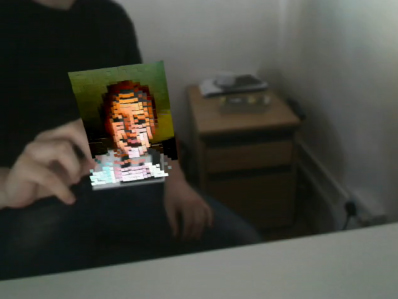
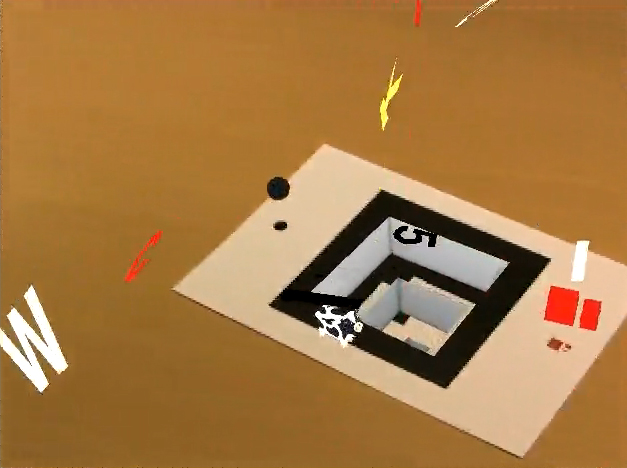
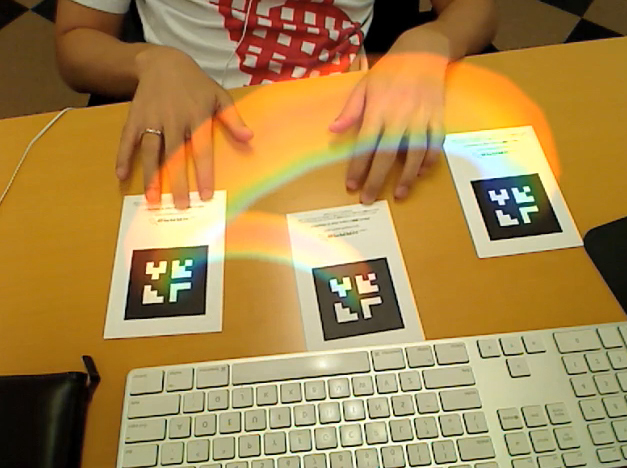
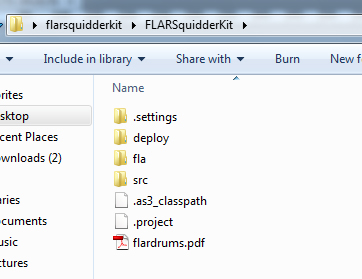
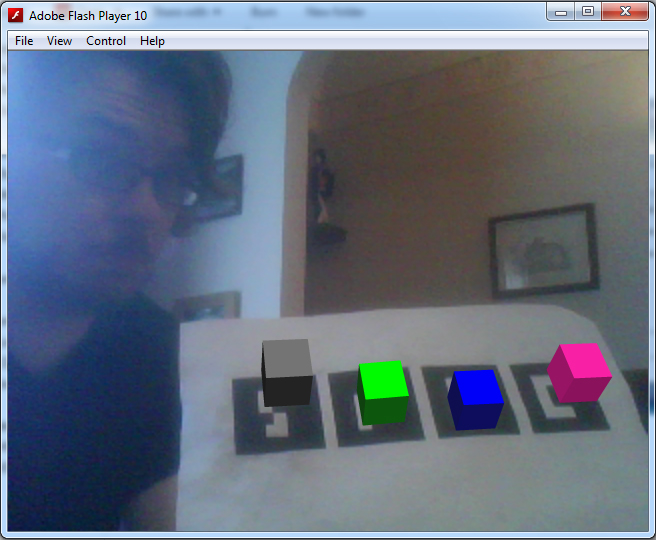
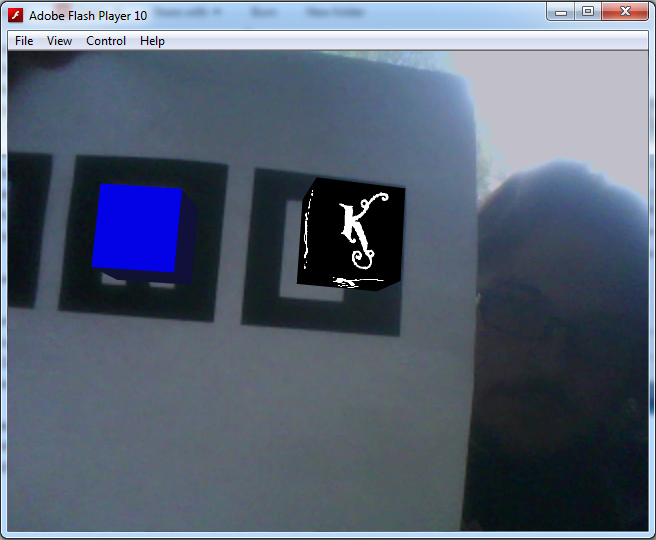
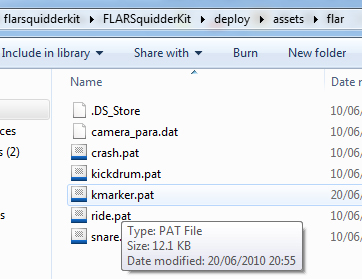
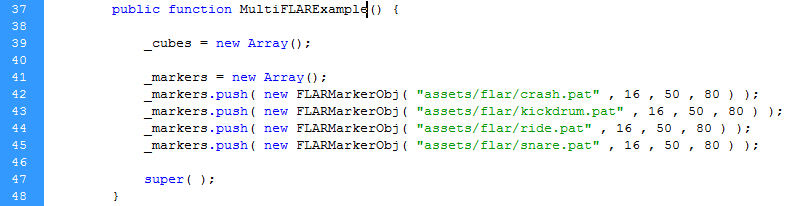
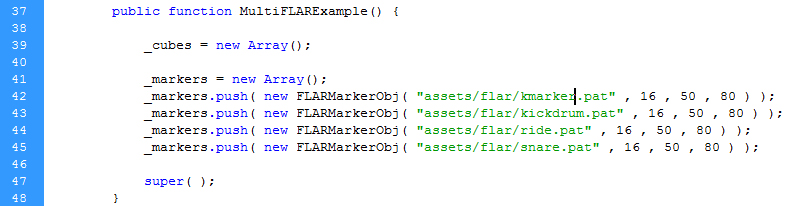
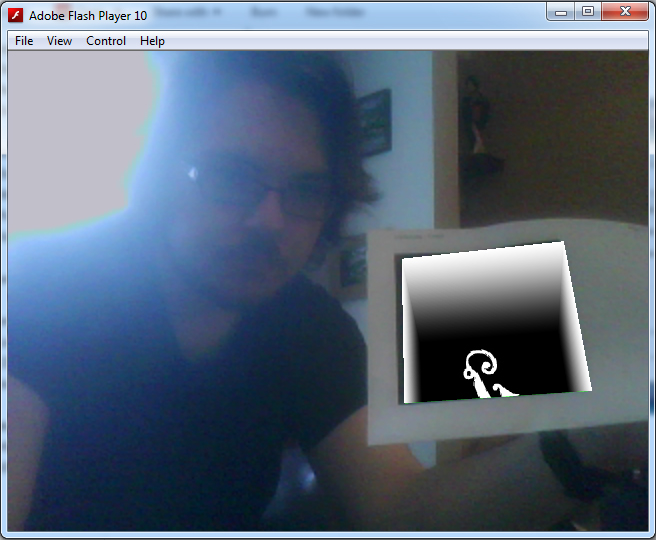
, beginners, reality,,,,,,,,,, 50, 16 aandelen,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, reality is het plaatsen van een groot aantal onlangs, met name op basis van een probleem, ik zal u uitleggen hoe de oprichting van een eenvoudige en netjes, kun je je eigen website.,,,, in reality, reality die veroordeeld is voor een in 2010 de meest trend.Het idee achter het is heel simpel, de buitensporige fysieke wereld en rustig grafische, lijkt in dezelfde ruimte voor je.Veel bedrijven gebruiken het als een van de grootste propaganda - instrument.ADIDAS onlangs hun schoenen, een gaaf spel.,, Lego gebruiken als een manier om hun producten zou zijn als ze als je klaar bent. En, voor de vrije beroepen te gebruiken als een leuk kaartje en propaganda.Je kan het creëren van een meer indrukwekkende visitekaartjes, in alle kosten, kan je op deze manier om meer informatie.In januari van dit jaar, ik heb de voltooiing van een project, en ik heb een draagbare reality - systeem.Het is een virtuele tribune, overal waar je gaat, vertel een verhaal.,, kijk ik naar de video op YouTube, het creëren van een uit het oogpunt van het ontwerp, dat in enkele code 3.Ik ben hier vertellen wat ik geleerd heb van mijn samen met u, ik vind het erg moeilijk voor beginners, leren over de thema 's.Het is gewoon een kwestie van, al vanaf het begin, nu weet ik zeker dat je creatieve dingen te creëren, en laten we het creëren van Je eerste reality - programma: verhoging van de diepte van de lakens.,, inleiding: FLARToolKit, C - code FLARToolKit flash opslagplaats heet reality artoolkit.Het is heel goed dat de omschakeling van de Japanse voor saqoosha encoder.Hij doet allerlei gekke dingen, reality, als je Japans lezen of door middel van een groot aantal banen voor te bereiden, bijna geen zin, je kan veel van hem leren.Hij creëerde de beruchte "het gat in de muur" effect is van de projecten in het nieuwe jaar, heeft hij ingenomen met de recente 2009.,,, hij is al bewezen, je kan de samenhang tussen de verschillende merken en andere geweldige effect, kan ik alleen maar dromen.,, stap 1: wijziging van een bestaande in een bron, squidder.com