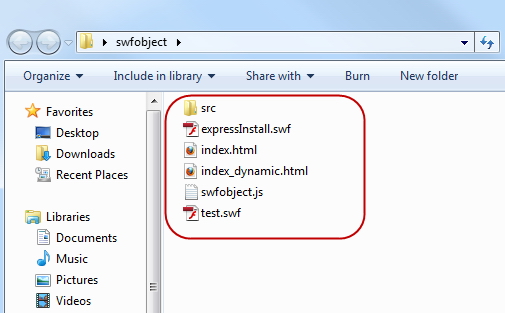
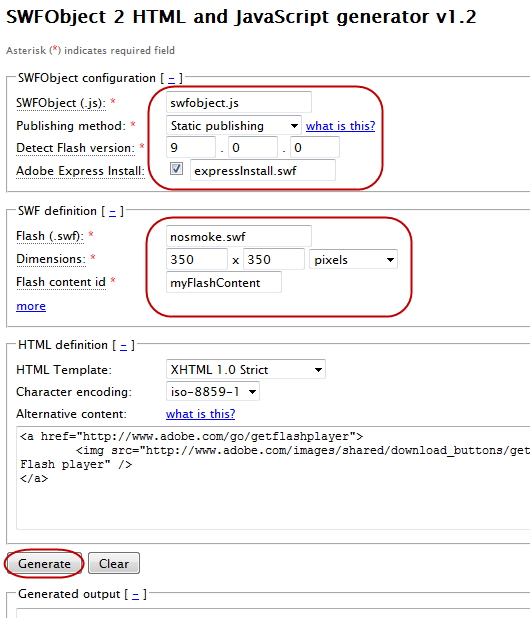
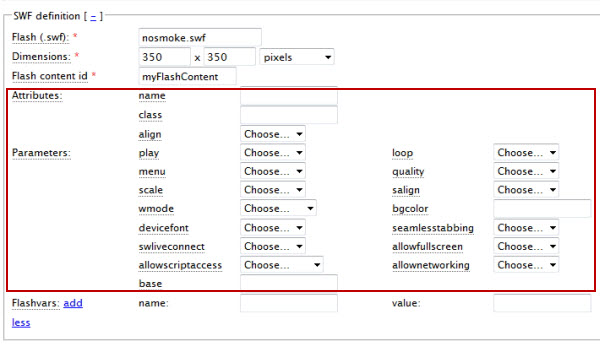
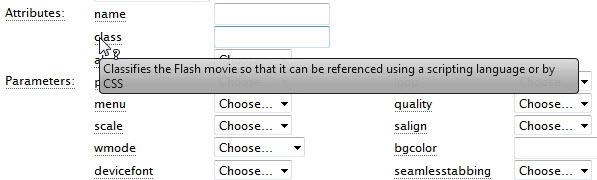
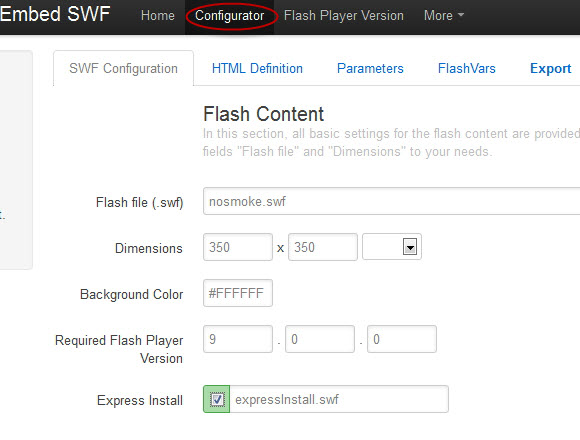
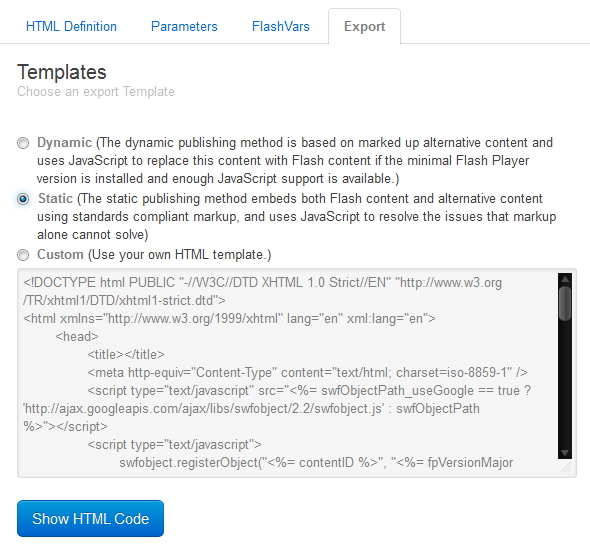
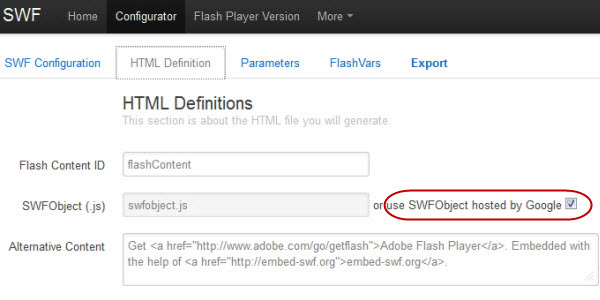
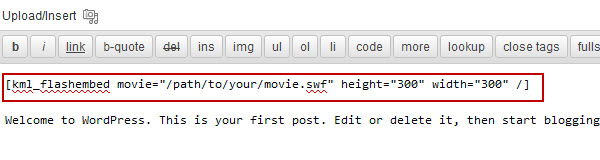
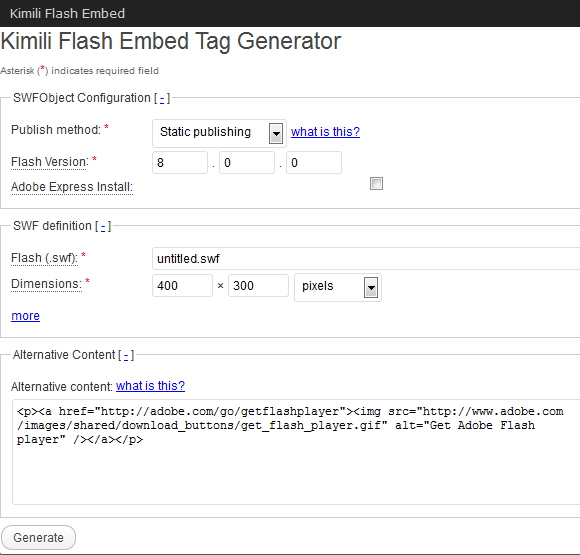
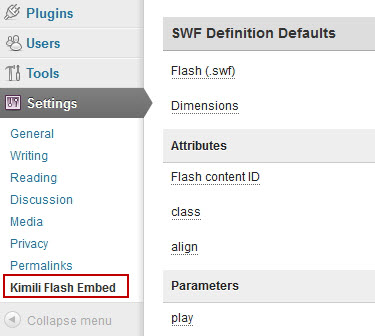
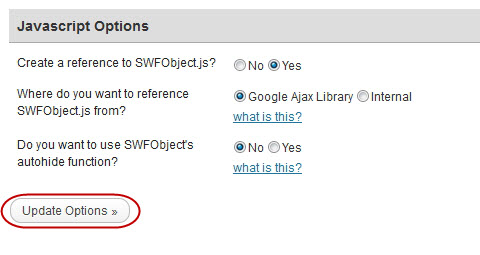
ved hjælp af wordpress og flash sammen,,,,, andel,,,,,,,, 13,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, selv om et websted helt baseret på - er ikke en god idé af forskellige årsager, men det betyder ikke, du ikke må bruge blitz på alle.jeg tænker på flash som et krydderi.at sætte nogle krydderier her og der kunne forbedre smagen af din hjemmeside, gøre det mere behageligt og interaktive for dit besøg.naturligvis, som vi alle ved, at for mange krydderier i vores ret kan skabe problemer.- flash, bør anvendes med måde.lad os se, hvordan dette kan gøres.,,, indledning, mål for hvert websted er tilfreds med, at folk kan læse og nyder godt af, og som er også forstået af søgemaskiner og robotter.så nogle lyn er næsten altid fint.- men for meget mindre nyttigt at søgemaskiner, i forhold til html.flash medier kan indgå i en wordpress tema: i hovedet, i en stilling eller en side i en aftale eller i meter.det er helt op til dig og din personlige ønsker og behov.det vigtigste her er ikke, hvor du vil bruge det i stedet for, hvordan du bruger det.og det er formålet med denne forelæsning.for at vise de forskellige måder at øge flash medier i deres wordpress drevet websteder, og hvordan til at udføre disse midler korrekt.lad os begynde med det mest væsentlige, som er grundlag for andre.,, trin 1 swfobject oversigt, swfobject er en javascript bibliotek, som giver to optimerede metoder til at integrere stg filer til websider – en - tilgang og en metode, der er baseret på javascript.den bruger mindre javascript til påvisning af flash aktør og undgå brudt stg indhold, og formålet er at gøre integration stg filer, så let som muligt.det støtter anvendelsen af alternative indhold til fremvisning af indhold til folk at surfe på nettet uden plugins, til at hjælpe søgemaskiner indeks, deres indhold, eller punkt besøgende til flash spiller downloade side.alt dette er drevet af en lille javascript fil. swfobject er den mest populære og effektiv flash indlejring metode, der findes i dag.det er almindeligt anvendt i højt profilerede websteder, såsom youtube, microsoft windows, og skype.,, trin 2, downloade swfobject og swfobject generator, for at finde ud af, hvor avance og javascript kode brug kan være et kedeligt job, swfobject giver dem en yderligere swfobject generator at gøre dette arbejde for dig.du finder de seneste udgaver af swfobject og swfobject generator på google, kode.downloade swfobject og html version af swfobject generator.den største forskel mellem html og luft version er, at den sidste kopi til