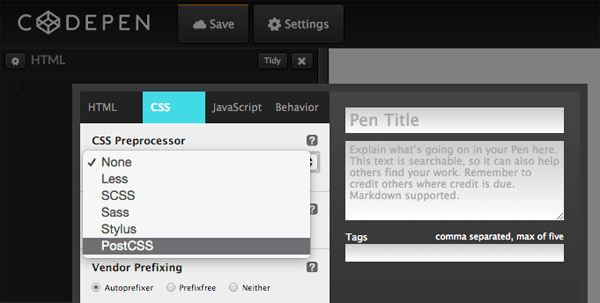
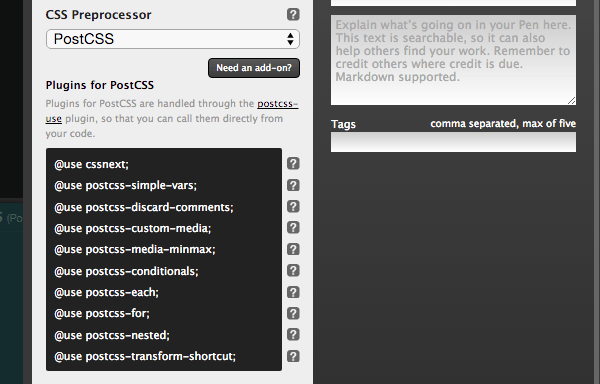
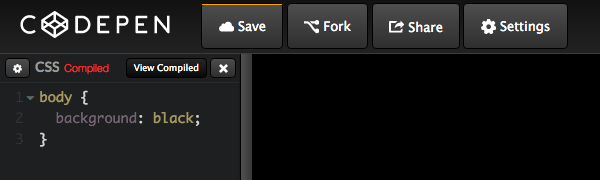
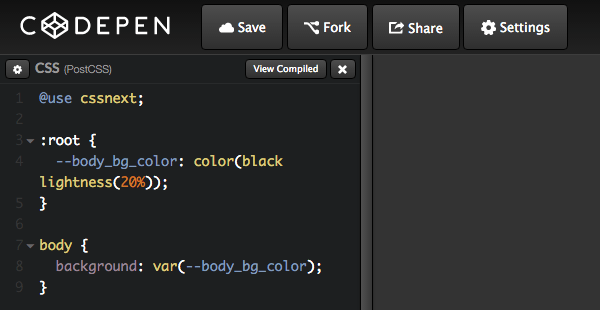
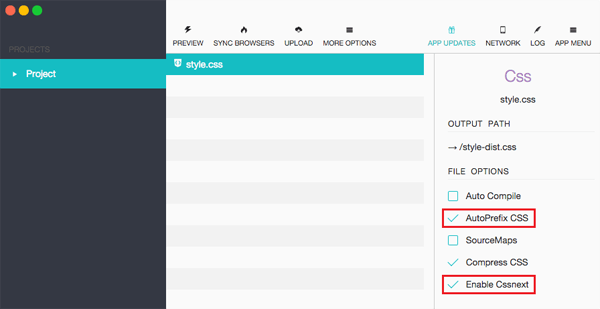
postcss - Gids: onmiddellijke installatie van opties,,,, welkom bij de "postcss al: - Gids".De eerste van een reeks die in onze positie, we zien je in de postcss begon de snelste en meest efficiënte methode, kan in deze handleiding voor we beginnen meteen installeren optie, dus kan je vanaf nu nog maar een paar minuten postcss werken.We hebben twee opties: onmiddellijk CodePen en Prepros.,, laten we eens kijken hoe je ze moet gebruiken postcss beginnen te spelen door postcss CodePen,.,,, als je een nieuwe postcss de snelste manier begint met het gebruik van het door de CodePen .,, CodePen nu pre - geïntegreerde steun postcss, samen Met de de volgende aanvullende pakket:,, cssnext, postcss eenvoudige variabelen, de opmerkingen van postcss weggegooid, postcss aangepaste media, postcss media Minimax, postcss voorwaarden, postcss, postcss, postcss nestelen, postcss veranderen, een kortere weg te nemen, daar hebt u in de toekomst graag commentaar grammatica steun, sass, strippen, en van het vermogen van de transformatie. Steno.,, ga CodePen en CHet creëren van een nieuwe pen.En daarna rondsel icoon in de CSS links van het raam uit de instelling van het panel.,,,,, - etiket van de CSS - processor, de selectie, de postcss, opties.Je kan ook nagaan of de knop, autoprefixer, met inbegrip van de « plugin ». Bij het kiezen van een, je moet nu naar een kleine zwarte knop - Marker,,,,,, moet een extra?,.Klik op de knop, panel opent met een lijst van @, regels.Het kopiëren en plakken van een van deze regels, @, je CSS - panel te beginnen door gebruik te maken van de desbetreffende postcss plug - ins.,,,, zoals het gebruik van CodePen, laten we kijken naar een voorbeeld van hoe wij gebruik maken van de bestaande postcss plug - in CodePen, begon, cssnext, verpakking, in de Wegwijzerdienst., op de Top van de toevoeging van deze code te specificeren. Gebruik te maken van cssnext:,, ",, met cssnext; deze lijnen waar je moet gebruik maken van alle mogelijkheden van de beschrijving van de functies http://cssnext.io/features.We moeten gebruik maken van de CSS variabelen en de functie die een kleur die, ten eerste, de achtergrond hebben we de oprichting van een afdeling, wortels, en: de definitie van een CSS - variabelen.Voeg je Wegwijzerdienst:,,... Body_bg_color: wortel {: zwarte;}, nu kunnen we door de toevoeging van de volgende code gebruikt in onze Wegwijzerdienst variabelen:,, de