FLARToolKit bibliotheek klasse, FLARManager, kan aan de gebeurtenissen en meerdere objecten.Interessant is, ze heeft de source code en een zogenaamde "hoe", maar nooit echt uitgelegd zijn eigen code.Ik heb wat tijd om het verkrijgen van meer mogelijk is verschillende voorwerpen.Ik moet erop wijzen dat, nu ben ik een ontwerper van de eerste en de code van de wil om die gekke dingen.Ik benaderde de vereiste resultaat in plaats van over de beste manier om te gaan met de code van de dingen.Laten we de download - code van de oorspronkelijke tekst, aan het kijken op dit moment, Edit:., squidder.com; gebruik het verband vervangen door: HTTP://kablamo website /flarsquidderkit postcode, het downloaden van het dossier genaamd "flarsquidderkit gewonnen. -", ZIP - bestand en geopend. Op de map.Dat als je niet gewonnen - MAP, en je krijgt het niet open. SWF 's de juiste of de redactie van het dossier nodig.Dus, als je het doet, zie je de drie dossiers: de inzet, de FIA en ".Zie je ook een "flardrums pdf - bestanden.".Stap 2: spelen, de tijd, we hebben gemerkt, print het uit zodat we kunnen het testen, kijken momenteel van de inzet van de bron, open en multiflarexample.swf MAP geopend.De aanvaarding van het netwerk van camera 's, en begint te spelen en de etikettering.Ze creëren in de video presentatie, je door je hand in elk teken van afzonderlijke en zien hoe ze maakt een geluid als ze verdwijnen.Dit is een squidder.Ze heeft twee gebeurtenissen, marker_added,, marker_removed. We zullen onderzoeken hoe het gebruik van deze gebeurtenissen, nu weet je het nu zien, laten we het wijzigen van de source code, ik doe iets Cools.Stap 3:,, een code te doen, in deze handleiding, ik neem aan dat je al een basiskennis van klasse 3 en tabel.Open, FIA, folders, klik op "multiflarexample. Fla".In het panel van de eigenschappen zie je doos vol multiflarexample.Wil je in de doos naast potlood icoon klikken, dan kunnen we beginnen met de code.Stap 4:,, multiflarexample, zal je op een aantal fundamentele variabelen boven en onder de bron zien in de code invoeren, nu komt het leuke deel in de etikettering, de code is geladen.Zoals je ziet, deze merktekens worden geladen in een serie, zodat ze gemakkelijk kunnen worden ingeroepen.Dat ze hier een volgorde.De eerste van de reeks van de identiteit van de etikettering van 0, de volgende is een, dus.We zullen in de toekomst het gebruik van deze gegevens.,, maar ook kijken naar privé - functie, _addcube, _getflatmaterial, deze is, de andere twee delen, zullen we ons concentreren op de redacteur van