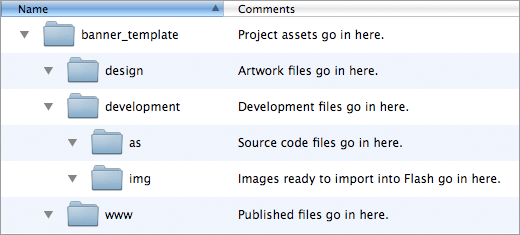
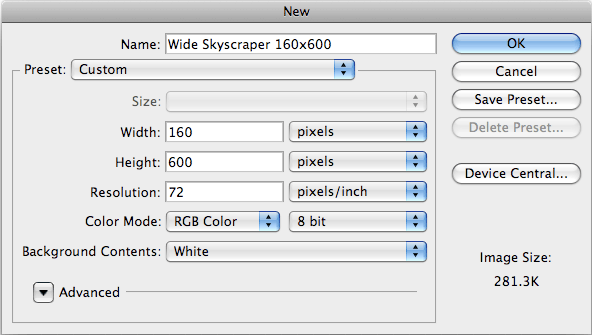
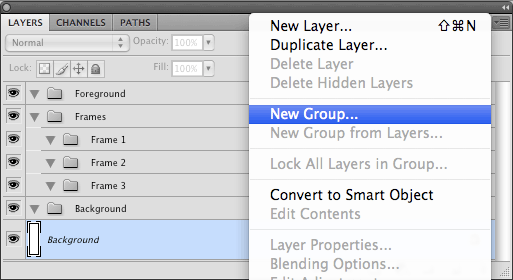
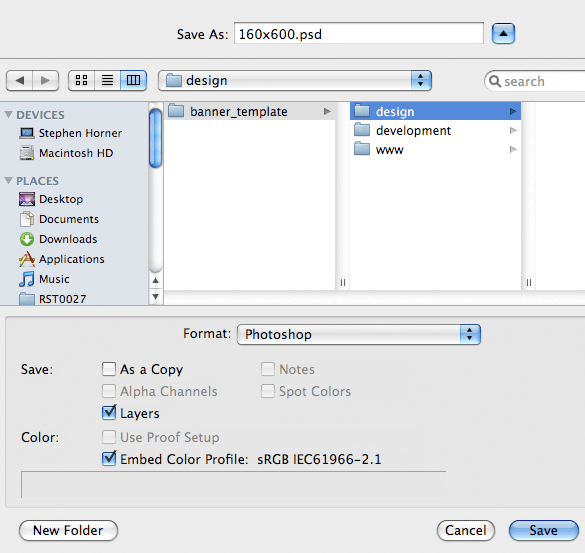
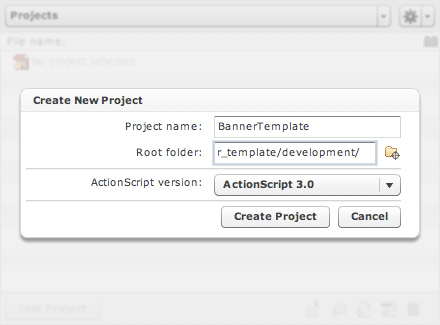
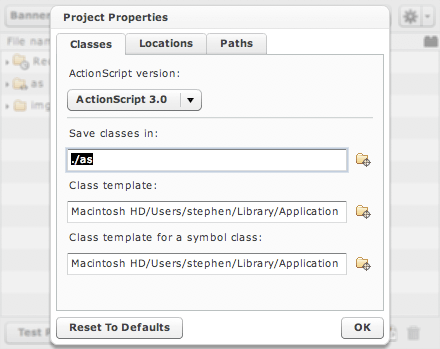
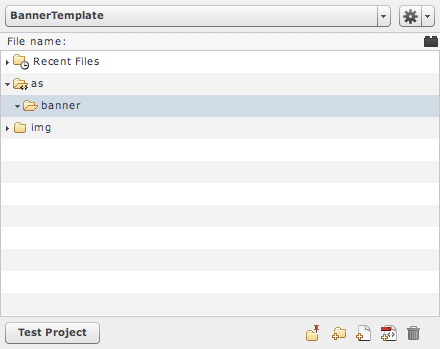
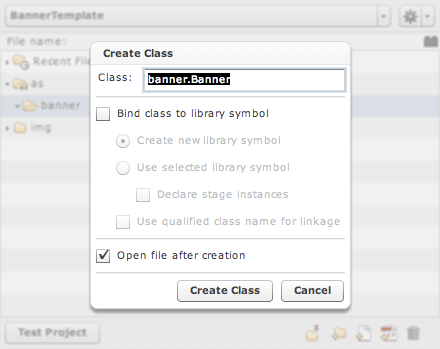
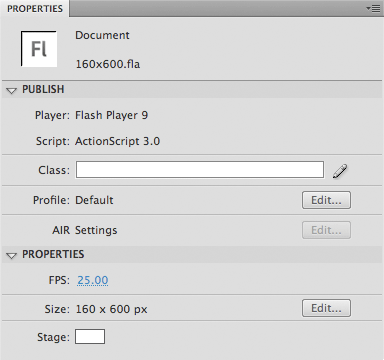
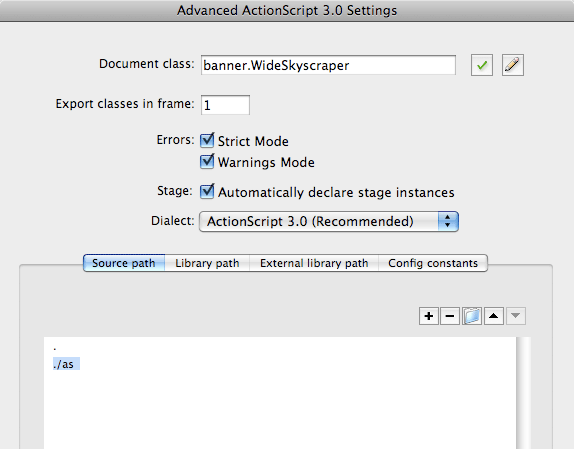
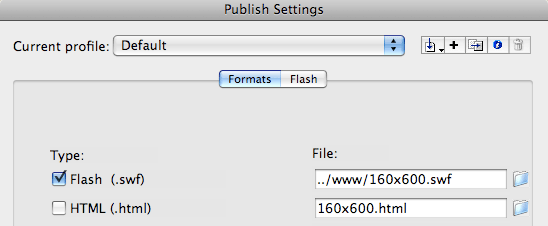
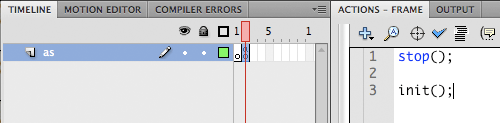
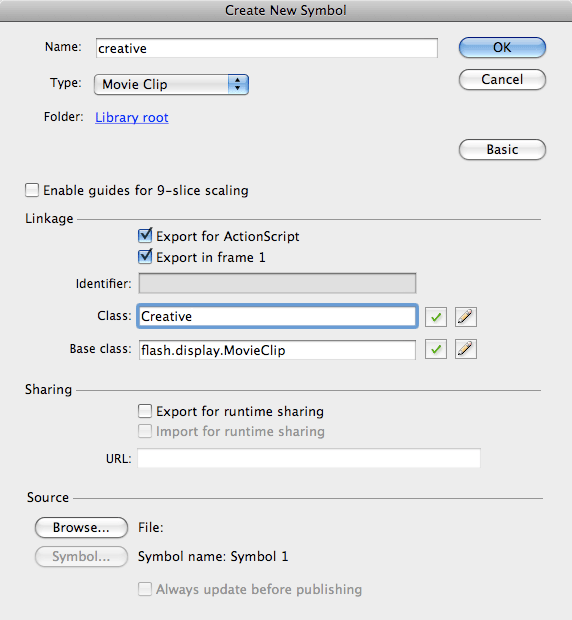
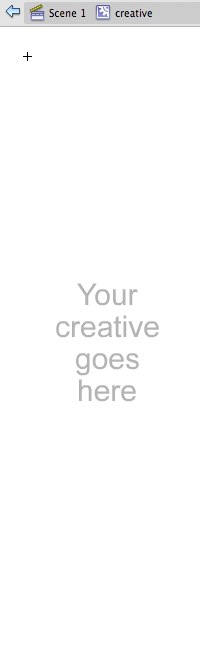
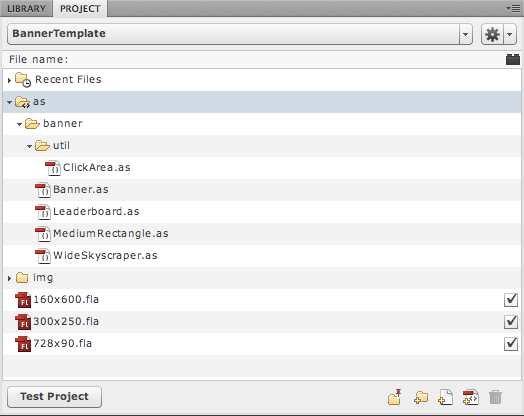
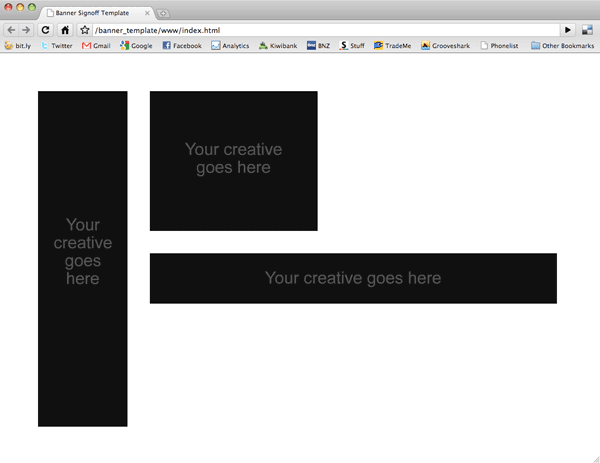
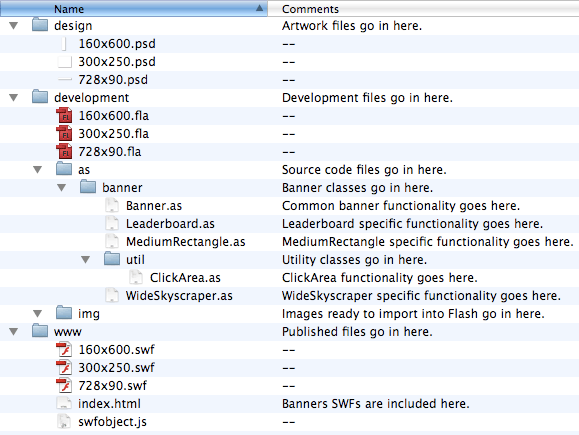
, en bedre måde at opbygge flash bannere,,,,, andel,,,,,,,, 3,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, flash banner udvikling ofte er plaget af mange filer, fragmenterede kode og rodet tidsfrister.denne lektion vil vise dig, hvordan man kan skabe et projekt model til at fungere som et solidt grundlag, der vil gøre det lettere at udvikle robuste flash bannere hurtigt frigøre dig til at fokusere på at bringe de kreative idé at liv.,,,, trin 1: oprettelse af projekt mappe struktur, hvor bygge flere flash bannere, god file management er af afgørende betydning for at holde din arbejdsgang effektivt.start din banner projekt model ved at skabe den mappe struktur som vist nedenfor:,, trin 2: at skabe en photoshop skabelon, nu er vi ved at skabe en række photoshop modeller til brug, når ved at udforme en flash banner kampagne.- hvis du ikke har teknisk set, bare rolig, du kan springe frem til trin 5).interaktiv reklame bureau opretholde ad enhed retningslinjer, som en liste over de fælles dimensioner af ad enheder (flag).i forbindelse med denne forelæsning, vil vi skabe de tre mest almindelige:, den store bygning (160px - x 600px høj, medium rektangel (300px - x 250px høj), leaderboard (728px x 90px høj), lad os starte ved at skabe en model for den store bygning.åben photoshop og udvælge fil > nye.få de egenskaber, til din nye photoshop dokument som vist nedenfor:,, trin 3: forøgelse af lag - grupper, til at holde lag i photoshop fil som struktureret som dit projekt mapper, når det er tid til at udarbejde et banner design, tilføjer vi lag grupper i skabelonen fil at holde centrale konstruktionselementer, ved hjælp af. ny gruppe fra menuen i øverste højre hjørne af lag - panelet skabe laget koncernstruktur som vist nedenfor:,, konjunkturbestemte lag - gruppen vil holde designelementer, der er på baggrund af