achtergrond: {VAR (- body_bg_color);}, op dit moment moet je al je pen zwart.Je kunt klikken, naar opgesteld, in je CSS - paneel op de Top van de knop om de code is gegenereerd,,,,, van mening dat de opstelling van de code ", postcss na behandeling met, laten we zeggen dat we vonden, zwarte een harde, STARK ontwerp van ons werk, we willen een beetje makkelijker.Aanpassing van de kleur kan gebruiken, de toekomst van de grammatica, kunnen van kleur veranderen.,, in de lijn van dat... Body_bg_color, variabele waarde:,,, body_bg_color: zwarte kleur (zwarte helderheid (20%), de functie van deze kleur, licht de zwarte; 20%.Je moet nu naar de achtergrond wordt je pen grijs.,,,,, - geen steun kan worden gebruikt op dezelfde manier, met inbegrip van CodePen:,,, "wil je met de regels van de « plugin », te beginnen met het gebruik van plug - in - je - op basis van de richtlijn (Zie je links boven) hier,, (visuele demonstratie van onze nederige) is vastgesteld, en door de Prepros, postcss, kan niet, Prepros plug - in de omvang van de steun CodePen, maar met inbegrip van naadloze geactiveerd, autoprefixer cssnext,,,.Prepros kunnen worden gedownload van het HTTP://Prepros io, begon, slepen en een project, met inbegrip van een CSS dossier aan de interface.En daarna op de naam van de CSS dossier voor het openen van een paneel aan de rechterkant.Vanaf hier, kan je het vakje Marker, autoprefix CSS, om ervoor te zorgen dat de autoprefixer, om cssnext, om gebruik te maken van cssnext:,,,,, je kan nu gebruik maken van alle cssnext plug - in - pakket van de functie, en in je CSS autoprefixed.,, laten we ons herinneren, Oké, laten we snel een samenvatting boven ons:,, laat je postcss voeten nat, zo meteen installeren CodePen of Prepros, CodePen biedt tien plug - ins /pakket kan het gebruik van de CSS, geactiveerd CodePen geregeld, postcss en het gebruik van specifieke regels, @, zodat de plug, plug - ins en cssnext Prepros pakket voor de activering van het autoprefixer, twee bij de vaststelling van de CSS dossier in een Prepros het project, de volgende taak, de loper, CodePen en de integratie van Prepros op twee manieren.Sta op en ren postcss bijna meteen.Het nadeel is, hoef je niet te beslissen welke plug gebruikt.,, als je klaar bent met voldoende bevoegdheden in de postcss, kies je je eigen keuze en verdeling van de « plugin ».Misschien is dit de meest geschikte manier door de vaststelling van projecten die door de gewoonte postcss taken zoals het slikken of zelfs, heb je geleerd hoe je moet in de komende twee lessen "- Gids: aanvulling van eenheid" en "- Gids: gollem instellingen".