vandaag.Ze is een interpretatie van de eigen interpretatie, maar ze is erg vreemd.Ze zijn gecodeerd als eenvoudige, in verschillende kleuren, en niet zoveel verschillende onderwerpen, en we moeten een verandering in plaats van vele verschillende voorwerpen, stap 5: methaan, oké, laten we het veranderen van een code.Laten we het vervangen door een meer nuttige staat, maar nu zullen we blijven dezelfde visie.Toen vond ik al deze, dit is een opluchting, vreemd genoeg, dit alles neer, als aan het eind van het jaar, verslag.Net zo als,, waarin magical en nuttig zijn. Het komt tot de codering van things., in het _addCube, functie, deze code:, var. De kubus: kubus = nieuwe kubus (nieuwe MaterialsList ({all: fmat}), 40, 40, 40); cube.z = 20; dispObj.addChild (CUBE), met de volgende code; en als id==0) {var de kubus: kubus = nieuwe kubus (nieuwe MaterialsList ({all: fmat}), 40, 40, 40); cube.z = 60; dispObj.addChild (CUBE);} anders als (id==1) {VAR cube2: kubus = nieuwe kubus (nieuwe MaterialsList ({all: fmat}), 40, 40, 40); cube2.z = 0; dispObj.addChild (cube2);} anders als (id==2) {VAR cube3: kubus = nieuwe kubus (nieuwe MaterialsList ({all: fmat}), 40, 40, 40); cube3.z = 20; dispObj.addChild (cube3} anders als (i);A = 3) {VAR cube4: kubus = nieuwe kubus (nieuwe materialslist ({: vorm}), 40, 40, 40); cube4. Z = 40; dispobj. Addchild (cube4);}, testen, stap 6: film, nu, dit is een raadselachtige wijze behandeld de kubus, maar het kan laten we aan elke kubus.Bijvoorbeeld, in dit deel van de code, ik heb een wijziging van de as van de kubus, om te bewijzen dat de code nu elke kubus als hun doel.Laten we proberen deze film, moet je een van deze effecten: Stap 7: leggen, voordat we gaan, laat het me uitleggen wat je net zei dat de code.Dit is heel direct, als je met Papervision3D voordat je kan dit deel overslaan. Var. De kubus: kubus = nieuwe kubus (nieuwe materialslist ({: vorm}), 40, 40, 40); hier creëren we een nieuwe variabelen, de kubus.Deze variabele omvat een kubus, alle inlichtingen die nodig zijn voor het bepalen van de verschijning en.En materialslist, deel verwijst naar de kubus van de materialen.Als we willen hetzelfde materiaal in elk opzicht materiaal bewaard in een variabele in het bijzijn van een code, we gebruiken de vorm} {,.Ik zal later meer over de vorm van de variabelen.Tot slot, 40 een drie, en dit is de omvang van de kubus, breedte en hoogte en diepte.Natuurlijk, ook al is het een kubus, ze hoeft het niet te zijn.Kun je de kubus van de methode, als je wilt dat het creëren van een rechthoekige vorm, de