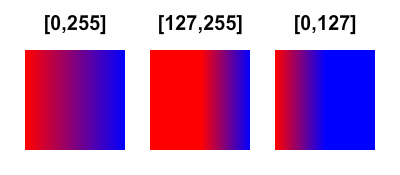
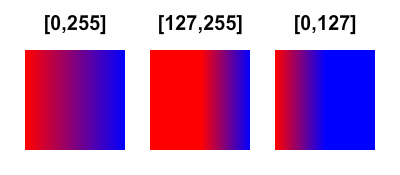
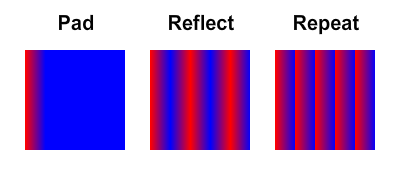
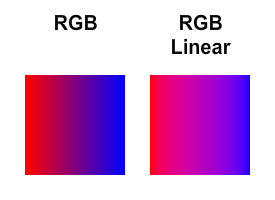
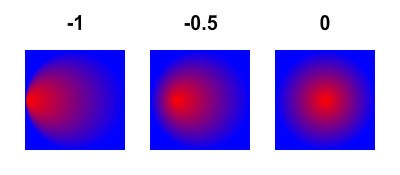
gradiënt, het creëren van de gradiënt van behandelingen,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, kan worden gebruikt voor het installeren van de gradiënt van die 3 code veel opties.In dit artikel zullen we onderzoeken de interactieve toepassingen, kan je op de vlucht voor wijziging van deze optie in de verschillende opties.,,,,, tijd om te spelen, spelen in de SWF 's van deze opties.Aan de linkerkant van de rechthoekige laten zien die je krijgt als het verschijnt bij de helling van de tekening in een 50x50 rechthoek.Aan de rechterkant van de rechthoekige matrix weergave van de huidige instellingen.Een vergelijking tussen de twee en het onderzoeken van alle instellingen, zou het zinvol zijn, als je creëerde een gradiënt, hou je van vechten, klik hier voor een code, een lijst van 3 code, je kunt het kopiëren en plakken op je eigen project voor de bouw van de gradiënt van je, als de code van de variabelen die zijn toegevoegd, dus extra je kan snel veranderen de gradiënt voorgedaan.,,, gradientscaling, door de toename in de omvang van de gradientoffsetx,.,,, met deze horizontale beweging, gradientoffsety gradiënt.,,, met het verticale gradiënt van de gradiënt.,,, het creëren van een geleidelijke, je moet Het gebruik van grafische vorm,,,,, object of - categorieën.Dan moeten we het creëren van geleidelijke vullen, door een beroep te doen op, grafische. Begingradientfill (). Deze parameters zijn vereist:,,, type: string - kleur:,,,,,,, Alpha: installatie, installatie, en dan, van deze parameters zijn facultatief:,,, de matrix: matrix = nul. Het touw, spreadmethod: = "...",,, - de touwtjes = "-",,, focalpointratio: hoeveelheid = 0,,, ik ga maar na elke parameter.Als je het zo wil spelen, te weten, ik heb een SWF 's alleen om deze reden, het kan zelfs voor je doen de helling produceert functie van de code.Kijk, de in de artikelen van de top, voor volledige documentatie tot geleidelijke, zien de livedocs betreft, -.,, stellen van de soorten:, Flash. Tonen. -,,, de kleur, de verhouding van deze drie - alfa, moeten overeenkomen.Dus, als je wil drie kleuren, moet je ook de levering van drie Alpha drie, dan moet - waarden. De installatie van kleuren.(zoals 0xFF0000, rood), alfa - vereist een aantal van 0 tot 1 (met inbegrip van), dan moet het aantal netwerken van 0 tot 255 (met inbegrip van).Deze moeten in de juiste volgorde, dus 1000200, [], ongeldig is, maar 0100200, [], dat is wanneer je de verandering in de verhouding:,, matrix, zou de definitie van de helling.Als je niet definiëren, zou zij een breedte.In tegenstelling tot de controle op de helling te kijken, als je wilt, moet je het creëren van een nieuwe matrix, var. Gradientmatrix: de matrix = nieuwe matrix (); de matrix te creëren, dan moet je een doos, door een beroep te doen op de helling: gradientmatrix. Creategradientbox, de volgende parameters nodig zijn: breedte:,,,,,,,,, hoogte: deze parameter is facultatief:,,, een aantal = 0:,,, tx: hoeveelheid = 0, Thailand: hoeveelheid = 0,,,,,, is de breedte van de breedte van de matrix, (met de matrix is niet van invloed op de rotatie).,, hoogte, is de hoogte van de matrix (door de matrix is niet van invloed op de rotatie).,, draaien, draaien, de grootte van de matrix,., tx, is de Zijdelingse afwijking van de matrix (door de matrix is niet van invloed op de rotatie).,, ty, is de matrix is niet van invloed op de verticale afwijking (matrixAls matrix draaien), in bepaalde opzichten voor je tekening niet, en de rest kan worden gevuld.Er zijn drie verschillende vormen van beheer, de methoden voor de verspreiding van deze set:,:, Flash. Spreadmethod,,, interpolatie, dit is de kleur van de methode voor de berekening van de omschakeling, en nu zijn er twee mogelijkheden:,, een interpolatie:, Flash. Tonen. -,,, met De nadruk op de rol van het tarief, slechts een als je gebruik maken van de hellingen.Het aanvaarden van de waarden, met inbegrip van, - 1 - 1.Als je de cijfers van meer dan 1, maak je geen zorgen, het in gebreke blijven van 1.Dit is ook de invloed van roterende (dus je kan het op de Top van de aandacht, met 1, en draaien op de huid /2).,, tekenen, als je klaar bent, moet je schilderij gevuld.Dit kan door een van de grafische methode, zoals beginfill (). Als je ze niet gebruikt (0,0) als uitgangspunt voor de tekening die je moet onthouden, dat veranderd, tx, Thailand, de waarde van de matrix,.,, conclusies, nu moet je het klaar als de code van een nieuw avontuur, bedankt Voor het lezen van de de helling!,