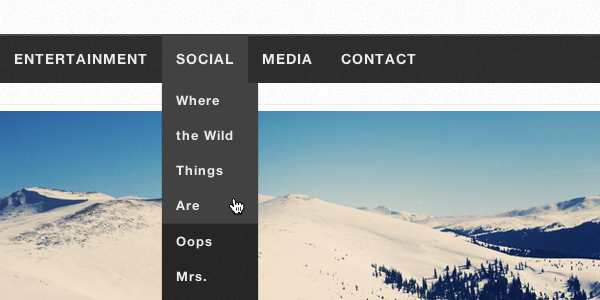
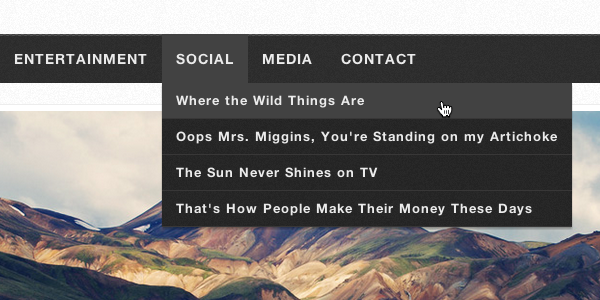
bygning a - responsive opbygning med skelet: navigation,,,, vores skelet udformning indeholder en række lydhøre over for udfordringer, ikke mindst, som er den primære navigation.i disse screencasts vi gør tingene ved at samle de baseline - nettet, taler om image erstatning, - menuen, og endelig ved hjælp af nogle jquery og bidrage til at gøre ting - responderende.,,, baseline - nettet og logo, før vi dykke ned i den primære navigation i sig selv, er vi nødt til at rydde op på et par aspekter af vores udseende.til at begynde med, vi får brug for at sikre, at alle målinger, vi hidtil har arbejdet i harmoni med vores baseline - nettet.for det andet vil vi tale om en alternativ tilgang til image, udskiftning, som understreger nogle vigtige punkter om præstationer.,,, eller downloade video eller tilslutte sig webdesigntuts + screencasts via itunes eller youtube.,,, primære navigation base, som er grundlaget for vores primære navigation er en smart ud menu med en dropdown submenu og nogle svage overgange.i denne video, vi kommer til at omfatte de grundlæggende mekanismer i en css dropdown menu, plus nogle punkter (med hensyn til, hvad vi talte om med billede udskiftning) om resultater og tilgængelighed.,,, eller downloade video eller tilslutte sig webdesigntuts + screencasts via itunes eller youtube.,,, der har fået gps, navigation, arbejde, det er tid til at overveje, hvordan vores mobile brugere vil opleve det.vi skal bruge jquery og css medier forespørgsler for at skifte den faste menu med, < udvælge > alternativ for små skærmstørrelser.,,, eller downloade video eller tilslutte sig webdesigntuts + screencasts via itunes eller youtube, et sidste punkt, som blev nævnt af michael submenu poster, som de er i øjeblikket, vil ser forfærdelig ud, når de kommer fra små to punkter: drukne,,,,, det er, fordi submenu bredde er fastsat til lige bredden af den forælder, link.teksten i forbindelserne er emballage, og det hele er noget rod.vi kan løse det ved at tilføje en supplerende regel til submenu forbindelser:,, nav.primary ul - ul - (hvide rum: nowrap;},, der forhindrer tekst, indpakning og styrker den submenu vokse bredde måder.meget bedre!,,,,, yderligere ressourcer, nogle nyttige links til at bygge videre på det, der er blevet omfattet af disse videoer.,,, connor turnbull er fastsættelse af web - type til en baseline - nettet, nicolas gallaghers css image udskiftning teknik, jeffrey zeldman er at erstatte - 9999px hack, chris coyier er konvertere en menu en dropdown for små skærme, jeffrey er 30 dage til at lære jquery - den bedste måde til at håndtere jquery langt...,