kubus. Z = 20; dat de z - waarde van de kubus.Dat is hoe hoog de kubus zitten in het teken.0 is een centrale lijn, dus dat is geregeld in een vorm die de hoogte van de op de Top van de etikettering juist is, dispobj. Addchild (CUBE);,, dispobj, waarin sprake is van een display tot voorwerp van eerder in de code.Dat zou een object op het scherm een object.In een display voorwerp, kan je op zoveel mogelijk in de vorm van belasting, dus we zullen alle vormen van het laden tot nu.Je hoeft echt niet, _getflatshadematerial, laten we de functie van het monteren.Het kan ook voor ons een ander materiaal, elk voorwerp, acht stappen. EN: trekken samen, wil je op je code in de lijn te vinden:,, we gaan bewerken, het formaat, de variabele, in plaats van een functie wordt een nieuwe waar we de flatshadematerial gespecificeerde kleur.Ik zal na behandeling van andere materialen, met inbegrip van de materialen, de vervanging, de kaart. _getflatmaterial (ID); de nieuwe flatshadematerial (_lightpoint:,,, 0xff22aa, 0x75104e); drie parameters, licht flatshadematerial kleur, plat, en de kleur.Dit geeft ons doel realistischer en we hebben ook het effect van een fysieke ruimte in, en nu moeten we toevoegen: in de nieuwe flatshadematerial var fmat2:flatshadematerial = (_lightpoint, 0x00ff00, 0x113311); var fmat3:flatshadematerial = nieuwe flatshadematerial (_lightpoint, 0x0000ff, 0x111133); var fmat4:flatshadematerial = nieuwe flatshadematerial (_lightpoint, 0x777777, 0x111111); en we hebben we elk voorwerp van een variabele, veranderen we de kubus van de code die ik je net gaf.En niet alleen voor ons, het formaat, de kubus van alle materialen, wil je het veranderen, het formaat, de fmat2, fmat3,, fmat4, zodat we de doos er verschillende.En nadat je het gedaan hebt, je kan nu eindelijk verwijder, _getflatmaterial, de functie, het schrappen van de volgende code: privé - functie, _getflatmaterial (nr. Int): flatshadematerial {als (id = = 0) {terugkeer van nieuwe flatshadematerial (_lightpoint, 0xff22aa, 0x75104e);} anders als (id = = 1) {de terugkeer van de nieuwe flatshadematerial (_lightpoint, 0x00ff00, 0x113311);} anders als (id = = 2) {terugkeer van nieuwe flatshadematerial (_lightpoint, 0x0000ff, 0x111133);} {terug of nieuwe flatshadematerial (_lightpoint, 0x777777, 0x111111);}}, stap 9: de film nu opnieuw testen, om opnieuw te testen.Als alles goed doet, moet het ziet er hetzelfde uit.Wat een prestatie, hè?Het lijkt misschien niet zo, maar we hebben vastgesteld, veel verschillende naar doel van de Stichting.Stap 10: materialen, oké, laten