deres flag på alle tidspunkter, f.eks. en farve eller konsistens., 'forgrundsviden' lag - gruppen vil holde design elementer, der er i forgrunden af banneret på alle tidspunkter, som f.eks. et firmalogo., "ramme" lag - grupper vil holde detegn på elementer af de vigtigste øjeblikke i dit syn banner sekvens eller interaktion.dette kunne omfatte centrale budskaber, kritiske punkter i en informationskampagne, eller brugergrænseflader.,, trin 4: save, nu din model er klar til at redde.gå til fil > medmindre og sejle til "design" mappe i deres mappe struktur.navn sagen i henhold til dens mål, i dette tilfælde 160x600 og sikre, at det i photoshop format med lag kontrolleres.,, det er din første fantastisk flash banner skabelon skabes.gentager disse skridt til på mellemlang rektangel (300px - x 250px høj) og leaderboard (728px x 90px høj).med disse photoshop skabeloner afsluttet, vi er klar til at flytte ind i flash.,, løntrin 5: at skabe din flash - projektet, lad os starte ved at skabe en flash - projektet, så du kan styre din fil struktur i flash ide.åben flash cs4 (den proces er meget ens i flash cs3 selv om flash - grænseflade, er forskellige, og hen til vinduet > andre paneler er > projekt.i projektet panel, klik på projekter dropdown og udvælge nye projekt.angive projektet navn som bannertemplate., for rod - mappe, sejle til /banner_template /udvikling /mappe, du skabte i fase 1 med den mappe ikon.sørg for, actionscript version er fastsat til actionscript 3,0 og klik skabe projekt.,, trin 6: flash projektklasser mappe, nu skal vi sætte flash projekt egenskaber til at hjælpe flash gøre arbejdet for stubbing vores klasser for os.klik på den dropdown med udstyret ikon i øverste højre hjørne af projektet panel og udvælger projekt egenskaber.for "red klasser i felt, sejle til /i /mappe, du skabte i fase 1 og klik -, trin 7: banner pakke servietter, hvis du har udført de sidste skridt, korrekt, bør du se lille kode parentes er nu på din /da /mappe ikon.nu er vi ved at skabe en folder for alle klasser er specifikke for vores banner modeller.vælg /i /mappe og klik på det nye mappe ikon i bunden af panelet.i den rubrik, der er dialogen navn mappen "banner og klik -, trin 8: banner grundlæggende dokument klasse nu (endelig.)er du klar til at skabe dit banner grundlæggende dokument klasse.hvis du ikke er vant til at bruge dokument klasser (eller klasser i almindelighed), det er en god idé at læse dette hurtigt tip. med /da /banner /mappe udvalgte, klik den skabe klasse ikon i bunden af panelet.i klasse