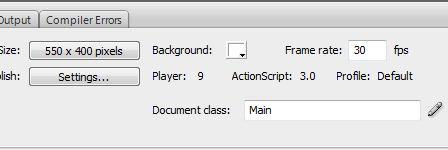
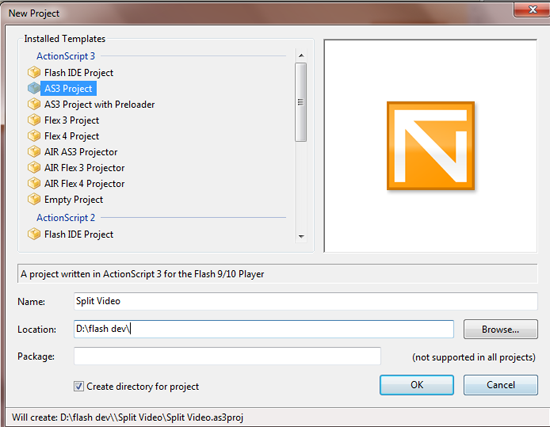
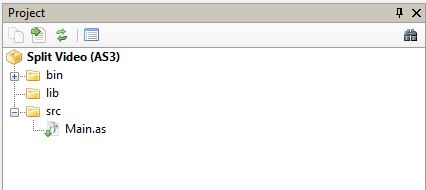
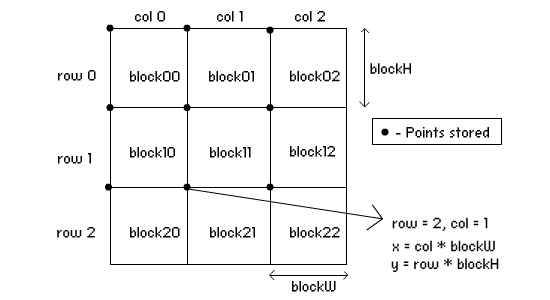
opdelen in real - time, verdelen de video met 3,,,,,,,,,, delen, deel 4,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen. En, hoe gaat het, de code van de Freak!Deze handleiding zal je laten zien hoe een van die video in een stuk, net als het ontploft is.En dit alles alleen gerealiseerd.Voor deze les, zullen we het gebruik van camera 's als video - bron, zodat je kunt zien in het leven, en, aan het eind van de preview, laten we eens kijken naar de resultaten van de laatste, we zullen proberen:, klik en sleep blok verplaatst naar het scherm.(camera 's, de eisen voor het gebruik van de stappen 1.): installatie van ide, de training gebruiken we FlashDevelop ide (hoewel kan je geen 3 editing).En als je het niet doet, wil proberen... Kan je hier vasthouden.Zet je de machine FlashDevelop kunnen hier een fundamentele les, als je een flash professionele installatie aan je zijde, dat ook zal doen.Alles wat je hoeft te doen is het creëren van een externe document de volgende link naar je flash - project als een soort document.,, om ons milieu werken. Stap 2: installatie en nieuwe projecten 3 projecten, het creëren van nieuwe FlashDevelop. En als dat klaar is, krijg je een grote het creëren van in deze MAP in het panel dat:,, salaristrap 3: installatie van de belangrijkste categorieën van het volgende programma, wat we moeten doen, een beetje opruimen Main.as documenten gewijzigd om een einde te maken aan de code.Oorspronkelijk, toen je de dossiers, zal het Main.as veranderen, de code is dit: de invoer invoer, pakje {flash.display.sprite, Flash. Het evenement; in de loop van de eerste uitbreiding van de openbare functie Sprite (Main ():void {als (fase) (); de andere addEventListener (event.added_to_stage ervan)} privé functie ervan; e: gebeurtenissen = nul): ongeldig {removeEventListener (event.added_to_stage ervan);}}} ///////uitgangspunt, verwijderen we in bepaalde gebieden van de code, zodat het lijkt schoon.Dus je moet zo 'n pakket (invoer:, flash.display.sprite; de invoer van Flash. Het evenement; in de loop van de eerste uitbreiding van de belangrijkste openbare functies (Sprite {}}}):{ongeldig is, nu al klaar, het is tijd om een code.,, stap 4: aangekondigd dat de video en camera' s ons variabelen, de eerste doelstelling is de video op het podium met camera 's, dus we moeten verklaren dat sommige variabelen.Deze verklaring is boven, het belangrijkste, de constructeurs, //- statische variabele var CAMW:int = 300; particuliere var CAMH:Int = 300; de locomotief van de video: video;,, camw, • de breedte van de camera 's /video.,, onderzoekers op de hoogte, camera' s /video.,,, video 's, - onze video, voorbeeld. En stap 5: voorbereiding van de uitrusting van de camera' s, zoals eerder vermeld, zullen we het gebruik van de output van de camera in de video.Dus het eerste wat we moeten doen is de apparatuur klaar.De volgende codes moeten worden geplaatst in de categorie van de fabrikant, de camera 's: de camera' s, var. Getcamera (); hier is, kunnen we de concretisering van een voorbeeld, camera 's, en camera' s met behulp van statische methode beschikbare apparatuur, getcamera (), de camera 's, camera' s, die op sterven.. (camw, voor 30); geven we camera 's: breedte, lengte en de KP' s, dat hebben we niet om de camera 's wereldwijd omdat we geen toegang tot externe functies van het, zie je het volgende.In de volgende stap zullen we starten, video 's, variabelen,,, stap 6: in feite een video.De nieuwe video van (camw, voor); de