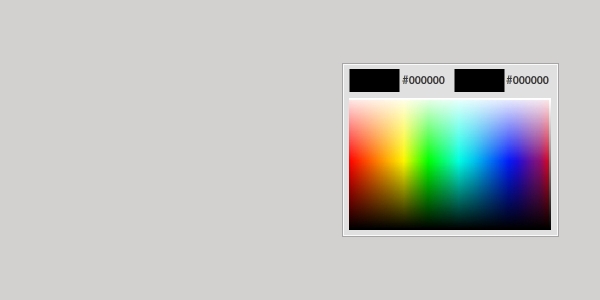
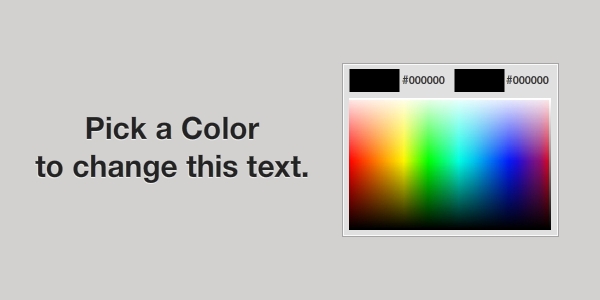
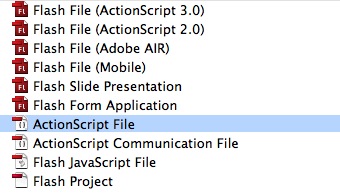
-, het creëren van een aangepaste kleur - in een flits,,,,,,,,,, delen, deel 1,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, kleur - is een verzoek, meestal in de grafische software en on line, voor het beheer van de kleur, het creëren van de programma 's, kies een kleur, en nog meer, in de les, ik zal je leren hoe je een script 3. Gebruik licht aangepaste kleur..,,,,,,, stap 1: een kort overzicht van het gebruik van de beelden van de bestaande, zullen we de waarde van winning van kleur met colortransform en de positie van de muis, dan kunnen we terug naar de waarde van alle displayobject, stap 2: start, open de knipperende lichten en Het creëren van een nieuwe Flash (Script 3) de vaststelling van de arena 600x300.,, afmetingen en de achtergrond kleur&#d2d1d0.,,, noot van de redactie: mooie foto, Carlos: P, stap 3: de kleur kiezen, dan creëren we een doos, -Bevat alle elementen van de kleuren - 217x174 pixels, een foto van een rechthoek in de kleur:&#a6a6a6.,, nu maken de rechthoekige (CMD + D) om het 215x172 px - en vul het met:&#fafafa.,, een herhaling van de procedure en de voltooiing van de nieuwe vierkante of rechthoekige platen:&#e0e0e0,, dit is het. "Kleuren - achtergrond, stap 4: indicator van de kleur, de kleur - heeft twee kleuren indicatoren blijkt dat de kleur, een actief en een andere kleur, die momenteel door de muis terug, het kiezen van de rechthoek instrument (R) en het gebruik van alle kleuren om twee 50x23 px - generaal vierkant, ik met een zwarte contrast.Elke rechthoek videoclips (f8) en van de aanleg van de naam "kleur" en "SelectedColor".,, stap 5: indicatoren van de tekst, we willen weten wat de vloek van de waarde van de kleur - blijkt dat de dynamische tekst om het werk te doen, de selectie van de tekst - instrument (t) en het creëren van twee dynamische tekst naast elke kleur van de rechthoek.Ik gebruik deze tekst: helvetica Neue 11pt,.Weet je nog van die cijfers en de menu 's in eigendom "#" teken. "Op het gebied van links, colorhex", een naam, een scolor "en" van het recht, stap 6: gekleurde spectrum, we moeten een gekleurde spectrum aan het creëren van een kleur kiezen.In mijn geval, gebruik ik dit beeld van de kleur, de aanpassing van de omvang van dat beeld. 200x130. En het trekken van een lineaire gradiënt van de kant van zwart op wit met een grijze, het volledige spectrum van een film, genaamd "-".,, alle... Een film... En een voorbeeld namen Als "voor" van 7: doelstellingen, maatregelen, nu moeten we een van de doelstellingen van de gegevens die zijn verkregen in de kleur kiezen.Een displayobject zal werken, en in dat geval zou ik enkele woorden, en de naam van de instantie. "8:ActionScript txt", stap, het creëren van een nieuwe behandelingen voor het dossier en het bewaren van de "grote".,, stap 9: verplicht, deze is dat we het gebruik van dit soort in de categorie.Voor elk van deze specifieke hulp, zie flash helpen (f1), de invoer van flash.display.sprite pakket {; de invoer van flash.display.bitmapdata; de invoer van flash.geom.colortransform; de invoer van Flash. Het evenement; 10 stappen: verklaring en de uitbreiding van de klas, de code wordt aangekondigd dat de uitbreiding, zullen wij omdat wij het gebruik van sommige eigenschappen van het gebruik van? Klasse, van de klasse van de belangrijkste uitbreiding Sprite {, stap 11: variabel, we hebben drie variabelen, de code van de toelichtingen, de VAR - BitmapData:BitmapData = nieuwe bitmap gegevens (202132); ///////gegevens het voorwerp van een kaart van de omvang van de op basis van de omvang van de kleuren spectrum is reactief colortransform:colortransform = nieuwe colortransform var - hexcolor:* (); deze variabele wordt opgeslagen; ///////de kleur.Data, stap twaalf: de belangrijkste functie, dat een van de belangrijkste functies, taken van openbaar:void Main () {BitmapData. Tekening (ColorPicker. Spectrum); ///////- gegevens door de variabele /* * * * * * * * * * * * * * * /functie van Het publiek. Het spectrum. AddEventListener (mouseevent.mouse_move, updatecolorpicker); voor de registratie van de luisteraar. - (mouseevent.mouse_up,. Setvalue);}, stap 13: bijwerking van de functie om de kleur - en de verandering van de kleur van de gebruikers, als de muis, private functie updatecolorpicker (E:MouseEvent {*): Nietigverklaring van het verwerven van kleur pixels, de muis en de overdracht van de waarde van de colortransform variabele * /hexcolor = "in" + BitmapData. GetPixel (ColorPicker. Spectrum. MouseX, ColorPicker. Spectrum, muizen).String (16); colortransform.color = hexcolor; kleur veranderen in * /* * * * * * * * gegevens van de pipet /colorpicker.color.transform.colortransform = colortransform "kleur" en "op het gebied van colorhex."; colorpicker.colorhex.text = "#" + BitmapData. GetPixel (ColorPicker. Spectrum. MouseX, ColorPicker. Spectrum. Muizen) tostring (16). Touppercase ().;}, stap 14: de vaststelling van de waarde van het functioneren van de instellingen, de waarde van activecolor film in kleur - en de scolor tekst, de doelstellingen en de keuze van de privé - brief, numerieke (E:MouseEvent): ///////hexcolor ongeldig {txt.textcolor =; dit is het doel colorpicker.selectedcolor.transform.colortransform = colortransform; colorpicker.scolor.text = colorpicker.colorhex.text;}Stap 15: klasse, documenten, terug in hun dossier, bedieningspaneel. Toevoeging van "de heer" in het document domein.,, conclusies, nu kan je kiezen wat je wilt of gekleurde spectrum en de ontwikkeling van een script 3 - dat het gebruik van kleuren.Om het te proberen.Ik hoop dat je de handleiding lezen, en bedankt.,