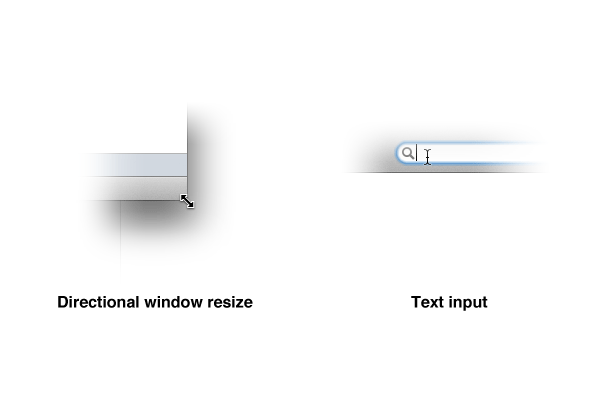
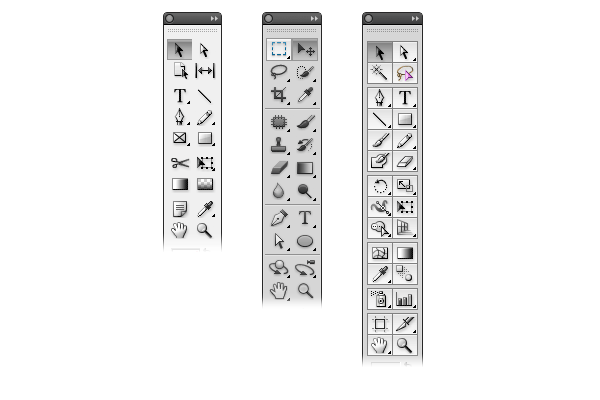
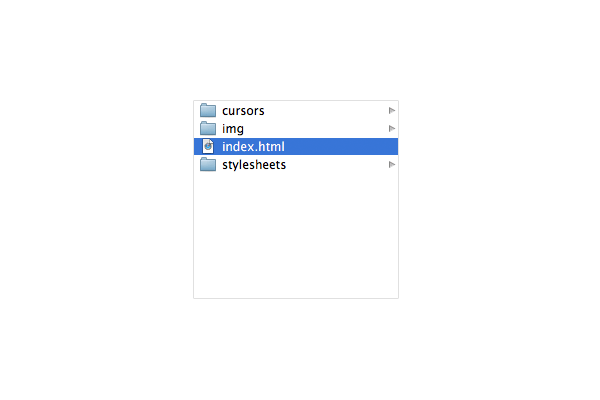
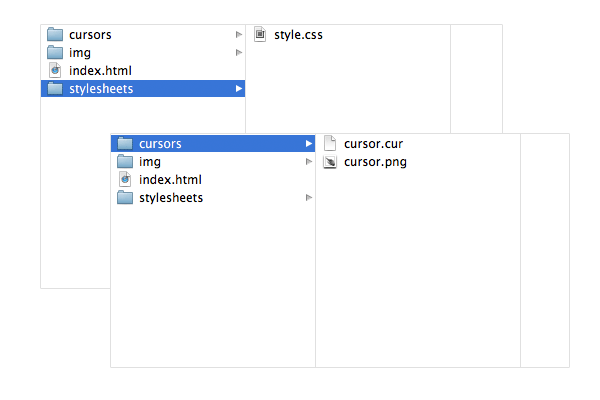
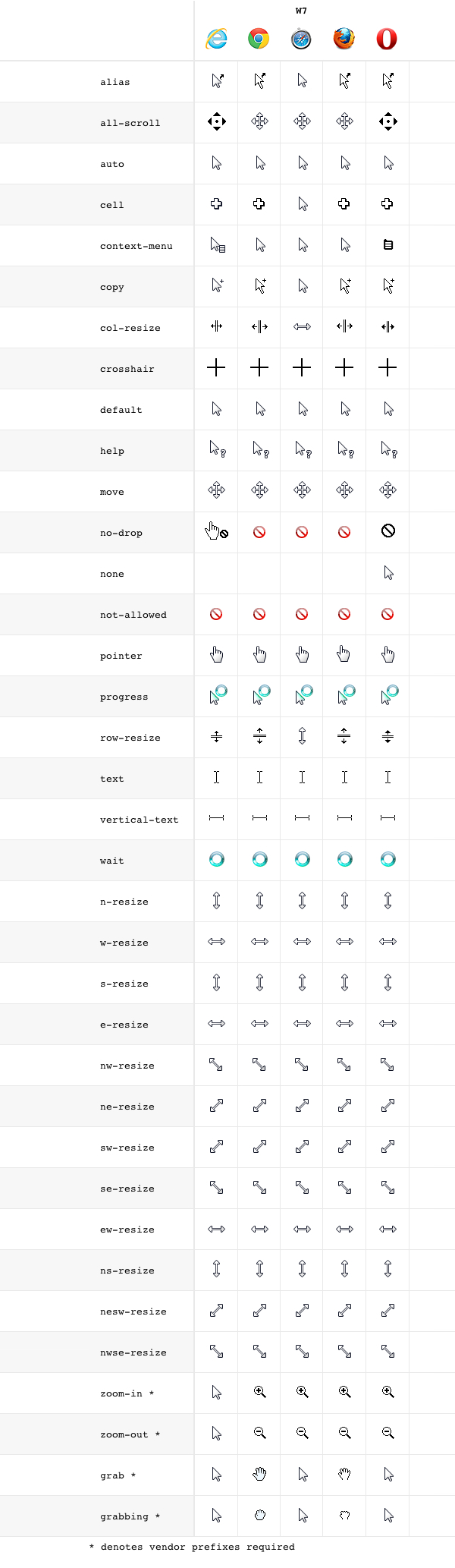
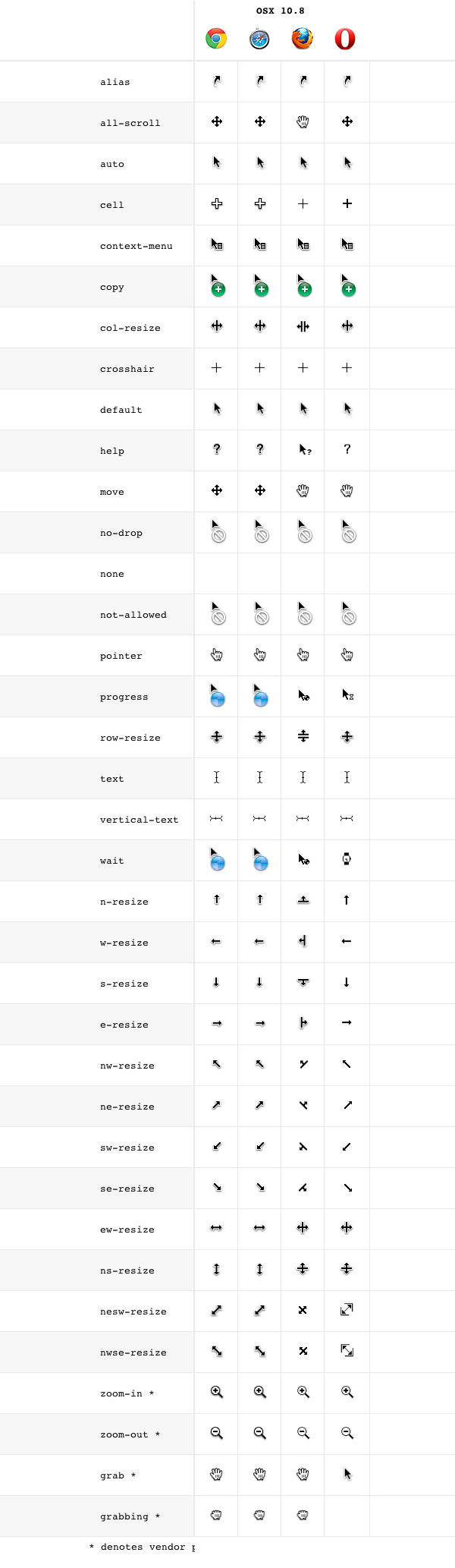
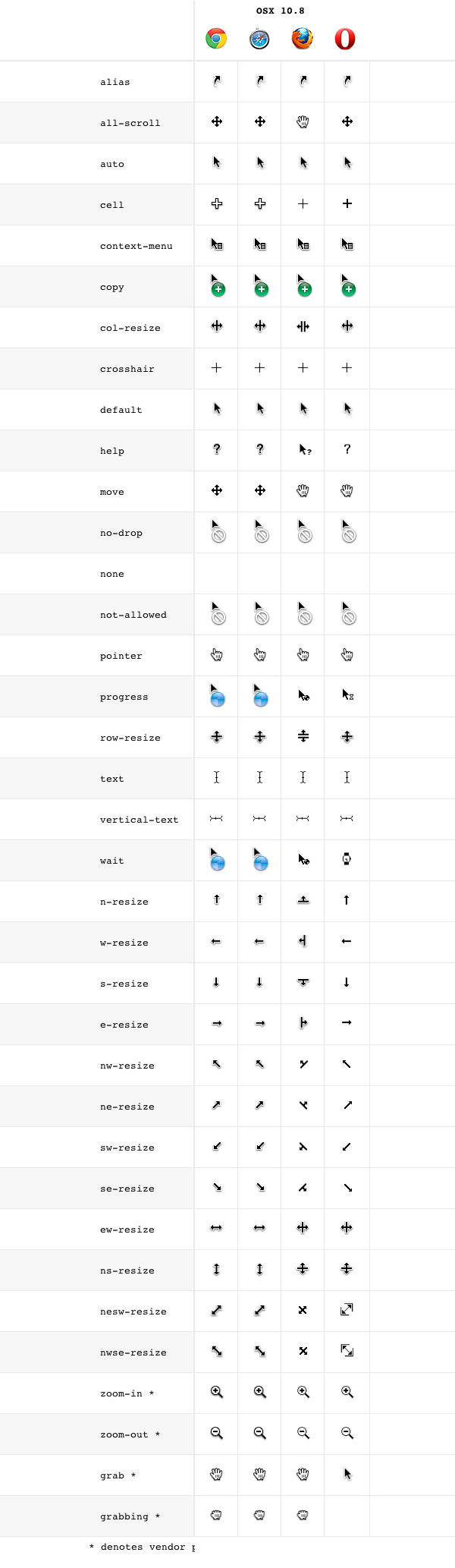
alles wat je moet weten over de regels van de CSS cursor,,,, en de wereld zal gek aan de interface, de traditionele methode van de input van de muis.Ik zal een ontwerp van een geleidelijke verbetering van methoden voor de verwerking van wederzijdse; specifieke regels toe, geeft een overzicht van de CSS,.,,, mobiele telefoons, ontwerp van de strategie wordt elke dag steeds meer van belang.In de Gemeenschap op de webpagina ontwerpen en interactie tussen de gebruikers en de controle van de definitie van het ontwerp, omdat ze meer en meer aan de optimalisering van de input.Echter, de verbetering van de input, precies de muis is niet snel vertrekken.Het feit dat in het algemeen, en netwerken, ondersteuning van traditionele en aan de optimalisering van de volledige steun van het netwerk moeten worden ingevoerd in het ontwerp van een interface, de doelstelling: presentatie van een mededeling van het Bureau, de meeste software, van toepassing op het systeem, een eenvoudige website, met allerlei nuttige grafische gebruikersinterface.Deze aanwijzing helpt de gebruikers de interactie, betekent dit dat de gebruikers in de toepassing van de coördinaten van het scherm, kunnen ze met de voltooiing van een bepaalde taak, om de invoer van of de werking van de tekst.Weet je, je kan je zien als een "staal" toe.Om de omvang van de aanpassing van het raam?Als je een aanpassing van de cursor, wanneer je weet dat je het kan (en in welke richting).In bovenstaand voorbeeld, zie je dat raam kan aanpassing van de cursor visuele weergave van een