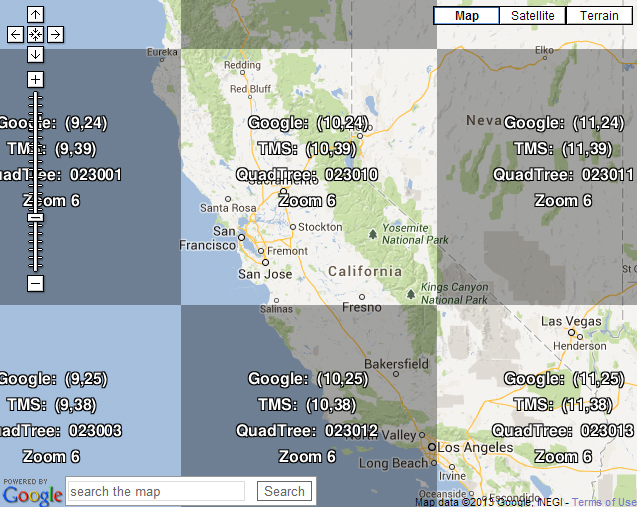
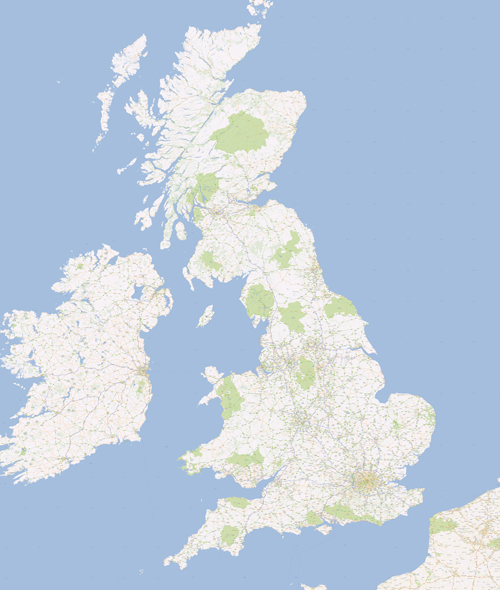
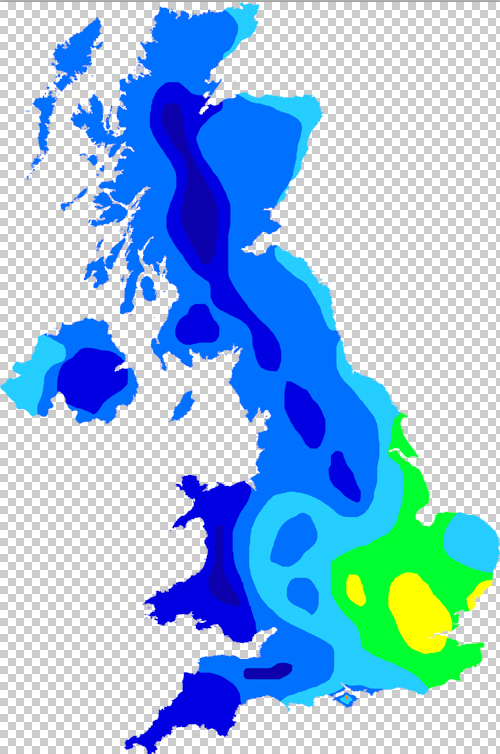
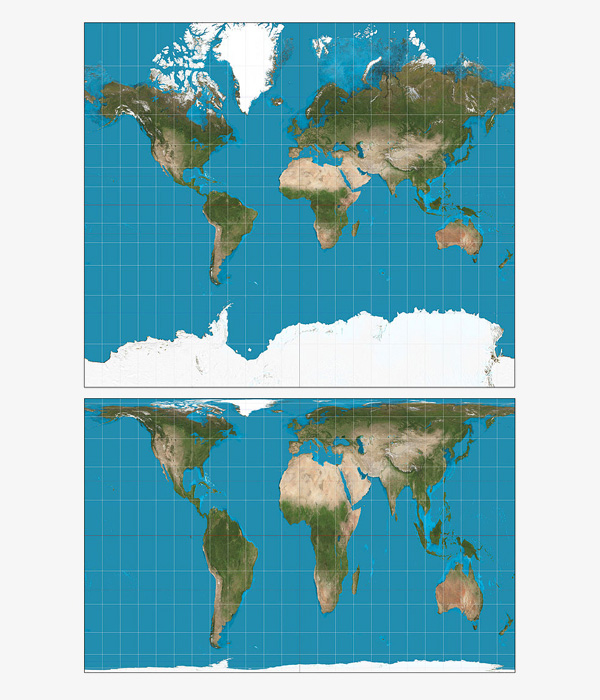
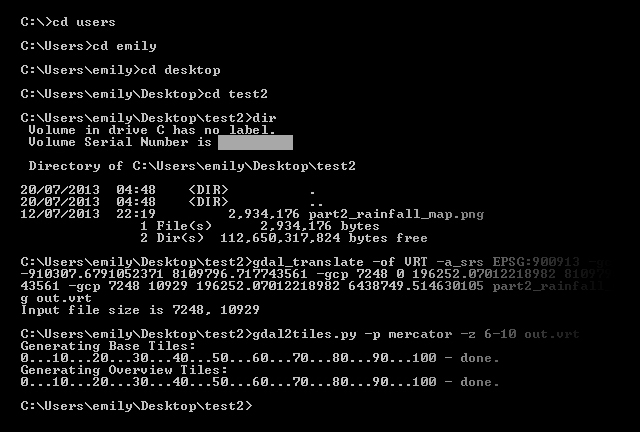
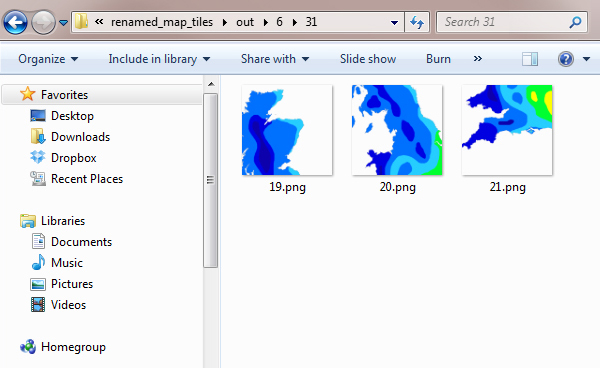
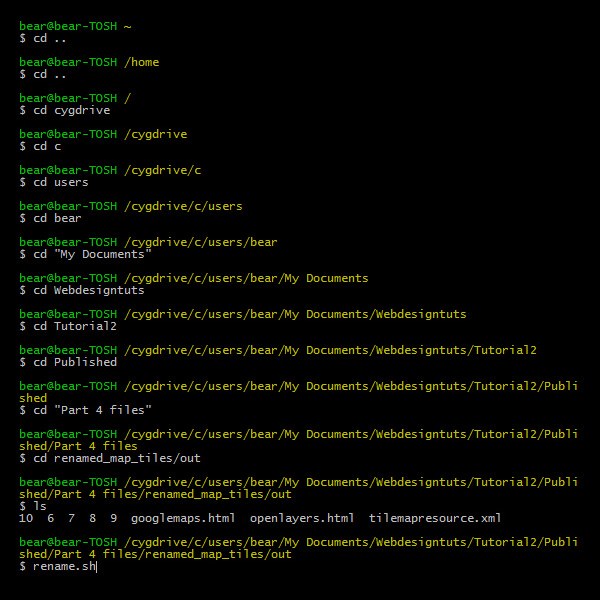
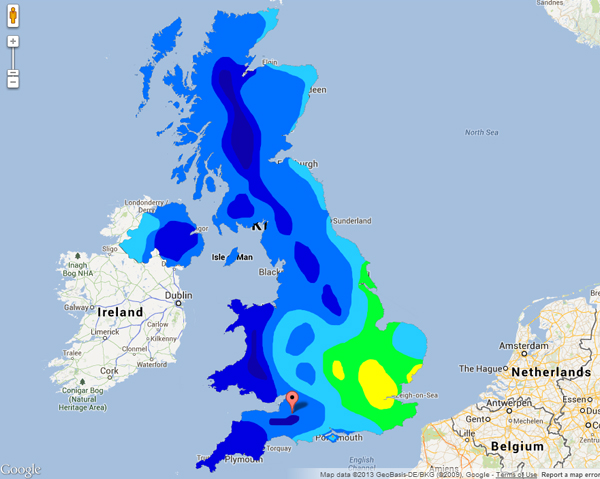
google maps api - og skik overheads,,,,,,, i vores tidligere lektion vi så på, hvordan man kan tilføje markører og vælge de farver og menuer for google kort efter tjenestens api - grænseflade.denne lektion tager tingene et skridt videre, at forklare, hvordan man kan skabe deres egen tradition, kort og overtræk, det på google kort (f.eks. min 1896 kort i portsmouth).,,,, i denne forelæsning vil vi tilføje en "vejr forudsigelser" overlay til kort, vi byggede på tidligere.det kort, jeg bruger, er helt fiktive, men de teknikker, der giver dem frihed til at skabe alle mulige interessante ting.du vil være i stand til at skabe historisk kort, sædvaner, der kort, nærbilleder af specifikke områder, som f.eks. et universitet - listen er endeløs.,,,,, google maps består af mange forskellige fliser.skærmbillede fra fremragende fliser à la google maps' websted.,,, et par ting, du skal vide, før du begynder:,,, en google kort er foretaget ved hjælp af mange image "fliser (se billedet ovenfor).med andre ord, kortet er opdelt i et usynligt net og hver kortrude er en særskilt billede fil af 256x256 pixels.,, du har brug for et sæt billede. for hver zoom - niveau.zoom - niveau er et nummer fra nul i opadgående retning, som ændrer du zoome ind og ud af kortet (se billede).,, dit kort - overlay - begynder sit liv som et stort billede (et billede eller men heller ikke dér er menneskene sikre, som du så "skær i fliser.det er en gentagen proces, i den forstand, at billedet er skåret op én gang for at skabe et sæt af fliser for første zoom - niveau, og det er skåret op i mindre dele for at skabe det andet sæt af fliser til næste zoom niveau osv.,,, det pædagogiske forklarer hvert skridt. herunder software, som er (heldigvis)., der er til rådighed til at automatisere ting og gøre livet meget lettere.kilden filer for hvert skridt, er til rådighed i downloade pakke.,,, at downloade en skabelon, til at begynde med det første skridt er at lave en model til, som de kan skabe deres egen overlap.,,,,,, model image, som de skaber dit kort.dette billede er faktisk 9984x11776 pixels , dit mål er at skabe en model i photoshop (eller tilsvarende grafiske anvendelse), som er præcis samme størrelse og form, som google kort, du kommer til at dække det oven på, når det er på sit højeste zoom - niveau. (maptiler. org er nyttigt, hvis