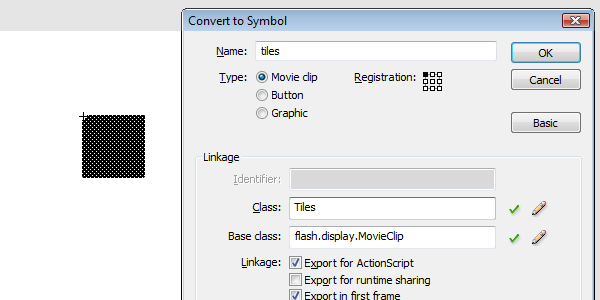
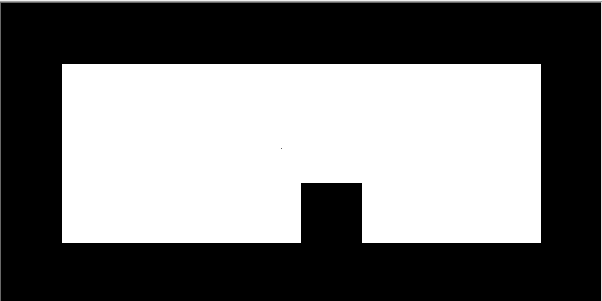
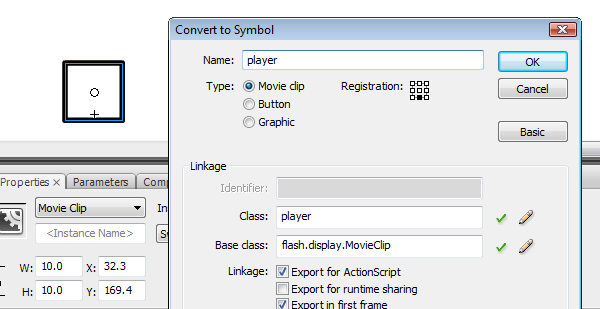
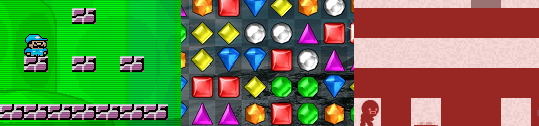
toepassing van de motor, keramische tegels in flash Game,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen. En, wat met vereenvoudiging van de motor in het kader van het ontwerp van het spel, hoe ze worden toegepast op de verschillende soorten spel, we vonden dit vreselijke auteur, bedanken voor flashgamelicense.com, waar de aankoop en verkoop van Flash Game.,,, de laatste resultaten bekijken, laten we eens kijken naar de resultaten van de laatste, en wij zullen proberen: mobiele je muis, zodat de kleine naar het Plaza, en klik op het springen.In de volgende ruimte voor een wijziging van de huidige toe, de tegels.De eenvoudigste manier om aan je beschrijving van keramische tegels zijn beeld van het spel hebben gebruik gemaakt van hun verleden.Dit is een foto van een deel van de legende, zelda:, als je kijkt naar het oude spel, zoals je kunt zien, in de kunst van veel op het spel voor herhaald gebruik.Met een boom die twee keer dezelfde steen, wild gras drie keer, op het scherm zien, vier keer.Alle kunst is perfect en een raster.Elk netwerk in een kleine doos, ik heb deze foto is een tegel op elk niveau, en niet alleen de mensen die aan het begin van het ontwerp, de legende van zelda besloten om het in een raster.Toen ze op het elektriciteitsnet van geprefabriceerde technologie verbonden.In het ontwerp van deze methode in het spel heeft veel voordelen.,, 1 stap: wat doen voor keramische tegels?De meeste van de beginners, met een zaklamp op de methode van de tegels niet te begrijpen, wat ze aan de ontwerpers.Veel gebruik van vandaag een kunst van de methode op basis van het spel van de Flits.Ze met de hand tekening van elke achtergrond en doel, dit is tijdrovend.En dan, hittest () in een flits, functie voor de botsing.Zo niet, wat is het probleem, maar in veel gevallen is de kunst, van keramische tegels van de methode op basis van ACE.Zoals eerder gezegd, wat kan het schilderij, is tijdrovend.Laat je snel tot een niveau van keramische tegels, ze nemen een stam die op het niveau van het spel van de kunst.De tegels zijn de verbetering van de capaciteit van de snelheid van de wedstrijd.En hittest (). De methode is niet erg doeltreffend.Het controleren, om ervoor te zorgen dat de twee dragers van het voorwerp en het opsporen van de botsing, geen contact, dit duurt te lang.Een of twee hittests niet aan je spel, maar als je de botsing van de tweede methode van honderden watts veel sneller.Brick, je hoeft alleen maar op een netwerk van controleposten.Dit is niet precies je niet meer voor de inspectie van de andere vorm van één enkele pixel of lijn), maar in veel gevallen onderzoeken. Botsing werkt prima.,, stap 2: het begrip 2d reeks behandelingen in het doel is heel eenvoudig.Laten we eerst door ons document, (het zal worden genoemd, een van de belangrijkste,) en het creëren van een 2d -.De invoer van flash.display.sprite. {; de invoer van flash.display.movieclip; natuurlijk een van de belangrijkste uitbreiding van de movieclip (publiek var gamelay: - = [[1,1,1,1,1,1,1,1,1,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1], [1,1,1,1,1,1,1,1,1,1]] openbare functie:void Main () {als (fase) {} {addEventListener () (added_to_stage; of de gebeurtenis. -);}} privé functie ervan (E: gebeurtenissen = nul) {}}}: ongeldig is, als je niet weet hoe je een soort document, kijk dit eens snel voor te stellen.Je moet ook op de 101 naar dru Keppel 3 generator is: wat als je een duidelijk concept.), we gebruiken, (), om ervoor te zorgen dat de fabrikant niet in de documenten die