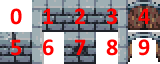
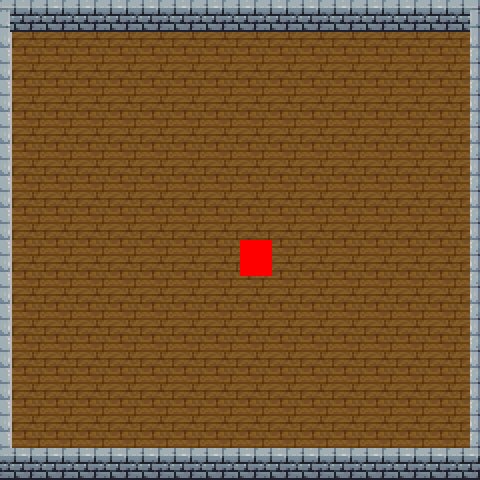
, skabe en top - down - i flixel: din første værelse,,,,, andel,,,,,,,, 7,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning vil vi gå fra spørger, "hvad er flixel?"at have en indendørs rum og et tastatur kontrollerede karakter i top - down - rollespillet stil (tror, zelda.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: forståelse af projektets struktur, for det visuelle mennesker blandt os, - se, hvordan det skal tilrettelægges, så resten vil give mening.,, vi har alle vores billeder lagret i, aktiver, servietter og alle vores actionscript filer lagret i, src, mappe.hvis du ønsker at bruge denne forelæsning, som grundlag for deres egen motor, top - down -, folder indeholder den generiske ting (alias motoren) og den mappe, tutor, viser, hvordan man bruger det. du vil sikkert se temmelig hurtigt, at kunst filer er virkelig lange navne.snarere end at vise dig en lektion, fyldt med tvingende røde kasser (toppen af min kunstneriske evner), vil vi bruge nogle open source - kunst fra opengameart.hvert enkelt dossier er opkaldt vise kilden, kunstneren, og kørekort.så for eksempel rustning (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre, betyder, at det er et billede af en rustning, hentet fra opengameart, skabt af kunstneren kendt som redshrike, og det bruger cc-by-30 kørekort (kreative underhuset tildeling). en lang historie kort - disse art filer kan anvendes til ethvert formål, så længe som vi forbindelsen tilbage til stedet og yde kredit til kunstneren. her er der en beskrivelse af hver enkelt kilde fil i projektet:,, top - down - /topdownentity.as - basisklasse for mobile ånder i vores top - down -, top - down - /topdownlevel.as - basisklasse for en top - down - niveau, tutor /assets.as, - import alle billeder, som vi skal bruge i denne forelæsning,, tutor /indoorhouselevel.as - definerer en indendørs rum med nogle ting liggende,, tutor /player.as, - et tastatur kontrolleret, animerede ranger, tutor /playstate.as, - flixel stat, som kontrollerer vores spil, default.css, - en tom fil, der er nødvendige for at forebygge flex ansvarlige fra giver os en advarsel, main.as - kontaktpunkt for ansøgningen, preloader.as, - flixel preloader, så lad os få til forretningerne!,, trin 2: affyrede flixel, flixel er et 2d spil motor for actionscript 3.for at citere den hjemmeside:,, flixel er en åben kilde kamp at bibliotek, der er helt fri for personlige eller erhvervsmæssige brug.,, den mest vigtige ting at vide, om flixel, er, at det er konstrueret til brug bitmap billeder (raster grafik) i stedet for flash - vektor grafik.du kan bruge flash - film, clips, men det tager lidt massage.da jeg ikke har lyst til at give massage i dag, vil vi bruge billeder til alle vores art. flixel kommer med et redskab, der skaber en falsk projekt til dig.dette instrument giver tre filer, der er roden til vores projekt, misligholdelse. css, main.,,, og preloader.,.disse tre sager, danner grundlag for næsten ethvert projekt i flixel.da default.css, kun er der for at undgå en anden advarsel, lad os se, main.,., pakke (import - org. flixel. *; import tutor. *; [stg (bredde = 480 ", højde = 480", backgroundcolor = "# ffffff")] [stel (factoryclass = "preloader")] offentlige klasse vigtigste udvider flxgame {/* * * * * * * * /offentlige funktion main() konstruktøren {super (240, 240, playstate, 2)}}}, er der kun tre strækninger af betydning.først vil vi fortælle flash - for at bruge et 480x480 vindue med en hvid baggrund.så vi siger - at bruge vores, preloader, klasse under lastning.vi fortæller flixel at anvende en 240x240 vindue (zoome ind med en faktor 2 får ting til at se større) og til at anvende playstate, når alt er klar til at gå. lad mig dele et par ord om flixel er stater.i flixel, lidt