du ikke er sikker på, hvad du har brug for, er den højeste zoom niveau). for at gøre det, du kan redde en skabelon, kort efter maptiler er mash - up og udvide det i photoshop til din ønskede maksimum - niveau.for eksempel:,,, brug din grafik anvendelse til at åbne den skabelon, kort billede, du har reddet.,, gå til fliser à la google maps websted og tage et skærmbillede af en del af din google kort på deres nødvendige maksimale zoom plan.,, pasta de skærmbillede i photoshop fil. og udvide deres model kort billede så præcis på linje med de tilsvarende er kort segment.,,, det er segment.kvaliteten af deres model kort er ikke stor, men det betyder ikke noget, som du har brug for det for at redegøre for og du sletter det.,,, tip:, en anden mulighed er google maps downloader, men vær opmærksom på google t & cs.også denne mulighed ikke er rentabelt for store og detaljerede kort, et britisk kort er til niveau 12 vil være for store til at åbne i photoshop.på dette stadium vil jeg ikke komplicere tingene.så i en mindre ændring af tidligere lektion, jeg har ændret max zoom plan fra den 12. til 10 for at give os et overkommeligt fil størrelse til at arbejde med.,,, at skabe dit eget kort, når du har dit kort jpg ved hjælp af den proces, der er beskrevet ovenfor, åbner det i photoshop, eller din foretrukne grafik anvendelse.,,,,, min skik overlap.ikke ligefrem et udstillingsvindue for kunstnerisk talent, jeg ved det, men det gør arbejdet for denne demo.kortet vil se fantastisk ud.(7248x10929 faktiske størrelse, men heller ikke dér er menneskene sikre fil),,, du vil bruge dette image som en model og gøre dit eget kort på toppen af det.det er for at sikre, at kortet er helt på linje med google kort.,,, lås jeres kort skabelon lag.,, indsættes et nyt lag /s, skabe noget fantastisk.(faktisk ikke blive revet med, til at starte med.faktisk er det en god idé at skabe noget grundlæggende, som min vejrkort og følger resten af ministeriet for at få en fornemmelse af, hvad der sker.så skabe noget fantastisk.gem kortet, model lag.,, redde dit kort som men heller ikke dér er menneskene sikre eller jpg (hvis de har gennemsigtige dele, såsom havet i denne forelæsning, så gå til men heller ikke dér er menneskene sikre.,,, se på vejret kort billede, jeg har skabt på dette stadium, der er til rådighed i kilden downloade.,,, at skære dit kort, er der et par ting du kan skære dit billede at skabe kortet fliser.hvis du vil have en smule baggrundsinformation om, hvad du laver, læs den.hvis du er ligeglad, hvorfor eller hvordan det virker bare videre til næste punkt.,, projektion systemer, en projektion system i geografisk forstand, er, hvordan