de concretisering daarvan.Ik denk dat het goed is als de vorm van de code.En alleen een eendimensionale arrays van gegevens, de twee - - is een reeks).Dat kunnen we doen, gamelay, onze "kaart".Toen we begonnen op het scherm geproduceerde keramische tegels, zullen ze op deze manier, gamelay, lijkt me.Stap 3: te weten de gegevens, van keramische tegels, - is onze "kaart".Maar nu we de kaart slechts twee cijfers: 1 en 10.Toen we begonnen met de visuele effecten, 1 wordt de solide grond (zwarte doos in de presentatie en de meer dan 0), lege ruimte.Voor de les, maar we moeten er drie verschillende nummers om te praten over de grond.(vaste, leeg, en we zullen de invoering van een derde van de positie van de spelers in een later, als we terug naar zelda 's, kan je zien dat ten minste 10% of meer van de stenen op een scherm, nu duidelijke oplossingen zullen meer cijfers, maar er zijn meer dingen rekening moet worden gehouden Met de problemen van de. ".In totaal is zelda Game, van ten minste 100 stenen en op het scherm een beetje tijd.Werken is besloten tot wijziging van de wijze waarop de gegevens, in plaats van elk voorwerp heeft zijn eigen gegevens.Ze veranderen, en de verandering van gebouwen, per watt, 7 mei betekent dat het spel van een regio in een van de andere in het gras en water.We gaan niet te diep op dit punt, maar het is iets om over na te denken.,, stap 4: het creëren van een fundamentele tegels, open de zaklamp, het begin van een nieuwe categorie 3 - documenten, om ervoor te zorgen dat de documenten van de instellingen, de belangrijkste,.Ook om ervoor te zorgen dat de FIA en zijn in de map.Maar dit is iets wat je moet weten voor in het begin van deze handleiding, oké, dus je moet de documenten 600x300.Als we kijken naar het, gamelay, als onze "kaart" is 10X5.Als we willen dat elk tegeltje is dezelfde afmetingen en tegels te vullen het scherm, en wij moeten ervoor zorgen dat de per watt (10 /600) en de breedte van de hoogte (300 /5).Dus 60x60px veel moeten we allemaal onze tegels te doen. Laten we een grote zwarte doos is 60 * 60, geef het een naam, tegels, (in hoofdletters, t, in tegenstelling tot de schoten).- in de film op de linker is een belangrijk (zie de kleine zwarte Square "Register"):,, in je film, om ervoor te zorgen dat de eerste houder, tegels, is leeg, en het tweede beeld van een zwart vierkant.,, stap 5: productie van tegels grafische oké, op dit punt We hebben de gegevens van de tegels kaart in stap 2.Nu moeten we door middel van en de interpretatie van deze gegevens, en spuug wat we kunnen worden aangewend om de tegels zetten iets op het scherm.Om ervoor te zorgen dat het eenvoudiger is, zullen wij de oprichting van een functie, worden toegevoegd aan de gegevens op het scherm, op basis van de functie op het scherm.Dit is de belangrijkste functie van de,,,,, het type document: openbare functie (s buildlevel: -) {als (getchildbyname ("tileholder").= nul) (removechild (getchildbyname ("tileholder");} var tegels: videoclips = nieuwe movieclip (); tiles.name = "tileholder"; voor (VAR i = 0; ik < [0]. Lengte, I + +) (voor (O = 0; O < length; O + +) {VAR currenttile: keramische tegels = nieuwe tegels (); currenttile. X = ik * 60; currenttile. Y = O × 60; currenttile.name = I + "-" + O; keramische tegels. Addchild (currenttile); currenttile. GotoAndStop (int ([0] [M]) + 1);}} addchild (keramische tegels);}, we gebruiken een lus... Door elke reeks elementen.Een lege video clip, bekend als de "W" en de code "tileholder" genoemd, is voor de verpakking van keramische tegels, dus kunnen we ze op het scherm of mobiele ze makkelijk.En currenttile, bij dit, tegels, klem.We weten dat, currenttile, ga door - element