ligesom et vindue, men du kan kun have én ad gangen.så de kunne f.eks. have en stat, for din kamp er hovedmenu (, mainmenu,), og når en bruger klik, starte spillet, knap du skifte til playstate,.da vi ønsker, at vores kamp for at gå straks, vi behøver kun én medlemsstat (, playstate,), den næste er, preloader.,., pakke (import org.flixel.system.flxpreloader; offentlige klasse preloader udvider flxpreloader {/* * * konstruktøren * /offentlig funktion preloader(): ugyldig (classname = "primære" super();}}}, ikke så meget at se her.da vi strækker sig fra, flxpreloader,, flixel tager sig af det.den eneste ting at bemærke, er, at hvis du ændrede, main, til et andet navn, du bliver nødt til at ændre, classname, her på fremhævet linje. vi er næsten op til at se noget nu.vi har brug for, er en flixel stat at få bolden op, så her er, playstate.,., pakke tutor (import - org. flixel. * /* * * stat for rent faktisk at spille spillet * @ forfatter, cody sandahl * /offentlige klasse playstate udvider flxstate {/* * * at skabe statslige * /- offentlig funktion create(): ugyldig (flxg. mus. show().}), hvis de har udarbejdet denne kode, - - du ville få en fantastisk sort skærm med en mus markør.frygt ikke, det bliver bedre herfra.,, trin 3: at skabe et grundlæggende niveau, nu hvor vi har flixel op at køre, det er tid til at lave en top - down - niveau.jeg vil gerne give dig genanvendelige klasser, så kan du lave dine egne planer, så vi kan skabe et generisk niveau klasse, som vi kan bruge til at få noget mere interessant.det er top - down - /topdownlevel.,., pakke topdown (import - org. flixel. * /* * * basisklasse for alle niveauer * @ forfatter, cody sandahl * /offentlige klasse topdownlevel udvider flxgroup {/* * * kort /offentlige var stat: flxstate; //stat med offentlige var. levelsize: flxpoint; //bredde og højde af niveau (i antal pixels) offentlige var tilesize: flxpoint; //default bredde og højde af hver fliser (i antal pixels) offentlige var numtiles: flxpoint; //hvor mange fliser i denne plan (bredde og højde) offentlige var floorgroup: flxgroup; //gulv (afsmeltet indenfor murene - nogen sammenstød) offentlige var wallgroup: flxgroup; //alle kort blokke (med kollisioner) offentlige var guigroup: flxgroup; //gui elementer/* * * spiller * /offentlige var spiller: topdownentity; offentlige var playerstart: flxpoint = nye flxpoint (120 120) /* * * * * * * * * * * * @ param konstruktøren medlemsstat med niveau * @ param levelsize bredde og højde af niveau (i antal pixels) * @ param blocksize misligholdelse bredde og højde af hver fliser (i antal pixels) * /offentlige funktion topdownlevel (stat: flxstate, levelsize: flxpoint, tilesize: flxpoint): ugyldig (super(); this.state = stat; this.levelsize = levelsize; this.tilesize = tilesize; hvis (levelsize & & tilesize) this.numtiles = nye flxpoint (matematik. etage (levelsize. x /tilesize. x), matematik. etage (levelsize. y /tilesize. y)); //fælde grupper this.floorgroup = nye flxgroup(); dette.wallgroup = nye flxgroup(); this.guigroup = nye flxgroup(); //skabe dette niveau. create();} /* * * skabe hele niveau, herunder alle ånder, kort, blokke osv. * /offentlige funktion create(): ugyldig (createmap(); createplayer(); creategui(); addgroups(); createcamera();} /* * * skabe kortet (vægge, pynt, osv.) * /beskyttede funktion createmap(): tomrum {} /* * * skabe spiller, kugler, osv. * /beskyttede funktion createplayer(): ugyldig (spiller = nye topdownentity (playerstart. x, playerstart. y)} /* * * skabe tekst, knapper, indikatorer osv. * /beskyttede funktion creategui(): tomrum {} /* * * beslutte, atgrupperne.de er gjort i den rækkefølge, de er tilsat, så i kommer altid på toppen.