et fladt kort er skabt af en rund genstand, dvs. over.der er alle mulige (ærlig talt forbløffende) modermælkserstatninger og algoritmer, der anvendes til at opnå dette. alt, du behøver at vide er, at forskellige systemer i forskellige fladt kort projektion på grund af verden.,,,,,, mercator - projektion (øverst) og den frækhed – peters projektion (nedad) skabe helt forskellige todimensionale kort.(net af ovennævnte billeder er ikke relateret til google kort fliser, der er kvadratiske).,,, til at skabe en overlapning af google kort, du skal bruge den sfæriske mercator - system, som anvender mercator - projektion.det er defineret som epsg: 900913 eller epsg: 3857. vide mere om fremskrivning systemer, se fliser à la google maps websted.,, at hver side af kortet, før du kan give din fliser, du bliver nødt til at finde ud af den holdning, den nord, syd, vest og øst sider af kortet.som de ved 'spherical mercator - system, skal disse være sfærisk meter i modsætning til breddegrad og længdegrad.,,,,, at læse den produktion på mash - up websted: øverste venstre antal = west side, øverste højre antal = south side nederst til venstre antal = east side, nederste højre nummer = nordsiden.,,, du kan finde denne holdning - værdier ved hjælp af denne mash - up.jeg har konstateret, at den letteste metode er at komme ind og finde en side ad gangen. så finde værdien for den vestlige del af kortet, noterer det, så find den værdi for den sydlige side osv.,, når du har fundet disse fire værdier, kan du nu 'skær' dit kort i fliser.der er et par muligheder.,, udskæring mulighed 1: maptiler, lykkeligt, maptiler software er let at bruge. på tidspunktet for udarbejdelsen af denne forelæsning, maptiler er en ajourføring af deres software.men uanset, hvilken version du downloader, det er de grundlæggende trin:,,, så maptiler.eller nyere betaversion.,, start programmet og udvælge, google maps, forenelig løsning.,, så læg kortet billede, du skabte i det foregående trin.,, vil du blive bedt om at give den , georeference, af grænserne for deres kort, dvs. den holdning i sfæriske meter på hver side - at jeg lige har fundet. i version 0,41 (den seneste af de to udgaver) dette er omtalt som en tegnkasse. , vær forsigtig med den rækkefølge, de træder ind i værdier!,,, når de anmodes om din geografisk reference /koordinatsystem, espg: 3857,.hvis du bruger den gamle version 1 (β) udgave af maptiler, så brug , epsg: 900913,.,, så vælg zoom niveauer, de ønsker at skabe fliser.max værdi skal være den værdi, du reddede din model kort på, da du skabte det (jf. ovenfor).fliser à la google maps side er nyttigt at finde ud af, hvad du har brug for min zoom