aangewezen kader.Omdat wij het gebruik van 0,1 in onze tegels gegevens, hebben we nog een 1 op 1 en 2 is om ervoor te zorgen dat de steen in de lijst met serie nummers.Nu, als we deze functie is vastgesteld, moeten we ook voor het werk, privé - ondernemers (E. Functie: gebeurtenissen = nul): ongeldig {buildlevel (gamelay);}, hier is hoe het eruit ziet, als we de uitgang.Heb je geen verandering, gamelay (), - zijn vervat in als je uitgang.Als we er meer elementen, kunnen we gemakkelijk zeggen dat buildlevel functie veranderen op basis van wat die plotseling in de generator.,, in gamelay - niveau door de wijziging van de indeling van wijzigingen een gaan., stap 6, punt tegels schade: grafische, je moet het scherm alle tegels.Zelfs op het scherm veranderen de dingen niet veranderen van keramische tegels van de gegevens zelf, we moeten nog steeds de grafische geschrapt.Omdat we grafische pakketten in onze tegels, knip, we kunnen ze makkelijk te schrappen.In feite, opheffing van de functie van keramische tegels zelf, als (getchildbyname ("tileholder").= nul) (removechild (getchildbyname ("tileholder");} var tegels: videoclips = nieuwe movieclip (); tiles.name = "tileholder"; dat is van buildlevel (), functie, de code, en je hebt geschreven.Ik gaf, tegels, genaamd "tileholder" omdat het gemakkelijker is om te tonen dat de verwijzing in de lijst.Buildlevel, functie, te controleren of een "tileholder" op het scherm een voorbeeld, indien die er zijn, te schrappen.En dan, zal blijven doen voor een ander, tegels, bevestiging van de volgende ronde van de grafiek.We kunnen deze verdeeld in twee verschillende functies, een mislukking, een is een niveau te creëren, maar nu moet alles stap: het creëren van een nauwe, 7 en de grafieken, oké, dus we hebben een patroon is, kunnen we het veranderen en kijk naar de data.Maar hoe gaan we naar interactie met de omgeving?Ten eerste moeten we een player, clip.We moeten het 10X10, de export van dit soort naam "actoren".,, vrij om dingen naast een doos!Stap drie: het creëren van een speler, 7, we hebben het nodig voor de spelers een klasse.We blijven functioneren en de blanco, achter hen.Als je kijkt zult u zien dat wij niet tot een enter_frame gebeurtenissen.Ik vond dat het beter is slechts een enter_frame, en doet een beroep op de andere van de functie van het voorwerp moeten we enter_frame pakket (invoer, flash.events.event; de invoer van flash.display.movieclip; de invoer van flash.events.mouseevent; uitbreiding van de categorie movieclip spelers (publiek var gamelay: - = nieuwe installatie (); de variabelen yspeed: hoeveelheid = 0; de variabelen zijn: de variabele aantal = 5; wrijving: hoeveelheid = 7; de variabelen: het aantal = 5; de functie van:void. () {als (fase) {} {addEventListener (); of (gebeurtenis. Added_to_stage ervan);}} openbare functie gettile (x, y) {terug gamelay [wiskunde. Lou (y /60)] [wiskunde gebouw (x /60)]} onframeenters openbare functie van openbare functies:void () {}(E:MouseEvent {}) springen de privé functie ervan (E: gebeurtenissen = nul): ongeldig {fase. AddEventListener (MouseEvent. Te klikken);}}}, en we gaan dit onthouden voor de volgende stappen, stappen 8: het spel te begrijpen, natuurkunde, zodat we een van de spelers, de interactie met De omgeving. Ik denk dat we moeten gaan, multi - platform voor het eerste werk.In de meeste van de wedstrijd, een van de spelers springen en dan naar beneden.Als ze in contact met de grond, ze verliest snelheid worden gelanceerd, en de grond.Toelichting: dit psuedocode en (spelers. Iscollidingwith (te)) {player.y--; player.yspeed = 0;} yspeed + = ernst; ///////sneller naar beneden als (speler. Pers (jumpbutton)) {yspeed = 10;}, dit