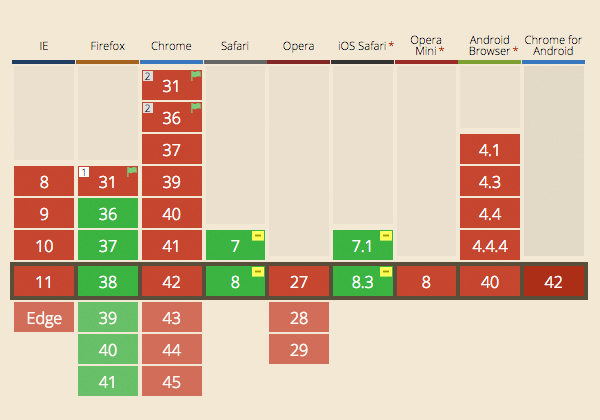
vast - maar CSS,,,, een van de belangrijkste elementen, als van de gebruiker op een bepaald punt, is uitgegroeid tot een van de in het ontwerp van een gemeenschappelijk patroon.Je zal het zien van toepassing is op de Top van de navigatie, aan de kant, het delen van banden, of reclame; handhaving van de zichtbaarheid van de gebruikers in de met. , geschiedenis, we moeten dienen om dit te doen.Maar het is , viskeuze gedrag een (pseudo) als een nieuwe normen ( , kleverig, positie), laten we met pure CSS effect te bereiken.Laten we eens kijken hoe het werkt.,,,, de positie van de plakkerig, voor , de waarde van een nieuwe positie, eigenschap, toevoeging van specificaties Kruis deel van de indeling van module, de rol van het vergelijkbaar met de , relatief, locatie, omdat het niet in een van de documenten - geschrapt.Met andere woorden, een plakkerig is niet van invloed op de positie van de elementen van de aangrenzende elementen en niet door de vader van het element.,, geven wij het volgende voorbeeld, zetten we ,&#overleg, positie , kleverig, met 10 pixels, top.De hoogste waarde is van essentieel belang, aangewezen als lokale elementen, Rod, de afstand van de rand van de top. , marge,&#{positie: bewijzen van safari vast; ///////de gewenste positie: vast; de top: 0; ///////ook nodig heeft.}, nu we de pagina 's, als de afstand tot de marge op de , 0, de marge aan te houden, daadwerkelijk voor ons, een vaste positie, .Met andere woorden, het , kleverig, is een hybride , relatieve, en , vaste locatie.,,, bovendien, nestelen, kleverig, positie in de doos of extra elementen aan het werk.Deze keer zullen we het geregeld , top, tot , 15px, voor wat meer ruimte in de marge van de locatie (tijd, kleverige, ja, dat is een woord), aan de kant. En zal blijven steken in de hoogte van de ouders (dat wil zeggen: als de ouders van de kant van de bodem op de bodem van het "push" vallen, zal het een keer blz.),,,,, makkelijk, is het niet?,,,, als je deze demonstratie in chroom, naar de opera of Internet Explorer (ogen), realiseer je je dat ze niet werken.Deze browser nog geen steun , kleverig, waarde.,,,, de positie van de CSS vast ter ondersteuning van de browser, chroom, 28, in het overschakelen op de motor, besproken, besloten tot schrapping van chroom, kleverig, locatie code bibliotheek, zelfs het schrappen van de opties die door de chroom: /////// vlag, blz. reden:,,, "maar de positie van de verschillende combinaties van die de verwezenlijking van de integratie of de juiste.We uiteindelijk om het standpunt vast, maar op dit moment is de toegang tot de uitvoering van werk te verbeteren en de synthese van rollen.Als de rollen en de synthese van een betere vorm, kunnen we het opnieuw invoeren van een op de juiste wijze de positie van de integratie en de rest van het systeem, als de keuze is.,, de toepassing van , polyfill, ter ondersteuning van de simulatie van de effecten van het gebruik van de browser polyfill,.,,, om ons te helpen onze steun niet zal worden gebruikt stickyfill browser 奥列格柯桑斯基 ontwikkelde.Goed werk in de polyfill onder verschillende omstandigheden.Bepaalde elementen of gevuld, marge, grens, drijvende of met betrekking tot de vorming van de eenheid , em, en het percentage van de polyfill zal precies nagemaakt, CSS , plakkerig, de positie van de gedrag.Het is stickyfill ook rechtstreeks te beroven,.,, stickyfill.js (facultatief), als je de bekende en graag gebruik maken van dit onderdeel).Het koppelen van deze bank http: //europa.eu.int).En toen begon stickyfill en gespecificeerde elementen als volgt:,, de VAR - sidebar = documenten. GetElementById ('sidebar "); stickyfill. Toegevoegd (BAR);,, als je een boek schrijven, je kan dit, in plaats van de dollar: ("&#BAR). Stickyfill (), nu aan de kant moeten in de browser viskeuze; met inbegrip van chroom en opera.Slim genoeg om de polyfill zal alleen op de browser niet steunen, anders wordt het een volledig verbod, voor de verwezenlijking van de browser uit lokale, waarschuwing. En een paar andere dingen aandacht nodig, voordat je begint, het gebruik van , kleverig, op je website positie:,, ten eerste, de vader van De hoogte van de tank moet groter zijn dan een dollar, en de ondersteuning van een safari - positie (ondanks de prefix), die bij de inwerkingtreding van de positie niet plakkerig CSS element in de volgende tabel;,.Dit is een fout van de polyfill. En zijn eigen problemen, want het werkt niet in een doos. In het schrijven, kleverige identificatie - elementen in geen javascript gebeurtenis vast.Een dergelijke , evenementen, nuttig kan zijn, extra cursussen, de elementen stickified (dat is niet een woord).,, sluit de idee dat als je de positie van de CSS lijm nodig, alleen een gewone vloeibare component is een schitterende instrument.Als je meer nodig dan, maar je wil nog een paar mooie effecten, zou je dan nog steeds beter kiezen voor een javascript bestemmingen, zoals vast element met een viscositeit van de module. Is .,, maar we willen dat de perfecte CSS - een aantal belangrijke verbeteringen voor de capaciteit en de browser. Steun voor verdere verwijzing, snel.,,, waarom (blijven) is niet ideaal.De ontwerp - werkzaamheden, perfecte CSS, snelle tips: viskeuze navigatie, geen ADI purdila lastig springen ,