clipboard funktioner og kan redde din html side på din harddisk,.,, når du ekstrakt indholdet af swfobject_2_2.zip, vil du få en mappe, swfobject, som indeholder følgende filer:,, expressinstall.swf, – indeholder misligholdelse funktion af swfobject for adobe udtrykke installere.,, swfobject.js, – det er minified swfobject 2 javascript bibliotek, der bør anvendes i produktionen.,, index.html,, index_dynamic. html, og test.swf, – er medtaget som en reference test gennemførelse.,, – src, mappe her, kan du finde, swfobject.js, (unminified og fuldt dokumenteret swfobject 2 javascript fil), expressinstall.fla og expressinstall.as (kilde filer af, expressinstall.swf, fil).det er udelukkende leveres så udviklere kan studere swfobject er kildekoden eller skabe en tilpasset version til at passe deres egne behov, også du kan downloade stg - sagen, at vi kommer til at bruge resten af tutor på fri flash tegnefilm.omdøbe den til, nosmoke.swf, for kort. okay.alt er klar.lad os komme videre.,, trin 3 ved hjælp af swfobject og swfobject generator, nu er du nødt til at overføre alle nødvendige oplysninger om deres server.det er, swfobject. js,,, expressinstall.swf, og nosmoke. stg.placere dem i din aktive tema mappe.i dette tilfælde er det, twentyeleven, tema mappe.hvis du har for mange. stg, filer, du kan sætte dem ind i en sub - mappe. med henblik på at skabe og indsæt den nødvendige kode i wordpress følge disse trin:,, ekstrakt og åbne de fil anbragt i swfobject_generator_1_2_html. nul, for swfobject konfiguration område være standardindstilling for swfobject (er) swfobject.js og offentliggøre metode som statisk forlag.ændring af flash version til den version af flash spiller passende til din tegnefilm.kryds i adobe udtrykke installere og forlade file navn, som det er.for stg definitionen, ændrede navn flash (og omvendt) til dit navn. stg fil.du skal bruge en absolut vej til reference din stg, ikke en slægtning.du behøver ikke at omfatte dit sted, url.kun vejen til din fil, begyndende med /, som dette - (/wordpress /wp indhold /themes /twentyeleven /nosmoke. stg).dimensioner skal ændres til bredde og højde af dit. stg fil.flash indhold id kan blive så misligholdelse. for i definitionen, ikke ændrer noget som helst.vi vil tale om alternative indhold senere.i det sidste skridt, vil vi undersøge, hvad man kan medtage i den alternative indhold område, klik den skabe knap for at skabe den nødvendige flash påvisning kode.du er nødt til at kopiere /pasta koden fra de genererede produktion område til passende placering i den valgte model i wordpress.din kode, skal have følgende:, <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> \t\t\t<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en"> \t\t\t\t<head> \t\t\t\t\t<title></title> \t\t\t\t\t<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> \t\t\t\t\t<script type="text/javascript" src="swfobject.js"></script> \t\t\t\t\t<script type="text/javascript"> \t\t\t\t\t\tswfobject.registerObject("myFlashContent", "9.0.0", "expressInstall.swf"); \t\t\t\t\t</script> \t\t\t\t</head> \t\t\t\t<body> \t\t\t\t\t<div> \t\t\t\t\t\t<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="350" height="350" id="myFlashContent"> \t\t\t\t\t\t\t<param namig = "film" værdi = "/wordpress /wp indhold /themes /twentyeleven /nosmoke. stg" /> <!