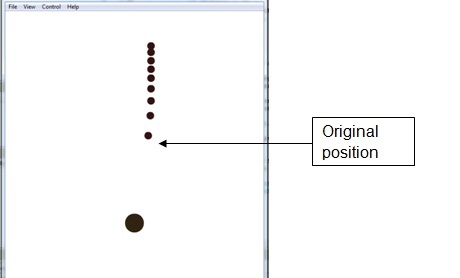
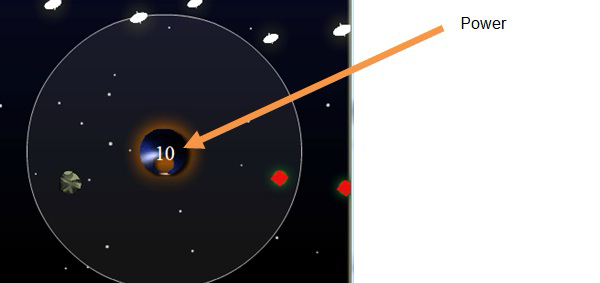
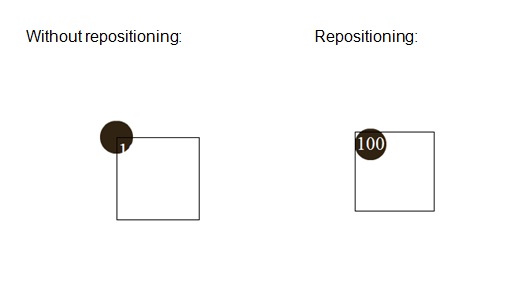
, skabe "udvikling": en simpel flash spil med en tyngdekraft mekaniker,,,,, andel,,,,,,,, 9,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne lektion, jeg forklarer det store skridt og arbejdsgang for at skabe en simpel rum overlevelse spil, baseret på tyngdekraften mekaniker har forklaret i et tidligere lektion.dette spil er skrevet i as3 ved hjælp af flashdevelop.,,, spil, venstre og højre pil nøgler til at manøvrere skibet, op og ned af pil nøgler til at forhøje eller nedsætte størrelsen af det magnetiske felt producerer, og det område, bar at vende polariteten.indsamle de hvide krystaller, til at øge deres levering af brændsel, men undgå de røde, fordi de bruger det.må ikke ramte en sten, eller det er slut!, i denne forelæsning, vi vil ikke skabe fuld spil vist ovenfor; vi vil begynde på det, ved at gøre en meget enkel udgave med primitive grafik og kun én type objekt.men til sidst, du har lært nok til at være i stand til at tilføje andre elementer dig selv!, spillet er meget enkel i sin nuværende tilstand - - tage et kig på denne kritik for tips om, hvordan du kan tage det fra en simpel demo, til en hel kamp!, lad os komme i gang!at oprette en ny as3 projekt i flashdevelop, og dets dimensioner 550x600px., pakke ([stg (bredde = 550 ", højde =" 600 ")] offentlige klasse vigtigste udvider sprite {}}, trin 1: identifikation af de spil, genstande, der er seks objekter i partikler, som du kan finde fra at spille spillet over:,, energiforsyning, repræsenteret af en hvid oval form objekt, asteroide - repræsenteret ved en sten som objekt, energi, forbruger -, repræsenteret af en rød stjerne, der afgrænses af grønne lys.,, stjerner, - baggrunden, mellem indikator, repræsenteret af en hvid cirkel,, skib, - - spiller objekt, selvfølgelig kan du tilføje enhver anden genstand at gøre kampen mere interaktiv eller at tilføje et nyt element.for resten, vi får, trin 2:, energi, klasse, fra de ting, vi identificerede, fire af dem faktisk virker på nøjagtig samme måde: ved at falde ned fra top til bund. de er:,, stjerner, energiforsyning, energiforbruger, asteroide, i denne forelæsning, vi vil kun gøre "energi" objekter, ud af de fire ovenfor.så lad os begynde med at opnå disse ting og gøre dem ned med en tilfældig gydning position og hastighed. begynd med at skabe en, energi, klasse:, pakke (import flash.display.movieclip; import flash.events.event; offentlige klasse energi udvides movieclip (private var rspeed: antal = 0, offentlige funktion energi (hastighed: antal) (grafisk fremstilling. beginfill (0x321312); grafik. drawcircle (0, 0, 8); rspeed = hastighed;} //kalder vi det hver frame offentlig funktion move(): ugyldig (. y + = rspeed; //rotationshastighed er forbundet med at flytte hastighed this.rotation + = rspeed /8}}} trin 3: den, gamescreen, klasse, klasse i sidste ende vil kontrollere størstedelen afde aspekter af vores spil, herunder spiller bevægelighed og spillet loop. skabe klasse:, pakke (offentlige klasse gamescreen udvider movieclip {offentlige funktion gamescreen() {}}}, det er alt, vi har brug for nu, trin 4: ajourføring af de vigtigste klasse, vil vi nu skaber en instans, gamescreen inden for de vigtigste:, pakke (import flash.display.sprite; import flash.events.event; [stg (bredde = 550 ", højde =" 600 ")] offentlige klasse vigtigste udvider sprite (private var vildt: gamescreen; offentlig funktion main(): ugyldig (//viser ikke en gul rektangel på skærmen i nystartede stage.stagefocusrect = falske spil = nye gamescreen(); addchild (leg); //give tastatur focat spillet afskærmning umiddelbart stage.focus = spil;}}}, hvorfor?