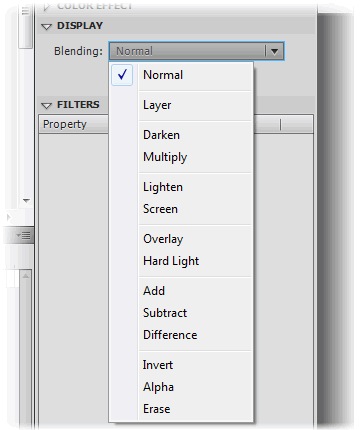
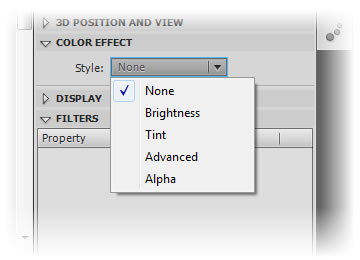
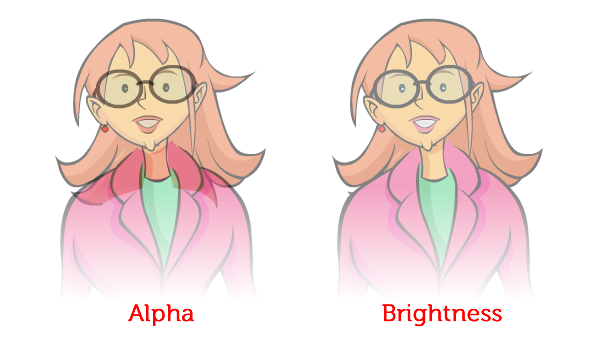
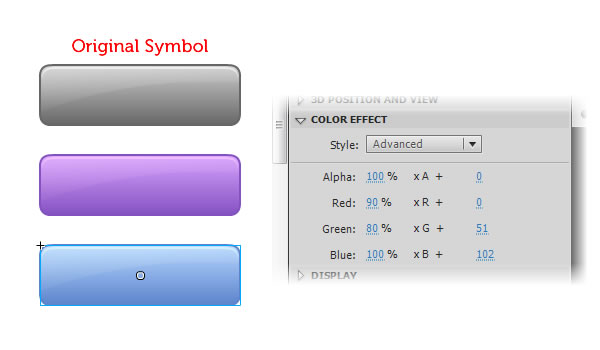
, flash tips og bedste praksis for designere: symboler og tekst,,,,, andel,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' ikke glip af, for de fleste nye, begrebet symboler i flash kan være ret forvirrende.jeg har kendt nok designere, som - selv efter at have arbejdet med flash for år - er meget uvidende om den bedste måde at anvende symboler i deres arbejde.lad os tage et nærmere kig på symboler og tekst.,,, velkommen til den anden del af vores flash tips og bedste praksis - serien for designerne.i den første del, vi kiggede på tegning, der normalt er det første, man vil tage, når man starter med flash.når du har lært at skabe værktøjer, det ikke tager for lang tid at indse, at de former, som i sig selv er temmelig ubrugelig.sikker på, du kan anvende farver og slagtilfælde og manipulere med dem, som du vil, men du er nok til at få ting til at bevæge sig.og den bedste måde at starte med det, er at omdanne de former for symboler. en anden kritisk aspekt af design i glimt, som vi vil dække i dag, er teksten.i de år, flash evne til at skabe og gøre tekst har taget nogle ret store spring.jeg kan stadig huske den dag, da der ikke var nogen anti - alias for informationstiltag om og tanken om, at blokke af tekst var intet mindre end et mareridt.det er alt sammen væk nu og med evnen til at anvende filtre direkte til den tekst, det er en meget mindre smertefulde rutine nu.men der er meget, man kan gøre med teksten redskab i glimt i dag.vi vil se på sådan nogle tricks., selv om denne post blev skrevet for flash - professionelle cs5, de fleste af lossepladser bør fint i ældre versioner.jeg vil prøve og gøre det til et punkt at fremhæve, hvor noget er meget specifikt til den seneste udgave af flash.,, vælge deres symboler, for det første er der tre typer symboler, du kan skabe i flash: grafisk, tryk på knappen og film magasin.selv om betegnelserne bør være ret indlysende, er det ikke altid klart, hvad forskellen er mellem de tre.jeg beder dem bære over med mig, hvis det lyder for grundlæggende, men jeg ved en masse om flash designere, som ikke er helt sikker på, hvad der er hvad.så her kommer det:,,, grafik: den mest grundlæggende type symbol i glimt, og nok den mest ubrugelige.du kan ikke have en informationskampagne i en grafisk (teknisk set, du kan, men flash vil ignorere det, og du kan ikke tildele meget på vegne af funktioner til grafisk brug af actionscript.for mig, er det kun et skridt frem for blot at samle elementer.,, knap:, som navnet antyder, at dette er et interaktivt element.en knap, er automatisk konverteres til et aktivt element - det kan du klikke, som et led i en html side.hver knap har tre stater - (eller normal), og ned.du kan tildele actionscript for knap til at gøre det - animation, f.eks.,, film magasin:, dette er langt den mest anvendte symbol type i - og med god grund.til at begynde med, kan du få en informationskampagne i en film magasin.et eksempel på en film magasin placeret på scenen vil give næring til uanset de vigtigste tidslinje.det er også det eneste symbol - typen, som du kan anvende blanding af transportformer og filtre (mere om dem i et minut.,,, note:, du kan sætte den opførsel af et tilfælde af ethvert symbol individuelt.bringes en film magasin på scenen, men vil ikke have, at det stadig?bare vælg instans og ændre adfærd i 'egenskaber "panel.,, blanding af transportformer, blanding af transportformer med et af de meget elskede træk fra image redigeringsfunktioner til flash er vektor arbejdsrum.som photoshop, fyrværkeri, tegner og andre, du kan ændre elementer ud af overlappende, og at vælge forskellige gennemsigtighed transportformer.for eksempel, du måske