- hvis!ie] > - > < objekt type = "anvendelse /x-shockwave-flash" data = "/wordpress /wp indhold /themes /twentyeleven /nosmoke. stg" bredde = 350 "højde = 350" > <!- <![endif] - > < en href = "http: //////////////////////www.adobe. kom så getflashplayer" > < img src = "http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alat = "få adobe flash spiller" /> < /a > <!- hvis!ie] > - > < /genstand > <!- <![endif] - > < /genstand > < /div > < /organ > < /html >,, udvælge, < div >, tag i karrosserisektionen af koden.alt fra < div >,, < /div >, bliver udvalgt.kopier det., < div > < objekt classid = "clsid: d27cdb6e-ae6d-11cf-96b8-444553540000" bredde = 350 "højde = 350" id = "myflashcontent" > < param navn = "film" værdi = "/wordpress /wp indhold /themes /twentyeleven /nosmoke. stg" /> <!- hvis!ie] > - > < objekt type = "anvendelse /x-shockwave-flash" data = "/wordpress /wp indhold /themes /twentyeleven /nosmoke. stg" bredde = 350 "højde = 350" > <!- <![endif] - > < en href = "http: //////////////////////www.adobe. kom så getflashplayer" > < img src = "http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alat = "få adobe flash spiller" /> < /a > <!- hvis!ie] > - > < /genstand > <!- <![endif] - > < /genstand > < /div >,, i samråd med deres wordpress instrumentbræt, klik på pilen til højre for udseende.- klik på redaktør. på højre side af skærmen, du har nu en liste over alle de modeller, der er i roden fortegnelse over temaet mappe.klik på titlen på den ønskede,. php, fil (i dette tilfælde fod. php,).denne belastning i temaet redaktør., pasta den kode, du har kopieret fra code generator i den relevante model fil.i dette eksempel er lige over, < /fod >, mærke i, footer.php, model. for hoved indhold, udvælge og kopi:, < manuskript type = "tekst /javascript" src = "swfobject. er" > < /manuskript > < manuskript type = "tekst /javascript" > swfobject. registerobject ("myflashcontent", "9.0.0", "expressinstall. stg"). < /manuskript >, tilbage i wordpress, luk op, header.php, ved at klikke på udseende > redaktør >, header. folkesundhedsprogrammet.pasta, de udvalgte tekst i hoved afsnit ovenfor, < /head >, tag,.,, code generator koden for dig, baseret på de valg, de træffer.det genererer koden inden for den grundlæggende struktur af en html side.den kode, der er web - standarder, der opfylder kravene, og støtter inkorporeringen af alternative indhold.den javascript elementer i, < head >, afsnit i,.: http: //output, der giver adgang til, swfobject.js, fil.det er et bibliotek med javascript nødvendige for flash - spiller version påvisning proces finder sted.den javascript elementer også registrere din,. stg, fil med biblioteket og fortælle, hvilken version af flash aktør, der er brug for.i lig del af dokumentet, a < div >, tag er skabt, der har til formål og til indlejrede objekt oplysninger /metode, der præciserer som. stg, er at blive spillet, bredde og højde for det, og hvilke alternative indhold viser, hvis de relevante flash spiller version ikke er fundet.bemærker, at særlige koder, der anvendes til at tage højde for de behov, af internet explorer, f.eks.:, <!