område tilføjer klasse hedder banner "efter pakkens navn" banner. "og klik skabe klasse.,, og nu er vi nødt til at tage denne klasse stub og ændre den til en funktionel grundlæggende dokument klasse.bidrage til actionscript afspejler den kode, som vist nedenfor:, pakke banner (import flash.display.movieclip; offentlige klasse banner udvider movieclip (//konstanter: //offentlige egenskaber: //private ejendomme: private var ud: formål; //initialization: offentlig funktion banner (ud: formål = for ugyldig (}): ////offentlige metoder: offentlig funktion init(): ugyldig (spor ("banner klasse igangsat");} //beskyttede metoder:}}, lad os hurtigt dække de ændringer, vi har lavet til banner klasse:, importerede den movieclip klasse, klasse banner udvide movieclip (, så den kan anvendes som et dokument klasse)., det dokument, initialization funktion modtager et frivilligt ud målect, som vi kan bruge til at passere i parametre. skabte en offentlig init() funktion, at output spor, når ringede.grunden til, at det er handy vil blive forklaret, når vi begynder at skabe et banner. flas. lige nu er det ikke noget særligt, men det vigtigste er at opbygge en klasse struktur, der giver os mulighed for at centralisere banner logik, at kode gentagelse.herfra kan vi nu udvide banner klasse til at skabe vores individuelle banner dokument klasser.,, trin 9: banner dokument klasser, lad os starte med klasse fil for lang skyskraber.skabe et "wideskyscraper" klasse i - projekt /i /banner /mappe, ligesom du gjorde for "banner" klasse.tag, der genereres klasse slår kode og tilføje det, så det ser ud, som om dette:, pakke banner {offentlige klasse wideskyscraper udvider banner (//konstanter: //offentlige egenskaber: //private ejendomme: private var ud: formål; //initialization: offentlig funktion wideskyscraper() {super();} //offentlige metoder: offentlig - funktion init(): ugyldig (spor ("wideskyscraper klasse igangsat"), super. init();} //beskyttede metoder:}}, lad os gå over de ændringer, vi har lavet til wideskyscraper klasse:,, der wideskyscraper klasse udvide banner., kaldet base banner klasse dokument funktion med super() i wideskyscraper dokument funktion, tilsidesat basen banner klasse init() funktion med tradition init() funktion, at output spor, når ringede, så kalder banner klasse init() funktion.,, nu gentage dette skridt til at skabe det dokument klasser for mediumrectangle og leaderboard.med dette gjort vores dokument klasse struktur er nu på plads.,, trin 10: at skabe dit banner. flas, nu kan vi begynde at