aanpassing van de omvang van de mogelijke richting, door het manipuleren van de controle in de context van de grafische interface die de gebruikers in je toe, wanneer, waar en hoe ze kunnen manipuleren, software, bijvoorbeeld met behulp van de functie van Een mededeling van het ontwerp van een goed voorbeeld kan in Adobe creatieve suite gevonden.,, Adobe suite grafische rekening te houden met de natuurlijke kenmerken van de instrumenten icoon.In vele gevallen, wanneer een specifiek instrument gekozen, is een weerspiegeling van het instrument of de cursor soortgelijke icoon.Deze eenvoudige interface is in de visie van de doelstellingen en taken van de elk van de instrumenten in het kader van de toepassing van het instrument van de uitbreiding zeer sterk op het web.,, Vernier, meer doeltreffende vorm van inbreng, zoals de muis en het toetsenbord, pen, de visuele terugkoppeling niet in de vorm van een extra (nog) - apparatuur: zweven.De gebruikers die door de relevante interactie mogelijk maakt die gebruikers interface elementen te onderzoeken en te leren van toepassing.Deze elementen kunnen bijdragen tot contact met de gebruikers, en hoe ze worden gebruikt.Dit alles in de onafhankelijke methode een unieke uitdagingen, maar... Interactie (zoals tips) waren gericht op het oplossen van problemen, speciaal voor de bu, de muis.Ze worden niet uitgevoerd op het touch Screen.Als gevolg van de aard van de algemene eisen van het netwerk en de toegankelijkheid van het netwerk van de aanvragen moeten ontwerpen, aanraken en geen contact met de apparatuur.Dit alles in de onafhankelijke methode biedt unieke uitdagingen.De gebruikersinterface van niet - aanraken moet rekening worden gehouden met de contacten en de apparatuur, daar is dat woord weer: de geleidelijke versterking van de netwerken, in het centrum van de