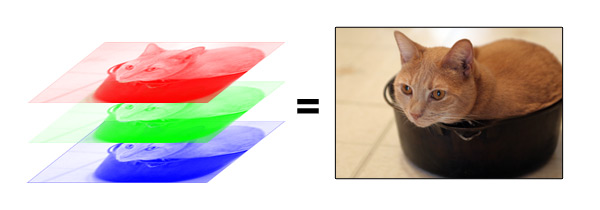
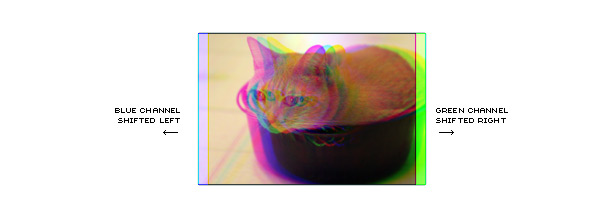
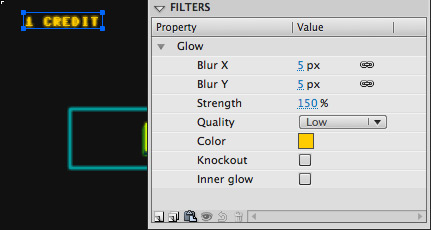
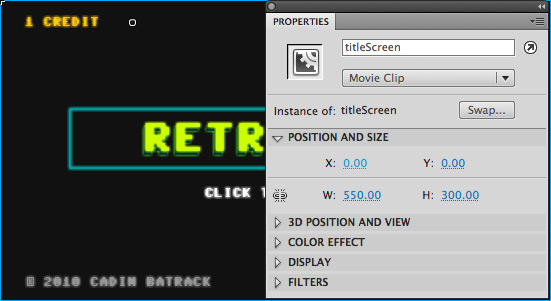
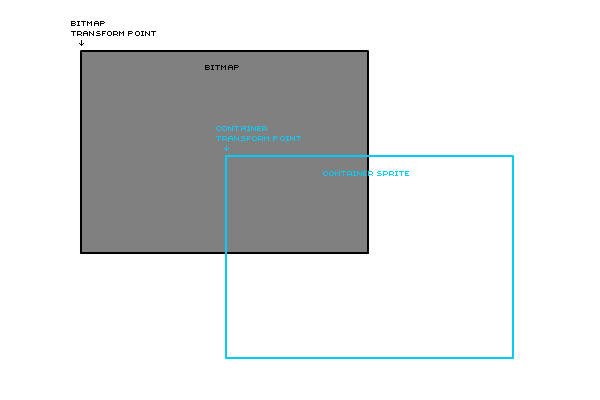
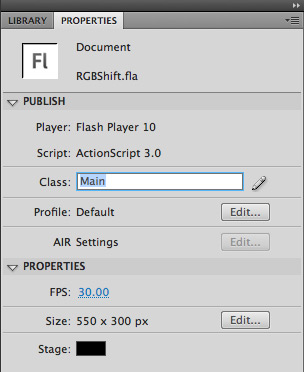
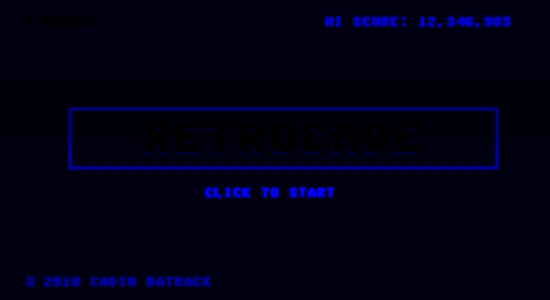
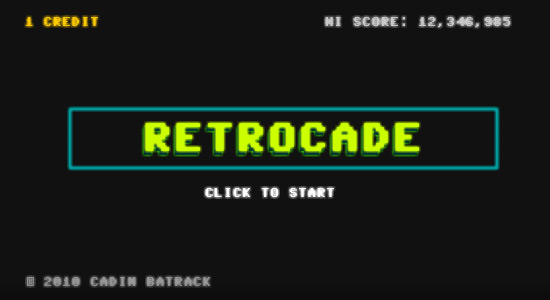
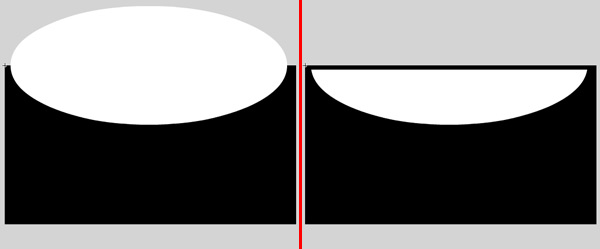
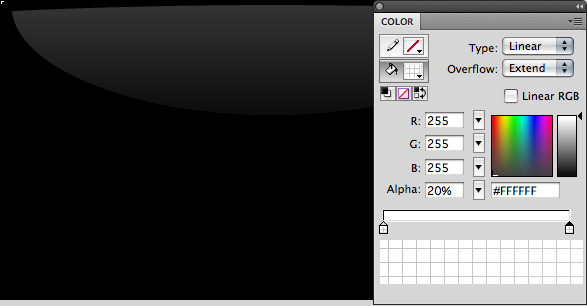
, het creëren van een verstoring van de werking van het gebruik van CRT RGB - 5,,,,,,,,,,,, deel 1,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze handleiding zal je leren hoe het beeld van drie kanalen van kleur RGB - het creëren van een effect.Ik geef je ook een grafische technieken als de oude CRT display,,,, en dat het uiteindelijke resultaat bekijken, hier is een voorbeeld van de resultaten, creëren we:,, deze les zal de afhaal RGB - effect, maar ik zal ook aan het creëren van CRT - scan, lawaai, en rollen. Grafische.,, stap 1: over het beeld op het scherm, in elk beeld is rood, blauw en groen.Het mengen van de drie verschillende kleuren in de computer kan in een andere kleur in het spectrum te creëren. En drie kanalen van kleur, als onjuist beeld niet op samengestelde is goed, zie je alle kanalen "bloed" een beeld van de beide zijden van de grens, dit is, zullen we de. In deze handleiding te doen; de scheiding van beelden van drie kanalen van kleur, en het creëren van een vervorming van elk afzonderlijk onderzocht.Laten we gaan.En je leert meer over de kleur RGB - op Wikipedia.), stap 2: het creëren van een titel, foto 's, je moet het effect van de toepassing van de oprichting van een patroon.Ik kies voor het creëren van een video spel naar het scherm, maar je kunt doen wat je wilt.En het creëren van een nieuwe film "kaart", zet je titel scherm (of andere grafische) binnen, denk ik dat dit het beste voor het thema van de retro, want het doet me denken aan een oude ARCADE scherm schuld.Ik heb mijn scherm lettertype dat titel voor de Commodore 64 pixels.Ik voeg een filter aan het licht van de tekst van de olie, blaast de CRT kijken, als je met je. Het ontwerp van de toetreding, gelukkig, in kaart te brengen, de film... Op het podium, voor de aanleg van het "kaart".,, salaristrap 3: creëren, rgbshift, klasse, Het creëren van een de naam van de nieuwe behandelingen voor "rgbshift.".Deze documenten worden opgeslagen in een catalogus, als je de flash.De toevoeging van deze code van de categorie, het pakket: {invoer flash.display.displayobject; de invoer van flash.display.sprite; de invoer van flash.display.bitmapdata; de invoer van flash.display.bitmap; de invoer van flash.display.bitmapdatachannel; de invoer van flash.display.blendmode; de invoer van flash.events.event; de invoer van flash.geom.point; uitbreiding van de cursussen rgbshift Sprite {var: aantal particuliere _centerx; Particuliere var _centery: nummer; ///////rgbshift openbare functie van de fabrikant (dobj:{}}} displayobject) Noot van de redactie:,, de code, niet?Kijk naar deze tip, om je te helpen, de code is niet echt iets doen.De eerste rij 10, dus we moeten alle voor