we iets bruikbaars.Bitmap materiaal.De meeste mensen wil z 'n foto in een coole manier om aan te tonen dat ze werkt, is het beeld als door het gebruik van materiaal te bereiken.Dit is heel eenvoudig.Ik heb je gecreëerd voor het volgende beeld, want ik zal je vertellen hoe het gebruik van materiaal via een web link bitmap.,, ten eerste, je moet worden ingevoerd, bitmapfilematerial, klasse.Op de Top van de code, en alle andere soorten worden ingevoerd, wordt het volgende toegevoegd:, de invoer van Papervision3D.. materiaal. Bitmapfilematerial;, en verander je vruchtwater materialen, als hieronder:, de VAR - formaat: bitmapfilematerial = nieuwe bitmapfilematerial ("HTTP://kablamo website /artutorial /kcube1."), Nu we het testen; en het eruit moet zien:,, hoe eenvoudig?Stap in, 11: productie van dit gat, nu heb ik je laten zien hoe een van de kubus gemarkeerd, we creëren een zit in de etikettering de volgende de kubus voor het creëren van een gat in de muur.De eerste voorstellen, de gevolgen en de interpretatie van de saqoosha.Helaas, hij zei, in Japan, in plaats van met Papervision3D FLARToolKit zo weinig veranderen. Je moet de invoer van deze twee categorieën:, de invoer van flash.geom.colortransform; de invoer van Flash. Filters. * * * * * * *,, bij de zaak, _lightpoint, en andere particuliere variabelen: var, particuliere _green: kubus; en onder de var. Dispobj:displayobject3d = nieuwe displayobject3d (); de volgende tekst toegevoegd:, this.viewport.filters = [nieuwe kleur op matrix ([1, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 1, 1, 1, 1, 0])];, in principe, van wat er hier gebeurd is, zal je twee blokjes, een groene en andere vormen van ingewijden.Ze zitten in een andere binnen.De filter voor een bepaalde kleur is groen, het is onze rol is om buiten de kubus, een gat in de etikettering, nu zullen we het creëren van een kubus, worden de bestaande codes en het vervangen met:, de VAR - gat: kubus = dispobj. Addchild (nieuwe kubus (nieuwe materialslist ({: de nieuwe bitmapfilematerial ("activa /gat. JPG"), op de bodem van de nieuwe bitmapfilematerial (": activa /K")}), 80, 80,80,1,1,1, de kubus die kubus, top); dit). _green = dispobj addchild (nieuwe kubus. (de nieuwe materialslist ({: nieuwe materialen (0x00ff00)}), 80, 1, 1, 1, 80, de kubus, top)); hole.rotationx = het. _green.rotationx = 90; gaten. Z = het. _green. Z = 40;, dat wij twee het materiaal wordt ingevoerd.Uit de activa JPG MAP.Deze map is gelegen in een belangrijke inzet van MAP, waar is het bestand multiflarexample.swf gevonden.Je kunt