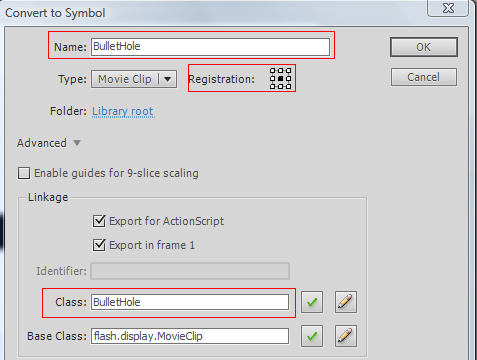
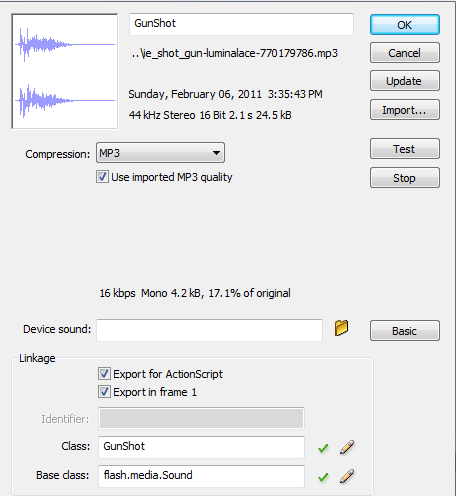
, snelle tips: gebruik de cursor en schoten,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen. En in deze snelle, zullen we met een schot klinkt een gewoonte van de voorkant.Dit is waarschijnlijk op basis van die spelletjes.In dit geval hebben we het podium kogelgaten klik,,,,,, noot: in de nieuwe functie van de lokale fp10.2 cursor in deze oude methode is nog steeds een doeltreffende manier creëren gewoonte toe maar.Het laat je gebruik maken van een groter patroon, en het zal met de oude versie van de voordelen van de Flash Player.We zullen morgen in de fp10.2 lokale cursor zien:), een kort overzicht van de SWF 's, zie je een knop.Als je op de knop, de muis in de Kruis doen wat schade.Als je op het podium, een schot klinkt en kogelgaten in de grafische zal je een klik met de muis toegevoegd aan het toneel.,, stap 1: vaststelling van een nieuw document, open de flash - en met de volgende kenmerken: 500x400px, de omvang van de bestanden, de kleur, de achtergrond:&#ffffff, Stap 2: vaststelling van het spel. Elementen voor de start knop, ik schilder een vierkant met afgeronde hoeken, en die tekst op de woorden beginnen.Dan neem ik de knop en de tekst naar een video van de keuze van de tekening en F8.Ik heb de knop, de naam van de startgame, ook gebruikt, startgame, in eigendom panel voorbeeld noemen.Als je niet naar dat bedieningspaneel, menu 's, de aard van de > raam > of, in het geval van de CTRL + F3,.,, met inbegrip van een in de praktijk zijn twee documenten: Kruis de lijn grafische en andere grafische kogelgaten.Ik deze keer een fase van de invoer - en omzetten in een film... Klik en F8.Ik geef ze de naam "kogelgaten" en "Kruis", om ervoor te zorgen dat de registratie van een in beide gevallen het centrum, met dezelfde naam in de categorie van elk teken van contact.Dit is hoe ik het beeld van een kogelgat in. Het is net als de stem van de.,,, ik heb het in de bibliotheek en klik op het selecteren van eigenschappen.En dan, ik gaf hem de naam, schieten en een koppeling wordt neergeschoten, en nu zijn we klaar voor we alle elementen van het spel, we kunnen duiken in de code, stap 3: vaststelling van een pakket en de belangrijkste categorieën, hier hebben we een pakket en de belangrijkste soorten als we ons spel, hebben we In de eerste plaats een soort invoer we moeten, dan bouwen we onze dossiers.De belangrijkste soorten moeten worden uitgebreid of film of Sprite en hier zullen we ons video clip.Dan zullen we een aantal variabelen verklaring, we gebruiken de code, en we de fabrikant.De functie van de fabrikant van de toevoeging van een luisteraar knop, en dat is wat we voor de rest van het spel. Flash.display.movieclip. {de invoer; de invoer van flash.events.mouseevent; de invoer van flash.ui.mouse; de invoer van flash.media.sound; de invoer van flash.media.soundchannel; in de loop van de uitbreiding (///////movieclip film... En de stem van