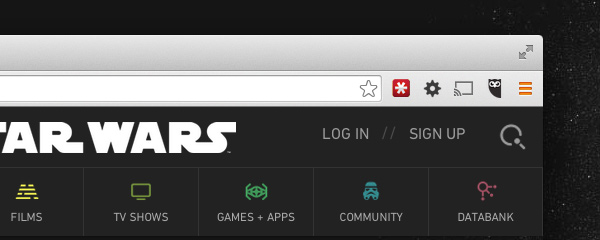
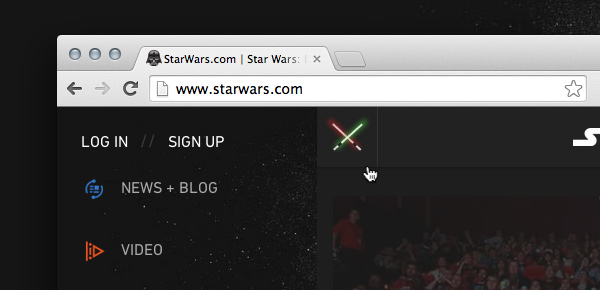
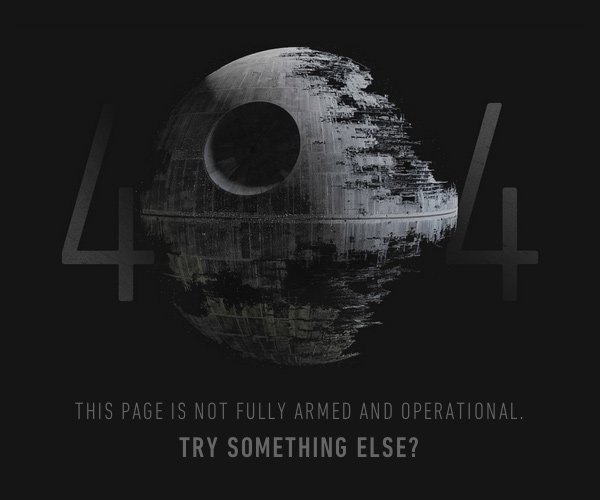
wat ze doen: een star wars,,,, als je het nog niet gezien, Star Wars? Als je na het lezen van dit artikel, kom op.Alle.- zorg dat je terug komt, laat het ons weten als je houdt van IV - VI, of voor de I - III), als je , Star Wars gezien. En misschien ben je een beetje in de ring op het laatste nieuws van de reeks van de film.J.J. Abrams ( , verloren, de producenten , onlangs de nieuwe Star Trek series) is momenteel bezig met de voorbereiding van de komende en productie, , Star Wars, zeven, vrijgelaten in 2015.Wat belangrijker is, Lucas, Star Wars studio, gekocht met Disney, Star Wars, nieuws vonk. COM Bobby Solomon en Disney interactieve team de aanvaarding van de hervorming.Veel mooie details in deze website, maar we moeten aandacht te besteden aan details staan voor ons.,,,,,,, hoofd van de Star Wars - titel van de website is een zeer eenvoudige interactie, dan in de zin van de esthetische uitvoering is veel meer een voorbeeld.Specifiek, interactie met alle Star Wars film begint met de volgorde van de rubrieken.Als je de tekenen van je lijkt, mobiele en verdwenen in de weg.De details van deze eenvoudige heel aantrekkelijk is voor de film, en de fans die onmiddellijk cultuur.,,,,,,,,,,,,,, gaan, gaan.,,, hoe doen ze dat, ten eerste, de titel, de. Foto 's van de kolom en alle in de praktijk wordt met elementen is voor , positie: vastgesteld.Een heel eenvoudige technologie is gebruikt voor de uitvoering van de achtergrond en de omvang van het logo van de ongelijkheid van de effecten.Ik demonstrate. Met een vereenvoudigde,, < < header> < div = "nav-inner" > < div = "nav-wrapper" > < div = "BG" > < /div> < a = "logo" > < /a> < /div> < /div> < /header> < main> < in dit geval /main>,,, kunnen we het gebruik van de volgende CSS. zou de header (,, gemeenschappelijk standpunt van de Raad: vastgesteld; breedte: 100%; height: -; background-color: #000;} {max-height:.Nav-inner [[beeld: 2005 [[beeld: 2005; height:; -.Nav-wrapper {}); max-width: 1400px; max-height: [[beeld: 2005; de marge: 0 - 1,5%; oude; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; - ten minste height: erven;}De netto - activa van de marge duwen. {- 65px; positie:: relatieve;}. BG {blijkt dat de positie van de dollar;: absolute; de hoogste: 0; links: 50%; de breedte: 100%; lengte: -1600px; index: 1; achtergrond positie: Centrum; achtergrond: website (http: //cdnvideo. Dolimg. COM /cdn_assets /82be7f552af3b9573427bcee1360b3c43d7fd5c8. Afmetingen: omslag); achtergrond; veranderen: translate3d (0, 0, 0); omschakeling: translatex (50%);} {blijkt dat blok; het logo: 50%; de breedte: 100%; maximale breedte: 350px; lengte: 100%; de maximale hoogte: 130px marge: - 65px; - 0; KIT afmetingen: grenzen; achtergrond: URL (///////a.dilcdn. COM /software /navigation /sw_logo_stacked-92b3dc5967ed. Papoea - Nieuw - Guinea); de omvang van die positie: achtergrond; achtergrond: Centrum; AchtergrondIn herhaalde standpunt: de relatieve;} {; positie: relatieve; de top: [[beeld: 2005; lengte: 600 pixels met een achtergrond van #; kleur: 000;}, teken, is het gebruik van deze methode van verticaal.,, nu is het bedrog.Als van de gebruiker, we veranderen de hoogte van de nettowaarde van , binnen, en de nettowaarde van de activa in de , ondoorzichtige,.Dit zal leiden tot een vermindering van de hoogte van het hoofd van de id, en zal door de elementen van de hoogte, kunnen we tot besluit. Met een eenvoudige methode voor de rollen.,,, noot: dit is in deze gevallen het gebruik van,, var. Latestknownscrolly = 0, tik = vals, W = $($het raam), navinner dollar = $(". De nettowaarde van de activa in de functie van"); onscroll () {latestknownscrolly =% W scrolltop (); de console log (latestknownscrolly); requesttick ();} w.on dollar ('scroll, onscroll); de functionele requesttick () {als.Tik - tak) (requestanimationframe (bijwerking);} tik = echt functioneren;} Update () {tik = vals; var currentscrolly = latestknownscrolly; navinner dollar. De CSS ((hoogte: 300 currentscrolly, transparantie: (300 currentscrolly) /300}); requesttick (}); deze javascript en CSS,,, in combinatie met de de voltooiing van de effecten van de boven de titel, die niet afhankelijk is van de werking van een groot aantal dom, dat maakt het nog hoge prestaties.,, en het laatste zien, icoon van details, desktop navigatie is relatief eenvoudig, dus we praten niet over de details van de uitvoering.Maar laten we eens kijken wat de navigatie is doeltreffende: icoon,,,,, een doorsnede van (...) spritesheet icoon, nogmaals, een van de kenmerken van een star wars fans, rechtstreeks zeggen.Bijvoorbeeld, voor de film "icoon, in plaats van de keuze van een camera of tape halen, ontwerpers gekozen vertegenwoordigers een icoon, de tekst, waaruit blijkt dat aan het begin van elk van de Star Wars films.Voor de Gemeenschap is in plaats van een icoon, twee mensen van hun keuze van de contouren van een storm, soldaat in de helm.- project is de verbetering van elk van deze besluiten in de zin van Star Wars fans, en de ervaring niet verdund, en wijst erop dat groentje. Een andere belangrijke icoon "naar" knop.Maar het ziet er misschien uit als een vergrootglas (een gemeenschappelijk zoeken icoon), dit is een simpele versie van de death star, een van de belangrijkste elementen in de film. ,,,,, dat op de website van de iconen heeft, een zeer belangrijk punt: als een regel. In de keuze van de vorm en de aanwijzing van voorbehouden met een vergrootglas of, zoals een profiel, maar de fundamentele element toe te voegen aan de vorm van degenen die hun betekenis hebben.Dit is een gelukkig gevoel, een volledige betekenis van de website van het thema van de menu 's,., lichtzwaard icoon, we gaan duiken, verder is het meest geconcentreerd in een deel van deze site: lichtzwaard navigatie. In de lagere breekpunt,,,,,, de navigatie is door middel van een vaststelling van De in het raam van de knop linksboven.Ten eerste, het ziet er misschien uit als een gewone menu, maar als je op de lijnen in de vorm van een X. Het verandert, als twee lichtzwaarden, en dit punt is door het gebruik van eenvoudige CSS - technologie en een beetje javascript.Etikettering: de menu 's, hier, < div = "navigatie - La -" > < div = "- icoon" > < breedte = "BAR" > < Kruis > < trans - type = "BAR" > < Kruis > < breedte = "BAR" > < Kruis > < /div > < /div >,, breedte en , BAR, klasse een lichtzwaard.Hier is voor de voltooiing van de CSS: effect van entertainment, navigatie,&#la schakelaar {grens: 1 - pixel vaste breedte: 60px; lengte: 60px; een muis cursor. Locatie: vastgesteld; de top: 0; links: 50%; de marge: - 30px;} {- icoon.: positie ten opzichte van de top: blok;;: 50%; breedte: 100%; de marge: - 22px - 0 X; - norm van 600 MW overgang: marge; moz overgang: marge: marge van 600 MW; de overgang van 600 MW;}. BAR {blijkt dat blok; breedte: 38px; lengte: X; de marge: 9px; rechten van 28px grens: vaste grens van&#fff;: 6px vaste&#d6d6d6; - bewijzen doos afmetingen: vak, moz. Afmetingen: grenzen; KIT afmetingen: grenzen; - norm: norm van tijdelijke aard.De rand van kleur, vorm, in de schaduw van de grenzen, de doos, moz van tijdelijke aard: moz transformatie, rand, de grens van kleur, kit schaduw; de overgang van aard: de transformatie, de rand, de grens van kleur, kit schaduw; - norm van 600 MW; de overgang van de tijd: de tijd: de overgang van 600 MW moz. Overgangsperiode: 600 MW;} BAR: n - type. (2) {norm veranderen: roterende (- 180 graden draaien (:); moz transformatie van 180 graden); - van mevrouw veranderen: roterende (180 graden); - o-transform: roterende (- 180 graden draaien (-); omschakeling: 180 graden) /* * /.