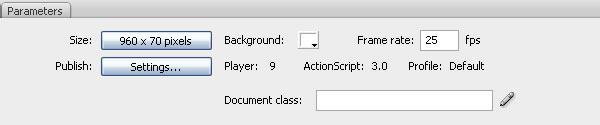
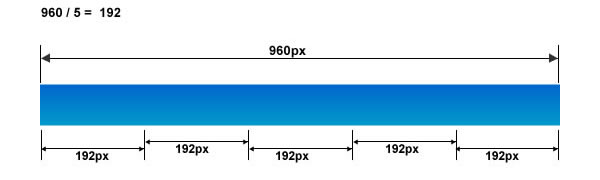
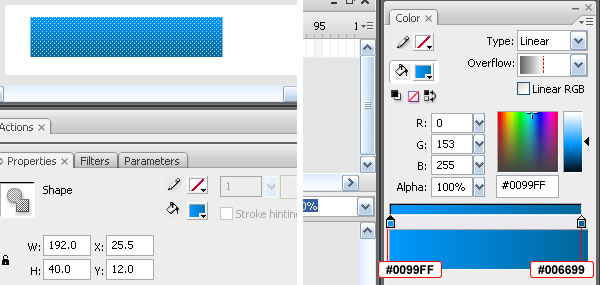
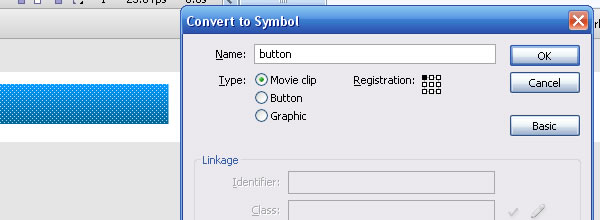
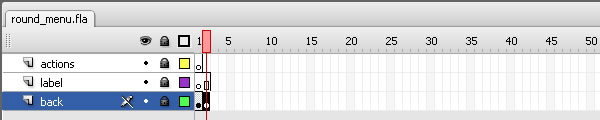
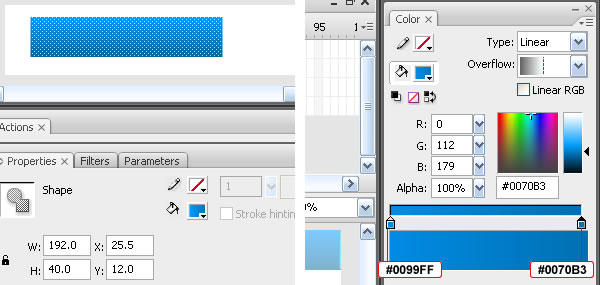
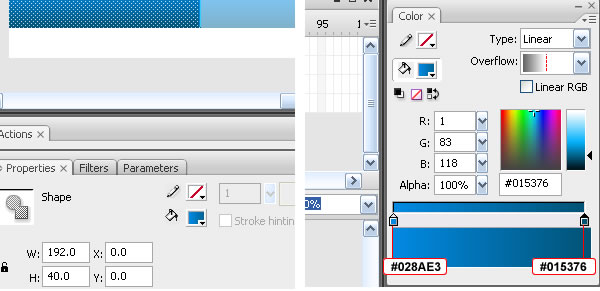
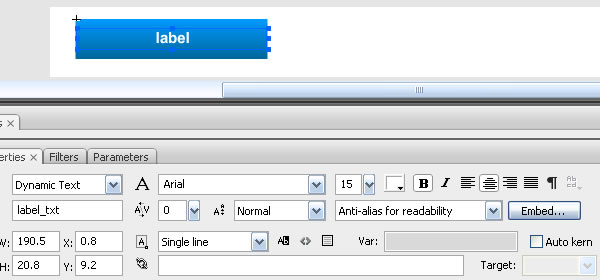
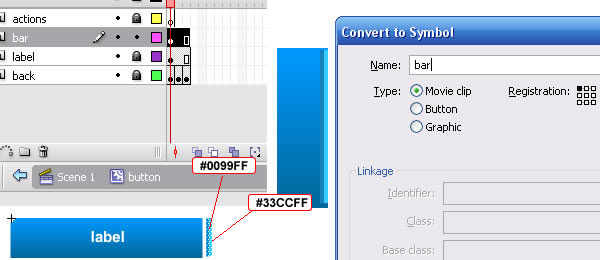
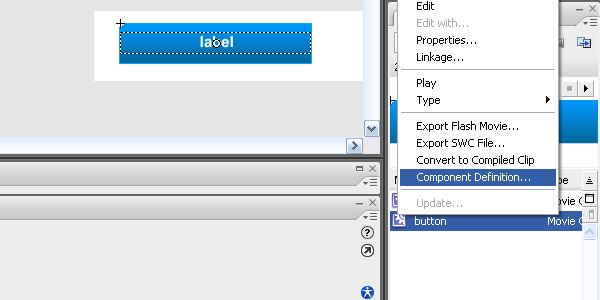
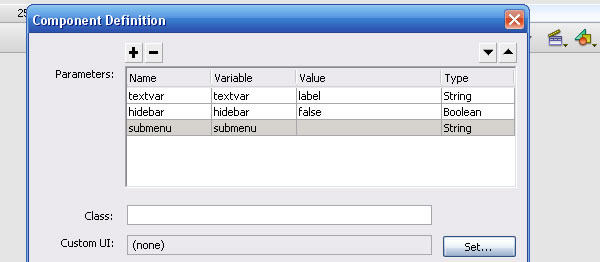
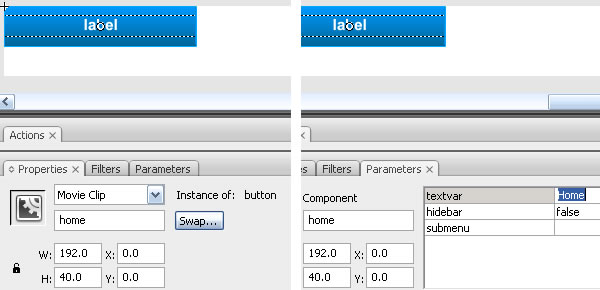
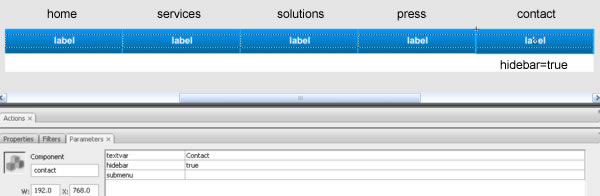
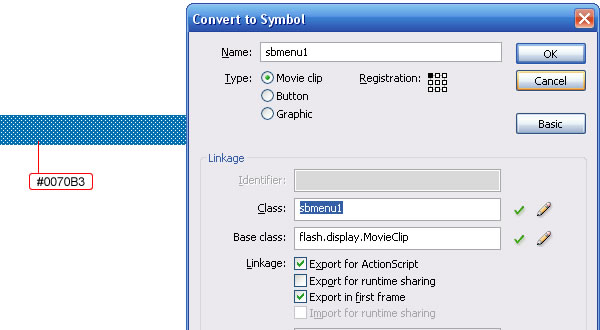
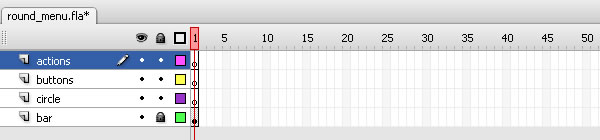
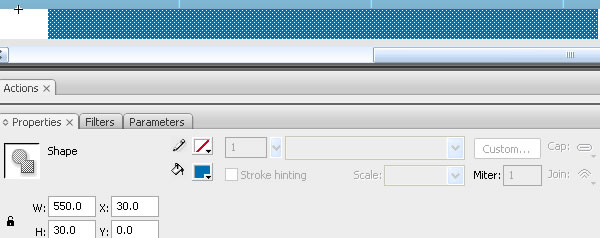
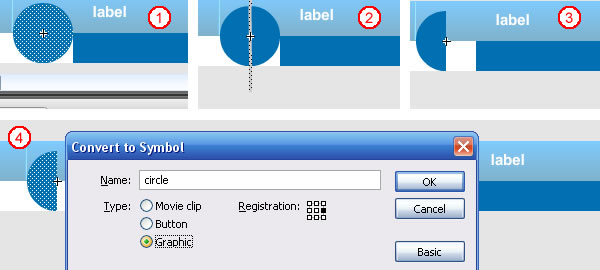
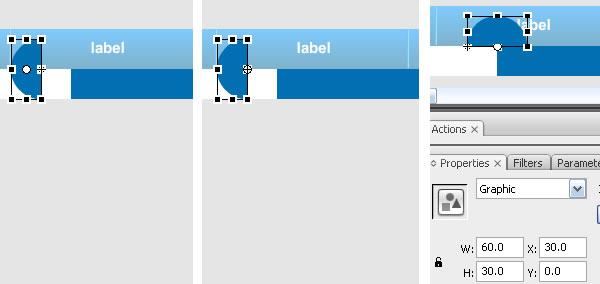
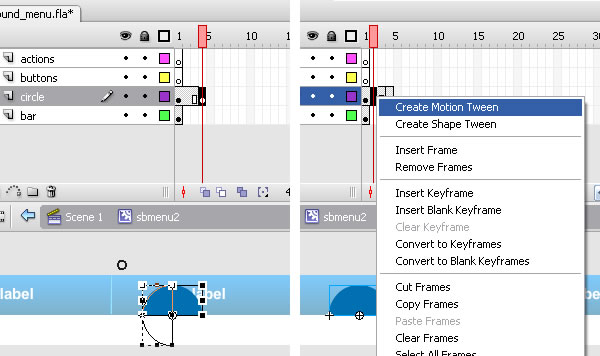
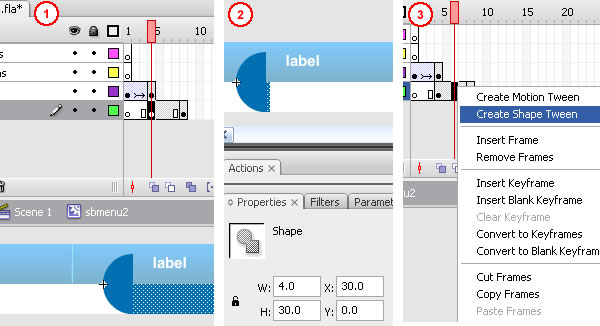
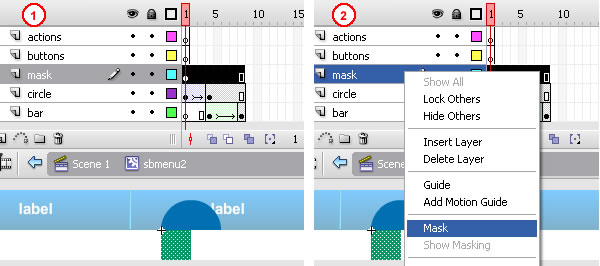
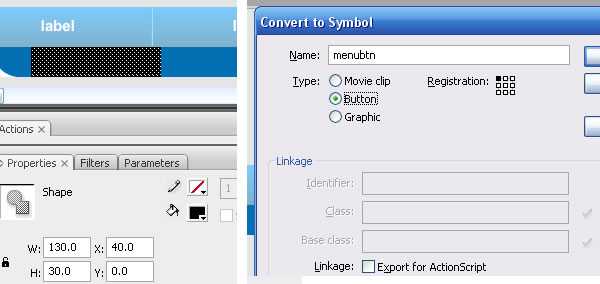
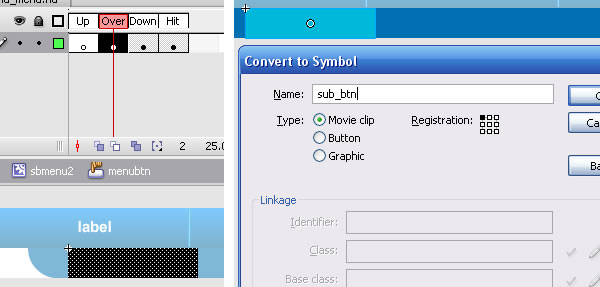
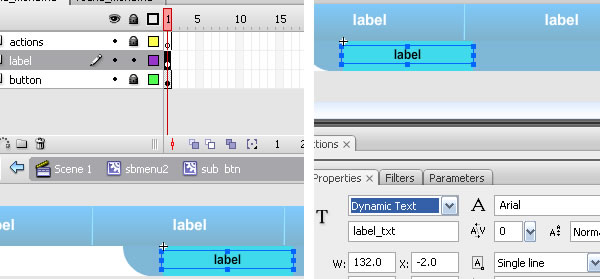
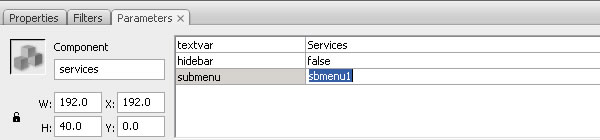
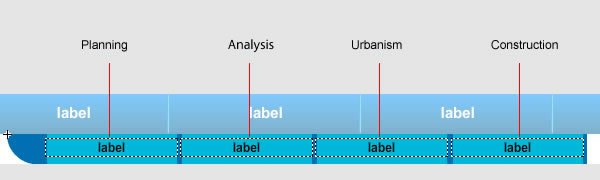
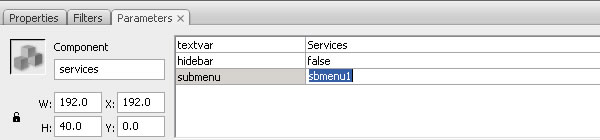
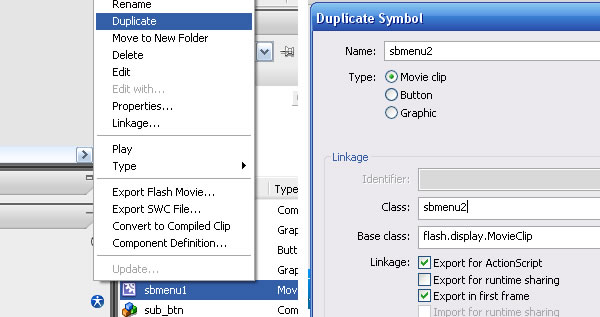
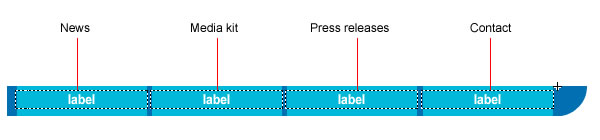
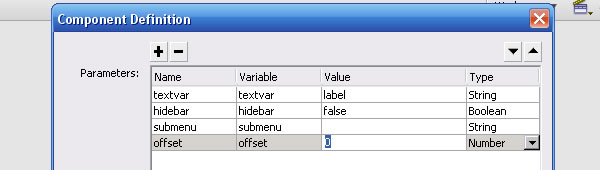
, hvordan der kan skabes en flash menu i 20 minutter,,,,, 3,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, forestil dig, at du har lovet din klient, vil han have, at menu, du fortalte ham om senere i dag, når du møder.åbner du blinker og indlede en hård, men godt eksempel, som du kan kode eller udvide senere.i denne tekst, vil vi fokusere på, at sådan en menu, som customizable som muligt uden anvendelse af klasser, del parametre.,,,,, at den menu, skabe en ny actionscript 3 - fil og dimensioner til 960 x 70 pixels.menuen vil gå på en 960.gs html skabelon for din klient er virksomhedens websted.der