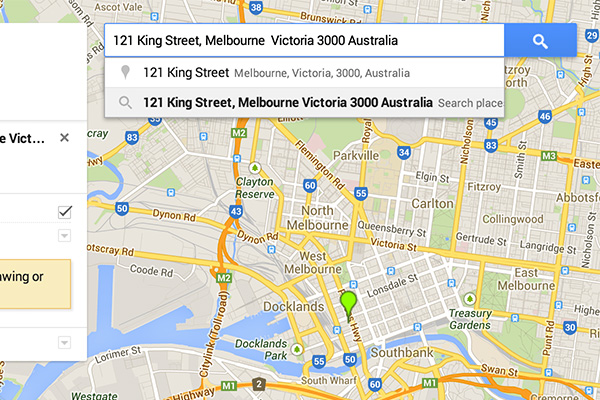
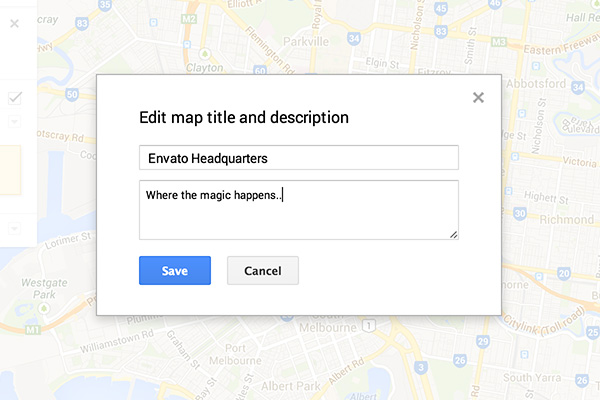
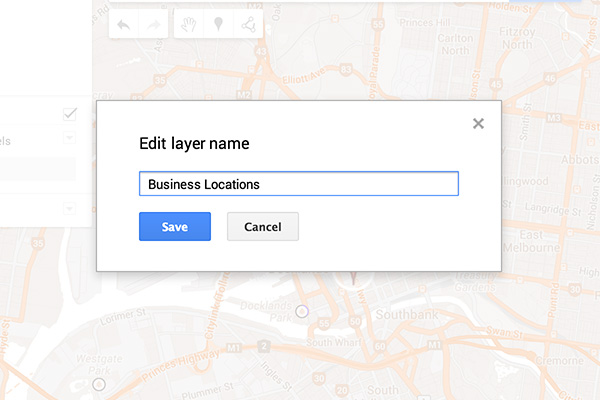
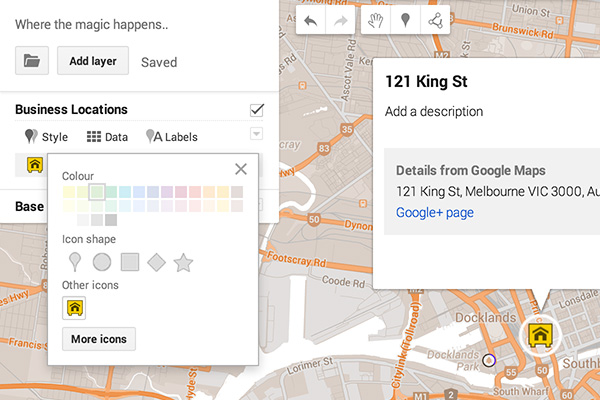
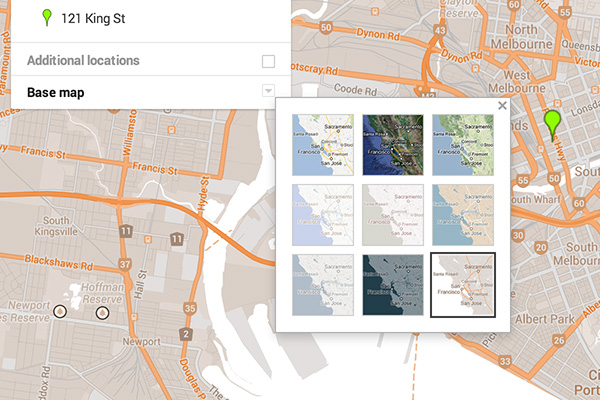
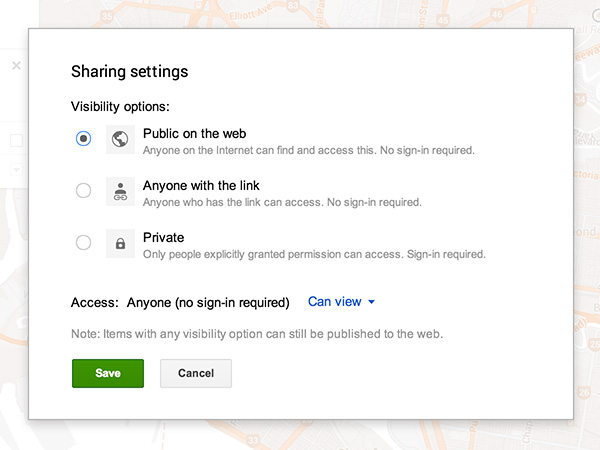
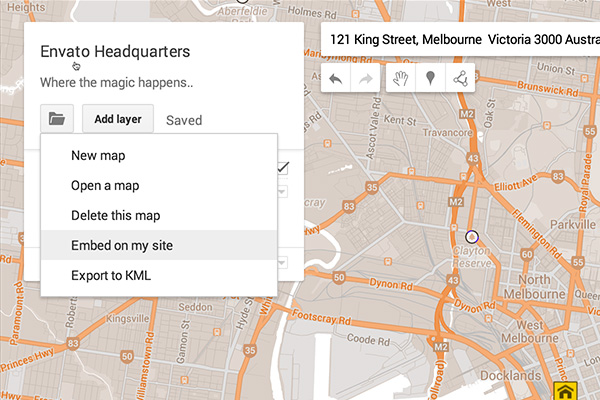
tips: in de nieuwe Google maps,,,, alle nieuwe Google maps is openlijk in juli openbaar gemaakt, maar het is nog steeds een voorproefje van wat het gevolg is van het ontbreken van een eindproduct wordt vertrouwd zijn met de functies, bijvoorbeeld, heb je geprobeerd, bijgewerkt Op Google maps in het web???????Oude betrouwbare "verband" knop is nergens te vinden.Sommige mensen adviseren je terugkeren naar de oude Google maps, ingebed in een primitieve manier, een iframe, en dan naar de nieuwe kaart bekijken als je klaar bent.Maar er is een andere manier, op deze manier zal je helpen om volledig gebruik te maken van de nieuwste, mooie Google maps, zoals:,,, dat is een beeld...,,,, kaart motor LITE LITE (β) is een instrument waarmee je je eigen zelf ontwerp van de kaart.Om het te gebruiken, moet je een Google - rekening,,,,,,,, dan kan je de publicatie en het delen van je kaart, dus hebben we in de eerste plaats op de "nieuwe kaart":,,,,,, laten we naar wat in het adres van het hoofdkantoor in op het gebied van onderzoek als voorbeeld:,,,,, in het kantoor, en de toevoeging van een Marker, kunnen we nu door te klikken op "titel" geef ons de kaart naam:,,,,,, kunnen we ook de klik op "nee" laag het een naam geven, daarna kunnen we nog verschillende plaatsen, de route en de regio 's, onze kaart.We kunnen de bestanden uploaden, maar nu moeten we ons concentreren op de interne mark.Je hebt toegevoegd om ervoor te zorgen dat de positie van de kaart naar je, je kan concentreren op de functies van het merk.,,,,,, wat nu nog niets in beursgenoteerde "vestiging" laag op het hoofdkwartier, we kunnen het veranderen van kleur, de etikettering en de iconen.Google hier de mogelijkheid biedt een op maat gesneden, dus veel plezier.Ik heb het kantoor van een gele icoon,,,,, nog een goede functie, een nieuwe Google maps is het aantal thema 's; - "benchmark", klop jezelf.Ik