} - staat. Over. Icoon voor {marge: 0 - 0 7px 32px;}. Overschakelen. - icoon. BAR n - type (3) {links: marge aangebracht; - norm veranderen: roterende (- 42deg); moz veranderen: roterende (- 42deg); - van mevrouw.Rm: rotate (-42deg); -o-transform: rotate (-42deg); transform: rotate (-42deg);}.Toggled.Toggle-icon.Bar:nth-of-type (2) {marge: 14; -webkit-transform: rotate (-137deg) translateY (-15px); -moz-transform: rotate (-137deg) translateY (-15px); -ms-transform: rotate (-137deg) translateY (-15px); -o-transform: rotate (-137deg) translateY (-15px); transform: rotate (-137deg) translateY (-15px);}.Toggled.Toggle-icon.Bar:nth-of-type (1) {} /* opacity: 0; Lightsaber Glow * /#nav-drawer-toggle.toggled:hover.Bar:nth-of-type (3) {border-right-color: #ddf1da; box-shadow: 4px 0 6px 1 - pixel rgba (83228,68,0.65);}&#nav-drawer-toggle.toggled:hover.Bar:nth-of-type (2) {border-right-color: box-s #e9b8b9;Want 4PX 0: 1 - pixel 6px rgba (205,40,44,0.75);}, laatste punt, over de navigatie staat:.,,, (functie) ($("# navigatie - La -"), (de "klik", functie () {% (dit). Toggleclass ("overdracht");});} ());,,, noot: de genoemde code was rechtstreeks uit StarWars.com, terwijl andere de stukjes weer hetzelfde effect te bereiken, en, tot slot, de demo.,, maar dit is een schijnbaar eenvoudige techniek, die aan het publiek een meer subtiele en de rijke dan eenvoudige "X -" of hamburgers .,, 404 blz. Star Wars. COM, de ontwerpers zijn in hun ontwerp - proces, en veel van die kleine details na te denken.Ik wil erop wijzen dat dit artikel 404 blz, is, met inbegrip van 404 blz. Meestal door ons als webontwikkelaar of de ontwerper vergeten, want we kunnen gemakkelijk worden ze beschouwd als "marge".We lijken te vergeten dat ze, omdat ze niet is wat moet gebeuren, zodat we niet met het ontwerp van hun gewicht.Echter, 404 blz. Er moet meer aandacht worden besteed aan dan we denken.De gebruikers bij de 404 blz. Ze proberen toegang te krijgen tot de inhoud, niet langer beschikbaar zijn, of misschien is de link naar een type - of niet correct is.De ervaring van de gebruikers op dit moment moet de opzettelijk is, als de gebruikers niet bij ze wil zijn pagina 's, zal het zeer frustrerend en leiden tot de gebruikers en vertrek onmiddellijk.Echter, als 404 blz. Met dit ontwerp, het helpt de gebruikers, en in zekere mate hun aandacht zou worden gehandhaafd.In het geval van Star Wars - website, als gebruikers toegang hebben tot een verkeerde adres (indien HTTP://www.starwars. COM /Secretariaat). Zij heeft een grafische "404", in plaats van een niet - volledige death star staan, en de boodschap "deze pagina is niet gewapend en werking van iets anders proberen. ?",,,,, deze pagina 's effectief is om twee redenen.Ten eerste, het weer op de Star Wars fans rechtstreeks zei, voor de meeste films, series, de death STAR in 404 blz. Lijkt op een in de loop van het gebouw.Toen de laatste zes films, de voltooiing van de keizer zei: , Luke, getuige de vuurkracht volledig, zwaar bewapend,,, de werking, het station.Het is een film, een van de belangrijkste punten in de serie.Geen fan van de ontwerpers weten komen in de plaats van aankomst StarWars.com, 404 blz. Misschien herinnert de op dit moment in de film, en niet op de terugslag niet aan hun verwachtingen, kunnen ze blij of herinneringen van films en de afleiding, lijkt dit een gemiste kans is het gebruik van de bekende citaat ", die moet Je niet robots, Star Wars algemeen geleid tot 404 veel pagina 's, gebruik heeft gemaakt van dit onderwerp, met inbegrip van de website als github populair.,,,, github is de conclusie dat de eerste,,,,, pakket van onze nieuwe Star Wars van officiële onderzoeken.Of je dat op de website van de interessante fragment?Misschien ben je geïnteresseerd in het lezen van een "ze doen het" van een website?Vertel ons in de opmerkingen.,