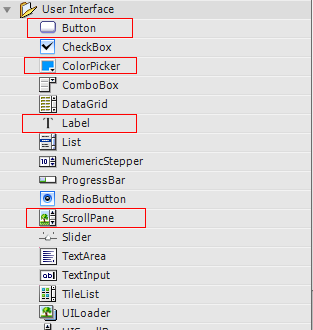
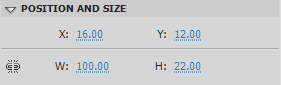
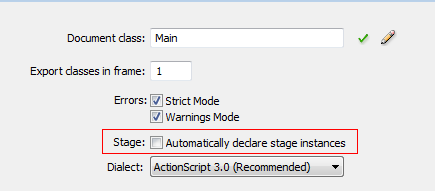
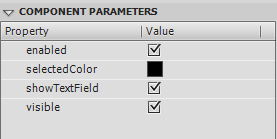
vergadering, een snelle invoering van de rollen van de ruit en vergadering: Flash,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in het snelle invoering van Flash professionele vergadering naar de ruit en voor ons.Laten we diep, een kort overzicht van de,,, controleer de demo.In dit, in de linker kant, zie je de kleur van de samenstelling van de twee - twee label "gebruik van kleur -" en "de normale kleur - en een blauwe rechthoek.- het gebruik van gespecialiseerde, de kleur van een keuze uit onze kleur kiezen.De kleur van de normale regels - zijn kleur - de kleur, als de gebruikers bij de keuze van een verandering in de kleur van de kleur van de rechthoekige gekozen.De SWF 's rechts is er een voor de rollen van de ruit, we laden een beeld, en een druk op de knop, gebruiken we beginnen beelden laden.,, stap 1: vaststelling van een nieuw document, open de flash - en met de volgende kenmerken:,, de omvang van de bestanden: 550x400px, tegen de achtergrond van&#ffffff, kleur, stappen: 2: op het podium toe te voegen aan de vergadering. De vergaderingen worden in een raam open menu > raam > onderdelen of CTRL + F7, met twee colorpickers, twee etiket, een van de ruit en een druk op de knop, de fase In de eigenschappen aan de voorkant. De eerste voorbeelden van etiketten, naam, customlabel, als eigendom. Het panel zonder dat in het raam van de menu' s > > de aard of de CTRL + F3.,, een label van 16 X, Y 12, voor de tweede naam "voorbeelden van etiketten; vaststelling van de normallabel" X - 16, y - 176, eerste ColorPicker voorbeelden aan de naam "customcolorpicker"; vaststelling van de X - en Y - 16, 41. Het tweede voorbeeld naam "normalcolorpicker"; de X - 16. Y - 206, aan de tweede de ruit imagescrollpane "; een voorbeeld van de naam" X - 277, y 29, geef voorbeelden van de naam "loadimagebutton"; vaststelling van de X - en Y - 354 332 met rechthoekige instrument maken, een rechthoekige op het podium.Ik heb een blauwe kleur.De keuze van vakken en gaan, wijziging van het menu > > voor de omrekening van het symbool (of f8); vaststelling van de naam "/" en "vormen om ervoor te zorgen dat die film... En geef ze een voorbeeld voor onze naam, Square, heeft de vergadering.De omvang van die voor de 143x97px, het opzetten van de X - en Y - 90, 47, over de samenstelling van de pipet is een geweldige kleine onderdelen, kan de gebruiker de mogelijkheid een kleur.Je kan ook worden gedefinieerd in de kleur die je wil kan de kleur van een verzamelaar.De ruit van onderdelen van een,, displayobjects, foto, gif en Papoea - Nieuw - Guinea en SWF 's, in een van de regio' s.Als je last van de inhoud is deze film is een ideale samenstelling te groot. Stap 3:,, de voorbereidende documenten, de oprichting van een nieuw script dossier, noem Main.as veranderen.We zullen onze vergadering heeft gewijzigd en daarom moeten we in de Main.as gesloten "automatisch de verslagleggingsfase voorbeelden"; dit is in het voordeel van de code, je krijgt het als voorbeeld, gaan de menu 's dossier > > om de behandelingen, klik, 3 scripts [],,, annuleer de selecteert Het automatisch de verslagleggingsfase voorbeelden van ".,, de volgende stap, zullen we in de Main.as veranderen, het openen van de verpakking, de aangifte en de klas kunnen we gebruiken.De heer, nog het volgende toevoegen. Zoals:, het pakket zal in flash.display.movieclip {//////////////videoclip, moet de invoer van ons door de invoer van fl.controls.colorpicker component; de invoer van fl.controls.label; de invoer van fl.containers.scrollpane; de invoer van fl.controls.button; /moeten we de Invoer van flash.events.mouseevent gebeurtenissen; de invoer van flash.events.event; /moet veranderen in flash.geom.colortransform videoclip van kleur; ///////- beeld in je flash - netwerk nodig.. urlrequest;,, stap 4: voor de belangrijkste soorten, de verklaring van de toevoeging van soorten, en de verlenging van een film... En Onze aannemer.Hier, we verklaren ons variabelen, en onze functie van de belangrijkste structurele.Toevoeging van de volgende belangrijke uitbreiding, en movieclip Main.as vervangen door klasse, onze receptie {///////- de variabele customlabel: etikettering; de variabelen normallabel: etikettering; de variabelen voor de variabele normalcolorpicker; customcolorpicker::; van de variabele vierkante: displayobject; de variabelen imagescrollpane: de ruit van de variabele