ønsker at darken rahl, en del af en genstand, baseret på, hvad der er styr på det, eller måske lettere.en fælles måde at bruge, når du har et importeret raster logo billede med hvid baggrund, som gerne vil vise.blot ændre blanding tilstand til "formerer sig i" display "del af egenskaber panel., og konstaterer, at blande transportformer kan kun anvendes til film magasin og knap symboler.for mere om blanding transportformer i flash kassen her screencast.,, undersøgelse: gælder belysning virkninger for kedeligt faste mønstre, lad os sige, du har brug for en realistisk træ baggrund for dit design.der er masser af gratis indskud til rådighed ud, men et fælles problem er, at de alle har en tendens til at se lejligheden.hvis du prøver at genskabe en bordplade, skal der være en antydning af en lyskilde, fra en af parterne, ikke?lad os forsøge at genskabe den virkning i flash ved blanding af transportformer.,, import, din tekstur på scenen og stilling i det omfang, det er nødvendigt, gøre et rektangel, på toppen af det billede, der svarer til dens størrelse og x & y - koordinater.brug den primitive rektangel værktøj, en normal rektangel form vil altid komme bag billedet, hvis du tager det på et nyt lag, fjerne alle slag fra rektangel og tilføje en misligholdelse, hvidt til sorte radiale gradient fylde.tilpasse fylde, så den hvide center er tæt på hjørnet, du har brug for en lyskilde skal være, og den sorte kanter er tæt på diagonalt modsatte hjørne. nu omdanne dette rektangel til en film magasin symbol og ændre sin blanding tilstand til "overlay".du kan få brug for at tilpasse "alpha" er lidt for at få virkning lige.,, farve virkninger, en af de første ting, man lærer om informationstiltag i flash, er, hvordan vi kan forsvinde ting ind og ud.og den manglende teknik at gøre det på er ved at ændre "alpha" værdi af et symbol.men der er meget mere til andre poster i det dropdown liste, kendt som farve virkninger.,, men alpha lyder som den bedste måde at falme ting ind og ud, det er ikke altid den bedste løsning.for eksempel, hvis dit symbol er en tegning med en flok overlappende former, alpha reducerer gennemsigtigheden af hver form individuelt, som bringer artefakter i delvist gennemskuelige stater.i sådanne tilfælde, hvis din kunst er på hvid baggrund, at styrke værdier virker meget bedre, for at få den falmer virkning.hvis baggrund er en anden flade farve, du kan også bruge farve og udfylde de malerier med baggrund i farver.desværre, hvis baggrund er en gradient, mønster eller noget andet, din eneste mulighed er at gå ind i et symbol, opløse alle former og grupper og bringe dem på en enkelt lag på et objekt,.,,, konstaterer, at den i modsætning til sammenstikning af transportformer, farve virkninger kan anvendes til ethvert symbol - film, spænder, knapper og grafik.,, undersøgelse: skabe flere farvede knapper fra et symbol, ved udformningen af grænseflader i photoshop eller fyrværkeri, en teknik, jeg bruger meget ofte er at skabe en base grænseflade element - som en knap - - og lave farve variationer af den på den hue mætning filtre.for nylig fandt jeg en måde at gøre noget tilsvarende flash.tanken er at oprette en enkelt neutralt symbol og brug så avancerede farve virkninger for at skabe ændringer af det, til at starte med, at skabe et symbol, som stigninger, fremhæver, skygger og transparenter, du vil have.kan du gøre det i alle farver, men jeg foretrækker kun at bruge grå nuancer.resultatet er en knap, der er så matte, plast eller stil, du vil, men i gråt.dernæst et par tilfælde af symbolet på scenen.så bare vælg et tilfælde anvende "avancerede" farve virkning og begynde at lege med rgb farve værdier.hvis du kæmper for at få det lige, en måde er at vælge farve, vælge den farve, du har brug for, og så gå til avancerede panel til at ændre det til deres