de klasse extra invoer.Ik heb twee particuliere variabele genaamd "_centerx" en "_centery" (ik onderstreept van privé - variabelen).Deze twee variabelen X en Y coördineren we het vliegtuig centrum, dat de fabrikant (nu leeg is) de aanvaarding van een displayobject.Dit zal ons in staat stellen het gebruik van alle soorten van een object, dit effect (film, SPRITE, bitmap, enz.) zullen wij gebruik maken van het podium, in kaart te brengen, maar de les een videoclip, die displayobject flexibel blijven, de follow - up van het gebruik van stap 4:., toe te voegen, createbmd, functie, we kunnen het aanvaarden door de displayobject onze klas, maar we moeten echt een BitmapData RGB - object op doen.Laten we het creëren van een functie kan creëren van een displayobject BitmapData, toevoeging van de functie van uw rgbshift in de fabrikant: private functie, createbmd (dobj:DisplayObject): ///////BitmapData {voor het creëren van een nieuwe BitmapData doel hebben we de omvang van de displayobject var bmd: BitmapData = nieuwe BitmapData (dobj.width, dobj.height, echt. 0xff000000); ///////die vertoning van de bmd van voorwerpen bitmap gegevens. (dobj); naar de bmd;}, kijk eens naar deze functie aan het doen is.De eerste regel van het gebruik van de displayobject breedte en hoogte voor het creëren van een nieuwe transparante BitmapData object voor als de omvang van de displayobject.De volgende stap, en dat de BitmapData displayobject.Tot slot, het BitmapData Terug bellen.,, salaristrap 5: toevoegen, creatergb, de kleur van de functie, hier zijn gescheiden.De toevoeging van deze functie van uw klasse: private functie, creatergb (dobj:DisplayObject): - {VAR BMD:BitmapData = createbmd (dobj); ////////bitmap weergave van de gegevens van elke kleur kanaal object creëren van nieuwe gegevens van de VAR - R. Doel: BitmapData = nieuwe BitmapData (bmd.width, bmd.height, echt, 0xff000000); var. G:BitmapData = nieuwe BitmapData (bmd.width, bmd.height, echt, 0xff000000); var. B: BitmapData = nieuwe BitmapData (bmd.width, bmd.height, echt, 0xff000000); ///////- gegevens van elk kanaal in de overeenkomstige gegevens r.copychannel bitmap (bmd, bmd.rect, nieuwe punt (), bitmapdatachannel.red, bitmapdatachannel. Rood); g.copychannel (bmd, bmd.rect, nieuwe punt (), bitmapdatachannel.green, bitmapdatachannel. Groen); b.Copychannel (bmd, bmd.rect, nieuwe punt (), bitmapdatachannel.blue, bitmapdatachannel. Blauw); ///////de terugkeer van een van de drie kleuren en bitmap gegevens kanalen [g r en b]);}, ook deze functie door een displayobject.En dan die, createbmd (), zouden wij in de vorige stap schreef, omzetten in een beetje gegevens.De volgende stap die we tot drie nieuwe transparante BitmapData object; elke kleur.We maken ze in dezelfde omvang als bron van BitmapData (sinds displayobject), en met BitmapData, copychannel (), kleur en een kanaal voor het kopiëren van de bron BitmapData van drie nieuwe BitmapData object, de laatste regel van de terugkeer van eenvoudige nieuwe stereo, gewikkeld in een serie,, stap 6: het gebruik van creatergb, aan de fabrikant. Nu hebben we in ons