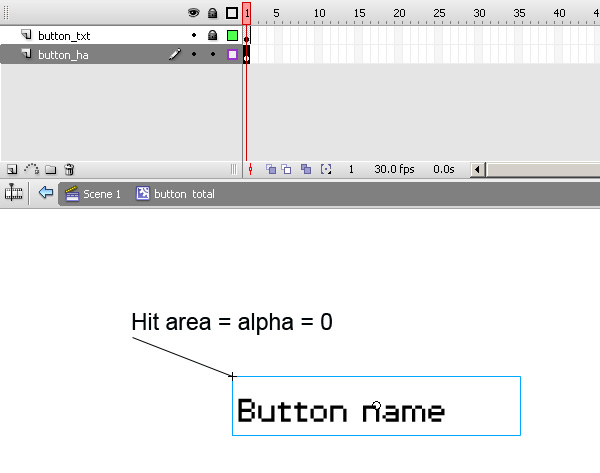
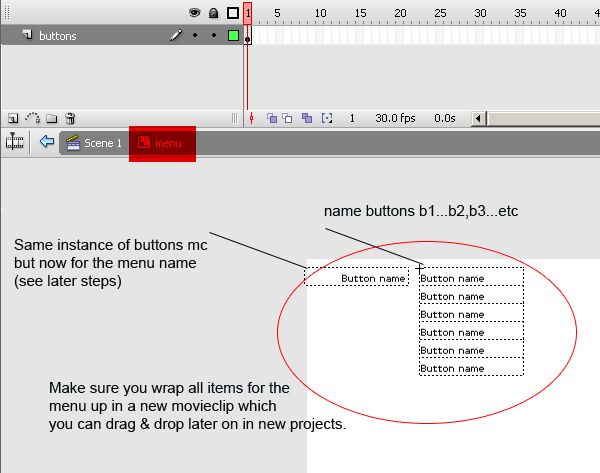
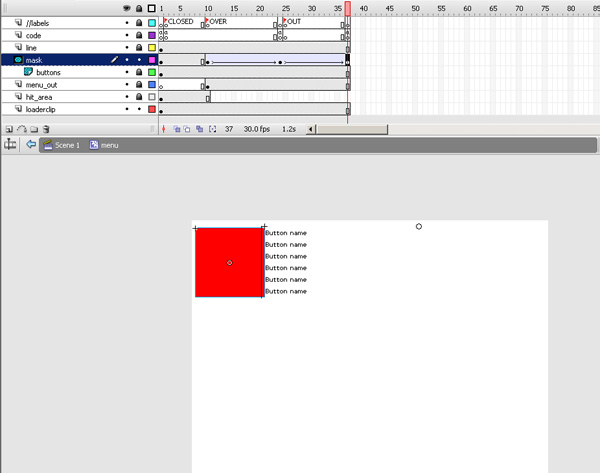
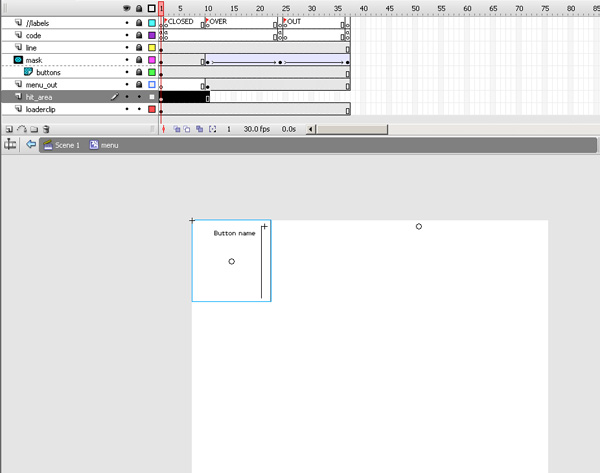
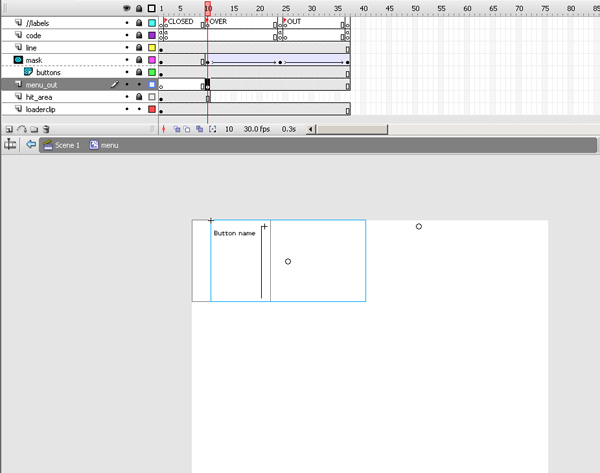
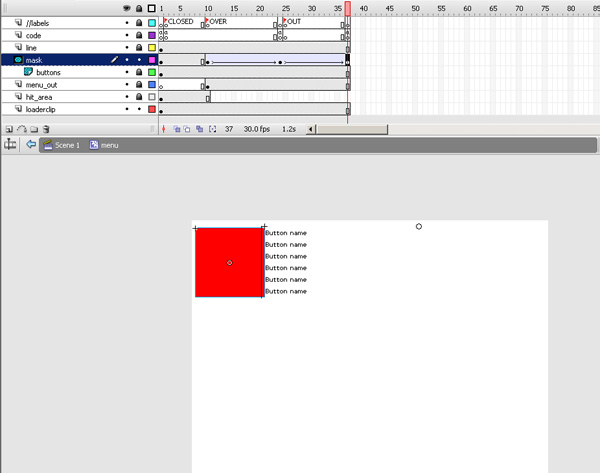
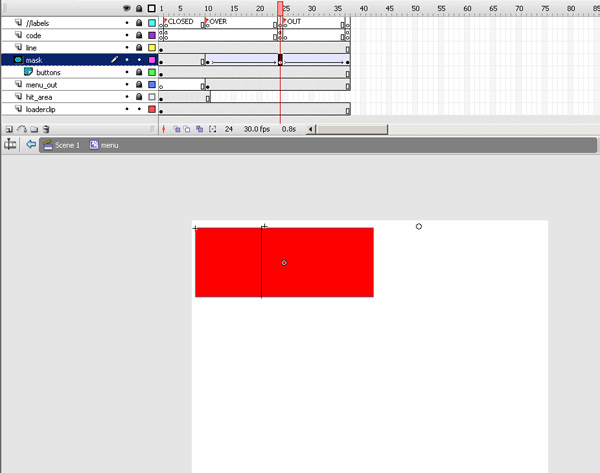
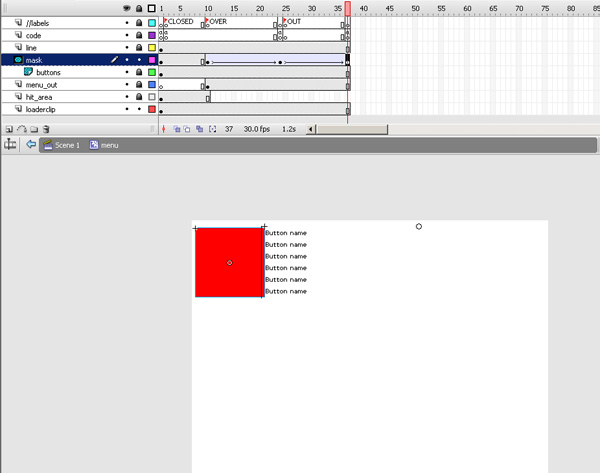
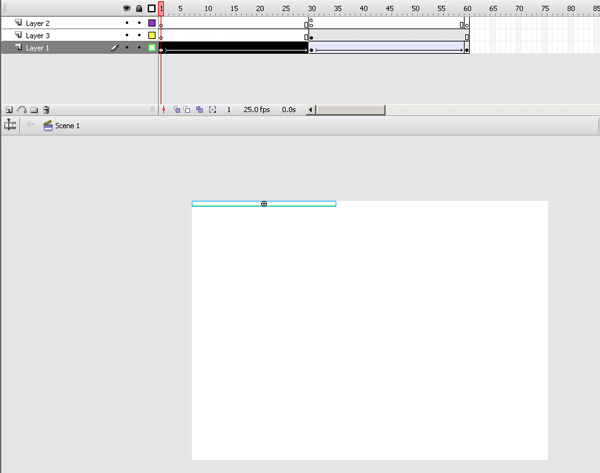
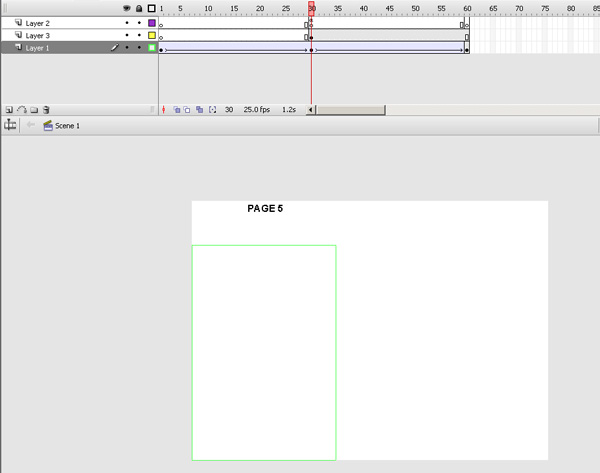
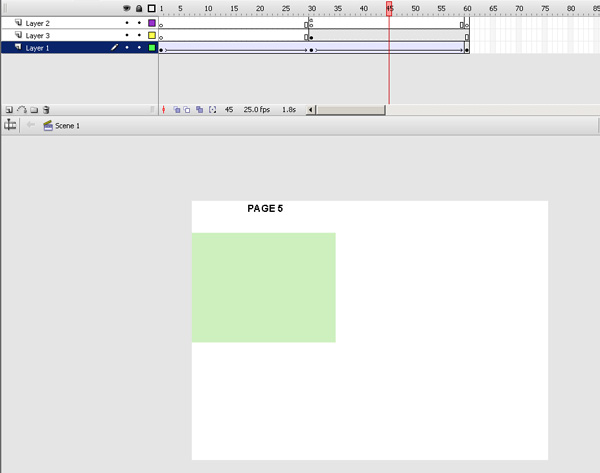
, opbygge et alsidigt actionscript 3,0 menu til maskering,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, navigation er en afgørende del af deres websted, men ofte kedelig at bygge og bevare.i denne forelæsning vil jeg beskrive en hurtig og solid måde ved hjælp af grundlæggende actionscript færdigheder, blandet med en smule af din kreativitet, at konstruere intuitiv & brugervenlige navigationssystemer.okay, tid til at få beskidte hænder, men...svedige måske...,,,,,,, indledning, tut viser, hvordan til at forhindre dobbelt klikke poster i menuen, en meget overset punkt øger det deres online erfaring.du skal også lære at skabe og kombinere flere systemer med lethed.først skal vi layout gerningsstedet, keyframes og etiketter, så til sidst vil vi tilføje nogle actionscript gøre det live.vi skal også lære at skabe side overgange, der tilføjer lidt ekstra til din hjemmeside., set i bakspejlet, denne lektion er meget enkel, men det dækker en stor del af gemt perler.vær kreativ, sammenkædning af data med xml, ændre den maske former, ændre knap rollover stater og nyder det., trin 1: forberedelse af knapper, skabe en ny actionscript 3 dokument: 600px x 400px, 30frames pr. sekund og hvide som baggrund.første ting først, lad os skabe knap.trække en tekstboks på scenen og give det et tilfælde af "txt".for at gøre det til deres egenskaber panel (ctrl f3 /vindue > egenskaber > egenskaber).nu skjult i et symbol (f8 /ændre > konvertere til symbol), vælger movieclip og sikre, at registreringen er øverst til venstre.navn på den. button_text_mc ". på et nyt lag, et rektangel, der passer til boundings i deres tekst movieclip.dette vil fungere som en ramte område for din knap.omdanne det til et symbol. nu vælge begge lag og omdanne dem til et symbol.navnet på denne instans "hitarea_mc".sørg nu for at få alfa - værdi af "hitarea_mc" nul i egenskaber