downloaden en de volgende foto 's, ik creëren, of het zelf doen.,,, 12 - stappen: het testen van gaten te testen, moet je dat doen, stap, 13: merken, nu kan je moe van, met een gescheurde stuk van vier merken de camera' s.Wil je je eigen logo, laten we het doen.Er is een online - instrumenten en photoshop, je kan je eigen merken in de notulen. Eerst, laat je merken.Je moet niet met streepjescode, je nu met de etikettering, maar als je veel merken, is de beste manier om zo de streepjescode.Als je met een of twee en dan naar de opzet van het wild.Op mijn teken, ik k uit mijn logo 's op de site, en als je een kaartje of reclamemateriaal, na te denken over hoe - ziet er uit alsof je een mooie etikettering kan doen, in de opzet van meer, je moet voor je klaar met photoshop documenten te creëren.Een van de grondbeginselen van de etikettering, het creëren van een 800x800px dossier heeft alle wegen in de nabijheid van de grens van 150 pixels.De volgende foto 's, of te downloaden: stap 14: online - markering. In het midden van de witte doos is kan je je marker.Markering en etikettering, en voor toegang tot online. En ze hebben een online - etikettering moet je schepper, etikettering en een een.Dit is raar, ze hebben een Upload optie, maar ik heb het nooit werk (gedrukte werkt prima.Er is een lege toepassing hetzelfde werk doen, maar nu is het goed, markering, etikettering van 16x16 en de omvang van de etikettering van 50%, het blijkt dat je je camera 's, als het Rode Plein omsingeld door je Marker, klik op de wijze hoe het eruit ziet, als je graag in de preview van Red.Als je mark lijkt vreemd, het Rode Plein in de preview of niet, misschien moet je opnieuw je marker.Je moet er ook voor zorgen dat je mark, anders zal het niet erkennen van de blanco, als de dialoog lijkt, niet alleen het downloaden van de plaatsen, die je nodig hebt om de.De navigatie op je FLARToolKit MAP > de inzet van > de activa > flar, moet je de andere vier Pat documenten hebben.Red je het patroon en weet je nog wat je zei.Ik bel ik "kmarker. Pat", stap 15: de wijziging van de codes, de flashback, deze lijn:, en wijzigingen in de crash.pat, of hoe je ook je markering.,, als je de test je flash, vindt u de keuze van nieuwe merken,, conclusies, alles is perfect. De invoering van reality - Dank je lezen.Ik hoop dat je het leuk, dat je nieuwsgierig naar je eigen project.In deze handleiding in de volgende delen, ik zal uitleggen hoe het doel en de TweenMax animatie, om de etikettering van punt geluid, en de invoering van een 3D - model, dat alles mooier.