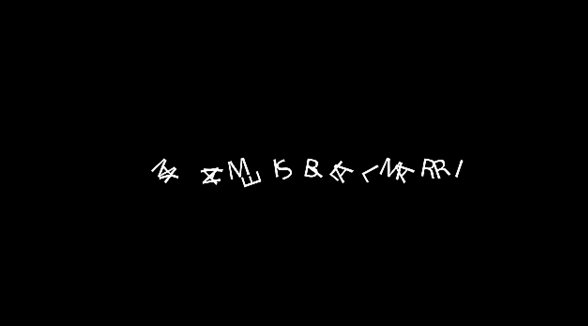
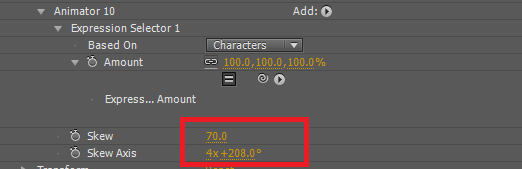
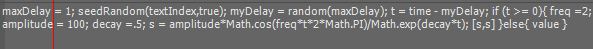
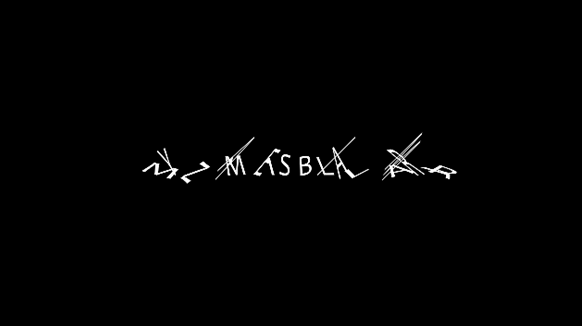
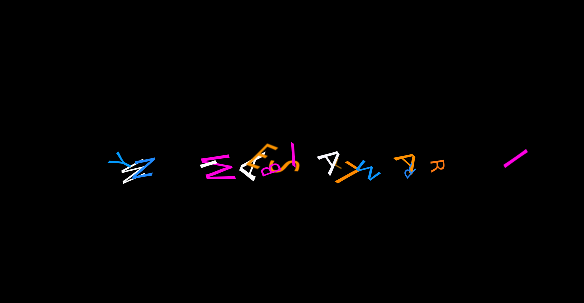
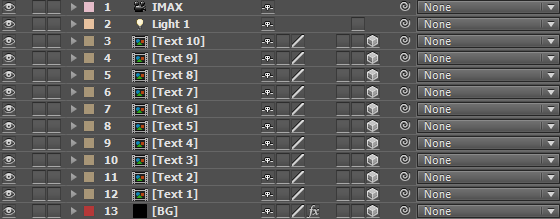
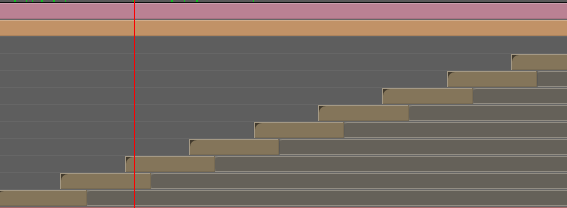
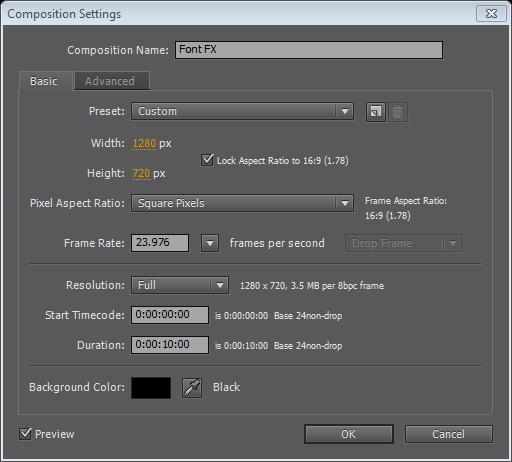
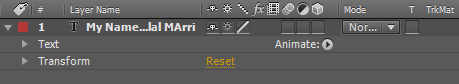
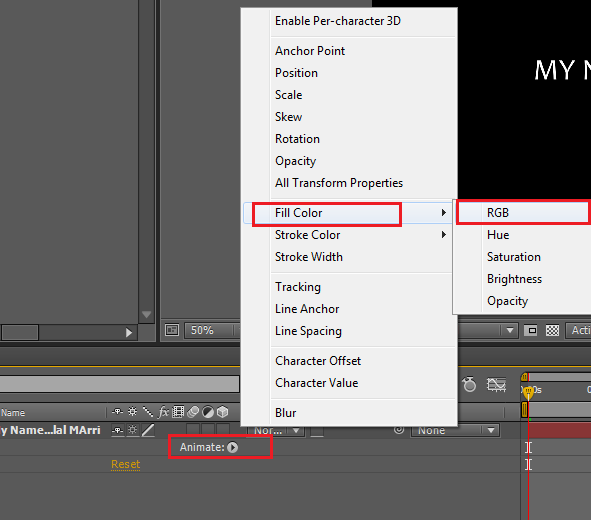
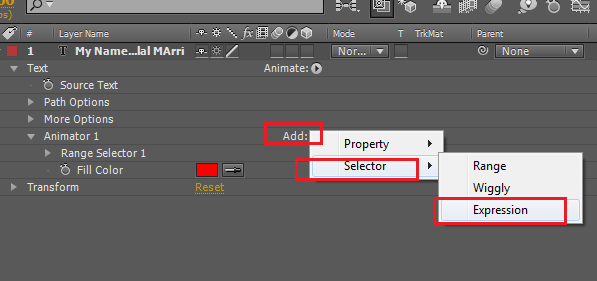
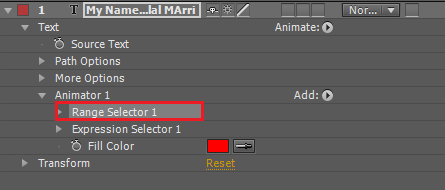
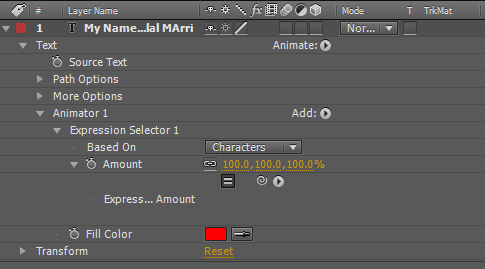
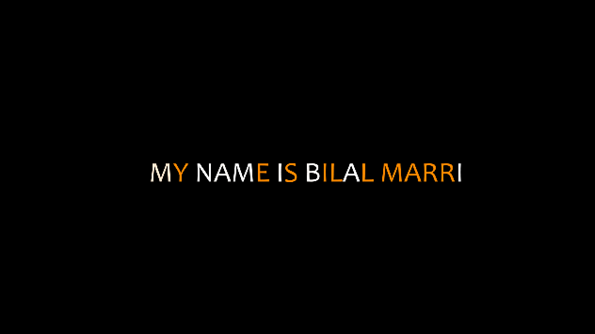
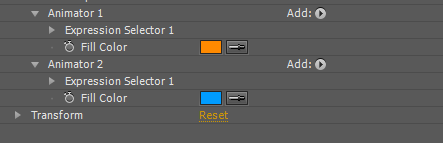
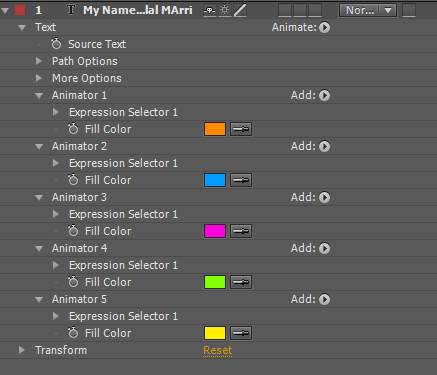
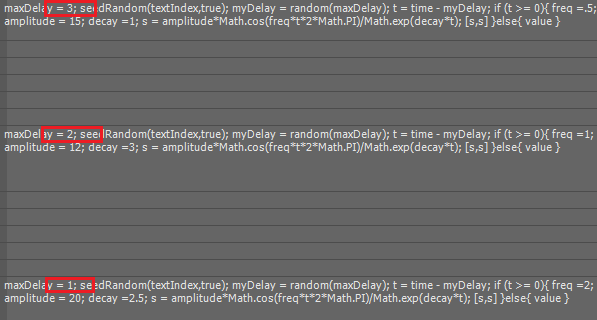
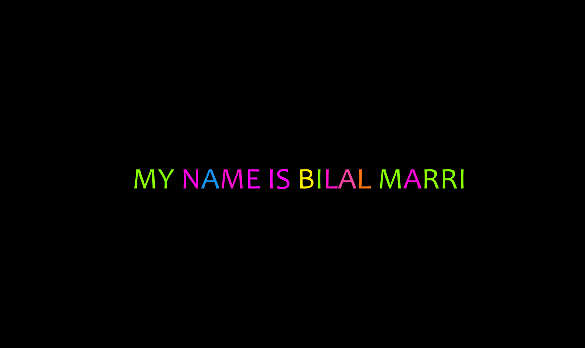
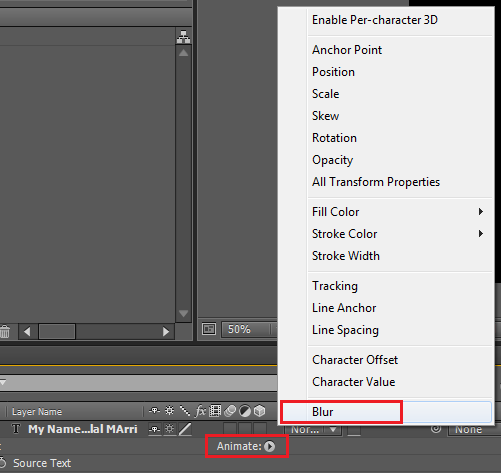
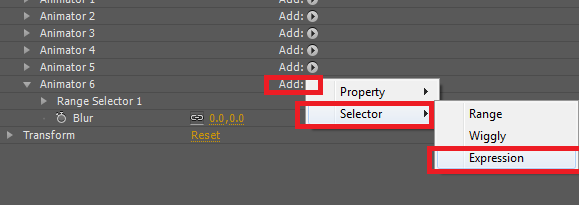
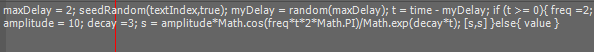
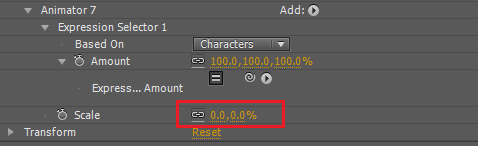
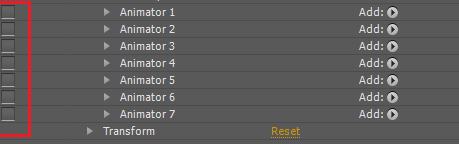
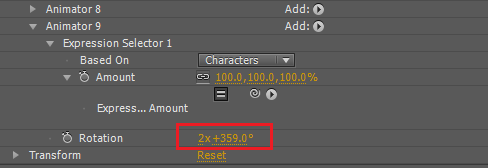
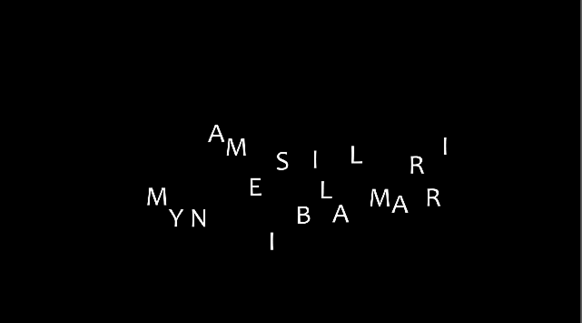
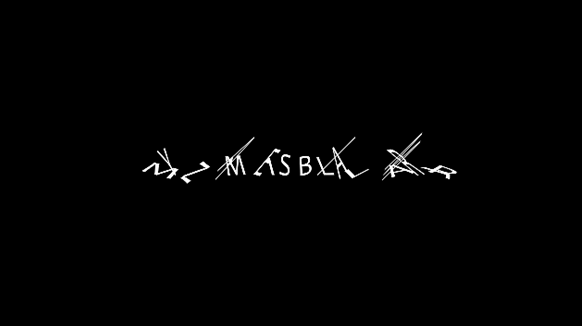
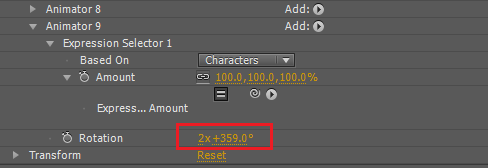
, hvor bygge udtryk drevet tekst virkninger,,,,,, hvad du vil lave, i denne forelæsning, vil jeg gerne vise dig, hvordan man skaber en tekst virkninger af kun ved hjælp af en enkelt udtryk.,,, trin 1, skaber en ny sammensætning,.,,,,, skridt 2, type, en ny tekst lag,.,,,,, trin 3, fald ned, tekst muligheder.,,,,,, trin 