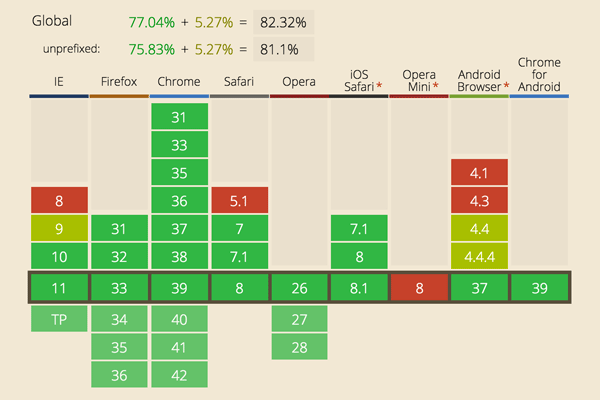
calc() net er de bedste net,,,, hej.mit navn er cory.jeg har lidt af en besættelse.jeg har været afhængig af grid - systemer i flere år nu.faktisk, har jeg været med til at gøre en meget populær kaldet jeet.jeg har altid elsket matematik involveret med en indbyrdes afstand på tingene ordentligt.,,, jeg tror, vi alle er enige i, at faste net er gået af den dinosaur i tjeneste i væske - net, men der var altid ting der generet mig om væske net.f.eks. er der ingen måde at få en tagrende på toppen og bunden, som er af samme størrelse som en rende til venstre og højre.- prøv.,, og der er ingen måde at rede på ubestemt tid uden at bestå en sammenhæng med deres afstand.for eksempel, i jeet, har du at skrive, kolonne (1 /3 1 /2), hvor 1 /2, er størrelsen af de indeholder element.det bliver hårdt, da du satte sig ned, tre eller fire gange, og de erklæringer, der ligner, kolonne (1 /4, 1 /3 1 /2 1 /2).føj.det er ikke bare jeet, hver preprocessor baseret på nettet har dette problem,.,, og bootstrap?få mig ikke til at begynde med, hvor mange ekstra elementer, man har brug for i deres avance for at gøre deres arbejde – forsyningsnettet, det er fejl, udsat, hvis intet andet.eller det faktum, at du har brug for endnu flere elementer i deres avance, hvis du kommer til at sætte baggrund farver på elementer.her er et eksempel på det lille problem i form af et galleri.,, argh!selv flexbox ikke synes at være noget andet end bekvem måde at vertikalt center ting, efter at hurtig rundrejse, hvad er der galt med net i dag, hvad er et net obsessor skal gøre?vent, hvad er det, – skinnende ting?calc()?,, vi kan bruge, calc() inden for vores css, hvad gør den?,,, "med calc(), du kan foretage beregninger til bestemmelse af css værdierne." - mdn, ikke kun det, men vi kan kombinere, enheder med calcium.det betyder, hvis vi vil have et net til fire kolonner pr. træk med en 20px rendestenen mellem dem, kan vi skrive en kombination af procentdel og pixel - værdier, som , bredde: calcium (25% - 20px).hvor fantastisk er det?, ,Example,,Here’s some markup–seven kitten images within a containing ,section,:,,<section> <img src="http://placekitten.com/404/303"> <img src="http://placekitten.com/404/303"> <img src="http://placekitten.com/404/303"> <img src="http://placekitten.com/404/303"> <img src="http://placekitten.com/404/303"> <img src="http://placekitten.com/404/303"> <img src="http://placekitten.com/404/303"> </section>,,Then we apply some styling to the images:,,img { float: left; width: calc(25% - 20px); margin: 10px; }, ,This makes sure that each image is exactly 25% the width of its parent, minus 20px from which allows for our gutter left and right. en margen på 10px rundt så steder billedet helt koncentreret inden for "kolonne".,,,, fire kolonner af killinger,,, hvor afstanden på toppen og bunden er den samme afstand til venstre og til højre?smukt, udtrykt på en anden måde, så er det abstrakt det bare lidt mere for dem af os, der vil hellere vise beregning anderledes: bredde: calcium (100% * 1 /4 - 20px);,,,,,,, det giver os fire perfekte kolonner med 20px rendesten.vi kan også bruge medierne forespørgsler til at ændre antallet af søjler, afhængigt af viewport bredde:,, img {flyde: venstre margen: 10px; bredde: calcium (100% * 1 /4 - 20px)} @ medier (max bredde: 900px) (img (bredde: calcium (100% * 1. /3 - 20px)}} @ medier (max bredde: 600px) (img (bredde: calcium (100% * 1 /2 - 20px)}} @ medier (max bredde: 400px) (img (bredde: calcium (100% - 20px)}},,,, år besættelse helt fjernet gennem denne smukke lille css - regel. farvel netsystemer.hej calc.,,, - støtte, ville det ikke være rimeligt at afrunde denne lynkursus uden at du ved, hvor du kan bruge, calc(),.de sædvanlige mistænkte er nuller (ie9 er der næsten, men ignorerer, calc(), da, viser tabel, anvendes).men ser fremad, det er en meget magtfuld css værktøj.,,,, se http: //////////////caniuse. kom /&#bedrift = calcium for flere detaljer.,,,,