- denne vej, vil det være lettere at tilføje yderligere skærme senere, hvis vi ønsker at (som en preloader, en titel skærm, en kamp over skærmen...).,, løntrin 5: indførelse af en manager, klasse, for at undgå, gamescreen, klasse bliver for stor en rod, vi bruger forskellige klasser forvalte hver genstand. hver manager klasse vil indeholde alle de funktioner, der vedrører, og sammen med en bestemt genstand.her er den, energymanager, klasse:, pakke (import flash.display.movieclip; offentlige klasse energymanager (//denne vektor vil opbevare alle tilfælde af energieffektivitetsklassen private var energylist: vector. < energi > private var gamescreen: gamescreen; offentlig funktion energymanager (gs: gamescreen) (gamescreen = g; energylist = ny kurs. < energi >}}}, bemærke, at vi har brug for en henvisning til gamescreen skal overføres til producenten, og vi oplagrer denne henvisning i en privat variabel.vi har også nedsat en vektor opbevarer henvisninger til alle energi objekter., for så vidt den klasse, ikke indeholde andre funktioner, og vi vil give dem senere.,, trin 6: at skabe energi, tilsættes under funktion for at skabe energi, det er bare en funktion; vi vil kalde funktion senere, gamescreen, klasse: offentlig funktion createenergy (antal: int): ugyldig (var - energi: energi, for (var - jeg: int = 0. jeg < antal; jeg + +) (energi = ny energi (4); gamescreen. addenergytoscreen (energi); energylist. tryk (energi); energi). = beregning. generaterandomvalue (30, 520); energi. y = beregning. generaterandomvalue (- 150 - 20)}}, skaber vi en ny energi med en hastighed på 4, lægger det til display - liste (via gamescreen), og der tilsættes til vektor for al energi genstande, som vi har lige skabt, og fastsætte sin holdning til et tilfældigt sted inden for visse grænser.,, beregning. generaterandomvalue (#, #), er en statisk funktion, vi har ikke skrevet endnu, så lad os gøre det nu.skabe en ny klasse, som hedder, beregning og tilføje denne funktion: offentlige statisk funktion generaterandomvalue (min: antal, max.: nummer): antal (var - randomvalue: antal = min + (matematik. random() * (max. - min.) tilbage randomvalue;} denne funktion vil skabe et tilfældigt tal mellem de to værdier gik til den.for flere oplysninger om, hvordan det virker, se det her hurtigt drikkepenge.da dette er en statisk funktion, har vi ikke brug for at skabe en instans, beregning, for at kalde det. nu, hvad er det, addenergytoscreen(), funktion?vi har ikke defineret det endnu, så lad os gøre det nu.det, gamescreen: offentlige funktion addenergytoscreen (energi, energi): ugyldig (addchild (energi)}, det tilføjer vedtaget tilfælde af energi til display - liste.lad os gøre en tilsvarende funktion for at fjerne en given energi genstand fra skærmen: offentlig funktion removeenergyfromscreen (energi, energi): ugyldig (hvis (energy.parent = = det) (removechild (energi)}}, trin 7: gyde - energi, lad os sætte en timer, som definerer det interval for hver gydepladser.denne kode er i gamescreen, er konstruktøren funktion:, energym = nye energymanager (det); //huske at passere en henvisning til spillet skærmen var spawntimer: timer = nye timer (3, 0); spawntimer. addeventlistener (timerevent.timer, spawnenergy); spawntimer. start();, så alle tre sekunder, uret ringer, spawnenergy(),.lad os skrive denne funktion:, privat funktion spawnenergy e: timerevent): ugyldig (energym. createenergy (4); //skabe 4 energi), trin 8: at skabe spiller, lad os bruge en større cirkel til at repræsentere