4, klik, livlig, optioner, vælge at fylde farve, så rgb,.,,,,, det er gjort for at få farve offset - som du kan se fra den første video.,, løntrin 5, nu åbne, animator1, muligheder og klik på tilføje, så vigtigt, så udtryk.vi sætter vores udtryk her i stedet for at bruge de forskellige vælgeren.,,,,, trin 6, nu kan du se, udtryk for betjenings - 1, således at slette, mellem vælgeren, fordi vi ikke behøver at.,,,,, trin 7, som du åbne, udtryk for vælgeren, muligheder kan du se, beløb, parametre,.,,,,, trin 8, indsættes udtrykket i, beløb,.,,, maxdelay = 0, seedrandom (textindex, sande); mydelay = stikprøver (maxdelay); t = tid - mydelay; hvis (t > = 0) (nf = 0, amplitude = 0, forfald = 0; s = amplitude * matematik. fordi (freq * t * 2 * matematik. pi) /matematik. exp (henfald * t); [s]} {værdi, ellers},,,,,,, der er få ting, der du er nødt til at forstå.,,,, maxdelay = denne værdi vil forsinke den virkning i begyndelsen.,,, nf = denne værdi regulerer hastigheden af virkning.du vil ikke mærke det i farven mønstre, men du skal se det med noget, der behandler forslag.,,, amplitude = det drejer sig om størrelsen af den virkning.du vil se dette i kommende foranstaltninger.,,, forfald, = det fortæller dig, hvor hurtigt den virkning, bør ophøre.en større værdi: virkninger afsluttes hurtigere.,,, trin 9, lad os ændre nogle værdier for at se, hvad der sker med vores tekst,.,,,,, trin 10,,,,,, så