skabe. fia - filer, vi har brug for.igen, lad os starte ved at skabe en model for hele skyskraber (160x600). åben flash cs4 og udvælge fil > nye.vælg "flash - sagen (actionscript 3)", som er den type og klik, okay.i egenskaber panel, redigere offentliggøre og egenskaber (som vist nedenfor, nu redde din fil som "160x600. blp" i /udvikling /folder med dit projekt.,, trin 11: fastsættelse af en relativ kilde vej, nu skal vi fastsætte en relativ kilde vej og en relativ offentliggøre vej.dette er vigtigt, når man ønsker at lave en kopi af dit banner skabelon projekt omdøbe det og begynde at arbejde, eller når du vil give den model til en anden.absolut veje kan være en rigtig smerte at ajourføre (især i flere sager.hver gang du vil starte et projekt. at fastsætte kilde vej hen til fil > offentliggøre indstillinger og klik flash - regning.nu klik indstillingerne knap ved siden af manuskriptet dropdown til at åbne den avancerede actionscript 3,0 indstillinger vindue.sikre kilde vej er den aktive regning og klik på "+" at tilføje ". som sti.nu kan du tilføje teksten "banner. wideskyscraper i dokumentet klasse område.vinduet skal se sådan ud:,, klik - og deres dokument nu er knyttet til den wideskyscraper klasse, du skabte i trin 9.,, trin 12: fastsættelse af en relativ offentliggøre vej, til at fastsætte offentliggøre vej, gå til at indsende > offentliggøre indstillinger og klik formater regning.vi har ikke brug for html fil, så uncheck denne kasse.i offentliggøre vej for stg, target /www /mappe i deres mappe, som vist nedenfor.hvis alt er korrekte, klik, okay.din udarbejdet og omvendt vil nu blive forelagt i /www /mappe, når du ser eller offentliggøre det.,, der er lidt mere information om dette i denne hurtige tips screencast.,, trin 13: de vigtigste tidslinje, af en grund, en ad tjener systemer kræver den første billede af din film er tomme (eyeblaster er et eksempel på denne), eller til at importere deres klasser /omfatter deres actionscript på det første billede.ofte flash udvidelser kan du installere for disse ad tjener systemer vil nægte at pakke din fil, hvis de ikke opfylder denne betingelse. det er der, du har skabt init() funktion i deres dokument klasse tidligere kommer.for at sikre, at vores model kan anvendes i denne situation, vil vi skabe en to ramme tidslinje med den første ramme blank, den anden indeholder et stop aktion og en opfordring til init() funktion som vist nedenfor:,, hvis du samler det nu, du skal have følgende i deres produktion - panel, der bekræfter din wideskyscraper dokument