vindue.,, trin 2: at knapper, lad os lave en holder til vores knapper.selvfølgelig kan du gøre det mere avancerede ved at gøre dette fuldstændig dynamiske sejlads med xml - eller folkesundhedsprogrammet, men på grund af det pædagogiske vi bruger nogle actionscript til navn vores menu poster og udfylde den funktion, træk en instans med movieclip "button_movieclip" på scenen for hver ting, du ønsker for deres sejlads.vi skal bruge 6 i denne sag.giv hver enkelt instans et unikt navn. jeg valgte b1, b2,...op til b6.nu vil vi få det hele op i en ny movieclip ved navn "menu_total.", det gode ved det er, at hvis vi ønsker at bruge det senere kan vi blot trække "menu_total" magasin ud af biblioteket og anvende det direkte.skal du nu har en fælles movieclip på scenen med seks knapper, der transformerer vi i vores navigation.,, trin 3: forlængelse /udviklingen stater på den tidsplan, som er den sjove del.en informationskampagne og svindel.som du kan se i dette eksempel menuen kun viser sig, når den mus markør bevæger sig nær menuen kasse og linje.for at opnå dette, har vi brug for en usynlig hitarea og nogle keyframes at flytte til en anden medlemsstat, i betragtning.at sørge for, at du er i "menu_total" movieclip og skabe 2 nye lag på toppen af din lag: en, der hedder "kode", den anden ved navn "mærkning".vælg "mærkning" lag og tilføje en blank keyframe på ramme 1, 2, 10, 24, 25, 37.nu hedder det andet framelabel "lukket", den 10. framelabel "over" og den 25. framelabel "ud"., skabe et nyt lag under knapper lag og kalder det "hit_area", så tag movieclip "hitarea_mc" fra dit bibliotek og stille det til venstre for knapper.endelig rescale, så brugeren har mulighed for at flytte den mus.sørg for, keyframes for "flyde" kun til at ramme 10., skabe endnu et lag og hedder det "menu_out", så gå til at ramme 10, og en kopi af "hit_area_mc" på scenen.giv det et tilfælde af "hoverout_mc" og sikre, at begge disse movieclips har et alpha - værdi på 0.også disse to ramte område movieclips skal overlappe hinanden lidt.ellers mister de ramte test - når du flytter mus til knapper. okay, færdig, din stel og etiketter bør nu ser sådan ud:,, det er, hvordan de ramte områder for mus bør se:,,,,, det er, hvad den anden hitarea skal se ud. starter på keyframe over stat.,,,,, så lad os tage et kig på den