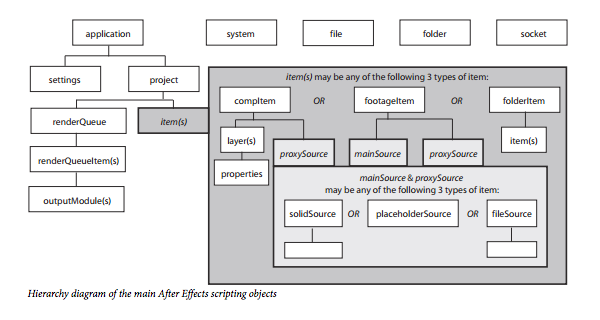
introduktion til de grundlæggende efter virkninger scripting,,,,,, at gå videre med vores seneste forelæsning om manuskript udvikling arbejdsgang, vil vi gennemgå de grundlæggende principper og god praksis for at skrive efter virkninger manuskripter.vi vil gennemgå sædvanlige efter virkninger foranstaltninger, f.eks. oprettelse af en projekt, skabe en sammensætning, der skaber et lag, skabe former, at virkninger, ændrede værdier og udtryk, ved hjælp af tekst og skrifttyper, at keyframes ved hjælp af funktioner osv.,,, efter virkninger manuskripter på videohive,,, hvis du leder efter en hurtig opløsning med en efter følger manus, der er en stor samling på videohive.eller, du kan anvende til at fremsætte deres egne manuskripter, som en forfatter.,,,,,, at skrive dit første manuskript, som anført i eftervirkningerne sublim tekst bygge pakke montering og anvendelse forelæsning, manuskripter er sager, som bruger adobe extendscript sprog.extendscript er en udvidet form af javascript, der anvendes af flere adobe photoshop applikationer som f.eks.,,, tegner, og indesign,.extendscript er en god og effektiv måde til at opnå, hvad i vil, efter virkninger.,,, manuskripter bruger adobe extendscript sprog, som er en udvidet form af javascript, der anvendes af flere adobe applikationer såsom photoshop, tegner, og indesign, denne forelæsning vil gå over de grundlæggende principper og god praksis for at skrive efter virkninger manuskripter.,,, at vores første sammensætning, vi starter med, newproject(), metode af, app, formål og indpakning af det mellem curly parentes.,, (//oprettelse af projekt - app. newproject();},,,, app, formål er rod af næsten alt, som set i dette skema:,,,,,, at dette skema, kan findes i adobe efter virkninger cs6 scripting - vejledning, som de fleste af, hvad jeg vil forklare på denne forelæsning.,, vi skaber vores sammensætning ved at anvende, app, objekt er sub - objekter, projekt, der indeholder projektet skabt i første linje og, produkter, sub - objekt, der giver dig adgang til oplysningerne og sammensætninger du ser i dit projekt vindue efter virkninger., (//oprettelse af projekt - app. newproject(); //skabe comp app. projekt. punkter. addcomp ("demo" 1280, 720, 1, 10, 24)}, rengøring af vores kodeks, skrive rent og bevarelse af kode er virkelig vigtigt.vi skriver ikke hurtigt og beskidt udtryk længere.da vi ønsker, at vores manuskripter til let skalerbare, er vi nødt til at javascript ef - konventioner.,, så vil vi isolere nøgletal i variabler og nævne dem i overensstemmelse med deres indhold.vi vil også sætte betingelser i tilfælde af, at der allerede ville være et projekt eller en sammensætning af vores efter virkninger fil.,, (//skabe projekt var currentproject = (app. - projektet).app.project: app. newproject(); //skabe comp var compsettings = cs = [1280, 720, 1, 10, 24] var defaultcompname = "demo" var currentcomp = (currentproject. activeitem)?currentproject.activeitem: currentproject. punkter. addcomp (defaultcompname, cs [0], cs [1], cs [2], cs [3], cs [4]); currentcomp. openinviewer();},,,,, nøgleord var, indikerer, at følgende variable er en ny variabel.det er derfor på linje 9, vi ikke bruger,, var,, nøgleord mere, fordi vi ønsker at anvende, currentcomp, værdi (som er det. vi har lige skabt). her er linje for linje, hvad vi gjorde, på engelsk:,,,,,,, 3: skabe nye variable, currentproject,, der er lig med app.project,, hvis app.project, ikke er defineret, og ellers vil svarende til ca. newproject(),,.,,,, linje 6: skabe nye variabler, compsettings, og ks, som svarer til et nyt system af værdier,.,,,, linje 7: skabe nye variable, defaultcompname,, der indeholder navnet vil vi give vores comp.,,, linje 8: skabe nye variable, currentcomp,, der svarer til den, activeitem, ejendom, af vores, currentproject, protesterer.hvis det ikke er defineret, og ellers vil svarer til resultatet af den, addcomp, metode af, produkter, de formål, currentproject,, som sender vi en række argumenter, der indeholder:,,, navnet på den sammensætning, bredde, højde, sammensætning, sammensætning,,, pixel i forhold til sammensætning, tid (i sekunder) i den sammensætning, billedhastigheden af sammensætningen,,,,, linje 9: brug, currentcomp, metode, openinviewer,, som