* /beskyttede funktion addgroups(): ugyldig (tilføj (floorgroup); der tilsættes (wallgroup); der tilsættes (aktør); der tilsættes (guigroup)} /* * * skabe misligholdelse kamera til dette niveau * /beskyttede funktion createcamera(): ugyldig (flxg.worldbounds = nye flxrect (0, 0, levelsize. x, y levelsize.); flxg. kamera. setbounds (0, 0, levelsize. x, levelsize. y, sande); flxg. kamera. følg (spiller, flxcamera. style_topdown)} /* * * ajourfører hver timestep * /tilsidesætte offentlig funktion update(): ugyldig (super. update(); flxg kolliderer (wallgroup, spiller.);}}}, alle de variabler, har deres egne beskrivelser i kildekoden, så jeg vil ikke kede dig med for meget gentagelse.jeg vil imidlertid forklare grupper i flixel. vi har tre grupper defineret her:, floorgroup,, wallgroup, og guigroup,.flixel bruger grupper til at bestemme, i hvilken rækkefølge at gøre holdt (til at beslutte, hvad der er på toppen, når de overlapper hinanden, og til at håndtere sammenstød.vi ønsker, at den aktør, skal være i stand til at gå rundt på gulvet (nogen sammenstød, der er nødvendige for), men vi ønsker også vægge og genstande (sammenstød absolut nødvendig, så vi skal bruge to grupper.vi har også brug for en separat gruppe for vores brugergrænseflade (, guigroup, så vi kan sikre, at det bliver gjort på toppen af alt det andet. grupper, der leveres i den rækkefølge, de er tilsat, der er fastlagt i vores addgroups(), funktion.da vi ønsker, guigroup, altid at være på toppen, vi kalder tilsættes (guigroup), efter alle de andre grupper.hvis du laver din egen grupper og glemme, at ringe, add(), vil de ikke dukker op på skærmen. - i vores konstruktør, vi butik nogle nyttige værdier (som antallet af fliser i niveau), og det kræves, create(),.det, create(), funktion viser, hvad der sker i et flixel plan - et kort, en spiller en grænseflade, grupper (til kontrol at gøre orden og sammenstød), og et kamera på.hver af disse får sin egen funktion, for at hjælpe med til at holde tingene mere læsbare, og så vi kan genbruge fælles funktioner.for eksempel se på, createcamera(),., * * * skabe misligholdelse kamera til dette niveau * /beskyttede funktion createcamera(): ugyldig (flxg.worldbounds = nye flxrect (0, 0, levelsize. x, levelsize. y); flxg. kamera. setbounds (0, 0, levelsize. x, levelsize. y, sande); flxg. kamera. følg (spiller, flxcamera. style_topdown)}, behøver vi ikke at ændre denne funktion for at gøre vores egen indendørs.flixel har en indbygget kamera til top - down - spil (, flxcamera. style_topdown,).alt, hvad vi gør her, er at fortælle kameraet ikke forlade niveau (ved at kræve, setbounds(),) og fortælle kameraet til at følge den aktør (ved at kræve, follow(),), hvis den er større end den skærm og kræver nedad.det vil arbejde for næsten alle slags plan, så vi kan holde det her i stedet for at kode for hver af vores plan. den eneste ting at bemærke, er, update(),., * * * ajourfører hver timestep * /tilsidesætte offentlig funktion update(): ugyldig (super. update(); flxg kolliderer. (wallgroup, spiller)), flxg. kolliderer (wallgroup, spiller), medfører, at de spiller for at støde ind i vægge, snarere end at gå igennem dem.siden vi ikke kalde, flxg. kolliderer (floorgroup, afspiller), spiller, kan gå over hele gulvet med ikke en kollision i syne (samme for, guigroup, også). endelig har vi brug for at gøre, playstate, bruge vores fine plan., pakke tutor (import - org. flixel. *; import topdown. * /* * * stat for rent faktisk at spille spillet * @ forfatter, cody sandahl * /offentlige klasse playstate udvider flxstate {/* * * konstanter * /offentlige statisk var level_size: flxpoint = nye flxpoint (240, 240); //niveau størrelse (i antal pixels) offentlige statisk var block_size: flxpoint = nye flxpoint (16, 16); //blok størrelse (i antal pixels) /* * * nuværende niveau * note: "offentlige statisk" giver os mulighed for at få oplysninger om omfanget af andre klasser * /offentlige statisk var niveau: topdownlevel = ugyldig; /* * * at