maskering.,,,,,,,,,,, trin 4: tilføje loaderimage movieclip, i løbet af deres informationskampagne for forlængelse /udsættelsen, lave en tom movieclip og give den en f.eks. hedder "loaderclip"., løntrin 5: forberede deres eksterne stg filer, det er helt op til dig og din fantasi, men her er et grundlag, der vil få dig i gang.skabe en ny actionscript 3,0 fil med samme dimensioner som deres vigtigste fil.byg din side i /animation.sørg for at lægge en stop(); kommando i slutningen af dit liv (det sted, hvor det faktiske indhold kommer).gem dine filer som page1.swf, page2...op til et beløb af knapper du skabte, i dette tilfælde 6. i min helt enkelt eksempel, jeg startede med en lille boks, - - med en tidslinje fra alpha - 0 til 100, mens det bliver den endelige højde.,,, trin 6: handling!- men vent... nu nogle actionscript tid.for det første kan du krydderi, uanset hvad der sker med dem, som du ønsker.for eksempel, du kunne bruge mere avancerede forlængelse /udsættelsen animeringer., til fordel for resten, jeg har valgt en meget enkel virkning. vil du nødt til at downloade og importere de opensource klasse bygget af give skinner, der hedder "tweenmax".sørg for at downloade as3 version.vi skal også anvende de byggede i klasser for overgange. trin 7: handling!- er du sikker?- ja!med din kode lag udvalgt på billede, angives kode i følgende trin (jeg vil redegøre for hver linje i bemærkningerne). note: på dette punkt er det meget let at komme med et nyt system med alle dine handlinger og forbinde dem med onrelease kontakt, på samme måde som i forbindelse med den buttonnames den faktiske movieclips.med en minimal indsats, du kan bygge en meget stærk navigationssystem, der kan genbruges igen og igen på ingen tid.du kan bygge en klasse for dette, men det er ikke formålet med denne forelæsning. trin 8: handling!- import, import, g. tweenmax; import fl.motion. lempelse. *; import fl.transitions. *; import fl.transitions. lempelse. *), trin 9: handling!- variabler, //variabler for knap væltning, ramte stat var hastighed: antal = 0, 3; var forslag: funktionen = nødvendig. easeout, var colourover: string = "0x9be07c" var colourout: string = "0x000000" var colourrelease: string = "0xff0000"; //butik knapperne som en genstand for senere anvendelse eller reference.var btn: formål, var disabledbtn: formål; //den currentpage, nextpage variable har movieclips vil vi lade.var currentpage: movieclip = ugyldig, var nextpage: movieclip = ugyldig; //den pålæsser var anordninger: anordninger; //, som movieclip belastningen var urlrequest: urlrequest; //navn på vores menu movieclip.menuname.txt.text = "menu >", trin 10: handling!