framerate 25 fps - ordningen.for at gøre det hurtigt, vi vil ikke bruge et dokument klasse her. vi vil holde os til flash - ide.,,, trin 1: forberedelse af knapper, vil vi have fem vigtigste knapper med submenus, som nedenstående skema:,,, skabe et rektangel med dimensioner 192 x 40px.jeg kom op med bredde ved at dividere 960 med 5 knapper.farve på den med en lineær gradient med følgende farver:,,, trin 2: vigtigste knap, tryk på "18" til at vende den rektangel i en film, klippet, og navnet "knap".,,, trin 3: knap stel, dobbelt - tryk på knappen, du skabte og tilføje yderligere to billeder.disse vil være over og ned, knappen.vi skal bruge en film magasin og tilføje foranstaltninger til det i stedet for en knap, så vi kan gøre det submenu knapper clickable.hvis du skulle bruge en knap, en klik på et submenu knap ville udløse et klik på den store menu knap.,,, trin 4: i forhold til farver, for det andet ramme ("over" staten menuen) ændre farverne på stigning som på billedet:,,, det samme til det tredje ramme ("ned" staten menuen) med følgende farver:,,, løntrin 5: tekst etiket, omdøbe den første lag "tilbage" og over tre lag, der hedder "mærke", "bar" og "aktioner" henholdsvis, lås aktioner lag. så på etiketten lag, skabe ny dynamik textfield ved navn "label_txt".det vil være mærket af knappen.teksten til den knap, vil være anderledes i henhold til fastsættelse af movieclip på scenen.det bruger vi del parametre, så i stedet for at kopiere knap fem gange, vi kan genbruge komponent og kun vil være nødt til at ændre en variabel,.,,, trin 6: knap - separator, med det værktøj, skabe to tilstødende linjer med følgende farver og gøre dem til en enkelt film magasin "bar".denne movieclip præcis på 190px på x - aksen (brug af ejendomme - panelet).dette vil være en knap - separator, som vil give rumlig adskillelse