skabe statslige * /tilsidesætte offentlig funktion create(): ugyldig (flxg. mus. show(); //belastning plan = nye topdownlevel (det level_size, block_size); den. der tilsættes (plan);}}}, husk at ringe til det. der tilsættes (plan), medmindre du vil have til at stirre på en sort skærm for evigt.den bemærkning, jeg brugte, offentlige statisk var niveau, som et bekvemt for fremtiden.kan du tilføje en kunstig intelligens til dit spil og ai - har brug for at vide, hvor de spiller, er beliggende; på denne måde, kan du ringe til, playstate.level.player, og hold det stille og roligt.det er ikke nødvendigvis den smukkeste måde at gøre tingene på, men det vil få jobbet gjort, hvis der anvendes sparsommeligt.,, trin 4: at skabe en grundlæggende enhed, en enhed, er noget, der skal fremlægges, og som kan bevæge sig rundt.dette kunne være den aktør, et computer karakter, eller måske noget som en pil.da der kan være mange enheder på et plan ønsker vi en generisk klasse, som vi kan bruge til at spare os noget tid.se, top - down - /topdownentity.,., pakke topdown (import - org. flixel. * /* * * en flytbar genstand i spillet (spiller, fjende, npc osv.) * @ forfatter, cody sandahl * /offentlige klasse topdownentity udvider flxsprite {/* * * * * * * * /offentlige statisk konstanter denne størrelse: flxpoint = nye flxpoint (16, 18); //størrelse i antal pixels /* * * konstruktøren * @ param x x placering i virksomheden * @ param y y placering af virksomhed * /offentlige funktion topdownentity (x: antal = 100, y: antal = 100): ugyldig (super (x, y); makegraphic (størrelse. x, y, størrelse. 0xffff0000); //bruge det, hvis du vil have en generisk rubrik grafisk som standard}}}, bemærke, at vi udvider fra flxsprite,.det giver os adgang til meget af den magt, der står bag flixel., makegraphic(), skaber en rektangulær bitmap af en bestemt størrelse (16x18 i dette tilfælde), ved hjælp af den farve, du går ind.denne farve er i 0xaarrggbb, format, så 0xffff0000, betyder, at vi skal skabe en solid rød boks, jeg advarede dig om min kunstneriske evner).du kan ikke rode rundt med denne værdi for at se, hvordan den farve ændringer.faktum er, at vi nu har noget andet end en tom skærm!, stadig ikke særlig spændende, men i det mindste kan vi se noget, ikke?,, løntrin 5: at skabe en indendørs rum, jeg ved ikke med dig, men jeg er træt af at se på det sorte baggrund.lad os få det til at ligne et værelse.Here's ,tutorial/IndoorHouseLevel.as,., package tutorial { \timport org.flixel.*; \timport topdown.*; \t \t/** \t * A basic indoor scene \t * @author Cody Sandahl \t */ \tpublic class IndoorHouseLevel extends TopDownLevel \t{ \t\t/** \t\t * Floor layer \t\t */ \t\tprotected static var FLOORS:Array = new Array( \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, \t\t\t0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 \t\t); \t\t \t\t/** \t\t * Wall layer \t\t */ \t\tprotected static var WALLS:Array = new Array( \t\t\t1, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 3, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t6, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 8, \t\t\t2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2 \t\t); \t\t \t\t/** \t\t * Constructor \t\t * @param\tstate\t\tState displaying the level \t\t * @param\tlevelSize\tWidth and height of level (in pixels) \t\t * @param\tblockSize\tDefault width and height of each tile (in pixels) \t\t */ \t\tpublic function IndoorHouseLevel(state:FlxState, levelSize:FlxPoint, blockSize:FlxPoint):void { \t\t\tsuper(state, levelSize, blockSize); \t\t} \t\t \t\t/** * oprettelse af kortet (vægge, pynt, osv.) * /tilsidesætte beskyttede funktion createmap(): ugyldig (var - fliser: flxtilemap; //gulve fliser = nye flxtilemap(); fliser. loadmap (flxtilemap. arraytocsv (gulve, 15) //omdanne vores system af fliser indekser til et