- nedsat arrays med vores data, //først finder vi en henvisning til alle de knapper på det tidspunkt var knapper: array = nye system (b1, b2 og b3 b4 b5, b6); //dette system har alle de navne, vi ønsker at bruge til vores knapper, var button_name: array = nye system ("hjem", "os", "udvalgte", "anbefalinger", "beskæftigelse", "kontakt"); //dette system lagre, som vi vil have omvendt var swf_array: array = nye system ("swf1. stg", "swf2. stg", "swf3. stg." "swf4. stg", "swf5. stg", "swf6. stg"), trin 11: handling!- loop gennem knap system for (var - jeg: snor i knapper) (//tildele button_name system til textclip af vores buttons knapper [i]. button_txt.txt.text = button_name [i]; //tildele som stg vi læsse for hver af de buttons knapper [i]. currentpage swf_array [- =]; //erklærer, at vi vil bruge de movieclip som en knap knapperne [i]. buttonmode = sandt; //sørge for, at button_txt magasin reagerer ikke på mus knapper [i]. button_txt.mousechildren = falske; //add tilhørerne for vores buttons knapper [i]. addeventlistener (mouseevent. klik, onclick); knapper [i]. addeventlistener (mouseevent. mouse_over, onover); knapper [i]. addeventlistener (mouseevent. mouse_out, onout)}, trin 12: handling!- eventlisteners:, funktion onclick (ref.: mouseevent): ugyldig (//sørge for den variable af vores nuværende mål er oplagret, vi vil købe det senere til opgave at deaktivere det er statens btn = begivenhed. currenttarget; disablebtn (btn)}; funktion onover (ref.: mouseevent): ugyldig (btn = begivenhed. currenttarget; //her mellem de farver, vi har tildelt tidligere med variablerne. tweenmax.to (btn, hastighed (farve: colourover, lette: forslag})}; funktion onout (ref.: mouseevent): ugyldig (btn = begivenhed. currenttarget; tweenmax.to (btn, hastighed (farve: colourout, lette: forslag})}, trin 13: handling!