vil åbne den tidsplan for denne sammensætning.,,,, - ja, det er en del af metoder og egenskaber.igen, bliver du nødt til at tage et kig på et eller andet tidspunkt at adobe efter virkninger cs6 scripting vejledning for at lære mere om objekterne og deres metoder og egenskaber.vejledningen er virkelig velskrevet og en hurtig søgning for projekt genstand, straks vil tage dig til de rigtige oplysninger.,,, hurtigt javascript begreber, variabel: kan lagre en værdi, et system af værdier eller et objekt.,,, var myvar = "snor værdi",,,,, var myvar = 2,,,,,, system: indeholder mange værdier.arrays kan betragtes på to måder.,,, var myvar = system ("værdi2)", "værdi2", 3);,,,, var myvar = ["værdi2)", "værdi2", 3],,,,, funktion: en del af koden, der er konstrueret til at udføre en bestemt opgave.,,, funktion myfunction (argument) (//gøre noget},,,,, formål: formålet er lidt mere kompliceret, men nu må du vide, det er egenskaber og metoder.,, ejendomsret, svarende til en variabel, myobject.myproperty = "værdi",,, - metoden: svarende til en funktion, myobject. mymethod (argument,,,,,,,,,, at ophæve grupper, da en stor del af operationer, der vil ske i løbet af dit manus henrettelse, du vil afgøre, hvad der vil ske, når du ramte, â + z,,,, ctrl + z, gør det ret let, skal vi bare pakke vores kode mellem, beginundogroup(),,,, endundogroup(), metoder,, app, objekt.denne metode tager et argument, der er et navn, som vil blive angivet i efter virkninger, edit & gt historie, menuen.,, (app. beginundogroup ("demo manuskript"); //skabe projekt var currentproject = (app. - projektet).app.project: app. newproject(); //skabe comp var compsettings = cs = [1280, 720, 1, 10, 24] var defaultcompname = "demo »var currentcomp = (currentproject. activeitem)?currentproject.activeitem: currentproject. punkter. addcomp (defaultcompname, cs [0], cs [1], cs [2], cs [3], cs [4]); currentcomp. openinviewer(); app. endundogroup();},,, at skabe baggrund lag, til at skabe vores baggrund lag, vil vi bruge,, lag, sub - genstand for vor currentcomp,,,,.ring, addsolid(), metode og sende disse argumenter:,,, lag farve, vifte af flydende tal (mellem 0 og 1).for at få denne værdi i at opdele hver af dine rgb - værdier med 255 eller bruger dette jsfiddle jeg: http://jsfiddle.net/seblavoie/mezge/43/embedded/result/, lag navn, lag bredde, laghøjde,, lag pixel - forholdet, (app. beginundogroup ("demo manuskript"); //skabe projekt var currentproject = (app. - projektet).app.project: app. newproject(); //skabe comp var compsettings = cs = [1280, 720, 1, 10, 24] var defaultcompname = "demo »var currentcomp = (currentproject. activeitem)?currentproject.activeitem: currentproject. punkter. addcomp (defaultcompname, cs [0], cs [1], cs [2], cs [3], cs [4]); currentcomp. openinviewer(); //skabe baggrund lag var backgroundlayer = currentcomp. lag. addsolid ([93, 5, 2] "baggrund", cs [0], cs [1], cs [2]); ca. endundogroup();},,, at nettet virkning, er den bedste måde til at skabe vores midt over ved brug af nettet indvirkning på vores baggrund lag.for at gøre det, vil vi bruge vores, backgroundlayer, variable, som henviser til, currentcomp. lag. byname ("backgroundlayer"), og vi vil bruge sine virkninger,,,.,, //tilføjer nettet virkning backgroundlayer. virkninger. addproperty ("nettet"); backgroundlayer. ejendom ("virkninger"). fast ejendom ("nettet"). fast ejendom ("anchor"). setvalue ([0,0]); backgroundlayer. ejendom ("virkninger"). fast ejendom ("nettet"). fast ejendom ("hjørne"). udtryk = "[bredde /2, højde /2]"; backgroundlayer. ejendom ("virkninger"). fast ejendom ("nettet"). fast ejendom ("farvede"). setvalue ([0,0,0]); backgroundlayer. ejendom ("virkninger"). fast ejendom ("nettet"). fast ejendom ("blanding af mode"). setvalue (2), er der nogle ting, du bør lægge mærke til det her.for det første, property(), metode er chainable, hvilket betyder, at du kan kalde det flere gange til ubåden ejendom, du vil have.,,,, backgroundlayer. ejendom ("tæthed"): lag er uklarhed.,,, backgroundlayer. ejendom ("virkninger"). fast ejendom ("nettet"). fast ejendom ("tæthed"): grid virkning er uklarhed.,,, det andet er, at vi bruger den metode, setvalue(), når vi ønsker at fastsætte en værdi, men ikke, når vi ønsker at opstille et