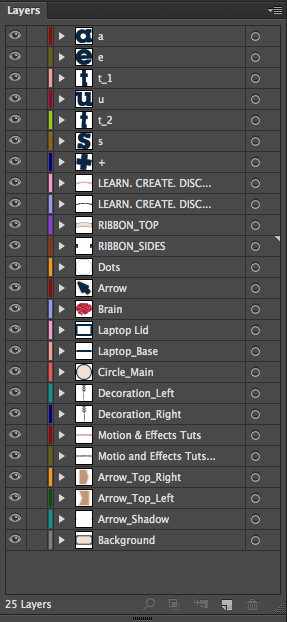
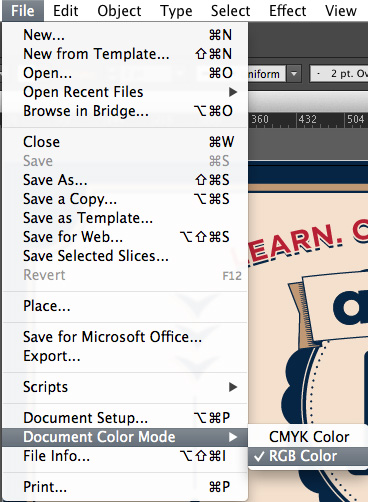
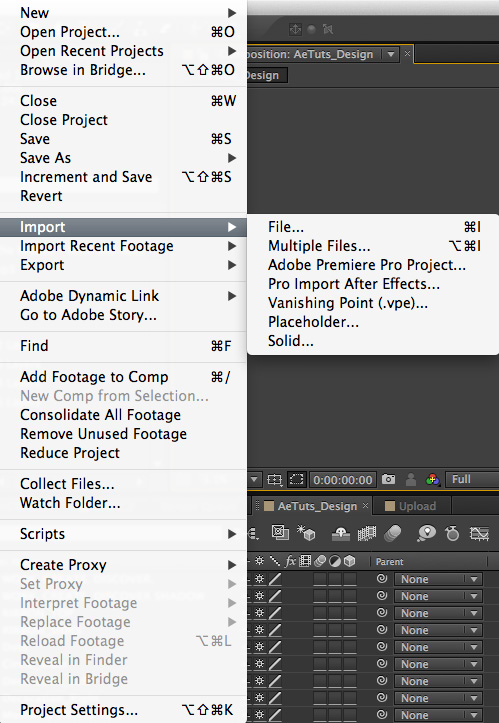
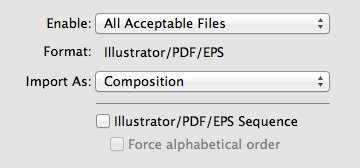
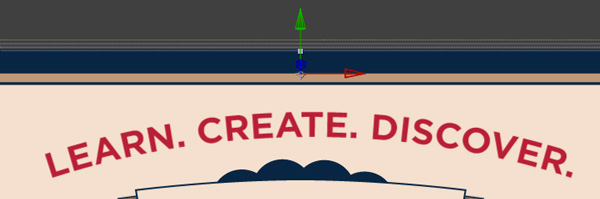
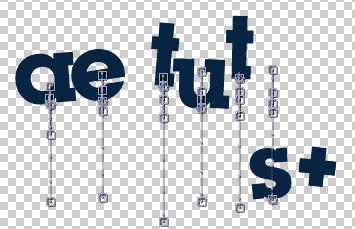
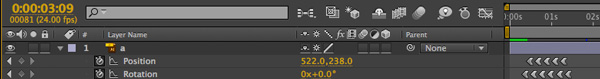
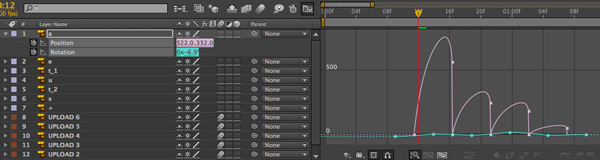
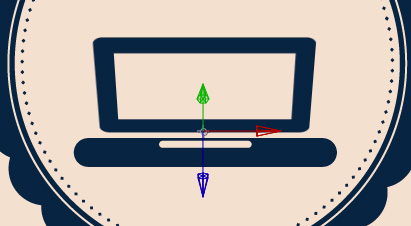
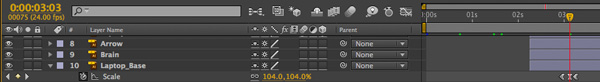
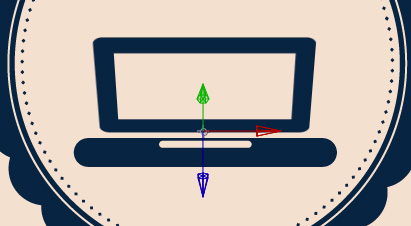
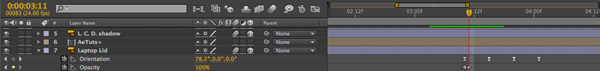
animatie vector activa,,,,,, Adobe illustrator op samen te werken om de klassieke vector ontwerpresolutie grafisch ontwerp was.In deze handleiding, we lopen door het fundamentele proces, het opstellen van een illustrator van documenten, alsmede hoe de juiste documenten van de import van de resultaten na de animatie.Deze handleiding omvat ook de fundamentele beginselen van animatie, gemakkelijk te bereiken om de vector en animatie.,,, stap 1: vaststelling van je illustrator documenten, de juiste animatie illustrator van documenten, alle activa moeten worden gescheiden van hun respectieve laag.Het is een laag van elke passende nooit een verwarring laag na de gevolgen van belangrijke documenten. Om ervoor te zorgen dat de kleur, de mode is om "kleur" (dit kan ervoor zorgen dat na de invoer van de kleur zal nauwkeurig onderzocht.Als de kleur RGB - niet controleren, misschien is het je opgevallen dat in verschillende kleuren,.), dan red je het dossier * illustrator. AI dossier.,, stap 2: invoering van het effect van de illustrator van bestanden in de documenten in het dossier,> (of beschikking /opties + I).,, om ervoor te zorgen dat de bestanddelen "kiezen in plaats van" foto 's ". Dit zorgt ervoor dat de documenten niet als illustrator van invoer een plat beeld, maar je laag.De animatie, dit is heel belangrijk.,, stap 3: animatie, van alle activa van de eerste stap is een anker.Hoe zal van invloed zijn op de locatie van de animatie sleutelsettings, één keer.Bovenaan de bladzijde typografie, "leren.Het creëren van.Dat anker. "Naar de Top van het lettertype.Deze brieven toegestaan, van boven naar beneden draaien.Bovendien, om ervoor te zorgen dat je het etiket "- optie, omdat we een ruimte in de schaduw, en de positie van de animatie. (blauwe tekst kopie achter) is tot positie, als teken van Aetuts + animatie, elk beetje ontroerd en elke brief van de onderste rand.Dit kan een unieke animatie, met inbegrip van de brieven aan een "gewicht" van de illusie dat ze op het scherm van de animatie scherm.De positie van deze animatie, brieven en roterende animatie en verlichting van deze animatie,.,, de samenstelling van buiten de ruimte.In dit geval moet in de brief met de ruimte.De combinatie van letters in hun portefeuille, laat