værdi.,, fortsætte til slutningen af troldmand og begynde at gør, det kan tage et stykke tid. ; en god mulighed for at få en kop kaffe.note:,,,,,,,,, hvis du bruger den nye version af maptiler, der er fanget, dit kort fliser er vandmærker.jeg gætter på, i nogle tilfælde måske til uni - projekt eller tekniske proof of concept, dette er ikke et spørgsmål, alligevel. der er dog to måder at komme uden om.den mest indlysende er, at købe opgraderingen for 20 dollars, tror jeg.den anden mulighed er at anvende gdal2tiles pyton manuskript. min personlige præferencer, er at gå til forbedring, fordi jeg ville meget hellere bruge min tid på de kreative ting, snarere end gennemgår irritationer til oprettelse af scripting miljø, men du kan føle anderledes.,, tip:, hvis du oplever problemer med maptiler software, så brugerforum er yderst nyttige., udskæring mulighed 2: gdal2tiles, et alternativ til maptiler er gdal2tiles manuskript. den maptiler software er bygget oven på det manuskript, som løber gennem kommandoen hurtig grænseflade,.,,,,,, gdal2tiles er python manuskript, der ligger i hjertet af maptiler gui. , du kan bruge det her manuskript direkte gennem kommando hurtig grænseflade.,,, gdal2tiles giver nye muligheder, men det er også en smule sværere at anvende; kun fortsætte behandlingen, hvis de har en følelse af eventyr.den første fase er, at miljøet at løbe den gdal2tiles manuskript.hvordan gør du det, afhænger af dit operativsystem. , hvis du bruger en 32bit vinduer maskine (klik her, hvis du ikke er sikker, så du kan bruge kan bruge osgeo4w.,,, du er nødt til at installere pyton og check pyton er på din vej, variable.,, så downloade osgeo4w.,, løb installatøren og udvælge, avancerede installere,.,, udvælge, libs, og udvælge, gdal, og gdal pyton, i den særlige pakker., fortsætte og færdiggøre installationen.,, når det er gjort, du skal have osgeo4w ikon for deres skriveborde.det er en batchfil begynde at kommando hurtig.,,, hvis du bruger en 64bit vinduer maskine (klik her, hvis du er i tvivl), så her er lidt anderledes.disse instruktioner er citeret (tilladelse) direkte fra jaerock kwon er blog, som fortjener fuld anerkendelse for at give sådanne detaljerede instruktioner.,,, installere pyton fra x86-64.,, tjek pyton er på din vej, variable.,, løb python.exe.