udtryk., , ,Creating the Wipe Layer, ,To add the wipe effect, we’ll create a new layer and use the Radial Wipe effect., , //Creating the wipe layer var wipeLayer = currentComp.layers.addSolid([0.1, 0.1, 0.1], "Wipe", cs[0], cs[1], cs[2]); wipeLayer.Effects.addProperty("Radial Wipe"); wipeLayer.property("Effects").property("Radial Wipe").property("Wipe").setValue(2); //Counterclockwise wipeLayer.property("Opacity").setValue(50); //Setting wipe transition animation wipeLayer.property("Effects").property("Radial Wipe").property("Transition Completion").setValueAtTime(0, 100); wipeLayer.property("Effects").property("Radial Wipe").property("Transition Completion").setValueAtTime(1, 0); wipeLayer.property("Effects").ejendom ("radial tør"). fast ejendom ("overgang afslutning"). udtryk = "loopout ('cycle)", brugte vi den metode, setvalueattime(), at fastsætte keyframes og en, loopout ("livscyklus"), for at gøre den animation loop (giver mening, ikke?).,,, at teksten lag, der leger med tekst er lidt anderledes, når du er nødt til at ændre vores kilde tekst værdi egenskaber direkte. //tekst lag var textlayer = currentcomp. lag. addtext ("nedtælling"), var textproperty = textlayer. ejendom ("kilde tekst") var. textpropertyvalue = textproperty.value; //ændre kildeteksten indstillinger textpropertyvalue. resetcharstyle(); textpropertyvalue.fontsize = 200; textpropertyvalue.fillcolor = [0, 0, 0); textpropertyvalue.justification = paragraphjustification.center_justify; textproperty. setvalue (textpropertyvalue); //tilføje udtryk for kilde tekst textproperty.expression = "matematik. etage (10)" //adjustik tekst lag anker punkt var textlayerheight = textlayer. sourcerectattime (0, falske); textlayer. ejendom ("anker punkt"). setvalue ([0, textlayerheight.height /2 * - 1]), ændrede vi vores tekst værdi egenskaber og anvendes, setvalue(), at sende dem igen til vores tekst lag.vi brugte et udtryk, for at gøre vores nedtælling.,, matematik. floor(), er en javascript funktion, som vil fjerne decimal er en del af et nummer.efter at vi center ankerpunktet ved hjælp af sourcerectattime(),,,,,,,, at metoden. ellipses, at tilføje ellipses, vi vil bruge den, addshape(), metode og give det en vektor - gruppen og en vektor form.vi skal også gøre en lille funktion for at undgå kode gentagelse.,, //tilføje form lag for kredse var shapelayer = currentcomp. lag. addshape(); //tilføje cirkel former - gruppen var shapegroup = shapelayer. ejendom ("indhold"). addproperty ("adbe vektor - gruppen"); //tilføje cirkel former createellipse (shapegroup, 200); createellipse (shapegroup, 400); //, at sorte slagtilfælde til profiler var slagtilfælde = shapegroup. ejendom ("indhold"). addproperty ("adbe vektor grafisk - slagtilfælde"). fast ejendom ("farvede"). setvalue ([0, 0, 0]); funktion createellipse (shapegroup, størrelse) (var - ellipse = shapegroup. ejendom ("indhold"). addproperty ("adbe vektor form - ellipse"), var ellipsesize = ellipse. ejendom ("størrelse"). setvalue ([størrelse, størrelse]);}, linje 5 er virkelig vigtigt, si.iou, du vil ikke være i stand til at finde den, indhold, ejendom i hverken dokumentation eller i deres eftervirkninger grænseflade for øjeblikket, fordi dan ebbert for hans hjælp (http: //////////////- fora. creativecow. netto /tråd /227 /22280).vi brugte en sædvane, lille funktion i stedet for en overlapning med ellipse skabt.du kan bruge funktioner, som du ønsker.,,, grundlæggende regel: hvis du er kopi fastklæbning linjer kode, overveje at anvende en funktion,.,,, for resten, vi har modificeret form er egenskaber.du ønsker måske at henvise til adobe efter virkninger cs6 scripting vejledning til dem, der er opført på listen, du har bemærket det, var slagtilfælde, linje ser lidt anderledes end det, vi har skrevet.javascript støtter lænke på tværs af flere linjer.resultatet vil være den samme, og der er ikke en god eller dårlig måde, det er en personlige koder stil valg du måske eller måske ikke ønsker at vedtage.,,, konklusion, mulighederne for scripting er endeløs, og som kan gøre en virkelig effektivt redskab, når mestrede.her er nogle flere dokumenter om scripting og javascript:,,, adobe efter virkninger cs6 scripting vejledning, motionscript,, javascript på codeacademy, indledningen til manuskripter,,,