uitdaging van de methode voor het invoeren van ontwerp, knuffel - de noodzaak van een geleidelijke verbetering van de methoden (die overigens altijd gepleit voor een tijdje), hoewel de site van het verkeer wordt meer en meer gebruik van mobiele apparatuur (scherm en apparatuur), de CSS, regels toe, niet verouderd.Je kan met de inbreng van verschillende apparatuur zal agnositc website of TOEPASSING BU.Wat deze apparatuur is het scherm en de muis cursor CSS - regels, wordt een extra (maar niet noodzakelijk in de ondersteuning van de visie van de apparatuur) verbetering van feedback BU.,,,, dat de cursor, zoals hierboven vermeld, is de gebruiker van de CSS cursor kan worden gebruikt voor de uitvoering van de functie van de muis.Er zijn allerlei soorten kan kiezen voor een van de gebruikers, een browser of computer systeem (zie je quirksmode. Org hun lijst).De ingebouwde muis is goed, maar je moet weten is dat ze aan de gebruiker de browser /systeem van exclusieve.Dus, de controle kan variëren van een computer of een browser op een andere.Hier is een voorbeeld van hoe veranderen de cursor:,. Elementclass {cursor: mobiele;},, dat de gewoonte toe, als je er een nodig hebt, Vernier, die niet in de bij verstek, of geen steun van de browser, je kan kiezen uit gewoonte toe beeld.Dit kan ook worden gedefinieerd, lettertype, regels, hier in die gevallen niet geladen, pas de cursor (.,. Elementclass {cursor: URL ('path /cursor. Papoea - Nieuw - Guinea), mobiele;}, je kan zelfs de positie van de definitie van de cursor (register).Dit zijn je normen en waarden is ten opzichte van de standaard "0", je gewoonte toe beeld van de linkerkant.In het onderstaande voorbeeld, zullen we de cursor van links boven de 5 en 10 pixels, pixel. Elementclass {cursor:. URL ('path /cursor. Papoea - Nieuw - Guinea ") 10, 5, mobiele;}, de