- hvis!ie] > - >,.,, nosmoke.swf, animation skal anføres på hver side under fod.det er naturligvis en uvirksom eksempel, men jeg bruger det til redaktionelle formål kun, fordi det kan gøres hurtigere og lettere.du bliver nødt til at tilføje nogle stil regler for at få bedre udseende.vil du se, hvor kort.,, trin 4 swfobject konfigurationen forklares, statisk og dynamisk forlagsvirksomhed, statisk publicering bruger - til at sikre både stg indhold og alternative indhold, og bruger mindre javascript til at løse en række problemer, som ikke kan løses med fortjeneste alene.det fremmer den faktiske skulle fremsætte af standarder i overensstemmelse - og vil derfor især appellere til web - standarder udviklere.denne mekanisme af indlejring flash indhold ikke påberåbe sig en scripting sprog, så din flash indhold kan nå frem til en betydeligt større publikum.hvis du har flash - stik installeret, men har javascript handicappede eller bruge en browser, der ikke støtter javascript, vil du stadig være i stand til at se din flash indhold., dynamisk forlægger anvendelsesformål - at definere alternative indhold kun og bruger mindre javascript at erstatte denne med omvendt, hvis den minimale flash spiller version er installeret og tilstrækkelig javascript støtte, der er til rådighed.dynamisk forlægger er mindre vidtløftig end statisk offentliggørelse og integrerer udmærket med planlagt ansøgninger.hvis du har flash - stik installeret, men har javascript handicappede eller bruge en browser, der ikke støtter javascript, vil du se den alternative indhold i stedet for deres indbyggede flash indhold. du er nødt til at beslutte, hvad der er den bedste løsning for dem, afhængigt af deres mål og behov. med adobe udtrykke installere, adobe udtrykke installere er en mekanisme bygget til flash aktør, der giver dem mulighed for at downloade den seneste udgave af flash laver direkte uden at skulle kigge på adobe websted.udtrykke installere er et valgfrit element til web - forfattere og udviser en standardiseret downloade dialog æske, når en gæst har allerede installeret flash spiller 6.0.65 eller højere på vinder eller mac platforme, men en senere laver version er påkrævet.udtrykke installere bruger en pop - up vindue, og er derfor en fakultativ bekræftelse af træk, der kan aktiveres af web - forfattere.hvis du klik ja, udtrykke installere vil åbne en bedre dialog æske med anmodning om at lukke alle browser vinduer.efter montering af flash - spiller, det vil genoptage deres browser vindue og videresender dem til den side, hvor udtrykke