is een eenvoudige manier om het te zien, maar het Laat je kennis.Ik ben geen dekking van het platform voor deze les, ik zal niet verder.Dit is alle logica, die we nodig hebben om onze werkzaamheden van de spelers, stap negen:., controleer het standpunt van keramische tegels, omdat we het spel alle visuele elementen zijn op basis van de installatie te controleren, kunnen we gebruik maken van een botsing af in plaats van een hittest functie.We creëren onze eigen functie voor de verwerking van gegevens op basis van onze tegels botsing: openbare functie, gettile (x, Y) {terug gamelay [wiskunde gebouw (y /60)] [wiskunde gebouw (x /60)]}, dit is onze functie van, speler, soort, het is echt heel simpel.Deze functie heeft twee parameters:, X, X en Y - y - variabelen, de variabele.Omdat we de steen is 60 * 60, als we de variabelen de X - en Y - 60, en dan krijgen we een ronde neer, de "plaats" in de betrekkingen tussen X en Y - variabelen.Deze functie is geen tegels in de positie van de waarde van de generator.We kunnen gebruik maken van deze functie, als we gebruik kunnen maken van hittest nu, afgezien van deze functie is sneller en is niet afhankelijk van de visuele effecten.Laten we blijven in het spel.,, stap 10: de integratie van gettile functie, dus hebben we nu een functie, gettile, kunnen we de waarde, van keramische tegels.We weten dat, wanneer een pop - up), het is vaste grond.Laten we eens kijken hoe de speler is als we integratie, gettile kijken, de functie en de toevoeging van het platform, de invoer van fysieke. Flash.events.event pakket {; de invoer van flash.display.movieclip; de invoer van flash.events.mouseevent; uitbreiding van de categorie movieclip spelers (publiek var gamelay: - = nieuwe installatie (); de variabelen yspeed: hoeveelheid = 0; de variabelen zijn: het aantal = 5. De variabele aantal wrijving: = 7; de variabelen: het aantal = 5; de functie van gettile (x, Y) {terug gamelay [wiskunde gebouw (y /60)] [wiskunde gebouw (x /60)]} openbare functie onframeenters () {///////:void we bellen het belangrijkste is enter_frame de behandeling van de * * * * * * * = wrijving; ///////vertragen door de wrijving van de spelers yspeed + = /sneller naar beneden.X+=xSpeed; y+=ySpeed; we zijn een //here de speler links of recht gebaseerd op de muis standpunt als (stage.mouseX> x+10) {xSpeed = 6} als (stage.mouseX< x-10) {xSpeed = 6} //next groep van de terwijl: zijn equivalent, samen, tot onze pseudocode's "terwijl (///////player.isCollidingWith (5)". (getTile (x, Y) = = = = = = = 1) {y-=.5; ySpeed = 0;} terwijl (getTile (x, y-10) = = = = = = = 1) {y+=.5; ySpeed = 0;} terwijl (getTile (x+5, y-5) = = = = = = = 1) {} x-=.5; terwijl (getTile (X5, y-5) = = = = = = = 1) {x+=.5;}} //when de player klikken, het karakter... Springt openbare functie. (e:MouseEvent) {als (getTile (x, y+2) = = = = = = = 1) {ySpeed = 10;}} {zoals: openbare functie. () ongeldig (fase) (() {} addEventListener; of (gebeurtenis. Added_to_stage ervan);}} privé functie ervan (E: gebeurtenissen = nul): ongeldig {fase. AddEventListener (MouseEvent. Te klikken);}}}, we worden gebruikt, gettile op Het gebied van hittests, gebruikt zal worden.We hebben de muur in de motor en het platform.Dat brengt ons allemaal in het spel van fysieke, hoeven we alleen maar aanraken, player soorten weer.We kunnen door de gamelay array, speler, door middel van documenten, 11: preventie, stappen. Fouten controleren, als je het spel verlaten regio 's, wat gebeurt er?Alleen de gegevens van keramische tegels 10X5, de omvang van de omschakeling naar het scherm.Als we gettile functie krijgen, van meer dan 600 of van minder dan 0 X - waarde, die wel een fout, omdat de gegevens niet op de tegels zijn in de regio.