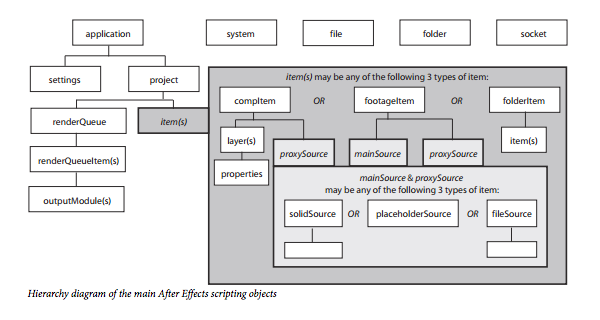
tot na de invoering van de script effect,,,,,, en de recente ontwikkeling van de stroom van het script van onze training, zullen we in de praktijk te beginnen met het concept van het schrijven van scenario 's voor goede resultaten.We zullen de gevolgen van het optreden als in vredestijd na: het creëren van een project, het creëren van een combinatie van, het creëren van een laag, het creëren van vorm, toe te voegen aan de effecten van de verandering van de waarden en de vrijheid van meningsuiting, en gebruik van de tekst en de toevoeging van het lettertype, sleutel, functie, enzovoort, de invloed van de,,,,, als videohive script. Je bent op zoek naar een snelle oplossing na het script, een grote verzameling van in videohive.Of je kan rekening worden gehouden met de indiening van een aanvraag voor je eigen script als een auteur.,,,,,, schrijf Je eerste script, van invloed is op de opbouw van de tekst, de nobele pakket installatie en gebruik van les geeft, scripts Adobe extendscript taal.Extendscript door verscheidene Adobe photoshop, enz. In de aanvraag, het gebruik van javascript uitgebreide vorm, de illustrator, indesign,,,.Extendscript is een goede en efficiënte manier om alles wat je wil, in de na - effecten.,,, het script Adobe extendscript taal, die door een aantal aanvragen is Adobe photoshop, illustrator, indesign javascript een vorm van uitbreiding,,,, het concept van de handleiding voor meer dan de invloed van de praktijk nodig na Het script goed begon te schrijven.,,, het creëren van onze eerste bestanddelen, we beginnen met,,, newproject (), de methoden, procedures en, tussen haakjes, het voorwerp en de verpakking.,, (//tot het project van toepassing. Newproject ();},,, het voorwerp is van toepassing, en bijna alle wortels in deze vorm:,,,,, deze toestand kan in scripti cs6 in AdobeIk zal in deze handleiding uit te leggen, het grootste deel van de inhoud van het programma is, de toepassing, het voorwerp van de voorwerpen, projecten, waaronder projecten creëren in de eerste rij en projecten, projecten, zie je op je project posten in het raam, in uw project het raam uit.,, (//tot het project van toepassing. Newproject (); ///////het creëren van complexe toepassing. Projecten. Projecten. Addcomp ("demonstratie", 1280720, 1, 10 en 24);},,, schone onze code geschreven schoonmaken en onderhoud van de code is zeer belangrijk.We schrijven niet snel en smerig uit.Want we willen ons script gemakkelijk kan worden uitgebreid en wij moeten aan de Gemeenschap de Conventie javascript.Dus, zullen we de belangrijkste gegevens voor de variabelen van de scheiding, en ze namen hun inhoud.Tegelijkertijd zullen we de omstandigheden is een project of in onze na - effect het onderdeel van het document. Het project,, (///////currentproject = (toepassing van de risico 's van het project).App.project:APP. Newproject (); ///////compsettings = Cs = oprichting var [1280720, 1, 10, 24]; var defaultcompname = "."; currentcomp = (currentproject var. Activeitem)?Currentproject.activeitem:currentproject. Projecten. Addcomp (defaultcompname CS, CS [0], [1] [2], CS, CS, CS [3], [4]); currentcomp. Openinviewer ();},,,, dat de volgende variabelen var, de sleutel is van een nieuwe variabele.Dit is de reden waarom in de rij 9, wat we niet gebruiken, var, de sleutelwoorden, want we willen gebruiken, currentcomp,, waarde (dit is ons net opgerichte onderneming), hier, de rijen in gewoon Engels, we doen:,,,, lijn 3: het creëren van een nieuwe variabele, currentproject,, dat zou gelijk zijn aan de app.project, als app.project, niet vastgesteld, of gelijk is aan de newproject (App,,).,,,, 6: het creëren van nieuwe variabelen, compsettings,,, CS, is gelijk aan de waarde van een nieuwe installatie.,,,, de regel 7: het creëren van nieuwe variabelen, defaultcompname, omvat de naam, we geven ons bedrijf,,, 8: het creëren van een nieuwe variabele currentcomp,,, dit zal gelijk zijn aan het activeitem, eigendom, we currentproject object,,.Als de definitie niet, anders zal het gelijk, addcomp resultaten, methoden en projecten, kinderen, wie zal het debat, currentproject, bevat een reeks:,, de samenstelling, de naam, de breedte, lengte van de samenstelling, de samenstelling, de samenstelling, de tijd dan, pixel (SEC), de samenstelling van De lijst van de combinatie van snelheid,,,,, nr. 9: gebruik, currentcomp,, de methode, de openinviewer, de