- bygge maskinen!det er de vigtigste centrale for vores projekt.alle vigtige skridt er kommenteret i kode., funktion disablebtn (btn: formål: ugyldig (//hvis knappen er handicappede, vil vi sørge for, at alle omstændigheder er tilbage på det sted, så vi kan bruge den igen, hvis (disabledbtn) (disabledbtn.buttonmode = sandt. disabledbtn.mouseenabled = sandt. tweenmax.to (disabledbtn, speed. (farve: colourout, lette: forslag}); disabledbtn.addeventlistener (mouseevent. klik, onclick); disabledbtn.addeventlistener (mouseevent. mouse_out, onout); disabledbtn.addeventlistener (mouseevent. mouse_over, onover)} tweenmax.to (btn, hastighed (farve: colourrelease, lette: forslag}); //invaliderende betyder, at man ikke er i stand til at brug det mere, så her er vi fjerne alle funktioner btn.buttonmode = falske btn.mouseenabled = falske btn.removeeventlistener (mouseevent. klik, onclick); btn.removeeventlistener (mouseevent. mouse_out, onout); btn.removeeventlistener (mouseevent. mouse_over, onover); //sørge for, at den nuværende udvalgte knap er mærket som disabledbtn.disabledbtn = btn; //skabe en ny platform instans lade = nye loader(); //tilføje currentpage variabel til url anmodning urlrequest = nye urlrequest (btn. currentpage); //belastning url anmodning loader.load (urlrequest); //når ansøgningen er blevet klargjort, vi vil udløse fileloaded funktion loader.contentloaderinfo.addeventlistener (event.complete, isloaded)} funktion isloaded (ref.: begivenhed): ugyldig (//den pålæsser nu indeholder den side, vi skal vise senere nextpage = event.target.content; //kontrol, hvis der er en currentpage hvis (currentpage!= null) (//mellem alfa - 0 //-... hvorfor er vi ved hjælp af to forskellige tweenclasses?nå, bare for at vise dig, fordele og ulemper for både.beslutte for dig selv, som du finder bedst egnet til deres projekter.var tweenalpha: mellem = ny - tween (currentpage "alpha", regular.easeout, 1, 0. 7, sande); //derudover, kan du gøre currentpage udføre en ekstra afgående animation.sørg for at lege med længden af deres alpha, så det ikke forsvinde, før de animation er færdig.currentpage.gotoandplay (31); //currentpagegone bliver, når den er færdig tweenalpha.addeventlistener mellem (tweenevent.motion_finish, currentpageout)} andre (//, hvis der ikke er currentpage vi vil udløse shownextpage funktion.donextpage (;) funktion donextpage (): ugyldig (//holdning loaderclip som nextpage nextpage. x = 238.0; nextpage. y = 0; //mellem alfa fra 0 til 1 var tweenalpha: mellem = ny - tween (nextpage "alpha", regular.easeout, 0, 1. 