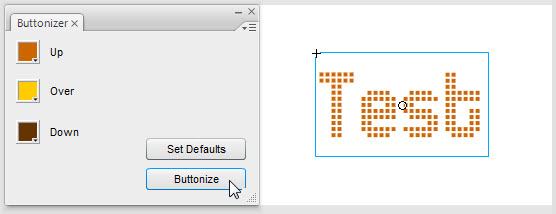
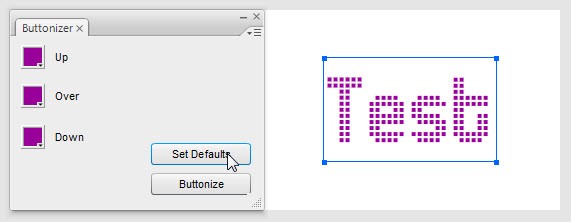
pas je geheugen, pas je flash werk creëren op paneel,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in mijn laatste les: het creëren van een voor een nieuwe orde JSF - flash nieuwe functies.Nu moeten we verder in de omgeving te creëren die dingen flash schepping van een nieuw panel.,,,, het uiteindelijke resultaat te bekijken, buttonizer panel, documenten en de winning van buttonizer.swf documenten downloaden van de bron naar de MAP in stap 3 van de lijst.Start de flash, vind je dat raam > de andere panels,,, stap 1: het creëren van een panel van SWF 's flash panel, maar een gewone SWF' s, vertel je flash loopt in een groep, in plaats van een raam.Alles wat je hoeft te doen is het creëren van een nieuwe Florida. Florida de naam worden vermeld van de in de titel van het panel, ik bel mijn buttonizer.fla. We gebruiken 3, salaristrap 2: les. En zal je gezicht, witte panel is waardeloos, natuurlijk, laten we het vullen.Een fase van aanpassing van 170px worden 250px breed en hoog (niet het probleem - en ik heb deze cijfers omdat ik weet dat ze groot genoeg voor wat ik van plan ben) en veranderen de kleur van de achtergrond&#ededed (het panel in mijn systeem, de achtergrond toch), open - panel (, raam > onderdelen) en met een de knop van de gebruikersinterface map op het podium, 3.,: de SWF 's aan het panel, het opstellen van een SWF' s van Florida naar flash als paneel, alles wat je hoeft te doen is de map van SWF 's de juiste, en start de flash, MAP genaamd, windowswf, haar standpunt hangt af van uw systeem: MAC os X:,, de harde schijf, [], /gebruikers /Naam /library /toepassing van Adobe flash CS ///////3 /, taal, /Configuration/WindowSWF, Windows xp:, [boot drive], \\Documents en Settings\\ gebruikersnaam, \\Local Settings\\Application Data\\Adobe\\Flash CS3\\, taal, \\Configuration\\WindowSWF, Windows Vista:, [boot drive], \\Users\\ gebruikersnaam, \\Local Settings\\Application Data\\Adobe\\Flash CS3\\, taal, \\Configuration\\WindowSWF, Windows Vista (alt):, [boot drive], \\Users\\ gebruikersnaam, \\AppData\\Local\\Adobe\\Flash CS3\\, taal, \\Configuration\\WindowSWF Windows 7:,,, [boot drive], \\Users\\ gebruikersnaam, \\Local Settings\\Application Data\\Adobe\\Flash CS3\\, taal, \\Configuration\\WindowSWF, Windows 7 (alt):, [boot drive], \\Users\\ gebruikersnaam, \\AppData\\Local\\Adobe\\Flash CS3\\, taal, \\Configuration\\WindowSWF,, de gebruikersnaam, MAP zal met de naam gebruik je te log in met de taal, will.L variëren, afhankelijk van je kiezen als je je geheugen geïnstalleerd (Engels als moedertaal mogelijk, in de Verenigde Staten, of gewoon, eh,), als je niet met de nieuwe flash versie 3, deze map zal veranderen. (om eerlijk te zijn, dit is misschien wel de meest eenvoudige naar jouw computer zoek alle MAP Met de naam windowswf.Een goede is, om je naar de SWF 's, windowswf, folders en start de flash.Maak je geen zorgen, elke keer als je het veranderen als je niet langer een Flash.Als je ze weer open, kijk, het raam > andere panel, de menu 's, zie je, buttonizer, als een van de opties.Klik op:,, het is 4: wijziging van het panel, stap in, en het paneel openen, de knop in Florida, en daarna opnieuw samenstellen van de SWF 's.Het panel niet veranderen, mobiele SWF 's, windowswf, MAP.Het panel nog niet veranderd, gesloten en open het paneel.Het verandert, kunnen we de door het panel van de SWF 's rechtstreeks door, windowswf, MAP.Klik op het dossier > om de MAP, en daarna de doos naast dat buttonizer. SWF 's, rond, windowswf, folders, klik, geannuleerdhttp: //europa.eu.int vakje te; je het niet nodig hebt, nu de knop, de samenstelling van de SWF' s (kun je niet maken shift-f12 Flash Player) controle, gesloten het panel opnieuw te openen, en het bijwerken.,, stap 5: op de voorkant van een code als gevolg van de werking van het panel, de functie van