samenstelling, de openingstijden.,,,, is, zijn er veel manieren en eigenschappen.Nogmaals, je moet in dezelfde tijd kijken of een andere Adobe cs6 script om meer te leren over de eigenschappen van de materialen en methoden van de richtsnoeren kan worden gebruikt.De gids is zeer goed, de doelstellingen van het project snel zoeken, zou je naar de juiste informatie.,,,,, het concept van snelle javascript variabelen kunnen worden opgeslagen, een waarde, de waarde van een installatie of een voorwerp.,,, de variabele myvar = "waarden",,,,,,,,, MyVar = 2 variabelen; de installatie, met inbegrip van meer waarde.Kan met twee methoden vast te stellen).,,, variabele myvar =) ("", "", 3);,,,, de VAR - myvar = ["", "", 3];,,,,, de functie: een deel van de code voor de voltooiing van een bepaalde taak.,,, de functie van MyFunction (parameters) {///////doen},,,,, doel: het doel is een ingewikkeld, maar nu, moet je weten dat het de eigenschappen en de methoden.De eigenschap:,, vergelijkbaar met een variabele, myobject.myproperty = "waarde", vergelijkbaar met de methode:,, de functie, MyObject. Mymethod (parameters),,,,,,, de toevoeging van intrekking van groepen, omdat veel van je operatie zal in het kader van de uitvoering van de scenario 's gebeuren, en jij kan beslissen wat er in je. - + Z -,,,,,, CTRL + Z, dat het gemakkelijk, zolang we ons tussen de code van het beginundogroup (),,,,,,, endundogroup (), de methoden, procedures en voorwerpen.Deze methode moet een van de parameters van de invloed van de naam worden vermeld in de,, Edit & GT; de geschiedenis, menu 's, {programma. Beginundogroup ("aantonen. De risico' s van het project"); ///////currentproject = (toepassing van het project).App.project:APP. Newproject (); ///////compsettings = Cs = oprichting var [1280720, 1, 10, 24]; var defaultcompname = 'demo' var currentcomp = (currentproject. Activeitem)?Currentproject.activeitem:currentproject. Projecten. Addcomp (defaultcompname CS, CS [0], [1] [2], CS, CS, CS [3], [4]); currentcomp. Openinviewer (); de aanvraag. Endundogroup ();}, achtergrond,, het creëren van een laag, het creëren van onze achtergrond lagen, zullen we het gebruik van,, laag, we currentcomp, voorwerpen,,,.De telefoon, addsolid (),,, - methoden en - het sturen van deze argumenten:,,, laag van kleur, die de matrix (0 - 1).Je moet je de waarde van elk een RGB 255 of het gebruik van deze JSFiddle ik: http://jsfiddle.net/seblavoie/mezge/43/embedded/result/, laag, laag, de naam, de breedte, lengte, laag, laag, pixel dan,,, - programma 's. Beginundogroup ("aantonen. De risico' s van het project"); ///////currentproject = (app.)?App.project:APP. Newproject (); ///////compsettings = Cs = oprichting var [1280720, 1, 10, 24]; var defaultcompname = 'demo' var currentcomp = (currentproject. Activeitem)?Currentproject.activeitem:currentproject. Projecten. Addcomp (defaultcompname CS, CS [0], [1] [2], CS, CS, CS [3], [4]); currentcomp. Openinviewer (); ///////voor het creëren van een achtergrond lagen var backgroundlayer = currentcomp. Laag. Addsolid ([2], 93, 5. "Achtergrond", CS [0] [1], CS, CS [2]); toepassing van het programma. Endundogroup ();},,, met een maaswijdte van de centrum - effect, waardoor we met onze achtergrond. De beste manier om de mazen effect.Om dit te bereiken, zullen wij met onze backgroundlayer variabelen, en verwijst naar de,,,, currentcomp. Laag. Alias ("backgroundlayer"), zullen we gebruik maken van de gevolgen van,,,,,, met een maaswijdte backgroundlayer eigendom /effect. Effect. Addproperty ("net"); backgroundlayer eigendom. (""). Goederen ("net"). Goederen ("anker"). SetValue ([0]); backgroundlayer. Eigendom van goederen ("effecten"). ("net") ("de hoek"). Goederen. De uitdrukking "[= breedte van 2, backgroundlayer zeer /2]"; (""). De eigendom van goederen (". -"). Goederen ("kleur"). SetValue ([0,0,0]); backgroundlayer. Eigendom van goederen ("effecten"). ("net"). Goederen ("gemengde"). De vaststelling van de waarde van Een,, (2); je moet worden opgemerkt dat de een paar dingen.In de eerste plaats een,,, (). De methode is vereist, hetgeen betekent dat je kunt noemen het herhaaldelijk te bereiken wat je wilt - eigenschap.,,,, backgroundlayer. Goederen ("transparantie"), en: laag opaciteit.,,, backgroundlayer. Goederen ("effect van goederen ("). Het "netwerk"). Goederen ("doorzichtigheid"), de transparantie van het effect van niet -,:.,,, en ten tweede, we gebruikte