tilfredshed.skyl og gentages for andre symboler.,, filtre, i meget lang tid, flash designere sad fast med strengt vektor oprettelse værktøj, flash.bløde skygger og forslag slører var ting du har, sammen med vanskelige stigninger eller raster billeder, der importeres fra photoshop.så kom filtre flash - 8 og alt ændrede sig.i dag, næsten alt er muligt i flash labre virkning med en stor kontrol over alle aspekter af filter.lad os se på nogle måder du kan bruge filtre for at tilføje en jazz til dine designs.,, hvælvede rubrik skygger, er der sikkert sætte skygger, når du vil have et element til at skille sig ud fra baggrunden eller bare det adskiller sig fra alt andet.men i tilfælde, hvor en enkelt dråbe skygge er bare ikke nok, du kan lege med falde en smule til at tilføje, at ekstra stil.en måde at gøre det på, er at skabe en kopi af deres form og tilpasse det til at gå alene, du har brug for.og omdanne det til et symbol, der tilsættes en 100% sort farve farve virkning og en gauss - tåge.så bare justere alfa - værdi for at få den intensitet, du har brug for fra skyggen.tjekke et par prøver nedenfor.,, husk at sætte kvalitet "høje", når du bruger et filter.det er meget, meget bedre.det slår mig, hvorfor "lav" er fastsat som misligholdelse af kvalitet.jeg har brugt filtre i alvorligt komplekse tegnefilm og indvirkningen på ydeevne er knapt mærkbar (.,,, når det kommer til at være stor tekst, bogtrykkemaskiner virkning er meget populær.muligheden for at tilføje flere filtre af samme type (noget selv photoshop har ikke endnu, bogtrykkemaskiner virkning er ret let at opnå i flash.alt du skal gøre er bare tilføje to drop shadow filtre - med en hvid 1px skygge på 90 grader og en sort på 270 grader.se billedet nedenfor for alle detaljerne.,, 9-slice afskalning, et andet aspekt, der blev indført i flash - 8 er 9-slice afskalning - evnen til at omfang et objekt, uden at det berører visse dele af den.det bedste eksempel, hvor det virker afrundes rektangel.hvis du har alle forsøgt at skabe afrundet kvadratisk eller rektangulær form og omfang dem, ved du, hvor hjørnerne er tilbøjelige til at gå ud af form, hvis mål er ikke står i et rimeligt forhold til overtrædelsen.9-slice afskalning løser dette problem.lad os se, hvor.,, gøre den form, du vil have, og åbne " konvertere til symbol " dialog., udvælger film magasin i type dropdown liste.9-slice skoldning kan kun anvendes for en film magasin symbol., klik "avancerede" link på bunden af dialogen kasse og kontrollere " give retningslinjer for 9-slice afskalning ". nu double-click symbol til at redigere det.du skulle se to lodrette og vandrette stiplede linjer to oven i den form.flyt de udad, således at de er i kurver på alle fire hjørner.,, det fungerer sådan her.jeg har mærket de 9 afsnit har vi nu, divideret med den stiplede linjer.når du går tilbage til det tidspunkt og omfang genstand - forholdsmæssigt eller på anden vis - a, c, e & g ikke omfang på alle.de vil beholde deres størrelse og form.b & f vil kun omfang horisontalt, mens d & h vil kun omfattende vertikalt.på denne måde, uanset hvad du gør, afrundet rektangel, bevarer sin centrale personlighed.denne teknik kan udvirke mirakler, når du har brug for en masse lignende elementer i forskellige størrelser og - knapper, popups eller speech bubbles., konstatere, at 9-slice nedskæring vil ikke arbejde i enhver sammenhæng.hvis dine malerier er komplekse figurer eller meget om hjørner med buede overvejelser eller mønster, fylder, afskalning, kan ikke være konsekvent.,, tekst, hvis der var en klage over, at overmande flash alt andet i fortiden, var det den måde, flash håndteres tekst.i ældre versioner, især før adobe overtagelse, tekst gør i flash var, for at sige det pænt.så meget, at den havde afvist en hel hjemmeindustri for pixel skrifttyper, der er beregnet til at