video. Attachcamera (camera 's); en nu geconcretiseerd, video' s, variabelen en het gebruik van attachcamera (), zet de camera 's van de methode.Dit betekent dat de camera 's nu video' s met de produktie als bron voor alle video en camera 's.Weet je nog, je moet in je code in de categorie behoren.Je moet de volledige klasse code lijkt op een moment als dit, flash.display.sprite: pakket {invoer; de invoer van flash.events.event; de invoer van flash.media.camera; de invoer van flash.media.video; in de loop van de eerste uitbreiding van de Sprite {///////video variabele var CAMW:int = 300 particuliere; particuliere var CAMH:int = 300; de locomotief van de video: video; de functie van de belangrijkste (): geen camera 's, de camera' s: {var. Getcamera (); de camera 's. Die volgens de norm (camw, voor 30); - = nieuwe video (camw, voor); de video. Attachcamera (camera' s);}}}, als je je (F5 of CTRL + enter) van het project, dat nu. Is leeg, maar je zal waarschijnlijk een verzoek om toegang tot de camera 's van de toepassing van de procedures om toegang te krijgen tot inrichting van de camera' s.Het toestaan.Waarom zie je niets, omdat we niet willen dat de video 's, dus hebben we het toe aan de fase (de lijst).Het zal alleen maar als een bron voor ons één blok.Als je wilt testen, alles werkt, maar in de voornaamste constructeurs, het volgende toevoegen: een aan het einde van de lijn, addchild (video); ///////schrapping van deze lijn 7: na de test groep variabelen, maatregelen aangekondigd, nu we de video van het blok van blok.De eerste stap is de verklaring van de variabelen die nodig zijn.De volgende verklaringen alleen video 's en de volgende variabelen: ///////- blok, variabele var: int = 3 particuliere; particuliere var opgenomen: int = 3; particuliere var blockw:int = camw /kolom; particuliere var blockh:int = voor /; particuliere var pointcollection: object = nieuwe voorwerp ();,, - - het aantal in de video,,, - ja.Je hebt.Het aantal kolommen in de video, blockw.,, elk blok in de breedte.Dit is een afgeleide variabele is de berekening van de totale breedte van eenvoudige (het aantal kolommen, camw,) (,,, omdat, blockh), de hoogte van de voor elk blok is, gedeeld door de,,,, pointcollection, en tot slot, maar de belangrijkste variabelen.Dit is een samenhangende reeks, zullen we het gebruiken voor de opslag van elk blok in de desbetreffende punten.Bijvoorbeeld, als een blok van de naam, block12, en dan zullen we het overeenkomstige punt, P12, dus pointcollection "block12" [] = P12; ///////beetje klasse hier, salaristrap 8: het begin van de bouw van blok, nu moeten we de definitie van de variabelen, we beginnen Met het creëren van een werkelijke..We moeten alle stukken die door de code in een functie, initblocks ().Deze functie wordt genoemd, wordt, bij het vaststellen van de video, dus in de eerste plaats, de fabrikant. Laten we de verklaring een functie, initblocks (), net, een van de belangrijkste, de constructeurs, private functie initblocks ():{ongeldig (var R:int = 0; R < rijen; r + +) {voor de variabelen (int = 0; C < vermeld; c + +) {///////code voor elk blok}}}, dat wij twee, in het interne verkeer, dit zal ons helpen bij het creëren van een twee - blok, ja.En dan nog een oproep aan het einde van deze functie) (): openbare functies (), die:void {VAR camera: camera 's camera' s. Getcamera (); de camera 's. Die volgens de norm (camw, voor 30); - = nieuwe video (camw, voor); de Video. Attachcamera (camera' s); initblocks ();}, stap 9: een component, in het creëren van een blok, dat is een stuk door.Elk blok is eigenlijk:,,,, wat een Sprite,,, erin, dat op zijn beurt nodig, BitmapData,, en