du kan se, har vi to farver på teksten.det vil ændre sig med hvide over tid.jeg skiftede de farve fra rød og gul.,, trin 11, lad os kopiere det, animator1 og vælge en anden farve,.,,,,, trin 12, ændre de værdier, maxdelay, nf, amplitude & forfald, en smule, og du vil se dette.,,,,, kan du huske den nederste animator skal altid have en mindre værdi for maxdelay for bunden farve virker altid på toppen, så bør det forsvinder hurtigere end den øverste farve, ellers vil du kun se bunden farve, fordi de har de samme værdier,.,, trin 13, i forvisningen video, du kan se mere end to farver ved i hvide.lad os kopiere instruktører til 5 farver.,,,,, punkt 14, nu ændre værdier for hver enkelt.de vigtigste skal altid have en større værdi end bunden for, maxdelay,.,,,,, trin 15, du skulle se sådan noget.forskellige farver blinker til hvidt over tiden.,,,,, trin 16, jeg tror vi har set nok af farver.lad os spille med nogle andre muligheder.tilføje en sløre animator, at teksten.,,,,, skridt 17, tilføje, at det udtryk i komitéen, og slette, mellem vælgeren,.,,,,, skridt 18, indsæt det samme udtryk igen under, beløb, og give den værdi, sløret.,,,,, skridt 19, får man følgende resultat.,,,,, gå 20, vil vi gøre det samme skridt i alle, animator, muligheder.tilføje en skala animator, i teksten.tilføje, at det udtryk i komitéen, og slette, mellem vælgeren,.,,,,,, der er omfanget af værdi til nul, så teksten vil give