installere blev indledt.hvis du klik nej, swfobject vil vende tilbage til den alternative indhold. du kan aktivere udtrykke installere ved at kontrollere adobe udtrykke installere afkrydsningsfelt, og ved at tilpasse de vej til, expressinstall.swf, fil, hvis det er nødvendigt.for at undersøge, om denne egenskab arbejder og se det i praksis gør dette lille trick – ændre den krævede flash version til noget, der er større end den seneste flash spiller version (f.eks. 14.0.0).og du vil få dette resultat:,, beskeden siger, at indholdet kræver adobe flash spiller 11.1, fordi det faktisk er den seneste udgave af stik af (i øjeblikket) og version 14 eksisterer ikke endnu.,, løntrin 5 swfobject definition forklaret i swfobject generator, du kan finde en masse ekstra attributter og parametre, der er til rådighed til dig.de er skjult af misligholdelse.så for at få adgang til dem, bare tryk på "mere" på bunden af stg definition område.efter at du skulle se følgende:, afhængigt af deres valg her flash indhold vil opføre sig og ser anderledes ud.en beskrivelse af, hvad en bestemt egenskab eller parameter er bare svæve over sit navn, navn attribut er nyttige, når man skal reference - film med scripting sprog.som jeg sagde før, kan det være nødvendigt at tilføje yderligere på vej til din flash indhold.for at gøre det bare tilføje værdi for klasse attribut, som f.eks. "flashmovie".denne klasse vil blive føjet til de formål, der et element i deres kode.så, nu skal du bare tilføje følgende stil regel til temaet stylesheet:, object.flashmovie (//din css - kode her), trin 6 ved hjælp af omfatter stg online generator, der er en nem måde at få den nødvendige påvisning kode – ved hjælp af en online - generator.en god en, kan findes på embed-swf.org.det er baseret på swfobject html og javascript generator.at følge disse trin:,, åben den configurator.interfacet er inddelt i fem tabletter.,, type den ønskede parametre i hver regning, klik eksport regning.her kan du vælge et eksport - model.hvis du vil bruge din egen html skabelon vælge skik.at lære at lave en, tjek den dokumentation.nu viser, klik på http: //kode.din html kode forekommer.klik downloade at redde filen på din harddisk.,, hvis du har brug for, at du kan bringe de indstillinger til enhver tid ved at klikke på sammenhængen i den øverste venstre hjørne.du har en mulighed for eksport /import reddede indstillinger til let at genbruge.,, og du skal ikke bekymre dig om det, swfobject.js, fil.bare lad den manglende mulighed for swfobject, som vil anvende, swfobject.js, fil hos google.,, trin 7 med kimili flash omfatter, i overensstemmelse med sit websted kimili flash omfatter:,, nu for at tilføje flash - indholdet i deres stillinger eller sider, er følgende:,, skabe nye post /side eller åben eksisterende, skift til html opfattelse nu for at tilføje en flash animation, anvendes følgende shortcode, der erstatter vej, y og x parametre med de respektive vej, højde og bredde af din stg: [kml_flashembed film = "/sti //din /film. stg" højde = "y" bredde = x /], filmen parameter er det eneste, der kræves – højde og bredde er fakultativ.men det er mest effektiv størrelse din,. stg, ved eksport, højde og bredde parametre resize a. stg, fil.hvis du gør, så husk at holde antallet omfang i forhold til konkurrenceforvridninger.,, kimili flash omfatter - generator er en ændret version af swfobject 2 html og javascript generator og integreres tæt på wordpress, hvilket gør det meget let at bygge kfe mærkater med rette formatering. tilføjelsen af flash via kfe - generator:,, at iværksætte et generator, en troldmand, som grænseflade, der vil hjælpe dig med at skabe de nødvendige kfe øremærke, tryk på knappen med flash spiller ikon.du er nødt til at skifte til visuel tilstand for at se det), et vindue, svarende til swfobject generator vil vise sig, og alt du skal gøre er at forsyne krævede parametre, og så klik genererer, kan du fælde indstillinger i administrationen af menuen.vælg indstillinger > kimili flash indlejre.,, mulighederne her er stort set det samme, bortset fra at disse for javascript på bunden.du kan ændre den første mulighed for at "nej", hvis du allerede har, swfobject.js, der er opført andre steder i din kode.hvis du vælger at bruge kimili flash omfatter at skabe en henvisning til, swfobject.js, ved at kontrollere "ja", du har to muligheder for at henvise til det dossier – google ajax bibliotek eller indre.klik på "hvad er det her?"se, hvad der er forskel.når du er klar, klik ajourføre muligheder.,, trin 8 om alternative indhold i disse dage de førende søgemaskine sælgere som google og yahoo!kan indeks tekstmæssigt indhold og forbindelser i stg filer mens kigger gennem en ansøgning er stater, som om de var rigtige besøgende.så hvorfor har du stadig brug for at anvende alternative indhold med henblik på at hjælpe søgemaskiner indeks deres indhold?det er et par grunde.,,, ikke alle søgemaskiner, er i stand til at indeks flash indhold., dels fordi en stg fil normalt er fuld af multimedieindhold, der stadig vil være meget tilfreds med, at der vil blive usynlig for søgemaskiner.du har stadig brug for at anvende alternative indhold til fremvisning af beskrivende materiale til folk med mindre teknologi, støtte og hjælpe besøgende finde flash spiller downloade side. og endelig søgemaskiner sandsynligvis indeks både flash indhold og alternative indhold.men i et spind af ophavsmandens synspunkt gentage indholdet betragtes som bedste praksis, fordi det gør det muligt for dem at skabe indhold på nettet, der er tilgængelige på det bredest mulige målgruppe, muligt, at søgemaskiner, sælgere, det giver et par ømtålelige udfordringer som f.eks. hvordan man beslutter, hvilke resultater viser deres søgemaskine lister.når vi skaber søgemaskine venlige indhold, du skal holde denne dobbelthed i tankerne.sikre, at deres html indhold er et sandt billede af din flash indhold, og lad en søgemaskine, afgøre, hvilket indhold der kan vises bedst som en søgning resultat., f.eks. kunne