(60 /601) = 10.1111, hebben het verdeeld in 10.De waarden in de reeks is -, omdat de generator van de nul tellen, we ervoor moeten zorgen dat de grenzen van de trap op, het zal voor de registratie van een solide basis.We kunnen snel veranderen, gettile, functies, taken van openbaar gettile (x, Y) {als (y > 0 & & XS > 0 & & (gamelay [0]. Lengte) * XS 60 > &; & (gamelay. Lengte 60) * > y) {terug gamelay [aantal gebouwen (y /60)] [wiskunde gebouw (x /60)]} {1; of terugkeer; ///////tegels, met name als vaste grond}, dat dit alles is een scala van grensoverschrijdende registreren als een solide basis.Nu kan je met een miljard mensen -, zal de motor kan het zelf afgehandeld, stap twaalf: geplaatst op het scherm karakter, dus hebben we de personages zijn gecodeerd, maar als we vasthouden aan wat hij niet van hem op het scherm.Dat is omdat we nog niet bekend is wat hij nodig heeft van een functie.We kunnen nog een gebeurtenis van de documenten, hoewel het gebruik van enter_frame we: particuliere de functie ervan (E: gebeurtenissen = nul): ongeldig {buildlevel (gamelay); addEventListener (event.enter_frame, onframeenter); var P1: = nieuwe speler. (); p1.name = "P1" P1, P2 X = 300, Y = 100 p1.gamelay = gamelay; addchild (P1); de openbare functie onframeenter (e): de gebeurtenissen = nul): ongeldig {(var i:int = numchildren-1; ik > = 0; -) {als (getchildat (i) is de spelers) {film. (getchildat (ik) onframeenters ()).;)}}, dit kan te veel, dus laten we eens kijken naar de functie van eerste ().(de) in functie, dat we nog een enter_frame gebeurtenis genoemd, onframeenter (), de functie van elk frame.Het belangrijkste is dat we een kader toe te voegen (), speler.We hebben players midden op het scherm.Trouwens, onze spelers gamelay (dit is de kaart voor de gamelay), is het gebruik van dezelfde categorie van documenten.In onframeenter (), functionele, we hebben een ring.In de loop van, we door middel van een lijst van de van elk kind.In de lijst van een object dat ieder kind een index van een specifieke, in het podium en andere factoren worden toegevoegd aan de basis.De indicatoren van de kinderen nooit meer dan een aantal dingen.Als de index nummer van nul beginnen, we beginnen in de numchildren-1 ring.Dan, ik weet dat, en ik ga niet weg tot 0, blijven we recyclen, omdat we het verkeer door elk kind op het podium, kunnen we kijken of sommige kinderen is een soort.Daarna kunnen we het noemen van hun functies, zoals wij doen voor de spelers.Deze aanpak lijkt ingewikkeld, maar als je het weet, het redden van het systeem, het heeft veel te veel middelen enter_frame functie.Als we er meer klasse, we kunnen ze toegevoegd aan om ervoor te zorgen dat elk voorwerp, als de verklaring willen wij ontroerd,,, 13 stappen: de positie van de gegevens door de tegels, als we willen dat de spelers op basis van het aantal, de gamelay, maar geplaatst door gebruik te maken van de rechte waarden van X en Y?Oké, we kunnen nog een waarde in de reeks met de spelers veranderen zal leggen, en dan vooral, buildlevel (), met de functie van openbare functies: buildlevel (s: -) {als (getchildbyname ("tileholder").