format, flixel forstår assets.floors_tile, //image til brug tilesize. x //bredde af hver fliser (i antal pixels) tilesize. y //højde for hver fliser (i antal pixels) 0 //ikke - flisearbejde (nødvendige, så vi kan ændre resten af disse værdier) 0 //fra indeks for vores tileset (0 = omfatter alt i billedet) 0 //fra indeks for at henlede vores tileset (0 = hvert fliser er trukket) uint.max_value //som fliser tillade sammenstød ved misligholdelse (uint.max_value = ingen sammenstød)); floorgroup. der tilsættes (fliser); ////////////////ffv mure: venstre /højre vægge 'skik kollision rects fliser = nye flxtilemap(); fliser. loadmap (flxtilemap. arraytocsv (vægge, 15) //omdanne vores system af fliser indekser til et format, flixel forstår assets.walls_tile, //image at bruge tilesize. x //bredde af hver fliser (i antal pixels) tilesize. y //højde for hver fliser (i antal pixels)); wallgroup. der tilsættes (fliser)}}}, den første ting du bemærker, er de to store systemer af numre, gulve og vægge..disse systemer skal definere vores kort lag.tallene er de indeks, som er baseret på de billeder, vi bruger.jeg zoomer ind på det billede, vi bruger i vores mure for at vise dig, hvad jeg taler om, er det nul er tomme (gøre noget).ordet billede, på den anden side er kun en flise, gentages i øjeblikket.det betyder, at vi ønsker at henlede alle fliser (herunder nul).så hvis du ser på det, createmap(), funktion, vores kode til last i gulvet er længere end vores kode til last i væggene. vi starter med, flxtilemap. arraytocsv (gulve, 15), som omdanner vores store system i et format, flixel kan lide (csv).antallet i slutningen siger flixel, hvor mange værdier er i hver række.vi fortæller flixel som billede for anvendelse (, assets.floors_tile, vil jeg forklare, hvad det drejer sig om i de næste skridt.efter fastlæggelsen af størrelsen af hver blok i det billede, vi har fire værdier for vores etage end for vores mure.da vi ønsker, at alle fliser (herunder nul), der for vores etage, vi er nødt til at gå i disse ekstra værdier. de eneste, der er lidt underligt er det sidste, uint. max_value,.hver fliser nummer (nul gennem antallet af fliser i vores image), der ligger over antallet vedtaget på denne parameter, vil blive mærket for kollisioner.alt under dette tal vil ignorere sammenstød ved misligholdelse.så, hvis du havde en mur, der spiller kunne gå igennem, du kan sætte det i slutningen af deres image (et højt indeks) og anvende denne værdi til flixel ignorere sammenstød.da vi ikke ønsker nogen sammenstød til at ske med gulvet, vi bruger, uint.max_value, fordi alle de indeks vil være under denne værdi og vil derfor ikke have sammenstød. endelig må vi huske, at tilføje vores tilemaps til en gruppe - eller ikke dukker op på skærmen.før vi kan gennemføre projektet, skal vi dog belastning i vores kunst.,, trin 6: laste aktiver, idet vi bruger billeder, vi er nødt til at lade flash ved om dem.en af de mere enkle måder at gøre dette på, er ved at inkorporere dem i din stg.her er, hvordan vi gør det i dette projekt (fundet i, tutor /aktiver. som). pakke tutor (import flash.utils.bytearray; /* * * journalister med og import af alle aktiver til kampen * @ forfatter, cody sandahl * /offentlige klasse aktiver (//ånder [omfatter (kilde: ".. /.. aktiver /ånder /ranger (opengameart - antifarea - ccby30). men heller ikke dér er menneskene sikre")] offentlige statisk var ranger_sprite: klasse; [omfatter (kilde: "... /... /aktiver /ånder /rug1 (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre")] offentlige statisk var rug1_sprite: klasse; [omfatter (kilde: "... /... /aktiver /ånder /rug2 (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre")] offentlige statisk var rug2_sprite: klasse; [omfatter (kilde: "... /... /aktiver /ånder /reol (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre")] offentlige