heb naar de "witte" water:,, een verandering, delen, de voltooiing van onze kaart. Wat we nu nodig hebben is de marktaandelen veranderen, dus op de "delen" knop in de rechterbovenhoek, zal dit leiden tot een dialoog, je kan kiezen om je kaart van "private" naar "het publiek".Dit is noodzakelijk voor de verankering van de kaart in je web.,,,,,,,, klik op "dossier" icoon, kiest de verankering op mijn website "",,,,,,, je krijgt een: //europa.eu.int /comm /code, zoals:,, < iframe "= 'http: //mapsengine.google.com/map/embed?= z-befzfo7gdm in. Kydiukvqpqqi "breedte =" 640 "hoogte =" 480 "> < /iframe >,, ingebed in een iframe naar een website.,,, dat je de kaart van de vloeistof, nog een laatste ding, uw kaart is niet volledig gereageerd in zijn huidige staat.Laten we het pakket in een vloeistof - eenheid (zoals die voor de vloeistof de video opgenomen), kunnen we het ook in een reactie op de lay - out van, ten eerste, we pakken, een extra element in onze iframe:,, < div = "vloeistof verpakt" > iframe src = "http://mapsengine.google.com/map/embed <???????= z-befzfo7gdm in. Kydiukvqpqqi "breedte =" 640 "hoogte =" 480 "> < /iframe > < /div >, en dan gaan we naar de grootte van een (hoogte van de vloeistof verpakt eigenschap niet werken) en de positie van de iframe:,, De vloeistof in de relatieve positie. De verpakking: {56,25; in de bodem: /* * /lengte: 16: 9; 0;} {positie. De vloeistof verpakking iframe: absolute; de hoogste: 0; links: 0; breedte: 100%; lengte: 100%; de grens: geen;}, 56,25% voor ons, het vullen van de verpakking: deel van de video, het overwegen waard is, maar je kan het het aandeel van Google maps rechthoekige of je wens.,,, conclusies, en dat is dat.De dood is zeer eenvoudig, maar een kleine taken tijdelijk is nuttig voor de nieuwe kaart van de schande en de overgang van Google, PS)., vang je de Galapagos Eilanden de laatste Google Street View kaart reizen?Goede reis, om meer te weten te komen over... En op Google maps TUTS +, hoe meer het merk waar het bijkantoor is gevestigd, Google maps, laat de creativiteit en Google maps, API, toevoeging van een realiteit je Google maps, Google maps beeld, gevoelig, retinafied,,