=null) {removeChild (getChildByName ("tileHolder");} var tiles:MovieClip = nieuwe movieclip (); tiles.name = "tileHolder"; voor (VAR); i< s[0].length; I + + (VAR) {voor o=0; o< length; o++) {als (int (s[o][i]) = = = = = = = 2) {movieclip (getChildByName ("1") X = 30 + (i*60); movieclip (getChildByName ("P") 106 = 30 + (o*60);}else{var currentTile:Tiles = nieuwe tegels (); currentTile.x = i*60 currentTile.y = o*60 currentTile.name = I + "-" + tiles.addChild (currentTile); currentTile.gotoAndStop (int (s[o][i]) + 1);}}} addchild (tegels);}, nu, als we waren, om in de gameLay, A 2, je zou de player). In die positie in het vernietigd.Moeten we niet vergeten dat het niet rechtstreeks in de centrale spelers van keramische tegels van wat we willen, dus we moeten het in het centrum van een wijziging van het aantal toe te voegen aan agent (en dus een verhoging van 30 X - en Y - coördinaten), stap 14: te weten de 3D - vaak als je een spelletje spelen, denk je dat er meer de hiërarchie.Als we willen dat onze speler kan op het niveau van de overgang tussen, wat gebeurt er?Nu moeten we in de gegevens houden van meer dan één niveau, en een van de eenvoudigste manier is - als een eendimensionale arrays is een bank, een twee - - is een plein, dan een 3D generator is een kubus.Een 3D generator kan meer dan een 2d -, omdat wij het niveau is een 2d -, we kunnen gebruik maken van een 3D generator te houden van meer dan één kaart.Zijn er veel manieren voor het behoud van de verschillende niveaus van keramische tegels van gegevens, en ik hou van de XML -, maar de 3D - is de meest eenvoudige.We moeten veranderen van sommige van onze functie, hoewel de gamelay:VaR): [] [, [1,1,1,1,1,1,1,1,1,1 1,0,0,0,0,0,0,0,0,1], [1,0,0,0,2,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1], [1,1,1,1,1,1,1,1,1,1]], [[1,1,1,1,1,1,1,1,1,1], [1,0,1,1,1,0,0,0,0,1], [1,0,0,0,2,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1], [1,1,1,1,1,1,1,1,1,1]]]; de particuliere ondernemers (e): gebeurtenissen = nul): ongeldig {buildlevel (gamelay [0]); ///////2 - eerst een 3D - addEventListener (event.enter_frame, onframeenter); var P1: = nieuwe speler. (); p1.name = "P1" P1, P2 X = 300, y = 100 p1.gamelay = gamelay [0]; ///////2 - eerst een 3D - addchild (P1);}, nu weEr is een 3D generator bevat twee verschillende niveaus.Als we willen dat de overgang tussen het niveau van de, het is een simpel proces, dat doen: we slechts te gebruiken, in plaats van gamelay [1], en gamelay [0],,,, stap 15: de omschakeling van een horizontale vlucht, we hebben onze tegels systeem zo ver weg, dat kost - op het niveau van te veel vliegen.Omdat we de functie van de buildlevel, verwerking van alle werk achter de schermen, de veranderingen zo eenvoudig:, buildlevel (gamelay [0]); buildlevel (gamelay [1]); hoe de toepassing van deze methode in het niveau van je schakelaar is.Op dat moment, en we gaan terug naar het één - stap om 16:.,, multifunctionele, op dit moment hebben we deze tegels motor ontwikkeld voor de aanpak van een spel platform, maar er zijn zo veel verschillende toepassingen van de motor.Als je naar een professionele ontwikkeling van het spel, zie je de tegels motor gebruikt.Als we hebben bewezen dat het gebruik van tegels en zelda, motor veel spelletjes.,, van links naar rechts, dat spel is genoeg loodgieters, edelstenen, en de tijd fukc.Elk spel geeft een raster is, betekent dat het keramische tegels worden gebruikt voor het creëren van het spel.Als je eenmaal volledig begrijpen hoe je de tegels gegevens, je kan beginnen met de uitvoering van een ingewikkelde patroon versierd puzzel doen onderzoek, dit is onze volgende thema 's: eenvoudige stap 17.,, de puzzel, laten we een moment platform ideeën, voorstellen doen, we willen een puzzel..Een eenvoudige.Laten we zeggen dat we willen dat het, als alle tegels op het scherm is zwart, jij wint.Je kan op grond van de positie van de muis de toevoeging of schrapping van een blok, en op de spatiebalk.Wat we moeten doen, zodat we kunnen veranderen, dan moeten we het schrijven van een functie om te kijken of alle stukken op het scherm.Als we zeggen dat we als blok "zijn", en dat betekent dat de zwarte tas, watt is, flash.display.sprite {invoer; de invoer van