arbejde med flash manglende evne til at gøre små tekst gnidningsløst.heldigvis, med tilsætning af anti - alias for læsbarhed ting er blevet meget mere tåleligt.et tip, jeg giver nogen, jeg har haft noget at gøre med flash er at undgå noget men anti - alias for læsbarhed som pesten.faktisk, jeg ved ikke engang, hvorfor de har denne mulighed mere siden tekst, at i spiller, er nu blevet optimeret nok gnidningsløst gøre "læselig tekst i et scenario, et meget nye og potentielt banebrydende fænomen er teksten layout ramme (eller tlf), adobe på højt plan api til nye flash tekst motor, der blev indført i flash spiller 10.fra og med den cs5 version, mulighed for at blokere for tekst være klassisk tekst "eller" tlf tekst.jeg ved, som om der ikke allerede var ikke så mange valg, ikke?? godt, selv om tlf er helt klart den fremtidige tekst i glimt, ikke er forenelig med ældre versioner af flash aktør eller med as2 og nedenfor.så hvis du vil have bagudkompatibilitet, klassisk tekst er din bedste chance., tlf. faktisk tilføjer en masse forhold til gode, gamle tekst, flash.ønsker at føre streng kontrol med de førende og sporing i deres tekst.for vertikale orientering om teksten?hvad med flere piller?for pokker, har du bare brug for din tekst til at vise det i en indisk sprog (eller de ikke - latinske alfabeter, for den sags skyld?tlf. er svaret.der er alt for mange muligheder for at ændre hvordan en blok af tlf tekst gør langt mere, end hvad vi kan dække.jeg vil gerne sige bare lege med det.bare husk på, at det ikke har været her for længe - hverken i skulle fremsætte værktøj eller spiller - og der må være nogle problemer med den måde, det fungerer i øjeblikket.,, nyttige tips, her er nogle hurtige tips og foreslog den bedste praksis for at gøre bedst mulig brug af teksten værktøj, flash., den genvej nøgler til en dristig og kursiv i glimt er anderledes end de fleste andre ansøgninger - ctrl + forskydning + b er for fed, og ctrl + vagt. jeg er i kursiv. med teksten redskab udvalgte, klik på scenen for at skabe en enkelt linje tekstfelt.klik ikke at skabe et stykke.for at gøre et punkt til en enkelt linje, klik overalt i teksten blok og double-click hollow. klare i øverste højre for udvælgelse., at konvertere en enkelt linje til et punkt, blot trække nogen af de fire udvalg behandler. en hule square i øverste højre angiver, at de udvalgte blok er en punkt, mens en hule cirkel symboliserer en enkelt linje. en tekst blok kan være af tre typer:,, statisk: en statisk blok af tekst, der er hardcoded ned i, og intet andet.,, dynamisk, hvis du har brug for at erstatte indholdet af en tekst blok på flyve i løbe tid det er sådan, input: navnet siger det hele, virkelig.brug det, når du har brug for brugeren adgang til tekst - formularer osv. hvis du har brug for at forankre en skrifttype i din flash - sagen og den tekst vil være enkle alfabeter, og antallet af daglige skilletegn, vælge grundlæggende latinske "i omfatter dialog.der er en god chance for du får ikke brug for noget andet fra det skrifttype, filtre kan anvendes direkte til en blok af tekst, flash.du behøver ikke at konvertere det til en film. som med alt andet.gå videre og gå amok med de 1 pixel tekst skygger!,, konklusioner, og det er, hvordan du gør symboler og tekst, flash.der er naturligvis mange flere af disse, end vi har dækket, men det forsøg, var at forsøge at samle nogle af de bedste tips og bedste praksis, når de arbejder med symboler og tekst.i er velkomne til at tilføje andre tips og genveje i kommentarside.eller udfordring, noget af det, jeg har sagt.jeg vil være den første til at erkende, at jeg ikke ved alt, hvad der er at vide om flash, så er der noget nyt eller anderledes er altid velkommen. næste gang, kommer vi i de centrale funktioner og enestående salgsargument for flash - animation.bliv hængende!,