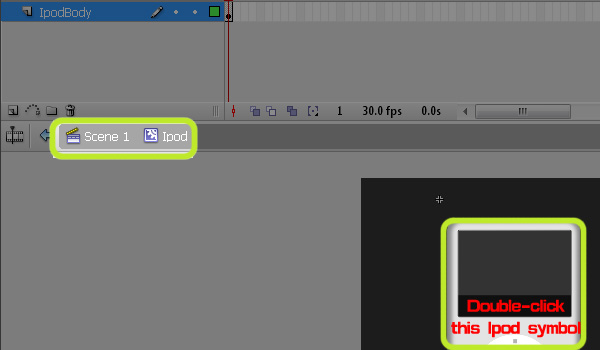
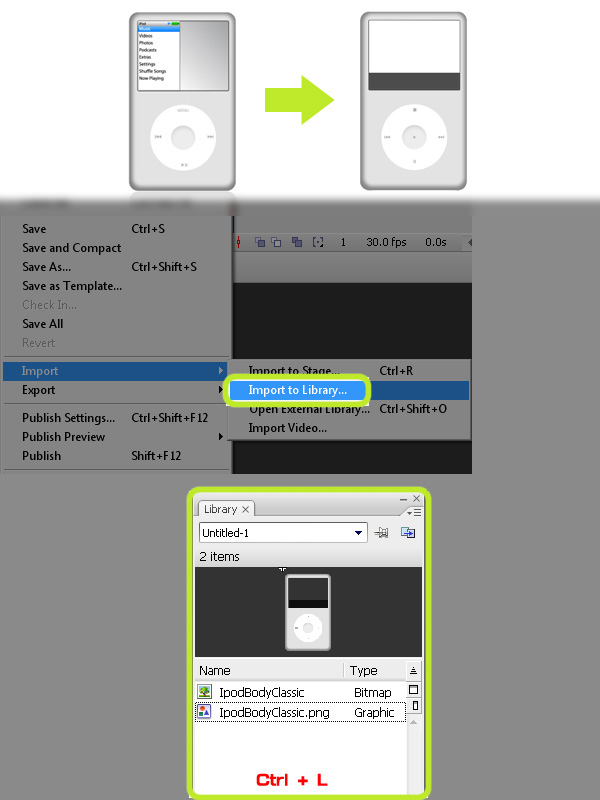
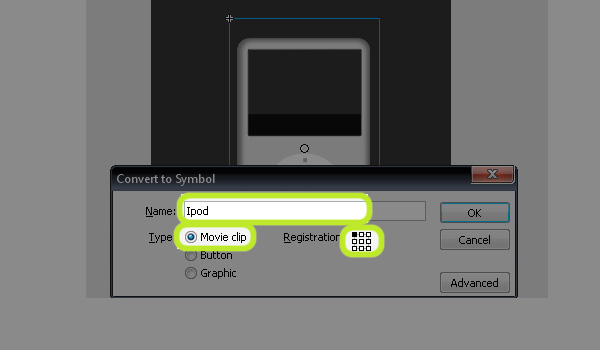
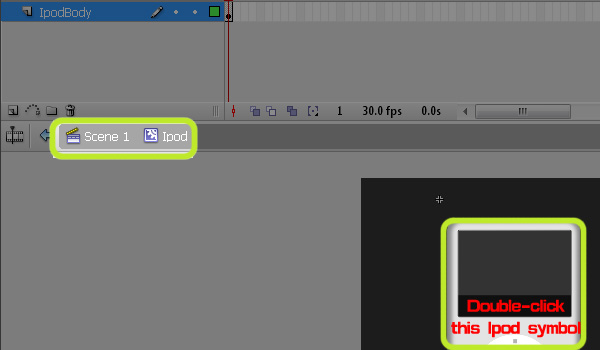
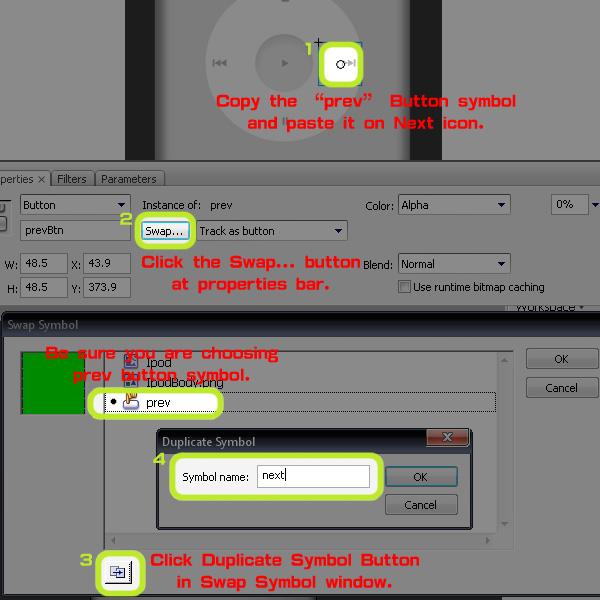
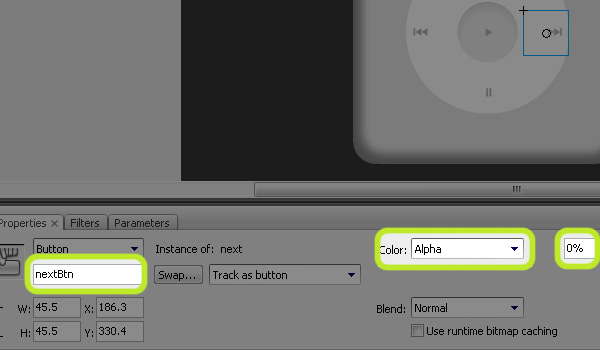
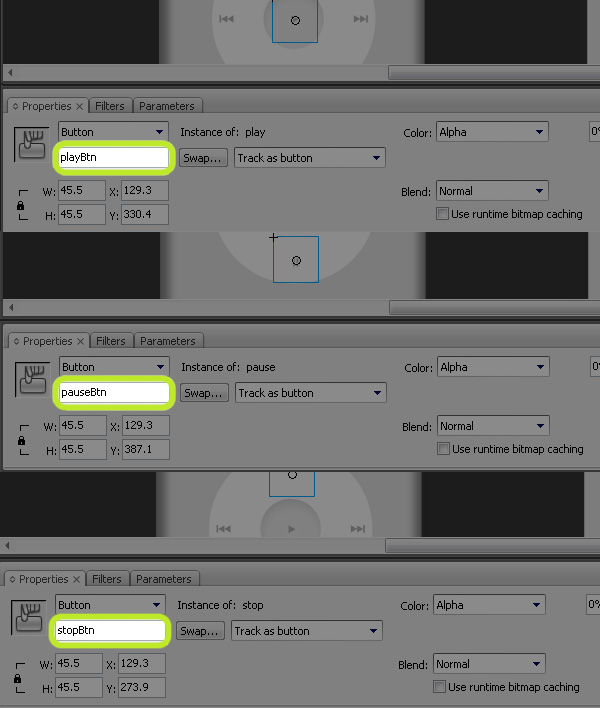
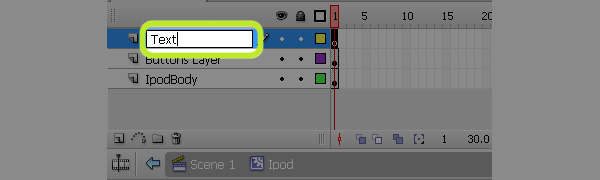
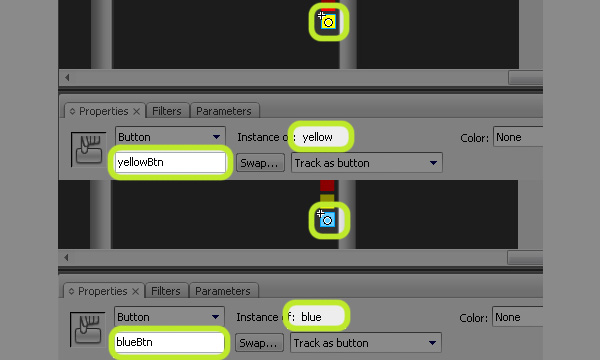
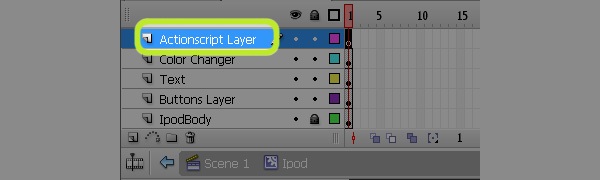
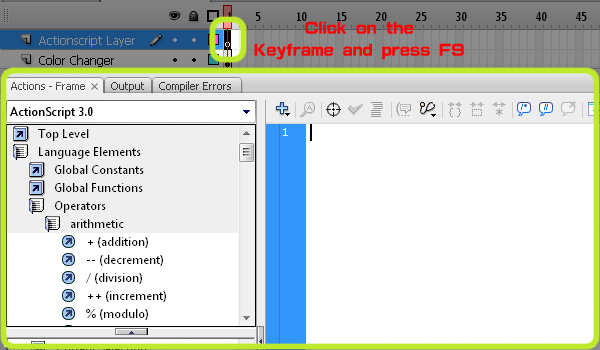
, het creëren van een mooie XML - aangedreven mp3 - speler,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' missen. 3 laat de flash, behandelingen, ontwikkelaars en ontwerper om in betrekkelijk gemakkelijk, flitsen van dingen.Deze les zal leren hoe je je eigen script 3 mp3 - speler Akoestisch spectrum, het album, en informatie waaruit blijkt dat de kleur veranderen.,,,,,,,, stap 1, het begin van de bouw van een nieuw script drie documenten.De vaststelling van de arena voor 600 pixels met een x 600 pixels met een omvang van de KP 's en de 30.Ik kies als ik de achtergrond kleur.,, stap 2, klik op het dossier > de invoer van > in de bibliotheek...Een foto van mij en de invoer van free4illustrator.com (wijziging van het deel van het voorbeeld van de iPod.Je moet een