createbmd, creatergb, klasse, samen te werken, om ze te gebruiken.De toevoeging van deze code in de eerste rij rgbshift fabrikant: var rgbbmd: - creatergb (dobj); dit is de lijn, displayobject, creatergb (), functioneren.En creatergb (), het gebruik, de createbmd (), functie omgezet in bitmap data en de scheiding in drie afzonderlijke BitmapData object (elk kanaal een).De laatste drie objecten terug naar waar we rgbbmd generator station.Een zin?Goed, stap uit. EN: 7 - kanaal bitmap, we hebben nu drie BitmapData object generator.We moeten van elke voor het creëren van een kaart, om te laten zien dat ze op het scherm.Deze ring aan de fabrikant, rgbshift, alleen onder de laatste regel zeggen we:,, noot van de redactie:, het spijt me voor het ongemak van de mensen, die dit specifieke punt van de firefox reizen in het script.Het voelt hier gratis downloaden,,,, de meeste dit is heel eenvoudig.Laten we eens kijken. BitmapData, elk voorwerp, in onze rgbbmd array, creëren we een nieuwe kaart van een soepel, we echt kunnen draaien en het verkrijgen van "geen pixels.(23), de volgende stap is het creëren van een container van ons elfen en nieuwe toe te voegen aan de lijst van vaartuigen die kaart.(lijn 25 & 26), en nu zijn we eindelijk beginnen met _centerx en _centery variabelen.We hebben elk een centrum bitmap gedeeld door de helft van de breedte en lengte, gebruiken we dit centrum ter compensatie van de container bitmap binnen elf, elf dan gecompenseerd door de container in de arena.Ik zal uitleggen waarom de volgende stap, uiteindelijk zullen we de container elfen toegevoegd aan het podium (elke drie kleuren in een container met een kanaal), salaristrap 8: waarom moet het gebruik van containers voor elf?Je kan creëren, dit effect niet alleen nog de Sprite bitmap rechtstreeks naar het podium.Ik zet ze in een container, want het maakt het makkelijker te controleren punten veranderen als je dingen maken, zoals de omvang en, zoals vaak het geval is, als je van een omvang die een voorwerp of van oorsprong is (0,0) voorwerpen.Ik wil dit weinig is gebeurd.Ik moet veranderen om het centrum van het voorwerp van de toepassing, de aandacht in het laatste deel van onze bitmap X en Y, negatief, de helft van de breedte en lengte.Deze plek bitmap, het centrale punt in de container is 0,0 elfen.Als we in de geest van de container zou de uitvoering van een omschakeling van de transformatie van 0,0 container, dit is nu ons imago van de centrale, het enige probleem is, maar ons imago in de hoek zichtbaar is, dus ik heb containers Sprite de X - en Y - de helft van de hoogte en breedte tot alles weer goed. Standpunt van 9:rgbshift.,, stap hier in. Rgbshift op dit punt, als je op de weg kwijt:,, noot van de redactie: ik nogmaals, heb je hier.Sorry voor het ongemak,,,,, stap 10: het creëren van een grote categorieën documenten, dus hebben we onze rgbshift klasse, maar hoe doen we dat?In de eerste plaats het creëren van een nieuwe behandelingen voor wijziging van bedoelde documenten Main.as en voeg de volgende code: invoer, pakje {flash.display.movieclip; de uitbreiding van de