SWF 's, we zijn niet beperkt tot wijziging van hoe het eruit ziet, kunnen we nog een code is. En het creëren van een nieuw document genoemd buttonizer.as, die als je Florida document klasse de code, pakje {invoer flash.display.movieclip; in de loop van de uitbreiding van de functies van buttonizer movieclip {Buttonizer () {}}} (als je niet bekend bent met het gebruik van dit type document, kijk snel ingevoerd.), het bewijs dat de code kan werken, veranderen we de tekst op de knop.In Florida, geeft voorbeelden van naam, druk op de knop, (voorstellen), en dan op je aannemer, toevoeging van deze code:, thebutton.label = "knop";, shift-f12, gesloten en opnieuw het paneel open, dan zie je de tekst veranderd. Zo niet, dan wordt je zelfs in hun dossier controleren, en de naam van de knop, de knop, stap 6: om iets te doen, laten we het daar met de knop was in een functie, met inbegrip van de invoer: {flash.display.movieclip; de invoer van flash.events.mouseevent; in de loop van de uitbreiding van de functies van buttonizer movieclip {buttonizer () {thebutton.label = "knop"; de knop. AddEventListener (mouseevent.click, onclickthebutton); privé - functie oncli}Ckthebutton (a_event:MouseEvent): ongeldig {micro - ("knop");}}}, geen ingewikkelde bestaan.Ik gebruik een spoor () om ervoor te zorgen dat alle de verbinding is goed.Herlaad het panel en ervoor te zorgen dat het werkt.Is het niet?Dat is juist, de; 3. () de productie van de resultaten van de functie niet volgen wanneer het panel loopt in een ander team.Ik haat het werk niet op te sporen. (), dus we moeten door het op de een of andere manier, stap 7: schoon. En niet in mijn spoor (), jsf les, ik geef je de bloei van de javascript. ().Het zal de tekst aan de produktie van het panel te volgen, maar in een creatieve omgeving zelf, en niet in het raam van de Flash Player.Dit is geweldig. - dat betekent dat we ons in de groep van de werking van het!Maar kunnen we niet gewoon, fl.trace ("knop"); in de code 3, want het is niet de functie van een 3.We moeten dat flash het jsf, dus we Adobe instrument. Mmexecute (functie), het is 3:, pakje {in Adobe instrument. Mmexecute; ///////vergeet dit.De invoer van flash.display.movieclip; de invoer van flash.events.mouseevent; de uitbreiding van de functies van movieclip les buttonizer {buttonizer () {thebutton.label = "knop"; de knop. AddEventListener (mouseevent.click, onclickthebutton);} privé functie onclickthebutton (a_event:MouseEvent): ongeldig {mmexecute ("fl.trace (" knop ");"); ///////aanbod markt wordt verwarrend}}}, mmexecute () met een touwtje en loopt het als een jsf bellen.Dit is volledig voorbijgegaan aan het raam van de Flash Player, als je nu op de knop zal volgen dit testen, aan de produktie van het panel.Goed, stap 8:., van die knop jsfl script, zal het op langere termijn zal het script en door middel van een mmexecute () bellen is niet gemakkelijk.Integendeel, we kunnen het redden naar het script dat jsfl flash loopt, als je me volgt jsf training, en je hebt een buttonize.jsfl dossier is; zo niet, heeft de volgende code gekopieerd naar een nieuwe jsf documenten: (F, als getdocumentdom (). Selection.length = = 1) {als (F getdocumentdom (). De keuze van [0]. Elementtype = = "tekst") {VAR textleft = f () getdocumentdom. De keuze van [0]. X; texttop = f () getdocumentdom var. De keuze van [0]. Y; var textright = f getdocumentdom (). De keuze van [0] X + F (getdocumentdom. [0]). De keuze van de breedte van de VAR - textbottom = F.; getdocumentdom (). De keuze van [0]. Y + F getdocumentdom (). De keuze van [0]. De hoogte van getdocumentdom; var texttext = f (.) kiezen [0]. Gettextstring (); de bloei van getdocumentdom (). Converttosymbol (knop, T -Exttext "links"); in de bibliotheek getdocumentdom () = var. De bibliotheek; als (bibliotheek. Getitemproperty ('linkageimportforrs ") = = waar) {bibliotheek. Setitemproperty ('linkageimportforrs, valse);} {bibliotheek