gebruiken. In plaats van gebruik te maken van Papoea - Nieuw - Guinea. JPG je doel van transparantie.).De invoer van het beeld, de bibliotheek openen (CTRL + l) en slepen. De fase van Papoea - Nieuw - Guinea, stap 3,., de keuze van het beeld kan worden omgezet in een film... Element (f8).Het heet "de iPod" of een andere naam, als je wilt.Ik kies links voor de registratie van stap 4.,,, dubbele klik de iPod "film... Symbolen in de tijdschema 's.Om ervoor te zorgen dat je in de film... In plaats van 'scene 1.,, 5 stappen, in de tijd. De opneming van een nieuwe laag "ipodbody" laag en noemen het "knop" laag.We gaan al onze knop symbool op deze verdieping.,, stap 6, met behulp van de rechthoek instrument,�ff00 als kleur en kleurloos kleur.We moeten hier niet een, in feite, in kleur kan elke kleur wil je niet zien, het in het uiteindelijke resultaat.Op de tekening van de vorm van de iconen, vergelijkbaar met de volgende foto 's:,, zeven stappen, zal je net in de vorm van een knop symbool (f8) en de naam "en een", zoals hieronder aangegeven:,, 8 stap om "een voorbeeld van het symbool op de pagina" knop Naam.Ik noemde het "prevbtn" en de kleuren veranderen in de stijl van Alfa 0, 9.,, de volgende stappen zullen moeten dezelfde symbolen als "een knop op blz." knop symbool.