regels, de cursor, helaas, voor het gebruik van de steun niet toe bepalen de regels over De browser zo eenvoudig.Voor het verwerven van het functioneren van een browser in een aantal van de problemen, namelijk dat de steun voor de hond dossier, Internet Explorer 7 & 8 steun alleen de hond dossier.De huidige bestanden zoals ICO documenten uit het dossier zelf, tenzij je de definitie van de "hot spots" toe.Je moet een plan. Als je voor ie 7 en 8 van het document, de huidige; hun hond dossier buiten het bestek van dit artikel.Maar je zou kunnen proberen de plug in photoshop, zien als een goed begin, namelijk de cursor weg leggen. Ten opzichte van het document, de interpretatie van alle de browser wordt pas de cursor URL 's als ten opzichte van de locatie (in de tabellen van de W3C - aanbeveling).Echter, de Internet Explorer (7 - 9): //europa.eu.int /comm /URL 's ten opzichte van de wortel, dus, ik begin aan een nieuw project.Het is "indicatoren. Http: //europa.eu.int /" van de bron van de map met het beeld, de stijl, en geen gewoonte toe.Het ziet er zo uit, zoals je kunt zien, heb ik van de stijl en de gewoonte toe is volledig gescheiden. En, in dit geval, ik schrijf cursor regels (steun en moderne browser. Papoea - Nieuw - Guinea toe ie hond dossier, en: elementclass {cursor.: URL (/cursor /cursor. Papoea - Nieuw - Guinea), /* de moderne ten opzichte van het document * /. (de cursor /cursor EUR), /* * * * * * * * * * * * * * ten opzichte van de wortel van de standaard /; /* * * * * * * * *) in De reserve, of je kunt in de CSS - met absolute weg, maar heb je nog geen hond dossier, om terug {cursor: URL:. Elementclass (/muis /cursor. Papoea - Nieuw - Guinea), de website (http: /////muis cursor EUR) * * * * * * * * * * * * * * * * * * * * * /, d.w.z. standaard ingebouwde reserve * /; /}, lerenMeer over de