de spiller.de er fri til at importere et billede til brug i stedet: offentlig funktion player() {grafik. beginfill (0x7ebff1); grafik. drawcircle (0, 0, 20), og der tilsættes denne kode, gamescreen, at tilføje spiller på skærmen: //i variable definitioner offentlige var spiller: aktør, /i dennes funktion spiller = ny aktør, addchild (aktør) spiller. x = 275; spiller. y = 450 og, så vidt vi har et par energiforsyninger falder nogle sekunder, og den aktør, der er anført i midten af skærmen:,, trin 9: at flytte den aktør, der er i bund og grund to måder at anvende bevægelighed:, ved hjælp af boolean (sandt /falsk) værdier - sandt = bevæger sig, falske = ikke bevæger sig.når retten pil nøgle er presset, værdien for "at" ændres til sand.i hvert billede update ", at" er rigtigt, vi øger objekt er x-value., ved hjælp af direkte ajourfører hvert billede, når retten pil nøgle er presset, et objekt er fortalte at gå straks ved at øge sine x-value.,, den anden metode ikke fører til jævn bevægelse, når nøglen er til stadighed presset, men den første metode - - så vi skal bruge den første metode. der er tre simple trin til at gøre det:,, skabe to boolean variabler, for vi går og en vej tilbage.private var moveright: boolean = falske private var moveleft: boolean = falske, greb den boolean, når nøgler er presset eller frigives:, addeventlistener (event.enter_frame, ajourføre); addeventlistener (keyboardevent.key_down, keydownhandler); addeventlistener (keyboardevent.key_up, keyuphandler)} privat funktion keydownhandler e: keyboardevent): ugyldig (hvis (e.keycode = = tastatur.) (moveright = sandt.} hvis (e.keycode = = tastatur. venstre) (moveleft = sandt.} hvis (e.keycode = = tastatur. rum) (hvis (isgravitypushing = = sand) (isgravitypushing = falske} andre (isgravitypushing = sandt.}) privat funktion keyuphandler e: keyboardevent): ugyldig (hvis (e.keycode = =tastatur.) (moveright = falske} hvis (e.keycode = = tastatur. venstre) (moveleft = falske), baseret på disse booleans, rent faktisk flytter de spiller hver ramme: glem ikke først at skabe en funktion her fra træde ramme omstændigheder "ajourføring": //til denne funktion hver frame privat funktion ajourføring (e: begivenhed): ugyldig, hvis (moveright = = sand) {spiller. x + = 6) hvis (moveleft = = sand) {spiller. x - = 6), hold spiller inden for rammerne af skærmen: hvis (spiller. x > = 525) (moveright = falske} hvis (spiller. x < = 20) (moveleft = falske}, her er hvordan det ser ud i stedet:, pakke (import flash.display.movieclip; import flash.events.event; import flash.events.timerevent, import - flash.ui.keyboard; import flash.utils.timer; import flash.events.keyboardevent; offentlige klasse gamescreen {offentlige var spiller: spiller; private var energym: energymanager; private var moveright: boolean = falske private var moveleft: boolean = falske private var isgravitypushing: boolean = sandt; private var returnedpower: int = 0, private var scoretext: tekst; private var totalscore: int = 0, private var resultatet: tekst; offentlig funktion gamescreen() {scoretext = ny tekst ("score:"); addchild (scoretext); energym = nye energymanager, var spawntimer: timt = nye timer (3, 0); spawntimer. addeventlistener (timerevent.timer, spawnenergy); spawntimer. start(); spiller = ny aktør, addchild (aktør) spiller. x = 275; spiller. y = 450; addeventlistener (event.enter_frame, ajourføre); addeventlistener (keyboardevent.key_down, keydownhandler); addeventlistener (keyboardevent.key_up, keyuphandler);} privat funktion keydownhandler e: keyboardevent): ugyldig (hvis (e.keycode = = tastatur.) (moveright = sandt.