statisk var - -kcase_sprite: klasse; [omfatter (kilde: "... /... /aktiver /ånder /chair_down (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre")] offentlige statisk var chairdown_sprite: klasse; [omfatter (kilde: "... /... /aktiver /ånder /chair_left (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre")] offentlige statisk var chairleft_sprite: klasse; [omfatter (kilde: "... /... /aktiver /ånder /chair_right (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre")] offentlige statisk var chairright_sprite: klasse; [omfatter (kilde: "... /... /aktiver /ånder /chair_up (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre")] offentlige statisk var chairup_sprite: klasse; [omfatter (kilde: "... /... /aktiver /ånder /table_round (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre")] offentlige statisk var tableround_sprite: klasse; [omfatter (kilde: "... /... /aktiver /ånder /rustning opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre ")] offentlige statisk var armor_sprite: klasse; [omfatter (kilde:"... /... /aktiver /ånder /seng (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre ")] offentlige statisk var bed_sprite: klasse; //fliser [omfatter (kilde:".. /.. aktiver /fliser /vægge (opengameart - daniel siegmund - ccby30). men heller ikke dér er menneskene sikre ")] offentlige statisk var walls_tile: klasse; [omfatter (kilde:"... /... /aktiver /fliser /floor_wood (opengameart - redshrike - ccby30). men heller ikke dér er menneskene sikre ")] offentlige statisk var floors_tile: klasse;}}, - får du alle de malerier på én gang, fordi det ikke er så kompliceret, når man lærer det.lad os se på de fremhævede linjer.her er vi ved i to billeder: en for vore mure og for vores etage.hvis du husker de sidste skridt, vi fortalte flixel til anvendelse, assets.walls_tile, og assets.floors_tile, ved læsning på kortet lag.det er, hvor vi definerer disse variabler. bemærker, at vi bruger en vej i forhold til det, assets.as, fil.du kan også omfatter ting som xml - filer, stg filer, og masser af andre aktiver.vi har brug for, er imidlertid billeder.for mere information om integration af aktiver i glimt, tjek denne artikel fra nightspade blog. nu, hvor vi har vores billeder, indlejrede og tilgængelige, kan vi sige, playstate.as, til at bruge vores nymodens plan., * * * at skabe statslige * /tilsidesætte offentlig funktion create(): ugyldig (flxg. mus. show(). //belastning plan = nye indoorhouselevel (det level_size, block_size); den. der tilsættes (plan);}, vi ændrede fokus fra anvendelse af topdownlevel, med vores nye, indoorhouselevel,.hvis du kører projektet, du skal se noget, der er lidt mere som et værelse.,, trin 7: forøgelse af genstande og guf for øjet, kunne det være et værelse, men det er en kedelig værelse.lad os pynte lidt med nogle møbler.vi har brug for flere grupper, og nogle variabler i, indoorhouselevel,., * * * skik grupper * /beskyttede var decalgroup: flxgroup; //ekstra dekorative elementer (nogen sammenstød) beskyttet var objectgroup: flxgroup; //genstande og hindringer (med kollisioner) /* * * * * * * * /spillet objekter beskyttet var. reolen: flxsprite; beskyttede var panser. flxsprite; beskyttede var tabel: flxsprite; beskyttede var sengen: flxsprite;,, decalgroup, vil give os mulighed for at tilføje nogle tæpper (rent visuelt guf for øjet), mens objectgroup, vil give os mulighed for at tilføje nogle møbler, der vil få i deres vej.de andre variabler er møbler, vi vil tilføje et øjeblik. vi er nødt til at tilføje disse genstande til niveau.vi er ved at tilføje den fremhævet, og alt under., * * * skabe kortet (vægge, pynt, osv.) * /tilsidesætte beskyttede funktion createmap(): ugyldig (var - fliser: flxtilemap; //gulve fliser = nye flxtilemap(); fliser. loadmap (flxtilemap. arraytocsv (gulve, 15) //konvertere vores system