klasse og banner grundlæggende dokument klasse arbejder:, wideskyscraper klasse igangsat banner klasse i brug, og punkt 14: at skabe et bibliotek symbol klasse, nu skal vi skabe et bibliotek symbol holder fanen kreative, uanset om det er en tegnefilm eller en grænseflade.gå til at indsætte > nye symbol og give den et navn "kreative", tjek eksport til actionscript og give det den klasse "kreative".sørg for, den type er film magasin og klik - nu tilføje nogle indikation af en art tekst på scenen som vist nedenfor, så du kan se noget, når du lægger det til din scene i kode senere:,, og det er alt, hvad vi har brug for fra. fia - fil.gå videre og skabe den anden. flas for mellemlang rektangel (300 - x 250 høj) og leaderboard (728 - x 90 høj).med dette sted, kan vi vende tilbage til vores banner dokument klasse og begynde at tilføje centrale funktioner på tværs af alle disse bannere.,, trin 15: at føje en baggrund sprite, næsten alle banner retningslinjer råde dig til en solid baggrund farve på din flash - fil som fase baggrund farve kan være erstattet med flash objekt er indlejret i en html side.i stedet for at gå ind i alle. fia og drage en form for fase, vi kan centralisere denne opgave i kode.åbn dit banner klasse og ajourføre den fil at afspejle den kode, som vist nedenfor:, pakke banner (import flash.display.movieclip; import flash.display.sprite; import flash.display.graphics; offentlige klasse banner udvider movieclip (//konstanter: private denne bg_color: antal = 0x0e0e0e; //offentlige egenskaber: //private ejendomme: private var ud: formål; ////////initialization: offentlig funktion banner (ud: formål = for ugyldig (}): //offentlige metoder: offentlig funktion init(): ugyldig (spor ("banner klasse igangsat"); //skabe baggrund var bg: sprite = nye sprite(); bg. grafik. beginfill (bg_color); bg. grafik. drawrect (0,0, fase. stagewidth, fase. stageheight);bg. grafik. endfill(); addchild (bg)} //beskyttede metoder:}}, lad os opsummere de ændringer, som vi har gjort til banner klasse:,, indførte den sprite og grafiske fag., tilføjede en konstant bg_color og tildeles en hexadecimale værdi., skabt en bg sprite og udarbejdet et rektangel med fyld af bg_color, der dækker hele vores scene. tilsat bg til skærmen liste.,, alt du behøver at gøre, er at ændre bg_color værdi til at finde den rette baggrund i alle dine bannere. trin 16: tilsætning til skærmen liste, nu er vi nødt til at tilføje de kreative symbol, at vi oprettet i punkt 14 til skærmen liste, da dette vil være en beholder til kreativ udførelse.det er meget let at gøre, bare opdatere init() funktion, at denne: //offentlige metoder: offentlig funktion init(): ugyldig (spor ("banner klasse igangsat"); //skabe baggrund var bg: sprite = nye sprite(); bg. grafik. beginfill (bg_color); bg. grafik. drawrect (0,0 fase. stagewidth, fase. stageheight); bg. grafik. endfill(); addchild (bg); //add kreative var kreativ: kreative = nye creative(); addchild (kreative)}, skridt 17: indsættelse af en clickable område, et fælles krav for banner clickable område til at åbne et nyt vindue baseret på en "clicktag" variabel gået fra html side, da flash objekt er forankret.lad os skabe et forsyningsselskab klasse til at klare det for os.i - projekt panel navigere din /da /banner /mappe og skabe en ny subfolder kaldet /util /.skabe en ny klasse her kaldes "clickarea og kode dette som vist nedenfor, pakke banner.util (import flash.display.sprite; import flash.display.graphics; import flash.display.stage; import flash.events.mouseevent; import flash.net.urlrequest; import flash.net.navigatetourl; offentlige klasse clickarea udvider sprite (//private ejendomme: private var clickthroughurl: string; //initialization: offentlig funktion clickarea (loaderinfo: genstand, fase: fase) (//skabe clickable område. grafik. beginfill (0x00ff00,0); denne. grafik. drawrect (0,0, fase. stagewidth, fase. stageheight); denne. grafik. endfill(); //bestemme clickthrough url (ved at kontrollere kendt, at konventioner)hvis (loaderinfo.parameters.clicktag!= null) (clickthroughurl = loaderinfo.parameters.clicktag;} andre, hvis (loaderinfo.parameters.clicktag!= null) (clickthroughurl = loaderinfo.parameters.clicktag;} andre, hvis (loaderinfo.parameters.clicktag!= null) (clickthroughurl = loaderinfo.parameters.clicktag;} //add knap adfærd this.buttonmode = sandt. det. addeventlistener (mouseevent.click, mouseclickhandler, falske, 0, sande)} //offentlige metoder: //beskyttede metoder: privat funktion mouseclickhandler e: mouseevent): ugyldig (hvis (clickthroughurl!= null) (navigatetourl (nye urlrequest (clickthroughurl), "_blank");} andre {spor ("clickthrough");}}}}, lad os hurtigt sammenfatte, hvad clickarea klasse gør:,, import, de nødvendige flash klasser, er baseret på den sprite, clickarea konstruktøren funktion er klasse. kræver to variabler, loaderinfo genstand og de trin.vi vil videregive disse fra vores banner dokument klasse. bruger en gennemsigtig clickable område bredde og højde af scenen. forsøg på at få en clickthrough url ud af loaderinfo formål og overdrager det til