anders. Setitemproperty ('linkageexportforas, valse); de bibliotheek. Setitemproperty ('linkageexportforrs, valse);}. ('scalinggrid. Setitemproperty, valse); f getdocumentdom (). Entereditmode ('inplace"); de bloei van getdocumentdom () (). Gettimeline. Converttokeyframes (); de bloei van getdocumentdom () (). Gettimeline. Converttokeyframes (); de bloei van getdocumentdom () (). Gettimeline. Converttokeyframes (); de bloei van getdocumentdom addnewrectangle (). ({links: textleft, top: texttop, rechts: textright, bodem: textbottom} 0);}}, het behoud van het buttonize.jsfl, harde schijf, overalIk ben.Nu kan je het script (3) door de overdracht van mmexecute:, ("fl.runscript (" (je script weg) + /- knop. Jsf ")");,, stap 9: het script, laat de dingen simpel, beweeg je jsfl bestanden naar je windowswf catalogus.Je kan nu vervangen (je script weg) ", fl.configuri + windowswf /".Laten we het proberen, invoer: pakket {adobe.utils.mmexecute; de invoer van flash.display.movieclip; de invoer van flash.events.mouseevent; de uitbreiding van de functies van movieclip les buttonizer {buttonizer () {thebutton.label = "knop"; de knop. AddEventListener (mouseevent.click, onclickthebutton);} privé functie onclickthebutton (a_event:MouseEvent): ongeldig {mmexecute ("fl.runscript (fl.configuri + windowswf /" + "/knop. Jsfl") ");}}}, het begin van een nieuwe FIA, het creëren van een tekst, het is geselecteerd, op de knop van de knop.Het moet in een druk op de knop, net zoals het script niet goed.,, stap 10: toevoeging van een "staat voor", vroeg in de buttonizer FIA, sleep - en de etikettering van de gebruikersinterface - fase.We zullen het gebruik van kleuren op de knop te veranderen - in de staat van de kleur van de tekst.Zorgen voor geschikte onderdelen:,, voor de kleur - aanleg van naam, downcolorpicker,.,, stap 11: de functie in het script, we moeten door de kleur van de knop van de pipet script, maar in de eerste plaats, zullen we het script en omgezet in de functie, het kan aanvaarden parameters. Tot wijziging ervan, zoals dit: de functie van makebuttonfromtext (downcolor (f) {als getdocumentdom (). Selection.length = = 1) {als (F getdocumentdom (). De keuze van [0]. Elementtype = = "tekst") {VAR textleft = f () getdocumentdom. De keuze van [0]. X; texttop = f (VAR) keuze van [getdocumentdom. 0] Y = f textright; var. Getdocumentdom (). De keuze van [0]. X + F getdocumentdom (). De keuze van [0]. De breedte van de VAR - textbottom = f (;) de keuze van de getdocumentdom.0] Y + F. Getdocumentdom (). De keuze van [0]. De hoogte van texttext = f; var getdocumentdom (). De keuze van [0]. Gettextstring (); de bloei van getdocumentdom (). Converttosymbol (knop, texttext "," links "); getdocumentdom () = f var. De bibliotheek; als. (bibliotheek. Getitemproperty ('linkageimportforrs") = = echt) {bibliotheek. Setitemproperty ('linkageimportforrs, valse);} {bibliotheek anders. Setitemproperty ('linkageexportforas, valse); de bibliotheek. Setitemproperty ('linkageexportforrs, valse);} bibliotheek. Setitemproperty ('scalinggrid, valse); f getdocumentdom (). Entereditmode ('inplace "); de bloei van getdocumentdom () (). Gettimeline. Converttokeyframes (); de bloei van getdocumentdom () (). Gettimeline. Converttokeyframes (); de bloei van getdocumentdom (). Gettimeline (omschakeling).Erttokeyframes (); de bloei van getdocumentdom (). Addnewrectangle ({links: textleft, top: texttop, rechts: textright, bodem: textbottom} 0);}}}, stap twaalf: door de kleur van de functie, nu moeten we veranderen mmexecute () telefoon, specifieke functie in het script.Alle nodig is door een functie als een tweede parameter, mmexecute ("fl.runscript (fl.configuri + windowswf /+ /knop. Jsf", "makebuttonfromtext") "); elk argument, we willen de jsf functie, maar we moeten nog een andere parameter mmexecute ()..Dus, door selectie van kleur, mmexecute ("fl.runscript (fl.configuri + windowswf /+ /knop. Jsf", "makebuttonfromtext", "+ downcolorpicker. SelectedColor. Tostring () +") ");, we breken de dubbele aanhalingstekens met inbegrip van dit soort argumenten, want wij hebben het door 3 en niet door middel van jsf.Dit is verwarrend, ik weet het, het is een beetje meer verwarring, laten we er een eenvoudige dateert van jsf functie om ervoor te zorgen dat dit werkt, de functie makebuttonfromtext (downcolor) {fl.trace (kleur: "+ downcolor; (f) als getdocumentdom (). Selection.length = = {1), (omdat Het bij de keuze van de voorwaarden, zie je de sporen zonder werkelijke knop van een tekst.), probeerde ik het met zwart en wit, dat is opgenomen in de productie, het panel:,, de kleur: 0, 16777215 kleur:,, het lijkt erop dat het werk voor me. En de" stap 13: de kleur van de tekst te vinden onder "jsf voor wijziging van de tekst van kleur, met behulp van de truc van jsf Toetanchamon;" select ", dan veranderen de kleur en het nemen van een code voor: in de geschiedenis van het panel.De bloei van getdocumentdom () (); de bloeitijd. Selectall getdocumentdom (). Setfillcolor ("# 009999");, oh.We moeten de kleur van onze transformatie van de pipet: //europa.eu.int /comm /string?Gelukkig is er geen; doc. Setfillcolor blz. () helpen ons vertelt, kunnen we gebruik maken van de regeling, dus wat we moeten doen is opgenomen op de juiste plaats, een nieuw script.Sinds "onder" is in het kader van een derde, moeten we er in de tweede, converttokeyframes (na), telefoon:, de ontplooiing van getdocumentdom (). Entereditmode ('inplace "); de bloei van getdocumentdom () (). Gettimeline. Converttokeyframes (); de bloei van getdocumentdom () (). Gettimeline. Converttokeyframes (); de bloei van getdocumentdom () (). Selectall; ///////nieuwe bloei getdocumentdom (). Setfillcolor (downcolor); ///////nieuwe bloei getdocumentdom () (). Gettimeline. Converttokeyframes (); de bloei van getdocumentdom (). Addnewrectangle ({links: textleft, top: texttop, rechts: textright, op de bodem van textbottom}: 0); dit werkt:,, stap 14:" in "staat, zoals de toevoeging van een nieuwe overcolorpicker (,,) en etikettering laat de gebruikers veranderen" oude "tekst:,, veranderde jsf interessante HandtekeningHet aanvaarden van een andere kleur, de functie makebuttonfromtext (eisen, downcolor), als we bewerken jsf functioneren, kunnen we net zo goed de toevoeging van het script veranderen de kleur van de "oude" staat, in het getdocumentdom (). Entereditmode ('inplace "); de bloei van getdocumentdom () (). Gettimeline. Converttokeyframes (); de bloei van getdocumentdom selectall ((). Getdocumentdom); f (). Setfillcolor (EIS);, laten we nu een telefoon mmexecute (3) in, langs de weg van 'het einde', mmexecute kleur: (" fl.runscript (fl.configuri + windowswf /+ /knop. Jsf "," makebuttonfromtext "," + overcolorpicker. SelectedColor tostring () + "." + downcolorpicker. SelectedColor. Tostring) + ") ("); de, de...Dit is te veel moeite, maar het wordt erger.Hoe kunnen we dit probleem oplossen?Stap 15:,, voor Stevens, Steven Saks en 史提芬哈格罗夫 op een slimme kleine functie, bel dit nummer te vergemakkelijken.Ik heb aan te passen aan de runbuttonizescript (private functie hier, en...Dringt erop) {zoals:... (args.length > 0) {terug mmexecute ("fl.runscript (fl.configuri + windowswf /+ /knop. Jsf", "makebuttonfromtext", "+ sprake. Toetreding (" ') + ");");} of {terug mmexecute ("fl.runscript (fl.configuri + windowswf /+ /knop. Jsf", "makebuttonfromtext");}} "), dus nu kunnen we op een privé - functie:, onclickthebutton (a_event:MouseEvent): ongeldig {runbuttonizescript (overcolorpicker. SelectedColor. Tostring (), downcolorpicker. SelectedColor. Tostring ());}, netjes.,, stap 16: en "" staat, de toevoeging van nieuwe elementen: de functie van de handtekening, veranderen, jsf, makebuttonfromtext (functie: upcolor, overdreven, downcolor), zodat de tekst veranderen van kleur, de