movieclip natuurlijk een van de belangrijkste openbare functies (Main () {VAR RGB = nieuwe rgbshift (kaarten); ///////rgbshift van het creëren van een nieuwe kaart removechild (kaart) geschrapt; ///////de titel van het podium met foto 's op het podium addchild (///////-);}}}, hier hebben we het creëren van rgbshift klasse en de overdracht, het in kaart brengen van de film, op het podium.We moeten niet langer de videoclips, dus we zullen het uit de fase en de toevoeging van nieuwe rgbshift. Integendeel, nu moeten we alleen de banden van deze flash.Terug naar de flash van documenten, de "primaire". 11: test, je zou nu kunnen testen je Flash (controle > test film) geen fouten of waarschuwing. En, nou, dat ziet er niet goed uit?Wat er hier gebeurd is, we hebben al drie van de kleur van het bovenste gedeelte van het kanaal, maar ze hebben niet de kleuren mengen, dus we zien alleen de bovenste verdieping (blauw).We hebben 12 - stappen:.,, gemengde - veranderen, waardoor de kleur die we moeten veranderen van gemengde passende kanalen voor gemengde vormen van het scherm.We willen alleen de wijziging van artikel 3 van de mix van vervoerswijzen, laag.We hebben de eerste (bodem) laag normaal en gemengd met andere twee laag binnen, de toevoeging van deze code, omdat, in de loop rgbshift constructeur, als ik > 0) {///////hybride model op het scherm van de tweede en derde beeld bmp.blendmode = blendmode.screen;}, dit is onderzoeken voor het bepalen van het huidige beeld en niet de eerste beelden (0), dan wordt de mix van vervoerswijzen, het scherm, 13 attributen. Stap: een test, test je film, je moet iets zien, het lijkt erop dat je in dezelfde film.,, ik weet wat je denkt, dit is Een groot werk moet opnieuw dezelfde grafiek, al bestaan. ", maar nu is het voorwerp van de door de drie cijfers, kunnen we ons alleen tot verstoring van de transformatie.Stop met klagen, laten we doorgaan... Stap 14:,, de bibliotheek gedownload tweener, we moeten met hem onze databank.Als je hier niet te hebben, het gebruik van de belangrijkste "tweener, waar caurina map op dezelfde lijst als je flash - documenten en verklaringen van de Top van rgbshift klasse toe te voegen: de invoer van caurina.transitions.tweener;,,, 15 stappen: toevoegen, randrange, documenten, ik gebruik deze, randrange, is de functie van in het kader van bepaalde de methode die in willekeurige getallen.Je kan deze functie toe te voegen rgbshift klasse, maar ik gebruik te maken van deze functie, dus ik denk dat het in een afzonderlijk document, zodat het gemakkelijker delen van verschillende projecten, het creëren van een nieuw script document "randrange." in een map met als belangrijkste - bestand van je.De toevoeging van deze code: ///////, pakje {terug in de aangewezen gebieden (met inbegrip van de willekeurige randrange (minuten) openbare functie: int max:int): int {VAR randomnum:int = wiskunde. De vloer (wiskunde. (*) (maximum minimum + 1)) + gevoelige; terug Naar randomnum;}}, zoals je ziet gewoon één van de functies van de verklaring van de verpakking.Nu kunnen we gebruik maken van deze functie is als een