(f.eks. klik på c:. python27. python. og vi er nødt til at finde ud af det ansvarlige version, der byggede den pyton.i mit tilfælde den pyton version er 2.7.5, og det blev udarbejdet og bygget med pyton 2.7.5 (forvalgt værdi, den 15. maj 2013, 22:44:16) [msc v.1500 64 - bit (amd64)] på win32.,, gdal binære pakker til 64bit maskiner kan findes på http: ////////////// vbkto. dyndns. org /sdk /.vælg en tilsvarende udgave i tabellen.i mit tilfælde release-1500-x64-gdal-1-10-mapserver-6-2 er den rigtige version i "msvc2008 (win64) - stabil" ro, fordi den pyton blev bygget af 1500.,, downloade generiske installatør for gdal centrale komponenter.i mit tilfælde - gdal-110-1500-x64-core.msi, downloade installatør for gdal pyton bindinger (kræver, at installere gdal kerne).i mit tilfælde gdal-1.10.0. win-amd64-py2.7. msi - jeg valgte dette, fordi 1.10.0 er det seneste og min pyton er 2.7.5.,, installere gdal centrale komponenter.der er ingen mulighed for at vælge de destination folder for gdal kerne.det vil blive installeret i "c: \\ program filer. gdal" mappe.,, installere den gdal pyton bindinger,.,, efter den bindende, kan du flytte gdal mappe i c: \\ program filer til, hvor du vil. og endelig, klik på start, menu og så - - og så gdal,.dette bør starte kommando kommandolinjen hurtig.,,, så hvis du har gennem (undertiden traumatisk.processen med oprettelsen af den gdal2tiles software - miljø, det er tid til at gøre noget ved det.,,,,,, - hurtig af gdal.den osgeo4w ser meget lig denne.de har ansvaret for, er de samme for begge. ,,, - - uanset om du har osgeo4w eller gdal miljø, din kommando omgående bør ligner skærmen ovenfor skudt.nu kan du begynde at bruge den gdal2tiles manuskript.,,, du er nødt til at navigere i den mappe, hvor kortet, du vil skære op er reddet.(disse kommandoer er nyttigt at blive, hvor du er nødt til at være: dir, giver dig en liste over alt i den nuværende fortegnelse, cd, betyder at ændre fortegnelse, cd... flyt et niveau op i træet,.,, når du er på den rigtige mappe, du kan begynde at skabe din fliser.for at skabe de demo - kort i denne forelæsning, det er de befaler jeg plejede -,,, gdal_translate - af registreringsafgiften for motorkøretøjer - a_srs epsg: 900913 - gcp - 0 -910307.6791052371 8109796.717743561 - gcp - 7248 0 196252.07012218982 8109796.717743561 - gcp - 7248 10929 196252.07012218982 6438749.514630105 part2_rainfall_map.png. registreringsafgiften,,,,, gdal2tiles.py - p mercator - z - 6 - 10. registreringsafgifter for motorkøretøjer,,, at forklare, hvad disse ordrer gør, se , gdal_translate, side og, gdal2tiles. og, side. , er der også en gdal warp kommando, der er tæt forbundne, men det er ikke nødvendigt i dette tilfælde.et par ting at bemærke:,,, de tre - gcp -, egenskaber vedrører tre hjørner af kortet.de første par værdier efter hver, gcp, ejendom vedrører dimensioner i pixel i din inputbillede fil, og det andet par værdier er koordinaterne i sfæriske meter (længde - og breddegrad - se ovenfor),.,,, så at anvende den på