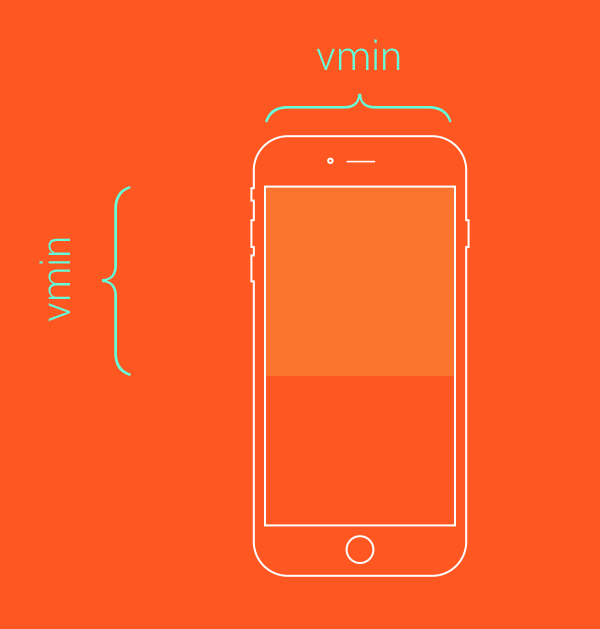
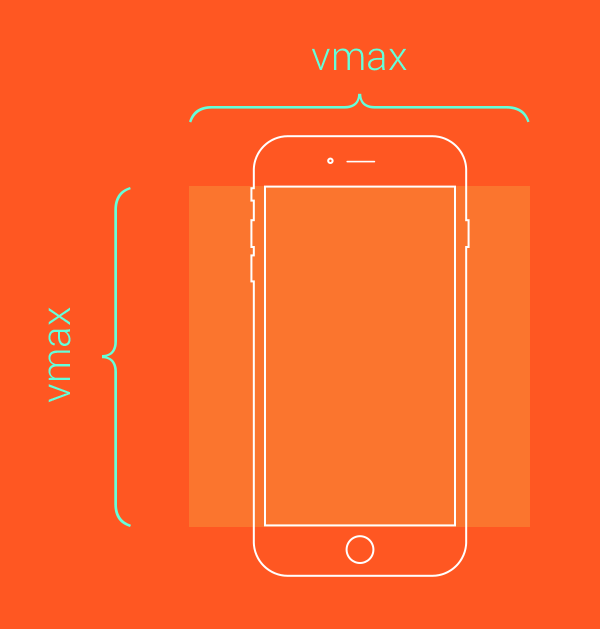
CSS - eenheid, dat weet je niet,,,, is ons bekend CSS technische werk makkelijk, maar dat maakt ons in een zwakke positie, nieuwe problemen opgedoken., en met de ontwikkeling van het netwerk, de vraag naar nieuwe oplossingen en groei.Dus, als webdesigner en voor de ontwikkeling van personeel, we hebben geen keuze, maar moet weten dat onze instrumenten, en dat is goed. Dat betekent dat, zelfs voor de professionele instrumenten niet vaak gebruikt, maar als ze nodig hebt, is dit het juiste instrument voor het werk, vandaag, en ik ben ik. Moet Je voorstellen aan wat je eerder CSS - instrumenten niet weet.Van deze instrumenten is de meting van elk van de eenheden, zoals de pixels of systemen voor milieubeheer, maar er is een kans dat je nog nooit van gehoord.Laten we duiken, snelle oogbewegingen, we beginnen met dat soort dingen, zoals je misschien al bekend.Elektromagnetische, eenheid wordt gedefinieerd als de huidige, lettergrootte,.Dus, bijvoorbeeld, als u een lettergrootte van volume - element, em, in het lichaam van een kind, die gelijk is aan de waarden van de elementen van de lettergrootte.,, < lichaam > < div = "> tests < /div > < /body >,, (lettergrootte: 14;} {lettergrootte die: 1.2em; ///////in de berekening van 14 * 1.2, of 16.8px}, hier, we spreken die, lettergrootte, 1.2em,.Dit is van 1,2 - maal, ongeacht de lettergrootte, erft, in dit geval, gedeeltelijk.Het resultaat is, 16.8px,.,, maar als je de cascade em lettergrootte in elkaar?We zullen in de volgende dezelfde CSS boven.Iedereen die z 'n vader lettergrootte, laten we geleidelijk de lettergrootte,,, < lichaam > < div > onderzoek <.* * * * * * * 16.8px - 1,2 = 14 > < div > onderzoek <.1.2 20.16px - 16,8 * = > < div > onderzoek <.20.16 * 1.2 = 24.192px - > < /div > < /div > < /div > < /body >,, maar dit kan het in bepaalde omstandigheden nodig is, vaak wil je alleen afhankelijk zijn van een enkele meting van De omvang.In dit geval moet je gebruik maken van de rem.De "r", de rem, namens de "wortel"; dit is gelijk aan de wortel elementen in de lettergrootte; in de meeste gevallen is,: //europa.eu.int /comm /.,,http: //europa.eu.int /{lettergrootte: 14;} {lettergrootte die: 1.2rem;}, in alle Drie de voorbeelden die in het bijzijn van... In het lettertype zal beoordelen, 16.8px,,,,, - netwerk, de rem is niet de enige nuttige lettergrootte.Bijvoorbeeld, je kan het netwerk of de gebruikersinterface stijl bibliotheek wortels: //europa.eu.int /comm /lettergrootte, Ray, het gebruik van China ", em, op een bepaalde plaats.Het geeft je meer voorspelbare en de lettergrootte ".,,. De containers (breedte: 70rem; ///////70 * 14 = 980px}, eigenlijk, deze strategie achter de idee dat je de omvang en inhoud van de omvang van de interface.Het kan echter niet altijd de meest zinvolle, per geval, kan ik het gebruiken?,, kenmerken: rem (wortel em) eenheid caniuse. COM,,, en de reactie op de web - pagina 's v /H, ontwerpen van technische afhankelijkheid van regels.Echter, het aandeel van de voor elk van de CSS niet altijd een van de beste oplossing van het probleem.De breedte van de CSS is relatief recente vader elementen bevat.Als je wilt dat ik het gebruik van de breedte en hoogte van de vader van de breedte van de elementen, niet?Dit is de eenheid van die vh,,,,,. , VH, element is gelijk aan de hoogte van 1 /100 beschouwd.Als, bijvoorbeeld, de hoogte van de browser , 900px, 1vh, zullen worden beoordeeld, 9px.En als ik het 750px breedte, 1vw, de evaluatie, de 7.5px,,,,, de regels voor het gebruik van deze schijnbaar eindeloze.Bijvoorbeeld, op een heel eenvoudige manier doen of in de buurt van de hele hoge totale hoogte kan de dia 's met een CSS:,,, glijdende (hoogte: 100vh;}, en stel je voor dat je wilde posten als vulling, breedbeeld.Je moet dit doen, zal een lettergrootte, mensen.De