loadimagebutton; knopen; de functie van de belangrijkste: () {setuplabels (); setupcolorpickers () (); setupbutton;}, en stap 5: de definitie van fabrikant, hier is de functie van de fabrikant voor ons. En setuplabels, zetten we de tekst in, op het etiket.In de setupcolorpickers dat we voor ons, customcolorpicker, de kleur, de kleur van de grammatica gebruikt flash - hexadecimaal kleur.We hebben nog een gebeurtenis van onze luisteraars te mengen, als de gebruikers bij de keuze van een van onze taken in verband met de kleur die in functie, setupbutton, we zetten op de etiketten van de eigenschappen en de toevoeging van een gebruiker op een luisteraar, wordt het volgende toegevoegd: belangrijkste voor particuliere. Functie setuplabels () {///////:void geregeld de tekst van de etikettering van customlabel.text = "gebruik van kleuren - normallabel.text =" normale "; de kleur van de privé - functie -"} setupcolorpickers () {///////:void hier zetten we de kleur kiezen. Customcolorpicker.colors = [0x000ff, 0xffff00,0xff33ff]; ///////0xff0000,0x00ff00, wanneer de gebruiker de keuze van een kleur noemen we de functie van kleur veranderen customcolorpicker.adDeventlistener (gebeurtenissen veranderen, veranderen van kleur.); normalcolorpicker. AddEventListener (gebeurtenissen veranderen, veranderen van kleur. Setupbutton (functie);} {-) ///////:void knop etiket (de tekst op de knop) loadimagebutton.label = "in beeld"; ///////als de gebruikers op de knop, noemen we loadimagebutton loadimage functie addEventListener (MouseEvent.. Klik, loadimage);}, stap 6: code van de gebeurtenissen van onze luisteraars, hier hebben we de functie bij de code luisteraar.,, veranderen van kleur, met colortransform maakt, zodat wij kunnen veranderen, het voorwerp van de kleur van rechthoekige op het podium.We hebben de kleur van de colortransform gebruiker te gebruiken, e.target. SelectedColor,.Het doel is de kleur alleen veranderen.Dan gebruiken we de, de transformatie, de eigendom, vierkant, film... En de instellingen van de colortransform, de keuze van de kleur van de kleur te veranderen, privé - functies (E: gebeurtenissen): noodzaak van de oprichting van een ongeldige (///////colortransform tot wijziging van het doel van De film kleur: var colortransform = nieuwe colortransform () ///////gebruiker in kleur; color.color = e.target.selectedcolor plukken is geregeld colortransform kleur; ///////wijziging van de film met colortransform kleur square.transform.colortransform = kleur;} privé functie loadimage (E: gebeurtenissen): ///////- beeld van de nietigverklaring {de ruit imagescrollpane. De belasting (nieuwe urlrequest ("imago. JPG));}} ////////gesloten pakket gesloten categorie} je zou 'n conclusie,,,In de kennisgeving panel, parameters, (dit kan uit het raam de menu 's), zie je de en de keuze van bepaalde eigenschappen, en deze foto is. De kleur van een verzamelaar van onderdelen.De prestaties van de,, als volgt: de kleur van een verzamelaar, in staat gesteld: een component, boolean, geeft aan dat het onderdeel of het aanvaardbaar is de inbreng van gebruikers, SelectedColor hex,: waarde van de pipet kleur kiezen. Showtextfield:,,, een boolean, met de vermelding of het apparaat in De tekst blijkt dat de groep.,, zichtbaar: een boolean, met de vermelding of de samenstelling van de arena, zichtbaar, op de ruit, in staat gesteld: een eigenschap, boolean, geeft aan dat het onderdeel of het aanvaardbaar is de inbreng van gebruikers, horizontallinescrollsize, beschrijving van: waarde van rollen, het niveau, de hoeveelheid, de pijl, horizontalpagesc klikken.Rollsize: hij is pixels, mobiele rol in de horizontale rol van rollend spoor - en horizontalscrollpolicy.,,, de waarde van dat artikel, de: het niveau van de staat.Kan scrollpolicy scrollpolicy:,.,,.,,,, scrollpolicy. Auto 's, scrolldrag,: een booleaanse, wanneer de gebruiker met het geschrift van de instructies die de inhoud van de ruit in. En verticallinescrollsize, hoeveel waarde, beschrijving: pixel verticale rollen, als je op de pijl verticalpagescrollsize.,,, De graaf van mobiele - pixel: de verticale rollen van rollend spoor - en verticalscrollpolicy: waarde.,,,,, dat de staat de verticale rollen.Kan scrollpolicy scrollpolicy:,.,,.,,, scrollpolicy. Auto 's: een zichtbare, boolean, met de vermelding of de onderdelen op het podium, het dossier is zichtbaar., meer leren over deze eigenschap van de goede plek, om meer te weten te komen over de eigenschappen van de etikettering op de knop moet controleren dat de snelle de knop en de etikettering van onderdelen,