af fliser indekser til et format, flixel forstår assets.floors_tile, //image at bruge tilesize. x //bredde af hver fliser (i antal pixels) tilesize. y //højde for hver fliser (i antal pixels) 0 //ikke - flisearbejde (nødvendige, så vi kan ændre resten af disse - værdier) 0 //fra indeks for vores tileset (0 = omfatter alt i billedet) 0 //fra indeks for at henlede vores tileset (0= alle fliser er trukket) uint.max_value //som fliser tillade sammenstød ved misligholdelse (uint.max_value = ingen sammenstød)); floorgroup. der tilsættes (fliser); ////////////////ffv mure: venstre /højre vægge 'skik kollision rects fliser = nye flxtilemap(); fliser. loadmap (flxtilemap. arraytocsv (vægge, 15) //omdanne vores system af fliser indekser til et format, flixel forstår assets.walls_tile, //image at bruge tilesize. x //bredde af hver fliser (i antal pixels) tilesize. y //højde for hver fliser (i antal pixels)); wallgroup. der tilsættes (fliser); //genstande createobjects();} /* * * tilføje alle objekterne, hindringer, osv. til niveau * /beskyttede funktion createobjects(): ugyldig (var - spri.t.e.: flxsprite; //skabe skik grupper decalgroup = nye flxgroup(); objectgroup = nye flxgroup(); //overføringsbilleder (dekorative elementer, der ikke har nogen funktioner) sprite = nye flxsprite (16 //x, hvor 16 //y placering assets.rug1_sprite //billede til brug); decalgroup. der tilsættes (sprite); sprite = nye flxsprite (11 * tilesize. x //x placering (ved hjælp af tilesize for at bringe den i overensstemmelse med en tagsten) 1, 5 * tilesize. y //y placering (der viser, at du ikke behøver at overensstemmelse med fliser) assets.rug2_sprite //billede til brug); decalgroup. der tilsættes (sprite) ////////genstande og hindringer //bemærkning: denne gruppe bliver testet for kollisioner reol = nye flxsprite (32 //x position 0 //y placering (der viser, at du kan overlappe med vægge, hvis du vil. assets.bookcase_sprite //billede til brug); bookcase.immovable = sandt; //tillader ikke spiller for at flytte dette objekt objectgroup. der tilsættes (reol); tabel = nye flxsprite (192, 192, aktiver. tableround_sprite); table.immovable = sandt. objectgroup. der tilsættes (tabel); sprite = nye flxsprite (176, 192, aktiver. chairright_sprite); sprite.immovable = sandt. objectgroup. der tilsættes (sprite); sprite = nye flxsprite (216, 192, aktiver. chairleft_sprite); sprite.immovable = sandt. objectgroup tilsættes (sprite.); rustning = nye flxsprite (192, 0, aktiver. armor_sprite); armor.immovable = true; objectgroup. der tilsættes (rustning); i = nye flxsprite (16, 192, aktiver. bed_sprite); bed.immovable = sandt. objectgroup. der tilsættes (seng)}, jeg bruger en ekstra funktion, createobjects(), blot for at gøre det lettere at læse.de bemærkninger, forklare, hver enkelt objekt, men lad mig komme med nogle generelle bemærkninger.vi må altid huske på, add() for hver genstand, eller vil det ikke blive udvist.desuden er vi nødt til at bruge den rigtige gruppe (, mapgroup,, floorgroup,, decalgroup,, objectgroup, osv.), når de kalder add() eller det vil ødelægge vores gøre for vores sammenstød og påvisning. også tage hensyn til de forskellige måder, hvorpå vi kan beslutte, hvor vores ting og mærker.vi kan vanskeligt kode værdier (som vi gør med det første tæppe, vi kan bruge, tilesize, for at bringe den i overensstemmelse med ordet og mur o.l., ligesom vi gør med den anden rug), og vi kan blande vores hjerte indhold.jeg ved, at flixel vil ikke opdage det, hvis vi sætter noget på niveau eller overlappende et andet objekt - den antager, at vi ved, hvad vi laver. nu skal vi vise vores nye grupper i den rigtige rækkefølge og håndtere sammenstød.tilføje disse funktioner til bunden af, indoorhouselevel,., * * * selv vælge rækkefølgen af grupper.de er gjort i den rækkefølge, de er tilsat, så i kommer altid på toppen.