3. sand); //add næste side til det stadium, addchild (nextpage); //næste side er nu vores nuværende side - forvirrende?det er ikke erstatter vi den næste side med vores nuværende.currentpage = nextpage;} //når animation er afsluttet, vil vi udløser denne funktion funktion currentpageout (ref.: begivenhed): ugyldig (//fjerne de nuværende side helt fra den fase, removechild (currentpage); //se næste side donextpage ()) //ikke en stopordre, fordi vi vil direkte ramme jord på 2. trin 14: handling!- hittest for menu, omsider bevæger vi os et billede.sørg for, at du er på ramme 2 i menu_total movieclip. //tilføje en eventlistener for mousemove svæv. addeventlistener (mouseevent.mouse_move, openmenu); funktion openmenu e: begivenhed): ugyldig (//når musen x & y - værdier er i movieclip magasin, der hedder "flyde", hittest er rigtigt, svæv. hittestpoint (parent.mousex, parent.mousey, sande) (gotoandplay ("over"); //sørge for, at vi fjerner de lytter, så vi ikke kan udløse et uheld. svæv. removeeventlistener (mouseevent.mouse_move, openmenu)}} stop();, trin 15: handling!- hittest for menu, nu gå over til at ramme 24 i menu_total movieclip. //tilføje en eventlistener for mousemove hover_out. addeventlistener (mouseevent.mouse_move, menuout); funktion menuout e: begivenhed): ugyldig (//når musen x & y - værdier er i movieclip magasin, der hedder "hover_out", hittest er rigtigt, hover_out. hittestpoint (parent.mousex, parent.mousey, sande) (gotoandplay (""); //sørge for, at vi fjerner de lytter, så vi kan ikke starte denne ved et uheld. hover_out. removeeventlistener (mouseevent.mouse_move, menuout)}} stop(); trin 16: handling!- gå til "lukket" ramme: på den sidste billede af din animation, kun fastlagt følgende linje kode.grunden er, at vi dropper ramme 1 så menuen ikke laste igen og dermed mistet den aktive /handicappede., gotoandstop ("lukket"), konklusioner, så værsgo!du har lært at /deaktiver klikkede knapper i et system med kombinerede data, anvendelse maskering teknikker og at skabe enkle, men effektive menu systemer, der kan genbruges med en minimal indsats.alt dette med en enkel, men effektiv side overgang.jeg håber, du nød det, og fandt en praktisk måde at fremskynde deres arbejdsgang i flash.