ontplooiing van getdocumentdom jsf: (). Entereditmode ('inplace "); de bloei van getdocumentdom (). Selectall (); getdocumentdom (f). Setfillcolor (upcolor); door de" omhoog "in de kleuren van privé - functie 3: jsfl, onclickthebutton (a_event:MouseEvent): ongeldig {runbuttonizescript (upcolorpicker. SelectedColor. Tostring (), overcolorpicker. SelectedColor. Tostring (), downcolorpicker. SelectedColor. Tostring ());}, test:, dat is briljant.Nog maar één ding te doen,,, 17: de kleur van de bestaande jsf. De kans is, dat de gebruikers willen op aandringen dat ze de keuze van de kleur van de drie staten in ten minste één tekst.Maar we beginnen met drie colorpickers zwarte kleur gekozen, dus nu moeten we de toegang tot bestaande uit de tekst van de overdracht en het gebruik van kleur, jsfl aan het panel, dan veranderen de kleur van colorpickers gebruikt 3.Het is aan de andere kant van wat we hebben gedaan, echt, we moeten een code 3 in onze oogsten, de kleur?Ik zie drie keuzes:,, in de enter_frame processor: het is geen slecht idee, maar het kan ook de hele flash toepassing lag om een panel van het panel, in procedures voor de behandeling van mouse_click: hier zullen we volgen of de gebruiker het optreden van een verzameling van teksten van de kleur kiezen, en zo niet, zal opnieuw alle de tekst komt overeen met drie.Een goed idee, maar het is een beetje buiten de werkingssfeer van deze handleiding, een andere knop in de mouse_click met eenvoudige en het voorkomen van ongevallen en gemakkelijk te begrijpen wat er is gebeurd...We hebben een winnaar.,, dus, de toevoeging van een nieuwe knop buttonizer, aangeduid als "standaard".Geef het een naam, die alom variabelen in gebreke waarde,,,, 18: toevoeging van mouse_click processor, de eerste stap in de buttonizer. Zoals: openbare functie, buttonizer () {thebutton.label = "knop"; de knop. AddEventListener (mouseevent.click, onclickthebutton); de alom variabelen in gebreke addEventListener (waarde. Mouseevent.click, onclicksetdefaults);} privé functie onclicksetdefaults (a_event:MouseEvent): ongeldig {}, maatregelen om 19: meting van de code en de procedures om ervoor te zorgen dat alleen zou werken, en we hebben de juiste gegevens, private functie onclicksetdefaults (a_event:MouseEvent): ongeldig {VAR defaultcolor:int = 0x000000; ///////overcolorpicker.selectedcolor zwarte upcolorpicker.selectedcolor = defaultcolor; = = = = = = = = = = = = defaultcolor; downcolorpicker.selectedcolor defaultcolor;}, M.Om ervoor te zorgen dat het door de vaststelling van een willekeurige kleur, en daarna zet de knop.Zet alle zwarte.,, 20: de kleur van mmexecute jsf (), een functie die functie terug te keren naar de waarde van het door.(als een functie van het laatste, terug naar waarde), voor het verkrijgen van de gekozen van de kleur van de tekst die we kunnen gebruiken jsfl dossier. Getcustomfill ("").Dit is een bevolking van voorwerpen, de kleur, de eigenschap is wat we nodig hebben.Dus, kunnen we kleuren zoals:, mmexecute ("dossier. Getcustomfill (" keuze "). De kleur");, dit is eigenlijk niet wat we willen, omdat het touw van formaat CSS - kleur: "# aa43e2", bijvoorbeeld.Ik heb wat extra eenheden van de code in de vorm van privé - functie:,, moeten we onclicksetdefaults (a_event:MouseEvent): ongeldig {VAR cssformatdefaultcolor: string mmexecute ("dossier. Getcustomfill (" keuze "). De kleur"); cssformatdefaultcolor = cssformatdefaultcolor. ("vervangen door #", "in" var defaultcolor); = eenheden (cssformatdefaultcolor); upcolorpicker.selectedcolor = defaultcolor; overcolorpicker.selectedcolor = defaultcolor; downcolorpicker.selectedcolor = defaultcolor;}, probeer dit eens:,, geweldig:), ingepakt en kijk wat je geleerd hebt.Nu kan je je eigen gezicht het interne geheugen, die jsfl commando en scenario 's, waarbij de gegevens van een panel van de arena, zelfs om de gegevens van de fasen van het panel.Gefeliciteerd!,