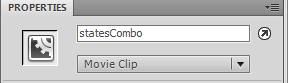
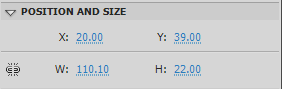
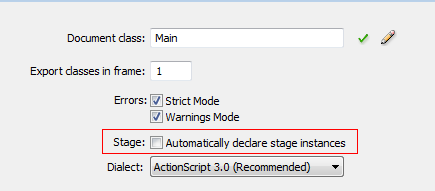
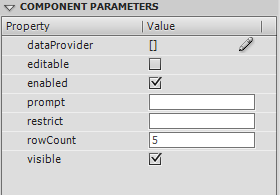
, hurtig indførelse: flash combobox og datagrid komponenter,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tips på flash faglige komponenter vil vi tage et kig på combobox og datagrid.,,,,,,, en kort oversigt i demo og omvendt vil du se en combobox og en datagrid.vælger en medlemsstat fra combobox vil forårsage en etiket for at vise, at stats befolkning og belastning statens flag.valget af en række i datagrid vil sejle til det valgte område.,, trin 1: oprettelse af dokumentet, åbne et nyt flash - dokument og fastsætte følgende egenskaber.,, dokument størrelse: 550x400px, baggrund, farve:&#ffffff (hvide), trin 2: tilføje komponenter til at åbne de komponenter, vindue ved at gå til, vindue > komponenter eller presning ctrl + f7., trække en combobox, en datagrid, og to etiketter på scenen., i egenskaber panel give combobox tilfælde navn "statescombo.", hvis egenskaber - panelet viser ikke gå til vindue > komponenter eller tryk ctrl + f3,, der combobox er x - 20.00 og dets y til 39.00, i egenskaber - panelet giver datagrid tilfælde navn "sitesdg.", der datagrids x - 20.00 og dets y til 236.00. i properties panel, give den første mærke den instans navn "stateslabel.", der er mærket er x og y 200.00 til 39.00. i egenskaber giver den anden etiket panel tilfælde navn "siteslabel.", der er dette mærke er x - 20.00 og dets y til 209.00.,, trin 3: indførsel klasser, skabe en ny actionscript fil og give den et navn main.as, vil vi erklære vores komponenter i main.as, så vi er nødt til at slukke automatisk erklærer fase tilfælde; fordel af dette, er, at du får koden peger for eksempel. gå til fil > offentliggør, klik på indstillinger, "forhold" ved "script [actionscript 3,0]".,, uncheck "automatisk erklærer fase tilfælde.", i main.as åbne pakken erklæring og importere de emner, som vi vil bruge, tilføje than efter at vigtigste. som., pakke (import flash.display.movieclip; //, der er nødvendig for at vise billeder import flash.display.loader; //vores scenen komponenter import fl.data.dataprovider; import fl.controls.combobox; import fl.controls.label; import fl.controls.datagrid; import flash.events.event; //, der er nødvendige for at autosize textfields import flash.text.textfieldautosize; import flash.net.urlrequest; import flash. net. navigatetourl;,, skridt 4: oprettelse af det vigtigste klasse, tilføjer klasse erklæringen, udvide movieclip og sætte vores konstruktøren funktion.mere information om dokument klasser findes her. føje følgende til vigtigste. som. offentlige klasse vigtigste udvider movieclip {offentlige var statescombo: combobox; offentlige var stateslabel: etiket; offentlige var sitesdg: datagrid; offentlige var siteslabel: mærket var combodp: dataprovider, var datagriddp: dataprovider, var flagloader: anordninger; offentlig funktion main() {setupcombodp(); setupdatagriddp(); setupstatescombo(); setuplabels(); setupsitesdatagrid();}, løntrin 5: funktioner i de vigtigste konstruktør, vi fastlægger setupcombodp, setupdatagriddp, setupstatescombo, setuplabels, og setupsitesdatagrid funktioner, dataproviders giver.en let måde at fælde data, der skal leveres til komponenter. i setupstatescombo vi også tilføje en rampe til scenen til last billeder af flag, kunne vi have fastlagt en særskilt funktion til at oprette en platform, men vi gør det bare inde i denne funktion. føje følgende til vigtigste. som. privat funktion setupcombodp(): ugyldig (combodp = nye dataprovider(); combodp. additem (etiket: "alabama" befolkning: "4661900"}); combodp. additem (etiket: "alaska" befolkning: "686293"}); combodp. additem (etiket: "arizona" befolkning: "6500180"}); combodp. additem (etiket: "- -" befolkning: "2855390"}); combodp. additem (etiket: "californien" befolkning: "36756666"}); combodp. additem (etiket: colorado, befolkning: "4939456"}).combodp. additem (etiket: "conneticut" befolkning: "3501252"}); combodp. additem (etiket: "delaware" befolkning: "873092"}); combodp. additem (etiket: "florida" befolkning: "18328340"}); combodp. additem (etiket: "georgia" befolkning: "9685744"}); combodp. additem (etiket: "hawaii" befolkning: "1288198"}); combodp. additem (etiket: "idaho" befolkning: "1523816"}); combodp. additem (etiket: "illinois" befolkning: "12901563"}); combodp. additem (etiket: "indiana" befolkning: "6376792"}); combodp. additem (etiket: "lowa" befolkning: "3002555"})} privat funktion setupdatagriddp(): ugyldig (datagriddp = nye dataprovider(); //tilføjer punkter til tilsvarende colums i datagrid datagriddp. additem ({side:"Activetuts", description:"Flash Tutorials", address:"http://active.tutsplus.com"}); DataGridDP.addItem({site:"Nettuts", description:"Various Web Design Tutorials", address:"http://net.tutsplus.com"}); DataGridDP.addItem({site:"Mobiletuts", description:"Mobile