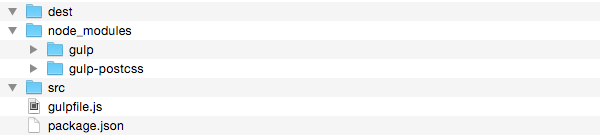
postcss hurtigt skal iværksættes vejledning: gulp fælde,,,,,,,, new public management, ud, hvis du ikke er sikker på, du har disse er monteret, skal du følge den tutor kommandolinjen for web - design: at tæmme tredjepart pakker , som det vil tage dig med, at disse forudsætninger er på plads. forstår du, skal også sikre de grundlæggende gulp anvendelse af følgende læren kommandolinjen for web - design: automatisering med sodavand. desuden følge instruktionerne i ministeriet er "fælde projekt for gulp".før du går videre, du skulle have et projekt mappe med:,, en "gulpfile. er" (gulpfile) , en "pakke. json" fil, gulp installeret i "node_modules" mappe, og som dev afhængighed af deres projekt, grundlæggende gulp postcss opsætning, inde i din mappe, skaber to projekt subfolders, en, der hedder "src" og en, der hedder "best"."src" mappe vil holde din uforarbejdede css filer, mens "best" mappe vil have din postcss forarbejdede filer skrevet på det.,,, det næste vil du behøver at gøre, er at installere gulp postcss stik af i dit projekt - vi vil bruge det til at klare vores postcss forarbejdning.,, i en terminal /kommando hurtig pegede på dit projekt mappe, løb kommandoen:,, new public management installere... redde dev gulp postcss, efter montering, fuldfører projektet struktur skal se sådan ud:,,,,, åbn din gulpfile til redigering og skabe variabler i både "gulp" og "gulp postcss" moduler ved tilføjelse af følgende kode:,, var desværre = kræver ('gulp) var postcss = kræver ('gulp-postcss), kan vi nu har en opgave at read en kilde css fil og proces gennem postcss. , tilføje følgende:,, gulp. opgave ('css, funktion () (var forarbejdningsvirksomheder = [] tilbage gulp. src (. /src /*. css). rør (postcss (forarbejdningsvirksomheder) rør (gisp).. - ('. -'));}), lad os bryde ned, hvad vi har i kode ovenfor, i første linje, vi har arrangeret en slurk opgave, der hedder css,. dette arbejde udfører en funktion, og i, at vi har skabt et system, der fungerer, forarbejdningsvirksomheder,.lige nu er det system er tom, men i et øjeblik, vi vil fylde det med postcss plugins, vi vil bruge, efter, forarbejdningsvirksomheder, system, vi har specificeret de sager, vi vil ramme for behandling: enhver css filer i "src" mappe.,, i den første af de to strækninger ved hjælp af det, pipe(), funktion, vi sætter postcss at gennemføre via funktion , postcss(),.som et argument i denne funktion gør vi vores , forarbejdningsvirksomheder, system, der senere vil fortælle postcss, som plugins ønsker vi at bruge. endelig med den anden af de to, pipe(), funktioner, vi har vores forarbejdede kode til en ny css fil i vores "best" mappe.,, testen indsamle, gå videre og skabe en ny stil. css "fil i din" src "mappe og tilføje nogle test css for det, som f.eks.:,,. test (baggrund: sort}, nu i din terminal /kommando omgående, pegede på dit projekt mappe, løb. kommandoen:,, gulp css, vil dette løb den opgave du bare fælde, og som et resultat heraf nu skal de finde en ny stil. css" fil i din "best" mappe.,, når du åbner den nye sag, vil du se ens - kodei det til deres kilde fil.kodeksen har ikke ændret sig, fordi vi ikke har brugt alle postcss plugins endnu, og som de vil vide fra en tidligere lektion, det er plugins, der udfører den faktiske css manipulationer,.,, tilføje postcss plugins, vil vi nu tilføje en udvælgelse af postcss plugins og pakninger: autoprefixer (tilføjer sælger præfikser), cssnext (gør det muligt for fremtidige syntaks) og precss (udvides med frækhed, som funktioner).,, løb følgende ordrer til at installere hver stik af i dit projekt:,, new public management installere autoprefixer... redde dev new public management installere cssnext... redde dev new public management installere precss... redde dev, note:, cssnext, og precss anlæg, kan tage lidt tid, som de er pakninger af flere