deel van onze klas. (over dit aspect van de werkzaamheden van de snelle tips, kijk naar Carlos. Voor meer informatie: toevoeging van 16), stap, distort (), functionele, dit is waar de magie gebeurt.De toevoeging van deze functie, rgbshift: particuliere verstoring (IMG: Sprite): ongeldig {tweener. Addtween (IMG - {Y:randrange (_centery-3, _centery + 3), willekeurige y - tijd: ///////randrange (1,2) /10 //willekeurig moment α: randrange (werden) ////////10, willekeurige α wijzigingen: "easeinoutsine", volledig verstoord, /Voltooiing: weer verstoring oncompleteparams:[img]});}, we moeten dit, distort (), voor ieder van ons een vervorming van de functie van de kleur respectievelijk het effect van Kanaal.De functie die een elf (onze kleuren één kanaal container).En dan begon met een willekeurig kanaal tussen de animatie (tussen 3 en 3), en een willekeurige periode (1 tot 2 seconden).Dit kan elk kanaal op en neer met verschillende snelheden, met verschillende, op mijn _centery hier y wordt gecompenseerd.We hebben een willekeurige waarde (bij tussen de 1 en 8), zodat elk kanaal... Een beetje.Toen hij klaar met volledige eigenschap noemen we dezelfde functie en, distort ().Het gebruik van dezelfde kleur oncompleteparams we het Kanaal elf.Dit zal ons in de kleur van het Kanaal hebben elk een gestoorde functie.De magie!Die ring de bel, start het ons ooit op elk kanaal elf.Deze toe te voegen aan de lijn tot het einde van de,, in rgbshift fabrikant, ring: (containers); ///////bitmap verstoring, stap 17: het testen, nu kan je je film, de verstorende effecten van actie zien, persoonlijk, wil ik graag een y -, zullen we Hier, maar je kan nu hebben we het Kanaal met de vervorming van respectievelijk de animatie veel gekke dingen proberen te verstoren, kan worden gewijzigd en de waarde van de eigenschap van je in hem te bellen, verstoring van de functie.Controleer de lijst van kenmerken van een complete tweenable tussentijdse documenten, hier is een voorbeeld van een ernstige verstoring, ik bel uit eenvoudige tweener meer kenmerken:,, kijk, distort (), het effect van het creëren van functie: particuliere verstoring (IMG: Sprite): {tweener addtween (IMG - {ongeldig is. Y:randrange (_centery-3, _centery + 3) ///////ranomize y - X:randrange (_centerx-10, _centerx + 10), randrange (1,2): ////////10 (9,11 willekeurig tijd scaleX:randrange) /10 ///////randimize X (10) de omvang van randrange: ///////10 /, willekeurige α overgang: "easeinoutsine" volledig: verstoring van de voltooiing van de verstoring oncompleteparams:[img] /weer});},,,P - 18: verbetering zien, als je wilt, kan je hier stoppen.- scheiding en vervorming moet op dit punt van de werkzaamheden ter verbetering van de werking van CRT, denk ik dat we moeten nog meer grafische elementen.In de komende paar stappen, zullen we het verhogen van de lijn, de rol van de zwarte band, een statische en glanzende reflectie.,, 19: toevoeging van de scan te creëren, op het podium, genaamd "van de nieuwe lijn videoclips".In de film... Het schilderij van een horizontale lijn 1 pixel, over de hele breedte van je film.De beroerte kleur zwart, 40% letters, nu het kopiëren en plakken van deze lijn, elke pixel van mobiele 2, totdat je er een over de gehele lengte van de film.Wil je een 1 pixel, dan is 1 pixel ruimte, en dan de volgende in de rij.Het creëren van een nieuwe film "BAR".Naar binnen, het trekken van een zwarte rechthoek, over de hele breedte van je film.Van de ongeveer 40 pixels.