afmetingen van de breedte van de met de browser ", kan ik het gebruiken?De kenmerken van de eenheden:,, de in caniuse VH: min. COM, en V, en VH, VM, altijd beschouwd in de lengte en breedte van, respectievelijk, Vmin, , Vmax, ja, de minimale en maximale breedte en hoogte, of die, dit is de kleine en grote.Als, bijvoorbeeld, de browser wordt vastgesteld voor het creëren van de breedte en 700px groot, 1vmin, 7px, 1vmax, zal de fo nt familie.Echter, als de breedte en hoogte voor 1080px, Vmin, is gelijk aan 8px, Vmax worden vastgesteld, 10.8px,,, dus, als je met deze waarde?Stel je voor dat je op het scherm moet een van de elementen is altijd zichtbaar.Het gebruik van lengte en breedte van Vmin, voor de waarde van minder dan 100, zal dit.Bijvoorbeeld, een vierkant scherm, altijd aan ten minste twee partijen kunnen is gedefinieerd als:,, 100vmin; lengte:. De doos (breedte: 100vmin;},,,,, als je een voor altijd, dozen, zichtbaar (aan vier schermen aan beide zijden van de tijd), het gebruik van dezelfde regels, Max,,.,,. De doos (hoogte: breedte: 100vmax; deze regels 100vmax;},,,,, die een combinatie van een zeer flexibele wijze gebruik te maken van je nieuwe en spannende manier de omvang van de., die ik kan gebruiken?De kenmerken van de eenheden,,:: Vmin, Vmax , in caniuse.com, vóór en CH,, eenheden, ex - man, CH, soortgelijke, em, Ray, en, op basis van de huidige lettertype en - grootte.Echter, in tegenstelling tot de elektromagnetische en snelle oogbewegingen, hangt ook af van de eenheid, de familie, omdat zij is gebaseerd op de specifieke maatregelen voor het bepalen van de letters,,,,,,, eenheden of eenheden worden gedefinieerd als "karakter van de meting van de breedte van de nul karakter", 0,.Een zeer interessant debat, en dat betekent dat in de blog kan Eric Miles vinden, maar het idee is, aangezien een monospace, de breedte van een doos , n, de aard van de eenheid, zoals de breedte van 40ch;:,,, kan altijd opgenomen in de specifieke lettertype 40 een string.Maar deze specifieke regels voor het gebruik en de traditionele braille, de mogelijkheid om de creativiteit hier zeker dan deze eenvoudige toepassing.,,, - eenheid wordt gedefinieerd als "de hoogte van de letters of één van de twee, ze,".De hoogte van de,, een bepaald lettertype zijn kleine X, de hoogte van het lettertype.Gewoonlijk is dit het teken in het lettertype. ,,,,, de hoogte van de hoogte; kleine X (meer lezen over web lettertype anatomische),,, er is veel, van deze eenheden, waarvan het grootste deel wordt gebruikt voor het drukken van micro - aanpassing.Bijvoorbeeld, SUP, element, namelijk +, kan worden afgeleid, het gebruik van de bodem en de waarde van de relatieve positie van de 1ex. Hetzelfde geldt, kan je aan een index elementen.Deze door gebruik te maken van de specifieke regels en de index), aanpassing van de verticale, browser wanbetalingen, maar als je wilt kan je veel meer controle, meer duidelijk dat:,,, steun voor de positie van de bodem: {: relatieve; 1ex;} {positie ten opzichte van kinderen:;: - 1ex;}, kan ik het gebruik. Het is?,,, en, sinds css1 eenheden, maar vind je niet dat de steun van een solide, CH, eenheid.Voor specifieke steun, controleer de CSS - eenheden en de waarden van de Eric Meyer blog.,, conclusies, verder te ontwikkelen en uit te breiden, starend naar de CSS - is zeer belangrijk, weet je al het gereedschap in je kist.Misschien ontmoet je wel een bijzonder probleem, de noodzaak van een onverwachte oplossingen, door deze meer bescheiden maatregel.Neem de tijd om te lezen van nieuwe normen.Registratie van de enorme middelen, zoals cssweekly nieuws update.Vergeet niet, teken nu wekelijks bijgewerkt, natuurlijk, vrij van training en middelen, zoals deze in de TUTS + Pagina ontwerpen.,,, verder te lezen, goed, met het oog op de eenheid, de CSS. "..." uit het EMS, met het EMS nog verder, caniuse van de eenheid.