flash.events.event; de invoer van flash.display.movieclip; de invoer van flash.events.keyboardevent; de invoer van keramische tegels; de invoer van natuurlijk een van de belangrijkste spelers; de uitbreiding van movieclip (publiek var gamelay: - = [[1,1,1,1,1,1,1,1,1,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,0,0,0,0,1] [1,0,0,0,0,1,0,0,0,1], [1,1,1,1,1,1,1,1,1,1]] openbare functie gettile (x, Y) {terug gamelay [wiskunde gebouw (y /60)] [wiskunde gebouw (x /60)]} openbare functie onframeenter (E: gebeurtenissen = nul) {var: invaliditeit (ik: int = numchildren-1; ik BT; = 0; -) {als (getchildat (i) is de speler) {videoclips (getchildat (ik) kader).Nou ();}}} {zoals openbare functie: Main () () () {ongeldig;} {addEventListener (of gebeurtenissen. Added_to_stage ervan);}} privé functie ervan (E: gebeurtenissen = nul): ongeldig {buildlevel (gamelay); - fase. AddEventListener (mobiele key_down, klik. Event.enter_frame addEventListener (); onframeenter); de openbare functie, buildlevel (s): een reeks) {als (getchildbyname ("tileholder").=null) {removeChild (getChildByName ("tileHolder");} var tiles:MovieClip = nieuwe movieclip (); tiles.name = "tileHolder"; voor (VAR); i< s[0].length; I + + (VAR) {voor o=0; o< length; O + +) {VAR currentTile:Tiles = nieuwe tegels currentTile.x = i*60 (); currentTile.y = o*60 currentTile.name = I + "-" + tiles.addChild (currentTile); currentTile.gotoAndStop (int (s[o][i]) + 1);}} addchild (tegels);} particuliere function klikken (e:KeyboardEvent):. {als (e.keyCode== (32) {als getTile (stage.mouseX, stage.mouseY) ==1) {gameLay[Math.floor (stage.mouseY/60)][Math.floor (stage.mouseX /60)] = 0; movieclip (movieclip (getChildByName ("tileHolder").GetChildByName (Math.flDe vloer (fase. MouseX /60) + "-" + wiskunde (fase. De vloer. Mouse /60))). GotoAndStop (1); of gamelay} {[(fase van wiskunde gebouw. Mouse /60)] [wiskunde gebouw (fase. MouseX /60)] = 1; videoclips (film de clip (getchildbyname ("tileholder"). Getchildbyname (wiskunde gebouw (fase. MouseX /60) + "-" + wiskunde (fase. De vloer. Mouse /60))). GotoAndStop (2);}} var foundzero: booleaanse = vals; (VAR i = 0; ik < gamelay [0]. Lengte, I + + (VAR) {voor o:int = 0; O < gamelay.length; O + +) {als (int (gamelay [O] [M]) = = 0) {}}} foundzero = waar; als (!- foundzero) {("overwinning");}}}}, voor de duidelijkheid, die nodig zijn voor de oprichting van het spel, in onze discussies over het hele document.Dat is hoe we de code is vergelijkbaar met het spel.(de) in functie,,, hebben we nog een belangrijke gebeurtenis luisteraar; het trekker, klikken (), de functie en de behandeling van Watts zelf veranderen.Laten we de nieuwe functie.Ten eerste, we controleren om ervoor te zorgen dat het door de druk van de sleutel is de ruimte, de code is gecontroleerd.Omdat we met behulp van de muis en de functie van de positie van de gettile tegels, het enige wat we moeten doen is kijken naar wat er op de kaart is een een of een iets bedenken om het te veranderen.- dan veranderen we de gegevens zelf, en de verandering van de visuele weergave van keramische tegels, om rekening te houden met de gegevens.In het licht van de individuele behoeften van keramische tegels veel, maar omdat we elke tegels volgens de beschrijving, de toegang tot het gebruik van getchildbyname methoden kunnen we, als we de tegels te veranderen, en we moeten kijken naar het scherm elke steen is zwart.We lopen door de gegevens, en kijk of er geen pop.Als er geen nul is ook populair, we weten dat alles is 1 (omdat we de gegevens slechts met 1 - 0), zodat er een.Een heel eenvoudige puzzel met tegels gegevens.Als we willen, kunnen we de complexiteit van de controle, zoals edelstenen of