mellem to knapper.vi gør det til en movieclip skal være i stand til at skjule det senere, i de sidste knap.,,, trin 7: komponent definition, gå tilbage på den store scene og i biblioteket right-click på knap movieclip og udvælge "komponent definition..." "... trin 8: del parametre, tilføjes følgende del parametre:,,, disse parametre kan fås i de aktioner, den film klip som variabler.vi skal bruge "textvar" snor til navn menuen, "hidebar" boolean - at skjule separator og "submenu" snor som forbindelsen navn af den forretningsmæssigt forbundne submenu film magasin.,, trin 9: tidsplan actionscript, gå nu tilbage til "knap" film magasin og i de aktioner, lag tryk "fra" til at indlede aktioner vindue, så træder følgende kode:, this.usehandcursor = sandt. this.trackasmenu = sandt. det. stop(); hvis (this.textvar) (label_txt.text = this.textvar;} hvis (this.hidebar) (bar.visible = falske} label_txt.mouseenabled = falske var sb = falske. addeventlistener (mouseevent.roll_over i). addeventlistener (mouseevent.roll_out ud). addeventlistener (mouseevent.mouse_down, this.addeven);tlistener (mouseevent.mouse_up op); funktion i e: mouseevent) (gotoandstop (2)} funktion (e: mouseevent) (gotoandplay (1)} funktion (e: mouseevent) (gotoandstop (3)} funktion (e: mouseevent) (gotoandstop (2)). lad mig forklare kode:, sætter vi den "usehandcursor" ejendomsret til og "trackasmenu" rigtigt.for det første gør markøren forvandles til en hånd på knappen, og den anden siger filmen magasin til at opføre sig som en menu.dette sikrer, at følgende tilfælde med børn ikke vil påvirke de vigtigste film magasin. vi stopper den tidsplan, så vi kan faktisk har knap funktionalitet og "mouseenabled" falske "til" label_txt "tekstfelt.hvis vi ikke gør det, vil få roll_over tekstfeltet begivenheder og menuen vil pludselig ruller ud.det her, slukker interaktivitet med mus i tekstfeltet. vi tjekker, om "textvar" variabel er fastsat, og hvis vi overdrager det til tekstfeltet, tekst, ejendom.ret simpelt.vi får se, fordi vi kan forlade den parameter, tom, og i dette tilfælde får vi en fejl. vi gør det samme kontrol med "hidebar" ejendom.hvis vi vælger rigtigt, vi gemmer den bar film magasin. sidst, vi gør det på,,,,,,, funktioner og føje begivenheder til filmen magasin, at gøre det til en knap.det er vigtigt at anvende "roll_over" og "roll_out" begivenheder i stedet for "mouse_over" begivenheder.jeg har prøvet det med "mouse_over", og det var et rod, fordi "mouse_over" blev udløst, hver gang de mus bevægede sig, og således skabe et flimrende virkning.,, trin 10: flere knapper.vi er klar til at udføre en test.slette knappen fra scenen og tilføje, at det fra biblioteket igen på (0,0) forsyning.til "textvar" parameter type, hjem,:,,, tilføje andre knapper, med en afstand mellem dem 192px følgende "textvar" værdier og "hidebar = sand" i de sidste knap:,,, kan vi teste den film at se det arbejde indtil nu:,,!den tekst anføres og knapperne på mus, trin 11: at submenu, vil vi begynde at submenu.det submenu duplikeres for hver submenu muligt.skabe en 550 x 30 rektangel som i filmen, tryk på "18" og det "sbmenu1".sørg for at se på eksport til actionscript og give det en sammenkædning navn (klasse) "sbmenu1".,,, trin 12: i submenu igen, som i første movieclip, skabe yderligere tre lag og nævne dem ved navn "cirkel", "- -" og "aktioner".,,, - rektangel for at 30px på x - aksen.vi skal bruge 30px at opbygge afrunding af submenu.,,, trin 13: afrunding cirkel, skabe en 60px cirkel (bedrift "vagt" vil være en perfekt cirkel, eller du kan bruge den cirkel, værktøj og alat - klik på scenen for at få en dialog om den nøjagtige størrelse) og position på (- 30 - 