clickthroughurl variabel., tilføjer opførsel på klik med musen, der lancerer en clickthroughurl i et nyt vindue eller output, et spor, hvis nej, url er til rådighed.det er handy ved test i flash ide.,, åbn din banner klasse igen og tilføje, import banner.util.clickarea, under din liste af flash - klasse import og ajourføre init() funktion at instantiate den clickarea og tilføje det til skærmen liste som vist nedenfor: //offentlige metoder: offentlig funktion init(): ugyldig (spor ("banner klasse igangsat"); //skabe baggrund var bg: sprite = nye sprite(); bg. grafik. beginfill (bg_color); bg. grafik. drawrect (0,0, fase. stagewidth, fase. stageheight); bg. grafik. endfill(); addchild (bg); //add kreative var kreativ kreative = nye creative(); addchild (kreative); //skabe clickable område var clickarea: clickarea = nye clickarea (loaderinfo, fase), addchild (clickarea)}, vi udvider grundreglerne for banner udvikling i denne klasse, men den reelle værdi her, er, at vi er ved at lægge disse til alle vores bannere i en centraliseret klasse.enhver fælles opgaver, finder du dig selv det gentagne gange i bannere kan tilføjes for at frigøre din tid til craft enestående informationstiltag eller interaktion banneret kreative.,, gå 18: udgive din. flas, alle vores kode godt organiseret, åbning af den enkelte. flas og offentliggørelse af dem er begyndt at føle mig som en besvær.den gode nyhed er, at vi kan automatisere det så godt.gå til dit projekt panel og kontrollere tickbox ved siden af hvert banner. fia - format (hvis du ikke kan se dem i denne liste, klik på dropdown med udstyret ikon og udvælge genopfriske) som vist nedenfor, nu kan du offentliggøre alle dine bannere til /www /folder du konfigureret i trin 12 af klik på den dropdown med udstyret ikon og udvælgelse af offentliggøre projekt.,, skridt 19: http: //præsentation side, det sidste element, vi skal gennemføre for at afslutte vores banner projekt model, skaber en html side til at fremlægge dem på, så de kan påvises, at en kunde, let.download swfobject og sted swfobject.js i /www /mappe, skabe en html fil, redaktør af deres valg, og skrive koden vist nedenfor, <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> \t<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> \t<title>Banner Signoff Template</title> \t<style type="text/css" media="screen"> \t\tbody { padding:60px; } \t\t.banner { padding:0 40px 40px 0; float:left; display:block; } \t</style> \t<script src="swfobject.js" type="text/javascript"></script> \t<script type="text/javascript"> \t\tvar