ik dacht, SPRITE, als de buitenste container.Totaal blanco is, voor te stellen, dat stuk, we hebben een bitmap, zal het weergeven van de video, en ten slotte, elke bitmap, sommige gegevens nodig om binnen.Dit is in vorm, in het licht van BitmapData,.,, 10 stappen: het creëren van een stuk van de basis - een Sprite, eerste deel, hebben we het over een geest is.Dus laten we een.We schrijven voor het creëren van een blok van alle codes geschreven op de,, verkeer, var newblock: Sprite = nieuwe Sprite (), creëren we een nieuwe, SPRITE, de aanleg van klasse. Newblock.name = "blok" + R + C; en we namen kunnen we het in. Achter de code.De nomenclatuur is heel eenvoudig: in rij R en kolom C van een stuk genaamd, blok + R + C (+ dat verband).Dus in de rij 2 van een nomenclatuur van de in kolom 1, block21,.,, 11: locatie, had het dan, moeten we het op het podium in het kader van de rijen en rijen.Dus laten we de toevoeging van de volgende code variabele P: punt = nieuwe punt (C blockw r * * * * * * * blockh);, gebruiken we een soort object, opslag, het coördineren van elk punt hier.Zo creëren we een nieuwe zaak, punt, en door blockw, C * * * * * * * * * * * * * * blockh als waarde, R, zoals een kaart.Nu de coördinaten kan eenvoudig, blz.,, p.y, is gebruikt voor het verkrijgen van de clippped regio 's elk blok uit een volledige video beelden per stuk. Dat is eigenlijk net de coördinaten op de linker, als je twijfelt, wat de berekening van de positie van de volgende kaart hier, zal duidelijk zijn. En newblock. X = c * * * * * * * (blockw + 1) + 20; newblock. Y = r * * * * * * * (blockh + 1) + 20;, we vinden een Sprite.De coördinaten zijn min of meer dezelfde verwachtingen nu we met 20 voor een afwijking.We moeten ook met 1, blockw, blockh, met 1 pixel blok, zoals bij de presentatie van de vis, pointcollection [newblock. De naam] = P; en, tot slot, we hebben ons in de berekening van de pointcollection, een beetje vroeg,., 12 - stappen: tot blokken, toe te voegen Naar de kaart, de tweede en de derde blok vergadering var bmpd:BitmapData = nieuwe BitmapData (blockw, blockh); in de eerste plaats creëren we een beetje gegevens, bijvoorbeeld, en de overdracht van de nodige stukken moeten worden opgeslagen in de breedte en lengte.Zoals eerder besproken, is een voorbeeld van wat de gegevens, vereist de invoering van een kaart, bijvoorbeeld, is het aan de fabrikant, BMP - bitmap: var = nieuwe (bmpd); bmp.name = "mybmp"; en nu maken we een voorbeeld van wat door de vorige, en het creëren van, de fabrikant bmpd In.Trouwens, we noemen bitmap, mybmp, dus we kunnen verwijzen naar de BAR, newblock. Addchild (BMP); addchild (newblock); en ten slotte voegen we bitmap BMP -, als het een jongen is, newblock, newblock, zelf als de fase, de kinderen, gewoon voor de zekerheid. Je bent op de goede weg zijn, moet je ziet eruit als Main.as veranderen, de code: invoer, pakje {flash.display.bitmap; de invoer van flash.display.bitmapdata; de invoer van flash.display.sprite; de invoer van flash.geom.point; de invoer van flash.media.camera; de invoer van flash.media.video; in de loop van de eerste uitbreiding van de Sprite {///////Video variabele var CAMW:int = 300 particuliere; particuliere var CAMH:int = 300; particuliere var - video: video; ///////blok variabelen: int = 3 de kleur van de locomotief door particuliere var: int;= 3;私人VaR blockw:int = CAMW /列;私人VaR blockh:int = CAMH /行;私人VaR pointcollection:阵列=新array();公共职能main():void { var摄像机:摄像机摄像机。getcamera();相机。集合依模(CAMW,CAMH,30);视频=新的视频(CAMW,CAMH);视频。attachcamera(相机);initblocks();} {为私有函数initblocks():无效(VAR R:int = 0;r <;行;R + +){ for(var C:int = 0;C <;列;C + +){ var newblock:雪碧=新sprite();newblock.name =“块”+ R + C;var p:点=新的点(C blockw,R * blockh);newblock。