30) forsyning.trække en lodret linje gennem (0,0) px over midten af cirklen kan udvælge de rigtige halvdelen af cirklen og slette det, som i nedenstående billede. udgår linje, så med en halv cirkel udvalgt igen pres "18" og gøre det til et grafisk symbol.pas på at udvælge de rigtige midt registrering, som vi ønsker at give næring til de skiftende cirklen fra midten.,,, trin 14: cirkel mellem drejes cirkel grafisk til 90 ° på knapper, men før det, brug den frie omdanne værktøj til at trække rotation center til midten af den cirkel, som på billedet, og fastlægge sin holdning til 30 på x - aksen:,,, skabe en ramme med "f6" efter fire billeder, og drej den cirkel, en fjerdedel mod uret.så right-click i perioden mellem stel og udvælge "skabe bevægelse mellem".,,, trin 15: submenu mellem, lås den anden lag og vælge den "tilbage" lag.flyt den første ramme samtidig med den sidste cirkel ramme, og udvide den tidsplan, med en anden keyframe (f6), som i filmen.vælg den første ramme og ændre størrelsen af de rektangel til 5px, så right-click mellem keyframes og udvælge "skabe form mellem":,, trin 16: maske lag, hvis du flytter den playhead, vil du se den submenu inspirerende, men den cirkel, stadig er synligt.skabe et 30x30px rektangel masken på lag på (0,0) varer, så right-click masken lag og udvælge maske:,,, "aktioner" lag, skabe en ramme på samme ramme som liv slutter, tryk på "fra" til at indlede aktioner panel, og skrive en "stop()." kommando, så menuen animation ikke vil gentage.du skal have en god submenu animation, skridt 17: submenu knapper, skabe en 130x30px sort firkant og tryk "18" til at omdanne det til et nyt symbol.kald det, menuubtn,.denne gang, så vælger vi knap som type.vi gør det samme, som vi gjorde i begyndelsen, nemlig at skabe en knap tre stater, så at det i en mester moveiclip med en etiket tekst område