} hvis (e.keycode = = tastatur. venstre) (moveleft = sandt.} hvis (e.keycode = = tastatur. rum) (hvis (isgravitypushing = = sand) (isgravitypushing = falske} andre, hvis (isgravitypushing = = falske) (isgravitypushing = sandt.}) privat funktion keyuphandler e: keyboardevent): ugyldig (hvis (e.keycode = = tastatur.) (moveright = falske} hvis (e.keycode = = tastatur. venstre) (moveleft = falske}} private funktionen ajourfører e: begivenhed): ugyldig (hvis (spiller. x > = 525) (moveright = falske} hvis (spiller. x < = 20) (moveleft = falske} hvis (moveright = = sand) {spiller. x + = 6) hvis (moveleft = = sand) {spiller. x - = 6)}}, gå 10: flytte energiforsyning i øjeblikket den energiforsyning, der er gydning, men ikke bevæger sig.vi bruger den, gamescreen. update(), funktion for at få dem til at flytte, da den er hver frame. tilføje denne kode, gamescreen. update():, energym. moveall(); //vil gøre alle energi objekt bevæger sig nu, er vi naturligvis nødt til at gøre det, energymanager. moveall(), funktion, så det til energymanager. som: offentlige funktion moveall(): ugyldig (for (var - jeg: int = 0. jeg < energylist.length; jeg + +) (var - energys: energi = energylist [i]; energys. move();}}, gå 10: kollision påvisning, vi bliver nødt til at tjekke for sammenstød mellem hver af de formål og spiller.(hvis de udvikler kampen videre, du bliver nødt til at undersøge dette for asteroider og forbrugere af energi, men ikke for stjerner.), det bedste sted at håndtere disse kontroller er inde i, energymanager, udløst af hvert billede af, gamescreen,., én ting at overveje: kollisionen kontrol vil være mellem to cirkler så, hittestobject(), ikke er ideel.i stedet for, at vi vil bruge metoden beskrevet i denne forelæsning. vi kan skrive den funktion som følger: offentlig funktion checkcollision (p - afspiller): int (//energi overføres på grund af sammenstød var om energioverførsel: int = 0 for (var - jeg: int = 0. jeg < energylist.length. jeg + +) (var - energys: energi = energylist [i], var newx: antal = p.x - energys. x, var newy: antal = p.y - energys. y. var. afstand: antal = matematik. sqrt (newx * newx + newy * newy); hvis (afstand < = 28) (gamescreen. removeenergyfromscreen (energys); energylist. splejsning (- 1); //denne enkle spil, vil vi altid overføres 1 enhed //, men du kan ændre denne baseret på hastigheden af kollision //eller andet energiytransfer = 1}} tilbage om energioverførsel.}, linje 32: bemærk, at vi vedtager i en henvisning til den rolle, så vi kan få adgang til sin holdning., 38, energys, er kort for energiforsyning, linje 40 & 41:, at forskellen i x - og y-coordinates mellem de spiller, og den energi, vi undersøger i øjeblikket. linje 43: beregne afstanden mellem genstande via pythagoras, linje 45: check for kollision; 28 er summen af de to ting, radier (spiller radius er 20, energi radius er 8), 46 & 47: fjernelse af energi levering af skærm og fra vektor. linje 51: tilføje et maksimum af en enhed af energi pr. billede.,, du kunne ændre linje 51 til, om energioverførsel + = 1, for at gøre det muligt at absorbere energien spiller mere end et mål påen gang.det er op til dig, prøv og se, hvordan det påvirker spillet.,, trin 11: ring til kollision påvisning rutine, er vi nødt til at tjekke for kollisioner hvert billede, så vi skal kalde den funktion, vi skrev bare fra gamescreen. update(),. først skal vi skabe et heltal variable opbevarer energioverførslen værdi fra kollisionen påvisning funktion.vi vil anvende denne værdi til forøgelse af skibets energi og øger den spiller score. private var returnedpower: int = 0, returnedpower = energym. checkcollision (aktør), trin 12: newton er lov i kraft, inden vi går over til at skabe spillet mekaniker til "push" og "- funktion af skibet, vil jeg gerne introducere fysik begreb som mekaniker er baseret på. er det tanken at tiltrække de protesterer mod spiller ved hjælp af en kraft.