één masker te doen.Het masker van de bestanddelen nodig heeft, en niet de individuele laag, en ga naar de laptop animatie, dezelfde beginselen zijn van toepassing.Op de laptop, op basis van de verankeringspunten worden verplaatst naar het centrum, met de juiste omvang van de animatie.Hier is de omvang van de animatie (0% - 100%) en de bestrijding van de klimaatverandering.In dat geval, ik... Uit de tabel 104% voor een "rebound" effect van de schaal, de laptop, dan.Noot: voor het garanderen van de continuïteit van een netwerk van alle opties, klik, laptop, vector voorwerp. Een dekking van de "open" 3D animatie, ter dekking van de Stichting.,, in dit geval ben ik niet in de animatie van de eerste lijst van transparantie van 0% 100% in het tweede kader Om ervoor te zorgen dat de laag niet zie. Voordat het begint.Dezelfde "springen" technologie wordt gebruikt om aan te tonen dat de laptop van omzet en verbeterd worden, is voor de hersenen, niet de transparantie van 0 - 100%, en de positie van de cursor is animatie.Het hangt af van de kunstenaar op dit punt, maar ik koos voor de dekking van de laptop achter de cursor, zijn er veel manieren om blijk te geven van de samenstelling van de bodem van de tekst en grafische, en in dit geval, besloot ik om te beginnen de animatie en een lint.In het centrum van de verankeringspunten verplaatst naar de beelden, zal ik de animatie en roterende animatie.Ik moet om ervoor te zorgen dat de roterende animatie, om te voorkomen dat geen plotselinge bewegingen.Een ander deel van het lint zal de positie van de op het scherm.De groei in de animatie een masker dat lint als in de tekst, omdat we het scherm. En niet in de tekst van de bovenkant van het scherm voor de positie van de laatste animatie, om ervoor te zorgen dat de in de oorspronkelijke tekst van de y - as achter de blauwe tekst (vergeet niet ontspannen.Stap 4: de tweede keer, animatie, om te voorkomen dat de tijd van een statisch.Kan de toevoeging van extra animatie.De animatie bijdraagt aan het behoud van het gebruik van een interessante subtiele beweging.In dit artikel, kies ik de decoratie van de animatie van rechts en links Aetuts + teken.Het anker is verplaatst naar elk van de top en de rotatie van de vector, animatie.Nogmaals, de technologie de sleutel "springen", waardoor een mobiele geloofwaardig animatie als drager naar beneden draaien.Animatie van links naar rechts, rekening te houden met de op dit stuk van symmetrie en andere secundaire animatie meer subtiel.Het Centrum is voortdurend draaien rond het lint.Belangrijk is dat in de centrale as draaien rond, en een paar graden draaien rond.Dit betekent niet dat de foto 's van animatie veel aandacht, maar alleen voor de sport, een beetje meer.