andere puzzel uit een combinatie van keramische tegels.,, 18 stap: een combinatie van elementen van het spel, als we willen dat een platform waar je kan creëren en vernietigen van de grond te gebruiken van de ruimte?Wat we kunnen doen, is een combinatie van twee verschillende spel, op een eenvoudige manier, 19:., stap het spel platform, laten we een spel, je kan creëren en vernietigen van gegevens.Hier, de code: invoer van flash.display.sprite pakket {; de invoer van flash.events.event; de invoer van flash.display.movieclip; de invoer van flash.events.keyboardevent; de invoer van keramische tegels; de invoer van natuurlijk een van de belangrijkste spelers; de uitbreiding van movieclip (publiek var gamelay: - = [[1,1,1,1,1,1,1,1,1,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1], [1,1,1,1,1,1,1,1,1,1]] openbare functie gettile (x, Y) {terug gamelay [wiskunde gebouw (y /60)] [wiskunde gebouw (x /60)]} openbare functie onframeenter (E: gebeurtenissen = nul): ongeldig {(var i:int = numchildren-1; ik > = 0; ik getchildat (...) {als ik een speler) {') videoclips (getchildat (i)). Onframeenters ();}}}De belangrijkste openbare functie (): ongeldig als (fase) {} {addEventListener (); of (gebeurtenis. Added_to_stage ervan);}} privé functie ervan (E: gebeurtenissen = nul): ongeldig {buildlevel (gamelay); - fase. AddEventListener (mobiele. Key_down, klik); addEventListener (event.enter_frame, onframeenter); var P1: spelers = nieuwe speler (); p1.name = "P1" P1, P2 X = 300, y = 100 p1.gamelay = gamelay; addchild (P1); de openbare functie (s) buildlevel: -) {als (getchildbyname ("tileholder").= nul) (removechild (getchildbyname ("tileholder");} var tegels: videoclips = nieuwe movieclip (); tiles.name = "tileholder"; voor (VAR i = 0; ik < [0]. Lengte, I + +) (voor (O = 0; O < length; O + +) {VAR currenttile: keramische tegels = nieuwe tegels (); currenttile. X = 60 currenttile me * * * * * * * * * * * * * * currenttile.name. Y = 60 = I + "-" + O tegels. Addchild (currenttile); currenttile. GotoAndStop (int ([0] [M]) + 1);}} addchild (keramische tegels); (e) op de particuliere functie: mobiele): invaliditeit (= = {als (als (32).(Math.floor (stage.mouseX/60) = = = = = = = Math.floor (movieclip (getChildByName ('p1')).X/60) & & Math.floor (stage.mouseY/60) = = = = = = = Math.floor ((movieclip (getChildByName ('p1')).Y-10) /60))) {als (getTile (stage.mouseX, stage.mouseY) ==1) {gameLay[Math.floor (stage.mouseY/60)][Math.floor (stage.mouseX/60)] = movieclip (0; movieclip (getChildByName ("tileHolder").GetChildByName (Math.floor (stage.mouseX/60) + "-" +Math.floor (stage.mouseY/60))).GotoAndStop (1);}else{gameLay[Math.floor (stage.mouseY/60)][Math.floor (stage.mouseX/60)] = 1; movieclip (movieclip (getChildByName ("tileHolder").GetChildByName (Math.floor (stage.mouseX/60) + "-" +Math.floor (stage.mouseY/60))).GotoAndStop (2);}}}}}}, we zien het.Na de wedstrijd, veranderd, klikken (), functioneren.We veranderen het, om ervoor te zorgen dat de speler met de tegels niet vullen.Door middel van deze eenvoudige veranderingen, kunnen we twee motoren met een motor, 20 stappen. EN: eindeloze doeleinden, zoals eerder vermeld, Watts motor veel middelen worden gebruikt.Spel, het spel.Je kan het creëren van meerdere lagen van de achtergrond van keramische tegels te creëren, als je begint met een ingewikkeld spel, je moet je eigen kaart... Voor de behandeling van de gegevens en het creëren van keramische tegels voor je spel.Het is de beste manier om te leren.Schrijf je eigen tegels motor, uitzoeken wat het beste voor je spel en de toepassing van de procedure voor het vinden van wat je moet doen om te krijgen wat je wilt werken.En bedankt voor het lezen.,