- lov af universelle tyngdekraft giver os en stor (enkelt) matematisk formel, vi kan bruge til dette, hvor den kraft er naturligvis tyngdekraft:,, g, er bare et nummer, og vi kan gøre det på, hvad vi har lyst til.vi kan ligeledes fastsætte masser for hver genstand i kampen for de værdier, som vi ønsker.tyngdekraft forekommer i uendelige afstande, men i vores spil, skal vi have et skæringspunkt (angives med den hvide cirkel i demo fra starten af læren). de to vigtigste ting at konstatere, om denne formel er:,, styrken af den kraft, afhænger af, square, afstanden mellem de to objekter (hvis objekter er dobbelt så langt væk, at kraften er en stærk). i den retning, den kraft er i direkte linje, der forbinder de to objekter i rummet.,, trin 13: revision af matematiske begreber, før vi starter kodning spillet mekanikere til "push" og "-" funktion, lad os gøre os klart, hvad vi ønsker at gøre:,, i bund og grund ønsker vi en (aktør) til at udøve en vis kraft b (en krystal) og b til en baseretden kraft. vi bør revidere nogle begreber:,, flash arbejder i radianer snarere end grader. dette er koordinatsystem har sine y - akse vendt: ned betyder en stigning i år, kan vi få den vinkel af linje mellem a og b med matematik. atan2 (b.y - a.y, b.x - a.x). vi kan bruge trigonometri for at finde ud af, hvor vi er nødt til at flytte b langs hver akse, der er baseret på denne vinkel og kraft:,, b.x + = (force * matematik. fordi (vinkel),,, b.y + = (force * matematik. synd (vinkel));,,, vi kan bruge pythagoras teorem er at finde ud af, afstanden mellem de to ting: for yderligere oplysninger, se tutorials tyngdekraft i aktion og trigonometri for flash - spil udviklere.,, trin 14: gennemførelse af skub og træk, som er baseret på den tidligere forklaring, vi kan komme med et kontortline for vores kodeks, der tiltrækker hver krystal til skib:, finder den forskel i x - og y - mellem skibet og en given krystal. find vinklen mellem dem i radianer. finde afstanden mellem dem, der bruger pythagoras, kontrollere, om genstanden er i skibets tyngdefelt. i så, beregnes den tiltrækningskraft, og...... anvende kraft, at ændre den x - og y - værdier af krystallen.,, prøvens kode: offentlig funktion gravitypull (p - afspiller): ugyldig (for (var - jeg: int = 0. jeg < energylist.length; jeg + +) (var - energys: energi = energylist [i], var nx: antal = (p.x - energys. x) var new york: antal = (p.y - energys. y) var vinkel: antal = matematik. atan2 (new york, nx) var r: antal = matematik. sqrt (nx * nx + ny * af);\t\t\t \t\t\tif (r <= 250) { \t\t\t\tvar f:Number = (4 * 50 * 10) /(r * r); \t\t\t\t \t\t\t\tenergyS.x += f * Math.cos(angle); \t\t\t\tenergyS.y += f * Math.sin(angle); \t\t\t} \t\t} \t}, ,Line 53: get a reference to the player.,Line 55: we loop through each energy object.,Line 61: find the angle between the ship and the energy.,Line 63: find the distance between them, too.,Line 65: check whether the energy is within the ship's force field.,Line 67: use the formula: ,4 = G, the "gravitational constant" I've chosen.,50 = m1, the mass of the ship player.,10 = m2, the mass of the energy object., ,Line 69: apply movement., ,Here's a timelapse showing how this looks:, ,Note that the energy moves faster the closer it gets to the ship, thanks to the r-squared term.,We can implement the pushing function just by