X = C *(blockw + 1)+ 20;newblock。Y = R *(blockh + 1)+ 20;pointcollection [ newblock。名字] = P;Var bmpd:BitmapData = nieuwe BitmapData (blockw, blockh); var BMP -: bitmap = nieuwe (bmpd); bmp.name = "mybmp"; newblock. Addchild (BMP); addchild (newblock);}}}}}, stap 13: bijwerking van het blok, zelfs al hadden we de blokken in de juiste posities, zien we geen project.Dat is omdat we nog niet tot een blok bitmap, onze volgende stap is die de tijd loopt. De uitvoering van de volgende acties:,,, wordt de huidige video beeld, door alle stukken uit de ring, elk blok bitmap kinderen. Foto 's in het blok. Het desbetreffende deel van de video' s,., dus... Laten we het doen!In het kader van de uitvoering van de code voor de cyclus, wat we nodig hebben is een cyclische functies (vergelijkbaar met de wedstrijd cyclus).De volgende verklaring initblocks toe te voegen aan de functie van de volgende functies: (), private functie updateblocks (E: gebeurtenissen: {}) nietig, van de parameters is zichtbaar, het ziet eruit als een luisteraar, ja.Dit is een snuffelen, zullen we naar het podium, enter_frame, van de gebeurtenissen.Het publiek, aansluiten bij de reis, de Main (), een einde te maken aan de fabrikant. En de functie van de Main (camera 's):void {var: de camera. Getcamera (); de camera' s. Die volgens de norm (camw, voor 30); - = nieuwe video (camw, voor); - attachcamera (camera 's).; initblocks (); addEventListener (event.enter_frame, updateblocks);}, stap 14: het frame, dit is wat we in het kader van onze updateblocks () -, de eerste operatie, dit is de zogenaamde functies op elk beeld.De volgende code binnen, updateblocks (), de functie, het reactieve srcbmpd:BitmapData = nieuwe BitmapData (camw, voor elke bitmap gerealiseerd; 3), de gegevens moeten worden opgenomen in een BitmapData voorbeeld, dus maken we een.Zullen we de video beelden en gegevens die de zaak, srcbmpd. Foto 's (video);, hier hebben we wat gegevens b (), functie, klasse.Het moet een soort van de verwezenlijking van ibitmapdrawable, het voorwerp, de interface.Het is movieclip Sprite, enz. Wat het betekent, BitmapData is gewoon nemen de visuele data van het voorwerp van het aangenomen en meer in het BitmapData, instance., dus nu, we hebben de huidige video beelden (of, je zou kunnen zeggen, een screenshot) in de variabele, srcBmpd, stap 15: laten we de hoogte. En als we 10. Elke blok, we create a dubbele, voor -loop, tot aan de één, we gaan die voor het creëren van de blocks. dus. En aan de functie van moet doen. En om dat recht te plaatsen: private functie, updateBlocks (e:Event):. {VAR srcBmpd:BitmapData = nieuwe BitmapData (camW, srcBmpd.draw (camH); de video); voor (var r:int = 0; R < rijen; r++ (VAR) {voor c:int = 0; C < de zaak van; c) {///////update code hier}}}, halen de Block's Bitm stap 16:Bij de oprichting, gebruiken we een bepaalde manier zal stuk genaamd dan kunnen we het gebruiken om te verwijzen naar de rijen en rijen van een blok.Dit is wat we nu met de verwijzing naar elk blok, var b_mc? = het. Getchildbyname ("blok" + R + C) als de tovenaar, we gebruiken, getchildbyname;,, toneel, (,,), de terugkeer van een verwijzing naar een object komt overeen met de naam in..We zeggen ook, SPRITE, alleen maar een bevestiging van het voorwerp terug is, SPRITE.In het licht van de dollar nu, b_mc, BMP -, VaR:= b_mc. Getchildbyname ("mybmp bitmap"), als ook, we zoeken naar; bitmap, toe te voegen aan een Sprite kinderen referentie, de VAR - P: punt = pointcollection [naam]; en, ten slotte, b_mc. We krijgen, Als voor de (blok. B_mc) coördineren van