de lijn in de bibliotheek: Kruis de lijn = nieuwe crosshair () var.; var kogelgaten kogelgaten, schieten: schieten: var = nieuwe met (); ///////schoten var soundchannel nodig: soundchannel = nieuwe soundchannel; ///////of de gebruiker op 1 keer var het eerste schot = waar openbare functie van tarwe;}N) (//display hand cursor startgame wanneer de gebruiker de muis op de knop. Buttonmode = waar; startgame. AddEventListener (MouseEvent. Klik, startthegame);}}, stap 4: codering, startthegame (), de functie, het startthegame (), een functie heeft, als de gebruikers op de knop.Deze functie van het podium verwijder de knopen van de muis, verborgen, en een verhoging van de fase van de voorkant.Hebben we nog twee gebeurtenissen van de fase van luisteren, private functie startthegame (E:MouseEvent): ///////removechild ongeldig (vanaf het stadium van de wis knop (startgame); ///////verborgen muis. De huid (); ///////met een kruis en het opzetten van de X - en Y - eigenschap. ///////de muis van de X - en Y - coördinaten addchild (kruis); Kruis. X = mouseX; de voorkant. Y = muis; fase. AddEventListener (MouseEvent. Mouse_move, movecursor); - fase. AddEventListener (MouseEvent. Klik, sprong);}, en stap 5: codering, movecursor (), fireshot (),,,, movecursor (), de gebruikers van mobiele muis, als gevolg van de gebeurtenissen van onze luisteraars mouse_move toegevoegd aan de arena.In deze functie moeten we ervoor zorgen dat het gebruik van de positie van de muis, rat, ook mouseX, privé - functie movecursor (E:MouseEvent): het doel is de X - en Y - {////////de muis is altijd de X - en Y - X = de voorkant. MouseX; de voorkant. Y = muis;}, fireshot (), de functie is van de gebruikers, het podium op.Laten we eerst eens kijken naar het de eerste keer is dat de gebruiker; zo niet, dan spelen we schoten en de toevoeging van de kogel op dezelfde plaats, op de gebruikers, e.stagex e.stagey,,,.De informatie over de gebeurtenis zelf is, kun je het zien, wat het spoor (zoals tostring ()), en als wij niet controleren, als dit de eerste keer is, zo als de gebruiker eerst klik op "ga" zal de toevoeging van een kruis, spelen de schoten we niet willen) particuliere functie sprong. (E:MouseEvent): ///////ongeldig {als ze een keer klikken en we doen (het eerste schot = = vals) {///////soundchannel = kogels spelen. Spelen (); ///////voor het creëren van een nieuwe kogelgaten en wordt toegevoegd aan De plaats, de gebruiker bullethole () = nieuwe kogelgaten //periode; addchild (kogel); De kogelgaten. X = e.stagex; kogelgaten. Y = e.stagey; /we wil boven de lijn dus we ruilen.De voorkant en kogels "/swapchildren (kogelgaten, Kruis);}}} eerste wapen = vals; ////////gesloten gesloten), conclusies van het perceel, kan worden gebaseerd op de aard van veel schieten, is het makkelijk om een vijand, dan met de muis van de X - y - richting de vijand van de vertonen een hittestpoint (de) gecontroleerd. En ik hoop dat je genoten hebt van deze handleiding.Bedankt voor het lezen.,