making the force negative:, \tpublic function gravityPull(p:Player): void \t{ \t\tfor (var i:int = 0; i < energyList.length; i++) { \t\t\tvar energyS:Energy = energyList[i]; \t\t\t\t \t\t\tvar nX:Number = (p.x - energyS.x); \t\t\tvar nY:Number = (p.y - energyS.y); \t\t\t \t\t\tvar angle:Number = Math.atan2(nY, nX); \t\t\t\t \t\t\tvar r:Number = Math.sqrt(nX * nX + nY * nY); \t\t\t\t \t\t\tif (r <= 250) { \t\t\t\tvar f:Number = (4 * 50 * 10) /(r * r); \t\t\t\t \t\t\t\tenergyS.x -= f * Math.cos(angle); \t\t\t\tenergyS.y -= f * Math.sin(angle); \t\t\t} \t\t} \t}, ,Here the object moves more slowly as it gets further away from the player, since the force gets weaker., , Step 15: Apply the Mechanic,Of course that you will need denne funktion skal løbe hvert billede af, gamescreen, - - men før det, vi skal bruge en boolean - funktion til at aktivere mellem de to funktioner: private var isgravitypushing: boolean = sandt; //- rummet greb det, vi skal bruge til push - og falske for "trækker". indenfor, keydownhandler(): hvis (e.keycode = = tastatur. rum) (hvis (isgravitypushing = = sand) (isgravitypushing = falske} andre, hvis (isgravitypushing = = falske) (isgravitypushing = sandt.}}, bagefter, du bliver nødt til at tjekke boolean hvert billede.det, update(): hvis (isgravitypushing = = sand) (energym. gravitypull (aktør)} hvis (isgravitypushing = = falske) (energym. gravitypush (aktør)}, trin 16: ændring, ville du måske finde, at transport ser ikke så godt.det kunne være, fordi den kraft er ikke helt perfekt, eller på grund af r-squared sigt. jeg vil gerne ændre den formel, som så:, var f: antal = (0,8 * 50 * 10) /r, som du kan se, jeg har reduceret den værdi af "g" til 0, 8, og ændret kraft at afhænge udelukkende på afstand mellem de genstande, snarere end den afstand, groft tildannet, prøv og se om du nyder det.du kan altid ændre det, som du vil.,, skridt 17: teksten klasse, vi bliver nødt til at vise en tekst på skærmen, for at score, og skibets resterende magt. med henblik herpå vil vi bygge en ny klasse, tekst:, pakke (import flash.display.movieclip; import flash.text.textfield; import flash.events.event; import flash.text.textformat; import flash.text.textformatalign; offentlige klasse tekst udvider movieclip {offentlige var _scoretext: textfield = nye textfield(); offentlige funktion tekst (serie: serie) (var - myscoreformat: textformat = nye textformat(); //- formatet ændres myscoreformat.size = 24; myscoreformat.align = textformatalign.left; myscoreformat.color = (0x131313); _scoretext.defaulttextformat = myscoreformat; _scoretext.text = streng; addchild (_scoretext)} offentlig funktion updatetext (serie: serie) (_scoretext.text = streng;}}}, det er meget enkelt, det er dybest set en movieclip med en tekst område indenfor.,, gå 18: forøgelse af magt til spiller, at give spillet en udfordring, vi gør skibet kan vænne sig langsomt, således at de spiller for at samle energi objekter for at genoplade.,, at skibet er magt, anføres på skibet, kan vi blot tilføje et tilfælde af tekst, at skibet objekt er display liste. erklærer disse variabler i -, skibs - og klasse: offentlige var totalpower: antal = 100; //skib begynder med så megen magt, private var powertext: tekstog vi må holde den mængde elektricitet (både opbevares og udviste) opdateres hvert billede, så tilføje denne nye funktion, spiller,: først i konstruktøren: //tilføje en ny tekst, gøre indsigelse, hvis det ikke allerede findes, hvis!powertext) (powertext = ny tekst (string (int (totalpower)); addchild (powertext); powertext. x - = 20; //tilpasse holdning powertext. y - = 16), og så..., offentlig