kortet:,,, gdal_translate - af registreringsafgiften, - a_srs epsg: 900913 - gcp - 0 0 west nord - nord - øst gcp - width_of_your_input_map_file_in_pixels 0 gcp - width_of_your_input_map_file_in_pixels height_of_your_input_map_file_in_pixels mellem øst og syd your_input_file_name.png your_output_file_name. registreringsafgiften,,,,, gdal2tiles.py - p mercator - z zoom_range name_of_output_file. registreringsafgifter for motorkøretøjer,,, efter at affyre den næstkommanderende, din computer vil komme ud i livet og begynder at skære dit billede for at skabe kortet fliser. , du kan lide at tase på den præcise ordrer, som jeg har skrevet til osgeo4w og gdal miljøer, hvis de er i tvivl om, at navigere rundt foldere med kommando hurtig.,,, forståelse af produktionen, uanset den metode, som de, der anvendes til at generere din fliser, mapper, der skabes, vil være de samme.,,,,, nogle af de fliser produceret.det er zoom - niveau 6, "x" holdning er 31 og »y« holdning er navnet på hvert enkelt dossier.,,, fliser på google kort har en x og y værdi.(ja - endnu et andet koordinatsystem.det første niveau af foldere er zoom - niveau, så i det næste niveau af foldere er x - koordinere, og i sagen navn er "y" koordinere.,, hvis du tager et kig på kortet på dette websted, , du skal se, at navnene på din fliser op.med andre ord, gå til dit ønskede lokalisering, tilpasse zoom - niveau, så det passer til din mappe navn, så se på google, x og y - værdier.du skal se, at de passer til din subfolder og filnavne for tilsvarende kort fliser.,, dobbelt - tjekke din fliser er ok, jeg anbefaler at kopiere en eller to af de fliser produceret til det laveste niveau i dit kort fil - (f.eks. photoshop fil), der er oprettet i den foregående fase.kontrollere, at de passer lige oven på dit kort.tag et kig i kilden filer jeg har fastsat et eksempel på dette.,, hvis alle er så tillykke - det hårde arbejde er gjort.,, hjælp, mit kort ikke bruges ved navn korrekt.og, åh, kære.dette vil ske, hvis du brugte ældre version af maptiler sofware eller gdal2tiles manuskript.dine filer (men ikke foldere) er opkaldt efter den navngivningskonvention. , hvis man ser på fliser på denne side , kan man se, at hver fliser har to x - og y - værdier, dvs. et par og et par google den. er vi bare nødt til at omdøbe til google kort navngivningskonvention.,, at omdøbe kan gøres manuelt, men det vil tage alt for lang tid for de fleste kort.heldigvis er der en handy shell manuskript, som vil gøre arbejdet for dig.du har brug for at vide lidt om meget grundlæggende linux kommandoer, som f.eks. hvordan man ændre mappe. inden gennemførelse af shell manuskript, tage en kopi af din fliser sammen.,, #!