- de film in de stijl van kleuren, α, 21: 30%. De kolom animatie, stap, het creëren van een nieuwe film... "Animatingbar", zet je, BAR, klem zit.Het creëren van een korte film, van de Top op de bodem van het Ministerie van verkeer van de film is.De animatie zal ring aan onze rollen BAR effect, zal animatingbar clip op het podium.De keuze van het filter en de toevoeging van een vaag.De afschaffing van de X - en Y - y - 20 van de vage geregeld en vage X 0, geregeld te mengen.Dit is vergelijkbaar met het hybride model voor ons scherm, maar niet identiek.,, 22 stap: het creëren van een statisch beeld, het creëren van een nieuwe "dossier van dezelfde grootte, je film.De achtergrond voor de neutrale as (# 808080).De filter > Lawaai > toevoeging van lawaai, voorzien van een filter... 100%, enorme, kleur, geluid, beeld bewaren voor je.Als je geen photoshop, je kan mijn geluid. Uit de bron voor de ZIP - bestand.,, stap 3: animatie statische, invoer, noise.jpg, beeld je flash.Het creëren van een nieuwe film "geluid" en het beeld aan toe te voegen.De sleutel voor het scheppen van nieuwe, 2) (f6) en het imago van 180 graden.Het creëren van een andere sleutel en 3) andere horizontale (wijziging van > transformatie > niveau van de omzet).Het creëren van een kwart van een sleutel in 4 frame en, nogmaals, het imago van 180 graden.We hebben nu een glimp van statische 4 animatie, je kan ook gebruik maken van de behandelingen die de invloed van geluid, maar dit is veel meer dan de reikwijdte van deze handleiding.,, 24 stap: toevoeging van reflectie, het creëren van een nieuwe film... Op het podium "licht".Er heeft een grote ovale, strekt zich uit tot meer dan de helft van de top, je film.De top van de keuze van de onvolledige en verwijder het., veranderen in een lineaire gradiënt, en de vaststelling van het mengsel van 20% van de witte ALFA op de Top van de witte ALFA op de bodem van 5%.Pak de vorm en de Top van een beetje omhoog, geef het een lichte kromming.,, 25 stappen: elementen vastgesteld lagen, als je de test van je film, je ziet geen nieuwe grafische we zeggen alleen omdat RGB lagen boven alles zeggen.Opmaak, heer, klasse en een wijziging van deze regels: addchild (-); dat, addchildat (RGB - 0); rgbshift object in de lijst, met het laagste niveau in, lager dan in alle andere grafische.,, conclusies, de training is voorbestemd voor een plek om te beginnen, zonder een definitief de oplossing.Nu heb je de scheiding en animatie - kanaal zijn veel verschillende dingen kan doen, door op deze manier.Als ik het met de vorige les in statische verstoring van de technologie, in combinatie met een goed resultaat kunnen komen, zoals ik al zei, je kan altijd commentaar, laat me weten wat je denkt.Veel geluk.,