funktion updatepower(): ugyldig (//rp = 24, så det får magt falde med 1 /sek totalpower - = 1 /24, powertext. updatetext (string (int (totalpower)))), magten vil falde hvert billede af 1 /24 af en enhed, og det betyder, at det vil falde med en komplet enhed, hvert sekund. er vi nødt til at gøre det her løb hvert billede, så tilføje det tråd, gamescreen. update():, spiller. updatepower();,, skridt 19: energi cougar, når skibet kolliderer med en energi - mål, vi ønsker at øge sin magt. i, gamescreen. update(), tilføje fremhævet:, returnedpower = energym. checkcollision (aktør); player.totalpower + = returnedpower;, husker du kan ændre, hvor meget magt er vendt tilbage i, energymanager. checkcollision(), funktion, gå 20: oprettelse af stillingen, igen, har vi brug for teksten klasse.denne gang vil vi vise "point" og den værdi, vi her har brug for tre variabler:,, "point" tekst. den score, værdi, tekst. en variabel opbevarer det faktiske resultat., erklærer de, gamescreen, klasse: private var scoretext: tekst; private var totalscore: int = 0, private var resultatet: tekst; i konstruktør, tilføje denne kode:, scoretext = ny tekst ("score:"); addchild (scoretext) score = ny tekst (string (totalscore)); addchild (score), x = scoretext score.. x + 100; //placering det ved siden af den "score:" tekst.score. y + = 2, nu i, update(), funktion, tilføje dette: point. updatetext (string (totalscore)); det er det, vi har skabt en grundlæggende udgave af ovennævnte kamp!se (de kan få brug for at lade den side):,, ekstra karakteristika og polering, rum baggrund, så ville du måske også en baggrund med en indbygget image og stjerner.føj det til deres vigtigste, klasse: [omfatter (kilde: "/.. /l /spacebackground jpg)] //omfatter private var backgroundimage: klasse; //denne linje må komme straks efter omfatter private var bgimage: bitmap = nye backgroundimage(); private var numofstars: int = 70;, nu skaber, star, klasse:, herunder aktiver (import flash.display.movieclip; import flash.events.event; offentlige klasse stjerne udvider movieclip (private var hastighed: antal; offentlige funktion star (alpha: antal, størrelse: antal, speed1: antal) {grafik. beginfill (0xcccccc); grafik. drawcircle (0, 0, størrelse); hastighed = speed1;} //sørg du kalder det hver frame privat funktion movedown(): ugyldig (. y + = hastighed;hvis (. y > = 600) {. y = 0}}}}, i, main(), konstruktøren, det skaber stjerner: for (var - jeg: int = 0. jeg < numofstars; jeg + +) {}, her er createstars(); den faktiske, createstars(), funktion:, privat funktion createstars(): ugyldig (var - stjerne: star = nye stjerne (matematik. random(), beregninger. getrandomvalue (1, 2), beregninger. getrandomvalue (2, 5); //tilfældige alpha, størrelse og hastighed addchild (star); stjerne. x = beregninger. getrandomvalue (0, 550) stjerne. y = beregninger. getrandomvalue (0, 600)} med tilfældige alpha, størrelse, placering og hastighed, en pseudo-3d baggrund kan genereres. afstand indikator, en række indikator cirkel kan gøres ved blot at oprette en cirkel og adding det til skibets display - liste, præcis som du tilføjede magt indikator tekst.sørg for, den cirkel er centreret omkring skibet, og har en radius på skibets presse /træk rækkevidde. tilsættes transparancy (alfa - værdi) for den cirkel med under kode:, grafik. beginfill (0xcccccc, 0), forsøge at tilføje ekstra kontrol, at gøre udbuddet øges eller mindskes, når det op og pil nøgler er presset.,, jeg håber du har nydt denne lektion!gør venligst forlade deres bemærkninger.,, næste:, læse denne kritik til en guide til at flux fra en simpel demo, til en hel kamp!,