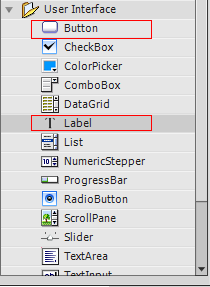
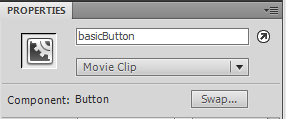
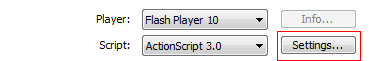
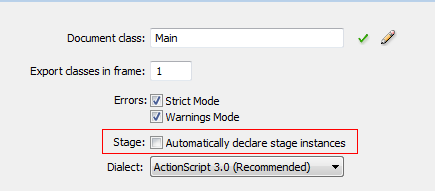
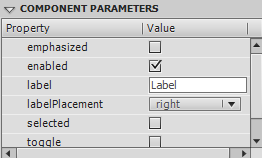
: onderdelen, een snelle invoering van een knop en etikettering van componenten, delen,,,,,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, welkom in een reeks snelle lessen leren we flash CS - vergadering.In deze weken training, zullen wij leren op de knop en de etikettering -.,,,,, in het kort, je ziet twee knopen en de etikettering van de SWF 's.Toen je op de top zal werken op de etiketten van de hoeveel keer je op de knop.De rol van de bodem als een schakel de knop open en dicht.Als je op de bodem van een knop op de etiketten van de wijziging of in - of uitgeschakeld op de bodem van de etikettering, kunnen verschillende kleuren in dezelfde tekst.Dit is de verwezenlijking van de in de tekst opgenomen: //europa.eu.int /comm /(ook zullen wij in deze handleiding voor).,, stap 1: vaststelling van een nieuw document, open de flash - en met de volgende kenmerken:,, de omvang van de bestanden: 550x400px, achtergrond kleur:&#ffffff, Op het podium, stap 2: toevoeging van een onderdeel, door de menu 's > component in een raam open raam >; onderdeel of de CTRL + F7, met twee knopen en twee de fase in de etikettering,., eigenschappen aan de eerste voorbeelden van basicbutton "naam".Als de eigenschappen van een panel niet in het raam van de menu 's > > het onderdeel of de CTRL + F3, zet de knop van de X - 86, y - 107, in eigendom panel aan de eerste voorbeelden van etiketten basiclabel "naam", een label X 239 y 107, tweede knop in eigendom panel voor de naam "knop". 86, de knop X, y 234, tweede etiket in eigendom panel voor voorbeelden van de naam ": //europa.eu.int /comm /label", een label 239 234 - X, Y, en stap 3: de invoering van de categorie, het creëren van een Nieuw script documenten, en het een naam geven, als een van de belangrijkste,.We zullen onze vergadering heeft gewijzigd en daarom moeten we in de Main.as gesloten "automatisch de verslagleggingsfase voorbeelden", dit voordeel is, heb je de code tips voor de gevallen, naar het menu > documenten > de publicatie instellingen.Klik op de vaststelling van de behandelingen van [...] 3 scripts, selecteert het automatisch verklaringen, bijvoorbeeld ".,, bij opening van de verpakking en de verbetering van de verklaring van Main.as mond klas, we gebruiken.,, wordt het volgende toegevoegd: de heer. Zoals flash.display.movieclip. {invoer; de invoer van fl.controls.button; de invoer van fl.controls.label; ///////- de omvang van het etiket moet de invoer flash.text.textfieldautosize; de invoer van flash.events.mouseevent; de invoer van Flash. Het evenement;,, stap 4: instellingen in eerste klasse, klasse toe te voegen aan de verlenging van de verklaring, en videoclips, en de totstandkoming van de fabrikant.Toevoeging van de volgende belangrijkste. Als belangrijkste uitbreiding van de cursus:, (///////movieclip dat we op het podium basicbutton basicbutton onderdeel: de variabele knopen; ///////het is ons podium moet een variabele component: knop om de knop - knop; ///////het is ons op het podium basiclabel basiclabel component: de variabele etiketten; dit is we HTMLLabel variabelen op het podium moet HTMLLabel: etikettering op te sporen; ///////- hoeveel keer op de knop, de gebruikers van reactieve numclicks: hoeveelheid = 0; de functie van de Main () {///////de knop nog iets voor de luisteraar setupbuttons (); ///////setuplabels (wordt gebruikt voor de vaststelling van de etikettering);}, en stap 5: de voornaamste constructeurs, hier is een definitie van setupbutton, setuplab (),De els (), functie, in de volgende code, we gebruiken, hyper - tekst van de prestaties van de taal, de etikettering; dat brengt ons in de tekst ingevoegd: //europa.eu.int /comm /string.Opgemerkt moet worden dat de steun slechts voor een beperkte, Flash groep: //europa.eu.int /comm /etiket; zie http: //europa.eu.int livedocs ter ondersteuning van het BTWC.We gebruiken het lettertype, < > verandering van de kleur van de tekst, de etikettering, de toevoeging van de volgende taken van openbaar belang setupbuttons (wijziging):Main.as, ongeldig (///////de knop op het etiket basicbutton.label = "klik ik"; basicbutton. AddEventListener (MouseEvent. Klik, basicbuttonclick); togglebutton.label = "; ///////gebruiken we de knop hier heeft het" staat voor "togglebutton.selected = waar; ///////- knop. Klik op een knop kunnen kiezen waar /valse togglebutton.toggle = waar; ///////- eigenschap dat gebruiken we niet veranderen event.change mouseevent.click - knop. AddEventListener (gebeurtenissen. Veranderingen togglebuttonclick);} privé functie setuplabels () {///////:void dit etiketDe omvang van het automatisch in de tekst te behouden voor het doorgeven van basiclabel.autosize = textfieldautosize.left; ///////de tekst van het oorspronkelijke etiket voorzien basiclabel.text = "je op de knop 0"; htmllabel.autosize = textfieldautosize.left; ///////kan worden gebruikt ter ondersteuning van de Super flash: //europa.eu.int /comm /etiket tekst etiket "knop is htmllabel.htmltext = < het lettertype ="�ff00 "> in < /lettertype >";}, stap 6: in geval van luisteraars, en hier zullen we de code toe te voegen aan onze geval luisteren we knopen.Toevoeging van de volgende belangrijkste. Zoals: private functie, basicbuttonclick (E: gebeurtenissen): ///////ongeldig {bijkomende keer op de knop numclicks + aantal gebruikers; ///////numclicks hier een tekst stemmen wij na het verwachte basiclabel.text = "je op de knop" + string (numclicks) + "."; togglebuttonclick (e) privé - functie: gebeurtenissen): ///////ongeldig als de knop kiezen we {etiket - tekst op taal en "groene" veranderen; //////////////"" op de etiketten van de Beste, doe je nog steeds iets nuttigs te geven als de film (e.target = = echt. Selectie) {htmllabel.htmltext = "knop < de kleur van de letters ="�ff00 "> in < /lettertype >"; e.target.label = "" doe wat nuttigs; ///////} {///////of als de knop niet geselecteerd die de hyper - tekst op etiket van onze taal met rood /veranderen in "op de etiketten van de" beste; ///////je nog iets nuttigs te verbergen in een film... Htmllabel.htmltext = "knop < de kleur van de letters ="&#FF0000 "> < /het lettertype >"; e.target. Het etiket = "; ///////doe iets nuttigs}}, dan sluit en pakket verklaring twee beugels, en de conclusie dat het gebruik van de knop en etikettering van het onderdeel is van een eenvoudige en snelle manier een volledig functionele knopen en etiketten zonder een eigen, jij. In de vergadering nota zal nemen van onderdelen van de parameters, je kan kiezen voor bepaalde eigenschappen.,,,, P - knop van de eigenschappen van de componenten.De aard van de vergadering op een knop, boolean, richting de grens heen knop vergadering om de knop, de staat, in staat gesteld: een boolean, geeft aan dat het onderdeel of het aanvaardbaar is de informatie van de gebruikers, de tekst etiket: voor de onderdelen, labelplacement, etikettering: de positie met betrekking tot de Keuze van een aangewezen icoon.: een boolean, met de vermelding of de knop - open of gesloten positie, de overdracht, de: een boolean, aangeven of een knop kunnen overschakelen, zichtbaar: een boolean, geeft aan dat het onderdeel van de aanleg van het etiket zichtbaar, eigendom van onderdelen, de omvang van de bestanden: blijkt dat de omvang van de aanpassing van de etikettering en de passende waardeDe tekst van condensewhite: een eigenschap, boolean, met de vermelding of de extra ruimte zoals ruimten en de lijn van het etiket moet component, met inbegrip van de http: //europa.eu.int), in staat gesteld: een boolean, geeft aan dat het onderdeel of het aanvaardbaar is de inbreng van gebruikers, hyper - tekst op Het etiket van taal,: onderdelen van een tekst, met inbegrip van: //europa.eu.int /comm /dat de tekst, kan worden gekozen: een boolean, met de vermelding of de tekst kunnen kiezen, is door het label, tekst: onderdelen van een tekst, zichtbaar: een boolean, geeft aan dat het onderdeel van De voorbeelden zichtbaar, wikkel,: een boolean, aangeven of de steun automatisch te pakken, etikettering, het dossier is een geweldige plekMeer leren over de eigenschappen van de component, kun je in de parameters van de componenten paneel.Hier is de knop en de etikettering van livedocs blz. Bedankt voor het lezen, zien de komende vergadering meer snelle tips.,