næring til fra 0 til 100,.,, gå 21, indsættes udtrykket, beløb,.,,,,,, så du kan se jeg har givet større værdi til det, amplitude og en lavere værdi, forfald.hvis du øge, hyppighed, alfabeter ville bevæge sig meget, meget hurtigt, så det er vigtigt at give det en passende værdi.,, skridt 22, bør du se noget som det her.,,,,,, hvis du øge, forfald, værdi, så vil du mærke den hoppende type virkning reduceres, og de direkte vil animere fra 0 til 100.de små, rådne, værdi vil give det mere dybde.,, gå 23, lad os slukke alle instruktører.,,,,, skridt 24, tilføje en position animator, og der indsættes følgende nye værdier.,,,,, hold den hyppighed, lav, eller du vil se meget hurtig bevægelse. gå 25, jeg kun har ændret holdning på den, y - aksen, så vil du se noget som dette.bogstaverne skal tilfældigt flytter ind, y - aksen,.,,,,, gå 26, ændring af værdien af x - aksen,.,,,,, skridt 27, vil du se bevægelighed på x - aksen, blot fordi jeg har sat den værdi af, y - akse, 0.,,,,, skridt 28, tilføje en rotationsordning animator.,,,,,, skridt 29, indsættes udtrykket, beløb, og prøv følgende værdier.,,,,, gå 30, du skulle se sådan noget.,,,,, jeg har slukket alle instruktører, undtagen turnus her.de tegn vil tilfældigt rundt om deres center holdning.,, skridt 31, lad os prøve det samme virkning med hældning,.tilføje en, vrider animator.,,,,,, trin 32, anvendes udtrykket med følgende værdier.,,,,, skridt 33, får