plugins.,, bagefter skal vi definere variabler til last i hver og en i vores projekt.der tilføjes følgende koder i henhold til de to eksisterende variabler på toppen af din gulpfile:,, var autoprefixer = kræver ('autoprefixer) var cssnext = kræver ('cssnext) var precss = kræver ('precss);,, så vil vi tilføje disse tre plugins til , forarbejdningsvirksomheder, array i vores sodavand opgave.ajourføre antennegruppe til følgende:,, var forarbejdningsvirksomheder = [autoprefixer, cssnext, precss], med de tre plugins føjes til vores forarbejdningsvirksomheder system, postcss vil vide, at vi ønsker at anvende alle vores kilde css. vi er nu klar til at tilføje nogle test kode til vores "src /stil. css" fil og tjekke, at alt er på arbejde.slette, hvad du allerede har i sagen og tilføje dette css i stedet:,, /* afprøvning autoprefixer * /. autoprefixer (display - flex;} /* afprøvning cssnext * /. cssnext {baggrund: farve (rød alfa (- 10%);} /* afprøvning precss * /. precss {@, hvis 3 < 5 {baggrund: grønne;} @ andet {baggrund: blå,}}, drive , gulp css, kommando igen nu, og den deraf følgende akter i din "best" mappe, skal have følgende indhold:,, /* afprøvning autoprefixer * /. autoprefixer {angive: - webkit kasse, angive: - webkit flex, angive: - fru flexbox; display - flex;} /* afprøvning cssnext * /. cssnext {baggrund: rgba (255 0, 0 0, 9)} /* afprøvning precss * /. precss {baggrund: grønne},, jf. ovenfor, bør du se sælger præfikser er blevet tilføjet til første klasse af autoprefixer, en, rgba(), farve er blevet produktion af cssnext i anden klasse, og hvis @, @, check er blevet evalueret af precss i tredje klasse, at stik af muligheder,,, note: hvis man ønsker at skabe muligheder for et stik af, tilføje et par i parentes efter sit navn i preprocessors system og give muligheder der.f.eks. kan du præcisere browser liste, vil du autoprefixer arbejde, som så:,, var forarbejdningsvirksomheder = [autoprefixer ({browsere: ['last 1. udgave]}), cssnext, precss], med dit projekt, postcss skønhed er i dets evne til at være konfigureret med kombination af plugins.udfordringen her fremsætter, er imidlertid at sikre, at andre, der ønsker at arbejde på et projekt, har den samme opstilling af postcss plugins.tak til new public management, denne udfordring håndteres gennem sit system af plejetjenester.,, fordi du bruger , gem dev, flag, hver gang du installere en stik af i deres projekt, det vil blive tilføjet til din "projekt. json" fil som dev afhængighed.det betyder, hvis du ønsker at dele deres projekt med andre, og de kan tage kommandoen , new public management installere på den pakke, de deler med dem, og de har alle samme plugins automatisk installeret.,,, til at lære mere om, hvordan plejetjenester arbejder med new public management - læren kommandolinjen for web - design: at tæmme. parti pakker.,, lad os opsummere, at sammenfatte disse:,, skabe en new public management - projektet med gulp installeret og en gulpfile indenfor, installere gulp postcss stik af, før din gulpfile at læsse sodavand og tag postcss plugins, skabe en virkelig opgave at udarbejde deres css i den opgave, fælde en, forarbejdningsvirksomheder, smykker, rør din kilde css gennem, postcss(), funktion, med, forarbejdningsvirksomheder, system gik som argument, der fra, kan du følgede samme væsentlige foranstaltninger til, at enhver postcss stik af i deres projekt:,, installere stik af i deres projekt med , new public management installere < plugin_name >... redde dev, fastlægge en variabel belastning, stik af i din gulpfile f.eks. , var autoprefixer = kræver ('autoprefixer),,, tilføje, at variabel navn i din , preprocessors, system, tjek det github repo til dags filer og afsluttet eksempler.,, næste gang: gut + postcss, i næste lektion vi dækker at fælde en postcss projekt i den anden af de to store opgave løbere: fodtudse.se, du der!,