uitvoering van de CSS cursor browser verdere details verschillen, kijk useragentman.com.Weet je nog, als je steun aan apparatuur, kan de geleidelijke verbetering van de kenmerken van de CSS cursor.Dit betekent dat het niet noodzakelijkerwijs voor ie (omdat de gebruikers niet zien op het scherm cursor cursor. Of), de browser en de uitvoering van het platform, als je de geleidelijke verbetering van de CSS toe als een verband kan het nuttig zijn precies weten wat elke ingebouwde cursor is een browser en platform.Dit zal je om een geïnformeerd besluit het ontwerp van je interface.Hier, zie je de cursor zien te vinden - systeem een goede Referentie: Windows 7 browser, testen, negen, d.w.z. 8, chroom, safari 5.1.7 firefox, opera, Windows xp, browsers, 7, 8, firefox, chroom, safari 5.1.7, opera 's, OS X 10,8 browsers, chroom, 22, safari firefox 6, 15, opera 12.02, kan je zien dat er verschillende nuances, dat kan wel of niet van invloed is op de interface van je.Kijk naar de kaart van de integriteit van de browser en vergelijking van de conclusies van het platform, Vernier, zoals je kan zien, in de regel de CSS cursor is kan je met je website of een aanvraag om de interactie tussen de gebruikers gebruik te maken van een aanvullende instrumenten.Maar, misschien is het je opgevallen dat de verschillende en uiteenlopende elke toe kan, afhankelijk van de gebruiker en de werking van het systeem in de browser aanzienlijk toe, in deze verschillen, met uitzondering van het scherm een toename in het gebruik van de apparatuur, de cursor, regels, in het helpen van interfaces met de steun, Maar dat maakt het nog niet achterhaald..Dit is het verstandig gebruik van de kenmerken en de geleidelijke verbetering van de cursor als het beter niet negeren.Nu, weet je hoe je het moet gebruiken om het creëren van een geweldige dingen.,