indenfor, som vi får kontrol med tradition parameter.,,, gå 18: nye rammer, flyt den rektangel på det andet billede (, over.) og to led.du kan skabe forskellige farver for fornyelsen og ned, men jeg har travlt nu:).når du vender tilbage til submenu, vælges den knap, og tryk på "18" igen at gøre det til en film magasin.kald det, sub_btn,.vil du se den knap er en gennemsigtig blå; det betyder, at det ikke er "op", det er en gennemsigtig knap.,,, skridt 19: knap mærke, som før, komme ind i "sub_btn" movieclip og skabe yderligere to lag: et "mærkning" lag og en "aktioner" lag.på etiketten lag, skabe en dynamisk tekstfelt, tilpasning til midten, farve hvid (denne tekst vil være sort) og det navnet label_txt ".,,, på aktioner lag, pasta, følgende actionscript:, stop(); this.label_txt.mouseenabled = falske this.label_txt.text =. textvar;,, gå 20. - skik parametre, højre klik den subbutton movieclip og udvælge" komponent definition "og tilføje" textvar "parameter:,,, gå 21: submenu knapper, nu hvor vi har skabt den skik knap, lad os skabe mere submenu knapper og navn dem korrekt:,,, skridt 22: at gøre det arbejde, det er godt, men submenu synes ikke, siger du.det er, fordi vi er nødt til at kode udseende af submenu i i funktion af de vigtigste knap.erklærer en ny variabel "sb", som vil holde vores submenu efter linjen "label_txt.mouseenabled = falske", var sb = falske, erstatte de sidste to tilfælde lyttere med denne kode: hvis (!this.submenu) (denne. addeventlistener (mouseevent.mouse_down, ned). addeventlistener (mouseevent.mouse_up op)}, det vil sige "ned" og "op" lyttere, når knappen ikke har en submenu. i "over()" funktion, tilføje dette stykke kode: hvis (this.submenu!= = "& &!sb) (var - cn = getdefinitionbyname (this.submenu); sb = nye cn(); sb. y = 40; sb. x = (this.offset)?this.offset: 0; dette. addchild (sb)} hvis (sb) (sb.visible = sandt.