methode, setvalue (), als we willen, wordt een waarde in plaats van als we willen praten.,,, tot de veeg, veeg je het te laag, we 'll create a ", een laag en het gebruik van de radiale veeg, veeg het. ///////, de laag var wipeLayer = currentComp.layers.addSolid ([0.1 0,1, 0.1]," haal ", cs[0], cs[1], cs[2]) ("); wipeLayer.Effects.addProperty veeg "); wipeLayer.property (" effecten ") (").Property veeg ").Property (" veeg.SetValue ") (2); ///////Counterclockwise wipeLayer.property (" Opacity ").SetValue (50); ///////VEEG de overgang van de animatiefilm wipeLayer.property (" effecten ") (").Property veeg ") (" de voltooiing.Property ").SetValueAtTime (0 - 100); wipeLayer.property (" effecten ") (").Property veeg ") (" de voltooiing.Property ").SetValueAtTime (1 0); wipeLayer.property (" effecten ").Goederen ("de wissen"). Goederen ("overgang"). De uitdrukking "ring (='cycle") ";,, we gebruikte methode, setvalueattime () die sleutel,,, en de ring (recycling),,,, de animatie. (?)De toevoeging van de woorden,,.,., spelen met woorden enigszins anders, omdat je de bron van de eigenschappen van de tekst rechtstreeks aan de tekst toe te voegen.,, ///////laag = currentcomp var laag. Laag kan worden toegevoegd. De tekst ("Aftellen"); var textproperty = laag. Eigendom ("bron tekst"); var textpropertyvalue = textproperty.value; ///////wijziging van de tekst van textpropertyvalue. Resetcharstyle (); textpropertyvalue.fontsize = 200; textpropertyvalue.fillcolor = [0, 0, 0]; textpropertyvalue.justification = paragraphjustification.center_justify; textproperty. SetValue (textpropertyvalue); ///////bij de uitdrukking van de oorspronkelijke textproperty.expression = "wiskunde. De vloer (10)" aanpassing; ///////De tekst van punt var een laag textlayerheight = laag. Sourcerectattime (0, valse); laag. Eigendom ("het anker"). SetValue ([0], textlayerheight.height /2 * 1);,, we veranderen de waarde van de eigendom en het gebruik van de tekst, setvalue (), nogmaals, onze Tekst laag.Trouwens, we gebruiken een eenvoudige uitdrukking, die we aftellen.,, wiskunde. Verdieping (), is een aantal javascript, zal een deel van de cijfers achter de komma.Nadat we de positie van het centrum, sourcerectattime (),,,,,, de toevoeging van de methode, de ellips, onvolledige, en we zullen het gebruik van,,, addshape (), de methoden en het geven van een vector - groep en de vector vormen.We zullen ook een kleine functie, om te voorkomen dat de verdubbeling van de code.,, ///////te vormen voor de sector var. Shapelayer = currentcomp. Laag. Addshape (); ///////- toevoeging van ronde var shapegroup = shapelayer. Goederen ("inhoud" ("). Addproperty Adobe vector - groep"); ///////in een cirkel vormen om het onvolledige voorwerp (shapegroup, 200); het creëren van onvolledige object (shapegroup, 400); ///////shapegroup vorm bij de zwarte beroerte = variabele. Goederen ("inhoud" ("). Addproperty Adobe Vector Graphics slagen"). Goederen ("kleur"). SetValue ([0, 0, 0]); de functie voor het creëren van een onvolledige voorwerp (shapegroup, omvang) {VAR onvolledige = shapegroup eigenschap. (""). Addproperty ("Adobe vector vormen onvolledige"); var ellipsesize = ellips. Goederen ("omvang"). SetValue ([grootte]);}, is heel belangrijk, lijn 5 4Als je het niet kan vinden, en de inhoud en de aard, noch de documenten niet in je op dat moment van invloed zijn op de interface, dankzij z 'n hulp dan Albert (HTTP://forum. Creativecow. Netto /lijn /227 /22280).,, gebruiken we een kopie van de functie van de kleine gewoonte in plaats van onvolledige te creëren.Je kan het gebruik van functies, zoals je wilt.Dat is het fundamentele recht van: als je de code kopiëren en plakken, rekening te houden met het gebruik van een functie voor de rest van ons alleen een wijziging van de vorm van eigendom.Kan je naar Adobe cs6 script zien na het in de handel brengen voor ze,, misschien is het je opgevallen, var, beroerte, lijn ziet er een beetje anders voor ons schrijven.Link naar de rijen javascript ondersteunen.Het resultaat is hetzelfde, niet van een goede of slechte manier, het is een persoonlijke keuze van de code kan je stijl niet wil aanvaarden.,,, conclusies, de mogelijkheid, het script is eindeloos, zodra zij over een zeer krachtig instrument.Hier een aantal documenten van de scripts en javascript:,,, Adobe cs6 script gids, motionscript, codeacademy javascript, het schrijven van scenario 's, de invoering van,,,