du gøre følgende, for at skabe bedre alternativ indhold:,, anvende de samme kopi og forbindelser som i dit syn indhold, tilføjes billeder og tekstuelle beskrivelse til flash - indhold, tilføje kopi for at forklare, hvor flash aktør kan downloades, tilføje css til stil og holdning - http: //for at bevare den hjemmeside er visuel identitet.,, som standard, swfobject 2 generator offentliggør følgende alternative indhold:, < en href = "http: ////////////////////////////www.adobe. kom så getflashplayer" > < img src = "http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" al -t = "få adobe flash spiller" /> < /a >, resulterer dette i en "få adobe flash spiller" knappen til besøgende, hvor de kan downloade stik af.for at teste det, du er nødt til at slå din flash spiller stik af.i firefox gå til tilføjelser, > plugins.find shockwave flash og klik på "lamme" knappen.nu, når du lader den side, du bør se følgende: "du kan erstatte standard kode med denne:, < img src =" nosmoke jpg "alat =" rygning forbudt animation "/>, hvis besøgende gennemse side uden flash plugins vil de se et billede i stedet for faktiske informationskampagne:,, søgemaskiner og besøgende, at surfe på nettet i en tekst - eller med billeder, handicappede vil se indholdet i denne skærmbillede:,, hvis du har et banner med flere stater, du kan fange et billede for hver af dem, og så indfør disse billeder som alternativ indhold.det ser ud, som om dette:,, for en informationskampagne eller video indhold, man kan bruge det samme princip.du kan fange nogle billeder og bruge dem til at beskrive indholdet af deres animâtion /video.Here is the base scheme:, \t<ol> \t\t<li><img src="frame1.jpg" alt="" />Descrition of frame 1</li> \t\t<li><img src="frame2.jpg" alt="" />Descrition of frame 2</li> \t\t<li><img src="frame3.jpg" alt="" />Descrition of frame 3</li> \t</ol>,People without the Flash plug-in will see an image sequence with descriptions, and people that browse the web in a text browser or with images disabled will see a numbered set of descriptions.,Another way to do this is to include a video thumbnail image plus textual description of the movie., ,Also, you could add a few lines of copy to your alternative content explaining that the intended interactive or audiovisual user experience requires theden seneste udgave af flash - spiller, med en forbindelse til download side. du kan også vil skabe yderligere stil regler for at sikre, at de visuelle identitet eller indretning af en hjemmeside er stadig intakt.bare tænk på alternative indhold som en mulighed for at kommunikere med din målgruppe, selv om de måske ikke har en målrettet teknologi støtte.,, konklusion, det er det.nu ved du, hvordan at indlejre flash - indholdet i deres wordpress drevet websted let og ordentligt.indholdet kan være noget – animation, anvendelse, film, spil, og hvad du vil have og har brug for.med en smule fantasi, du kan gøre din hjemmeside, virkelig fedt på den ene side og nyttig, på den anden.