flashvars = { clickTag: "http://www.hornergraphic.com/" } \t\tswfobject.embedSWF("160x600.swf", "wide_skyscraper", "160", "600", "9", false, flashvars); \t\tswfobject.embedSWF("300x250.swf", "showcase", "300", "250", "9", false, flashvars); \t\tswfobject.embedSWF("728x90.swf", "leaderboard", "728", "90", "9", false, flashvars); \t</script> </head> <body> \t<div class="banner"><div id="wide_skyscraper"></div></div> \t<div class="banner"><div id="showcase"></div></div> \t<div class="banner"><div id="leaderboard"></div></div> </body> </html>,You can read more about how to use SWFObject in the online documentation, but let's quickly cover the key things we're doing here:, ,Declaring two css styles to create some space around the page and the individual banners.,Including swfobject.js, creatingen test clicktag består i, at vores bannere og skriver swfobject omfatter udtalelser. fastlæggelse af en div struktur og tildele en unik id til en virksomhed i forbindelse med fast ejendom til swfobject til dynamisk erstatte med vores stg fil.,, gem denne fil. i /www /mappe.nu kan du se dine bannere i webbrowser eller overføre denne mappe, et eller andet sted for din klient til betragtning:,, gå 20: gennemgang af projektet filstruktur, lad os afslutte med at revidere vores befolkede mappe struktur og sikre, at alle filer er på det rette sted:,, du har nu et projekt, en skabelon. sæt photoshop skabeloner til at producere kunst i. en række flash - modeller til at importere bibliotek aktiver til og skabe tidslinje animeringer. et dokument, klasse struktur, der giver dig mulighed for at gennemføre funktionalitet i én eller alle banner formater. en måde at samle alle dine bannere på én gang. en html side på alle de bannere sammen for dig og din klient,.,, konkludere, at denne lektion er kun begyndelsen.identificere tilbagevende opgaver på banneret projekter og skræddersy deres projekt model til dem for at gøre det fremskynde deres arbejdsgang, så meget som muligt.udvide på det med din favorit lette rammer (tweennano er godt for planlagt animation) og biblioteker din favorit værktøjer, der er til rådighed, når du starter din næste projekt. hvis du bruger undergravende virksomhed eller en anden form for kontrol af kilden, ville det være et stort projekt at medtage i deres register, så du kan forbedre det over tid og se den seneste revision for hver banner projekt du begynder, har idéer om, hvordan det kan forbedres eller bemærkninger om spørgsmål, der hæmmer dit banner udvikling?deltage i nedenstående.,