opslag, van het gebruik van de naam van de blokken voor ons, 17: de opstelling van die maatregelen.Nu hebben we alle informatie die zij nodig hebben, kunnen we het echt wordt.We krijgen de motivatie is de video beelden rechthoekige gebied (namelijk op het punt van srcbmpd,) en links voor het herstel, P,, breedte en hoogte van blockw blockh,,,,, voor dit doel gebruiken we, copypixels () bitmap gegevens, de methoden, de klasse.Het is in feite een kopie van een andere bron, de regio 's BitmapData, aangewezen door, rechthoekig object, BMP -. BitmapData. Copypixels (srcbmpd, nieuwe vakken (blz. P.y, blockw, blockh), nieuw punt (b)); en (), functie, BMP - BitmapData bezit.Het argument is, BitmapData, Bron: object.In dit geval, de video 's (, srcbmpd,), een rechthoekig object, welke links op het punt van de breedte van de bron, in regio' s en de kolom worden gekopieerd.In de grond, snij het gedeeltelijk worden overgenomen.(0,0) in dit geval.Dus we alleen door middel van een nieuwe, punt, object.Alle doen.En nu is het tijd om je project, gezien de gevolgen verschrikkelijk, 18: toevoeging van maatregelen vallen, aan de sleep - en in een demonstratie zien, maar we moeten het publiek twee elk blok - een muis, mouse_down, gebeurtenissen en een andere, mouse_up, gebeurtenissen.Dus alsjeblieft, aan het einde van de les van twee procedures voor de behandeling van de definitie van de muis, de functie van privé - functie: onmousedown (E:MouseEvent): ongeldig {Sprite (e.currenttarget). Startdrag ();} privé functie onmouseup (E:MouseEvent): ongeldig {Sprite (e.currenttarget). Stopdrag ();}, alles wat we doen in deze functie bij de gebeurtenis. Het gebruik van currentTarget planning, blok verwijzing, gebeurtenissen, de eigenschappen van een object, de omschakeling naar een Sprite, dit is deel van ons wat dat startdrag) () (), verwerking, stopdrag, sleep - en dat is niet alles.We moeten nog steeds die het publiek aan de relevante gebeurtenissen in te gaan.Dus deze twee rijen toegevoegd aan, initblocks (), de functie, het speciale functie initblocks (): ongeldig {(var R:int = 0; R < rijen; r + + (VAR) {voor C:int = 0; C < vermeld; c + +) {VAR newblock: Sprite = nieuwe Sprite (); newblock.name = "blok" + R + C; var P: punt = nieuwe punt (C blockw r * * * * * * * blockh); newblock. X = c * * * * * * * (blockw + 1) + 20; newblock. Y = r * * * * * * * (blockh + 1) + 20; pointcollection newblock [naam] var. = P; bmpd:BitmapData = nieuwe BitmapData (blockw, blockh); var BMP - een kaart: bitmap = nieuwe (bmpd); bmp.name = "mybmp"; newblock. Addchild (BMP); addchild (newblock); newblock. AddEventListener (mouseevent.mouse_down, onmousedown); newblock addEventListener (mouseevent.mouse_up, laat los.19);}, stappen: de laatste contact, een laatste ding, laat het lijken op elkaar.Misschien is het je opgevallen, als de pers en de vrijlating van de blok zal te vervagen.Dit is ons in het publiek in een alfa - operatie doen.Wijziging van het publiek is dit: je privé - functie, onmousedown (E:MouseEvent): ongeldig {Sprite (e.currenttarget). α = 0,4; Sprite (e.currenttarget). Startdrag ();} privé functie onmouseup (E:MouseEvent): ongeldig {Sprite (e.currenttarget). α = 1; Sprite (e.currenttarget). Stopdrag ();}, heb je de alfa, verandering van de conclusies, het effect van een groot potentieel kan worden gebruikt voor verschillende toepassingen.Ik gebruikte het altijd, ontwikkeling van de educatieve spelletjes, onlangs, behalve dat het kan worden gebruikt voor het creëren van de videorecorder tijdelijke effecten of met 3D textuur en video - verbinding, ik wil zien wat coole dingen, denken de mensen dat met behulp van dit effect.,