Device Tutorials", address:"http://mobile.tutsplus.com"}); DataGridDP.addItem({site:"Psdtuts", description:"PhotoShop Tutorials", address:"http://psd.tutsplus.com"}); DataGridDP.addItem({site:"Vectortuts", description:"Vector Program Tutorials", address:"http://vector.tutsplus.com"}); DataGridDP.addItem({site:"Aetuts", description:"After Effects Tutorials", address:"http://ae.tutsplus.com"}); DataGridDP.addItem({site:"Phototuts", description:"Photography tutorials ", adresse: http: //foto. tutsplus. com"})} privat funktion setupstatescombo(): ugyldig (statescombo.width = 150; statescombo.prompt = "vælger en medlemsstat". statescombo.dataprovider = combodp; flagloader = nye loader(); flagloader. x = 200.00; flagloader. y = 60.00; addchild (flagloader); statescombo. addeventlistener (ref. ændring, loaddata)} offentlig funktion setuplabels(): ugyldig (stateslabel. tekst = "." stateslabel.autosize = stateslabel.autosize = textfieldautosize.left; siteslabel. tekst = "klik på dødsgangen til at besøge stedet". siteslabel.autosize = siteslabel.autosize = textfieldautosize.left;} offentlig funktion setupsitesdatagrid(): ugyldig (//colums bringes i et mønster her we har tre kolonner sitesdg.columns = ["område", "beskrivelse", "adresse"] sitesdg.dataprovider = datagriddp; sitesdg.width = 500; sitesdg. addeventlistener (ref. ændring, gotosite)}, trin 6: begivenhed lyttere, vi her kode vores begivenhed lyttere. har vi udvalgt punkt på dagsordenen er mærket, og vise befolkningen for den pågældende stat. vi lader tilsvarende image ved at omdanne det, selecteditem, (staten) til små og tilføjer "jpg" til det, tilføje følgende til vigtigste. som. offentlige funktion loaddata e: begivenhed): ugyldig (//- selecteditems etiket, f.eks. "alabama" //belastning relevent jpg - f.eks. "alabama. jpg" vi omdanne udvalgt punkt (staten) til små stateslabel.text = e.target.selecteditem.label + "befolkning"+ e.target.selecteditem.population; flagloader. belastning (nye urlrequest ("flagslarge /" + e.target. selecteditem. etiket. tolowercase() + "jpg")} offentlig funktion gotosite e: begivenhed): ugyldig (navigatetourl (nye urlrequest (e.target. selecteditem. adresse)) //tæt ud af klassen. //afslutte pakken, indgåelse af combobox og datagrid komponenter er en god måde at vise en liste over oplysninger, til at vælge fra. vil du se i komponenter parametre panel af komponenter, som du kan se, og udvælge visse egenskaber.,, ovennævnte image er for combobox komponent., egenskaber er som følger for de combobox komponent.,, dataprovider,: datamodel i listen over vareposter skal ses, ændres: en boolean - value, som angiver, om combobox komponent er redigerbar eller rom, gjorde det muligt for: en boolean - værdi, der angiver, hvorvidt komponent kan acceptere brugerinput, øjeblikkelig: hurtig for combobox komponent.,, begrænse: figurerne, at brugeren kan komme i tekstfeltet.,, rowcount: den maksimale antal rækker, der kan opstå i en ud liste, der ikke har en rulle bar.,, synlig: en boolean - værdi, der angiver, hvorvidt komponent instans er synlig, egenskaber for datagrid er følgende.,, allowmultipleselection: en boolean - værdi, der angiver, om mere end én liste post kan være udvalgt i en tid, ændres,: en boolean - værdi, der angiver, om datagrid komponent er redigerbar eller rom, hovedet,højde: højden af datagrid header, i antal pixels.,, horizontallinescrollsize: "en værdi, der beskriver omfanget af indholdet skal scrolled vandret, når en skriftrulle pilen sammen.,, horizontalpagescrollsize,: sæt greven af pixel ved, at skriftrullen tommelfinger på den vandrette rulle bar når rulle bar spor er pressede.,, horizontalscrollpolicy: en boolean - værdi, der angiver, om den horisontale skriftrulle er altid.,, resizablecolumns,: angiver, om brugeren kan ændre størrelsen af de piller.,, rowheight: højden af hver linje i den datagrid komponent, i antal pixels.,, showheaders: en boolean - værdi, der angiver, om datagrid komponent viser kolonne ip - adressen.,, sortablecolums,: angiver, om brugeren kan løse de punkter i dataudbyderen ved at trykke på en kolonne delt celle.,, verticallinescrollsize: en værdi, der beskriver, hvordan mange pixels at rulle vertikalt, når en skriftrulle pilen sammen.,, verticalpagescrollsize, greven af det, der skal til for at flytte skriftrullen tommelfinger på den lodrette rulle bar når skriftrullen bar spor er pressede.,, verticalscrollpolicy: en værdi, som angiver den vertikale rulle bar, hjælpe filer er et godt sted at lære mere om disse egenskaber. for at lære mere om egenskaberne for mærker, sørg for at se på hurtige tips på knap og mærke komponenter. at lære at læsse datagrid fra en xml - fil, tjek min forelæsning om datgridmed xml. tak igen for at lade mig bruge deres flag http://www.state-flags-usa.com billeder.og tak for at læse - - for flere komponent introduktioner..,