}, lad mig forklare den kode, vi undersøger, om submenu parameter er klar, så vi får en henvisning til en klasse navn med "getdefinitionbyname".denne funktion giver den variable "kn" klasse type.det er på den måde, at instantiate klasse fra en snor navn.hvis du prøver at instantiate snor variabel med den "nye" er nøgleordet, vil det ikke virke. efter vi instantiate den submenu, vi sætter den til 40px på y - aksen for at være under knappen - - og det er knap - liste. endelig, at vi tjekker igen, hvis sb eksisterer, og vi sætter den synlige.det er, fordi instantiation sker kun én gang, men hvis musen indgår en knap out() funktion vil blive kaldt, og vi vil skjule "sb" movieclip.næste gang kommer ind på knappen, movieclip allerede eksisterer, så den, hvis tilstand er sprunget over, og vi viser det.denne optimering, gør vores menu hurtigere, at minde forbrug.,, gå 23: prøve det, vi er klar.bare gå sbmenu1 ", forbindelsen navn på den anden knap, som, submenu parameter og afprøvning af menuen.du skal have en god menu.fra nu af kan du oprette klik hjælpere til knapper, for at få dem til at gøre, hvad du vil.,,, skridt 24: endnu submenu, vise dig styrken af extensibility, dobbelt "sbmenu1" movieclip og omdøbe den til "sbmenu2".vi vil tilføje det til kontakten knap.,,, gå 25: gjort, jeg har ændret på noget andet, og afrunding cirkel på rette sted, ved at ændre tweens.,,, nu skal vi bare sætte submenu parameter for kontakt knap, - - og vi vil have en god menu.,,, vi har en flot tegning viser, at vores klient.han vil være glad for at bruge den til at repræsentere sin arkitektur selskab og muligvis vil give mig rabat på mit nye hjem:), har vi nået slutningen af tutor.hvis du kunne lide den, udtale sig!jeg prøvede at gøre det så let som muligt.tak for, at du bliver indtil udgangen!,