/bin /sh for thispath i 'er - d * /* * "gør thisfile = $(thispath&#* /* /} oldy = $(thisfile%. men heller ikke dér er menneskene sikre} zoomx = $(thispath% /*} zoom = $(thispath% /* /*} newy = $(((1 & lt; & lt. zoom) - oldy - 1) min $(zoomx} /$(oldy}. men heller ikke dér er menneskene sikre $(zoomx} /$(newy}. men heller ikke dér er menneskene sikre gjort, kopiere og pasta ovennævnte manuskript til blok og redde det med navnet omdøbe og". sh "udvidelse. When saving the ‘sh’ file in notepad, make sure ‘all files' next to ‘save as type’ is selected, and put the name in quotes e.g. “rename.sh”., ,If you are using a Mac, this shell script can be run in Terminal (select ,Applications, then ,Utilities, then ,Terminal,)., ,,, ,If you are on a Windows machine, then to run shell scripts (or ‘.sh’ files) you need to use Cygwin, which is a Linux like environment for Windows:, , ,Download and install Cygwin , ,Copy the 'rename.sh' file you've just saved into the cygwin\\bin folder., ,Start Cygwin., ,Move to the ,cygwin\\bin, folder. (ie. ,cd, means change directory, ,cd .., means move up the tree one level, and ,ls ,means show the files and folders in the currentoversigt.), rename.sh fuldbyrdes ved at løbe, chmod 755 rename.sh, du har også brug for at omdanne det til et linux fil, før det i gang, ellers får du et "r". fejl forårsaget af linjen pauser.så kører du stadig i den, cygwin. bin, servietter og løb, d2u rename.sh, og derefter gå over til den mappe, der indeholder din fliser (se skærmen skød ovenfor).,, så løber det manuskript, type, rename.sh,,, efter at skallen manuskript er løber, kan du se det er gjort arbejdet ved at tage endnu et kig på dine papirer.kontrollere, om deres navne nu matcher google koordinater på denne side,.,, hvis man sammenligner den fil navne i del 3 sager "og" del 4 filer mapper i kilden filer, kan du se forskellen.,,, - at dit kort titel, for at sikre, at kortet er som glat som muligt, kan du trykke dit kort fliser.,, der er forskellige fri kompressionsværktøjer for, men heller ikke dér er menneskene sikre billeder, men jeg kæmpede (og ikke at finde en, der var helt fri, og gjorde arbejdet.for eksempel, de folkelige pnggauntlet software ikke bevare den mappe struktur, mens andre gratis tjenester, en begrænsning af den maksimale antal sager.,, til sidst var jeg nødt til at bide i det sure æble og købe pngoutwin software.det koster omkring £ 10, som er en aftale, i betragtning af den ben wyatt, om, at det er reddet! pngoutwin både bevarer den filstruktur og lader dig komprimere alle dine filer på en gang.,, hvis du bruger pngoutwin, det er ret intuitiv.min eneste advarsel, er, at du skal