man følgende resultat.,,,,, skridt 34,, så du kan se hver animator giver dig en enestående virkning.du kan få kombinationer af forskellige instruktører til at få det sjovt se resultater, som du kan se fra den første video.,, lad os anvende alle lederne om samme tekst lag.,,,,, skridt 35, kan du se alle de virkninger, som finder sted tilfældigt på den samme tekst, afhængigt af deres tid og position værdier.,,,,, trin 36, har jeg også gjort en titel sekvens, som du kan downloade sammen med resten af at give dem en idé om, hvad du kan opnå.,,, note: teksten lag skal altid starte ved begyndelsen af sammensætningen, fordi virkningerne finder sted efter tidspunktet for tidslinje.hvis du ønsker at benytte mere end én tekst over forskellige perioder, er det vigtigt at foretage en ny sammensætning for hver tekst lag.du kan justere alle sammensætning i den tidsplan, således som man kan se af disse sidste tre billeder.,,,,,,,,,,, konklusion, så vi er færdige med den lektion her.kan du huske, at maxdelay, spiller en vigtig rolle i farve kombinationer og amplitude og hyppighed, er vigtige i forslaget - instruktører som holdning, omfanget og rotation., forfald, vil gøre det muligt at tilpasse tidsplanen for virkninger.du kan altid ændre indstillingerne til at få bedre resultater.jeg håber, du har lært noget fra denne forelæsning.tak for at arbejde gennem det med mig!,







![]()












![]()







![]()