* /tilsidesætte beskyttede funktion addgroups(): ugyldig (tilføj (floorgroup); der tilsættes (wallgroup); der tilsættes (decalgroup); der tilsættes (objectgroup); der tilsættes (aktør); der tilsættes (guigroup)} /* * * ajourfører hver timestep * /tilsidesætte offentlig funktion update(): ugyldig (super. update(); //bemærkning: kort - > spiller sammenstød, der sker i super. update() flxg. kolliderer (objectgroup, spiller)}, da vi ønsker, at vores nye grupper til at gøre på toppen af gulve og vægge, vi har brug for helt at re - gøre det, addgroups(), funktion, som vi havde i topdownlevel,.vi er også nødt til at tilføje kollision påvisning af vores møbler, objectgroup,.endnu en gang, da vi ikke kalde, flxg. collide(), for decalgroup, de spiller, vil ikke blive forpurret af vores om tæpper.nu er vores værelse ser lidt mindre ledig.,, trin 8: at skabe vores spiller, jeg taler om sammenstød, men det er svært at kollidere med stationære røde æske.i løbet af de næste tre skridt, som vi vil tilføje tastatur kontrol til vores røde kasse for endelig at gøre det en ordentlig animeret sprite.lad os skabe, tutor /spiller.,., pakke tutor (import - org. flixel. *; import topdown. * /* * * spiller kontrolleret virksomhed * @ forfatter, cody sandahl * /offentlige klasse spiller også topdownentity {/* * * konstruktøren * @ param x x placering i virksomheden * @ param y y placering af virksomhed * /offentlige funktion spiller (x: antal = 100, y: antal = 100): ugyldig (super (x, y)}}}, dette er skelettet, vi vil bruge til at udforme en mere interessant spiller.nu, hvor vi har vores skik spiller, er vi nødt til at bruge det, indoorhouselevel,.det fungerer ved udgangen af klassen., * * * skabe spiller * /tilsidesætte beskyttede funktion createplayer(): ugyldig (spiller = ny aktør (playerstart. x, playerstart. y)}, dette ændret fra anvendelse af topdownentity, bruger, spiller.lad os få den røde kasse bevæge sig rundt, trin 9: forøgelse af tastatur kontrol, fordi vi vil have andre enheder end, spiller for at bevæge sig, er vi nødt til at tilføje nogle funktioner, topdownentity,.her er den nye version, pakke topdown (import - org. flixel. * /* * * en flytbar genstand i spillet (spiller, fjende, npc osv.) * @ forfatter, cody sandahl * /offentlige klasse topdownentity udvider flxsprite {/* * * konstanter * /offentlige statisk denne størrelse: flxpoint = ny flxpoint (16, 18); //størrelse i det offentlige statisk i denne runspeed: int = 80 /* * * konstruktøren * @ param x x placering i virksomheden * @ param y y placering af virksomhed * /offentlige funktion topdownentity (x: antal = 100, y: antal = 100). {super (x, y); makegraphic (størrelse. x, y, størrelse. 0xffff0000); //bruge det, hvis du vil have en generisk rubrik grafisk som standard //bevægelse maxvelocity = nye flxpoint (runspeed, runspeed);drag = nye flxpoint (runspeed * 4, runspeed * 4); //falde til et stop i 1 /4 af en anden} /* * * ajourfører hver timestep * /public - funktion update(): ugyldig (updatecontrols(). super. update();} /* * * se tastatur /mus kontrol * /beskyttede funktion updatecontrols(): ugyldig (acceleration. x = acceleration. y = 0; //ingen tyngdekraft eller trække ved misligholdelse) /* * * flytte enhed forlod * /offentlige funktion moveleft(): ugyldig (i = venstre acceleration. x = - runspeed * 4 //fremskynde til tophastighed på 1 /4 af en anden} /* * * flytte enhed ret * /offentlige funktion moveright(): ugyldig (i = ret; acceleration. x = runspeed * 4 //accelerate til tophastighed på 1 /4 af en anden} /* * * flytte enhed op * /offentlige funktion moveup(): ugyldig (i =; acceleration. y = - runspeed * 4 //fremskynde til tophastighed på 1 /4 af en anden} /* * * flytte stole rdown * /offentlig funktion movedown(): ugyldig (i =; acceleration. y = runspeed * 4 //fremskynde til tophastighed på 1 /4 af en secon