tage en kopi af din fliser og så løb den software på kopien.også være opmærksomme på, at software bogstaveligt talt begynder, så snart du har valgt den mappe!,,, javascript magi til at bringe det hele sammen, okay, vi er der næsten.det eneste, der mangler, er den lille sag, for at knytte deres dejlige nye kort fliser til dine google kort.,, grundlæggende moralkodeks, først se på et enkelt eksempel på en flisebelagt kort - overlay - (kilde filer er tilgængelige i den forbindelse øverst på denne side).,,,,,, hvis du - ind og ud, kortet - overlay - bliver sat, //oprettelse af nedbøren kort - overlay - var rainmapoverlay = nye google. kort. imagemaptype ((gettileurl: funktion (coord, zoom) (afkast fliser /regn » + « /» + zoom + « /» + coord. x + "/" + coord. y +. men heller ikke dér er menneskene sikre '}, tilesize: nye google. kort. størrelse (256, 256)}), denne snippet bruger imagemaptype klasse for at skabe den skik overlap.den , coord. x, vedrører den mappe, navn og , coord. y, vedrører sagen navn.de har sluttet sig sammen i koden for at skabe den vej til hver kakler.,, at det op til det forenede kongerige festival kort, det er det endelige produkt, de ønsker.for at skabe denne, du kan bruge de samme metoder beskrevet i slutningen af forrige lektion.,,,,,, at vi skaber en variabel (, rainfalloverlaytoggle), til at holde om, hvorvidt vejr - overlay - i øjeblikket viser.og så skaber en ny mulighed for, handelrequests, funktion til at håndtere situationen, når den paraply, knap (, brolly) er sammen.,, //viser nedbør kort, når unbrella knappen er trykket, og fjernes, hvis viser allerede.andre, hvis (buttonpressed = = = "regn") (//hvis nedbøren kort viser ikke aleady så vis det.hvis (rainfalloverlaytoggle = = = 0) (//- transparenter nedbøren kort på toppen af google kort festivalmap. overlaymaptypes. insertat (0, rainmapoverlay); //vise vejret nøgle.festivalmap. kontrol [google. kort. controlposition. top_left]. tryk (weatherkeydiv); rainfalloverlaytoggle = 1} //hvis nedbøren kort viser allerede så skjule det...andet (//fjerne overlay - kort.festivalmap. overlaymaptypes. removeat (0, rainmapoverlay); //fjerne det centrale festivalmap. kontrol [google. kort. controlposition. top_left]. pop (weatherkeydiv); rainfalloverlaytoggle = 0),,, hvad bliver det næste?,, godt gjort for at nå frem til slutningen.hvis du har nogen spørgsmål, så spørg væk i bemærkningerne.den næste lektion vil tage et kig på tilslutning til flickr api - grænseflade, som gør det muligt at tage billeder fra flickr automatisk og vise dem på kortet.,,, image, kreditter, mercator - projektion kort - wikipedia, galde peters projektion kort - wikipedia.