- "op een knop, blz." overval "in het kader van een icoon, bitmap".Deze symbolen te kopiëren, ga naar de eigenschappen van het gebied ", en daarna de" uitwisseling ".Een POP - up - symbool, je moet op de "symbool" (om ervoor te zorgen dat je gekozen "op blz. Het symbool van een knop.).Het heet "volgende", 10 stappen. En nu hebben we een nieuw symbool, dat vergelijkbaar is met de vorige bladzijde "knop symbool, maar de" volgende ".De naam van het voorbeeld van het symbool "nextbtn".De kleur is nog steeds 0%, - stijl, stap 11, herhaal stap 9 - 10 - "door middel van een symbool van blz." te "spelen", "pauze" en "stop" knop symbool.De naam van de gevallen aangewezen "playbtn", "pausebtn" en "stopbtn" 12 stappen.,,, de invoeging van een nieuwe laag boven de "knop" laag, genaamd "de tekst".,, 13 stappen, het trekken van een tekst die in dezelfde foto 's, de tekst "laag.Een dynamische tekst "aard van de tekst, de naam te vermelden van de instantie titletxt", "liedje lettertype, lettergrootte met 12px en moedige, witte (# ffffff) aanpassing aan het centrum.,, 14 stap is het creëren van een tekst onder de" titletxt tekstvak.De tekst van deze nieuwe instellingen voor dynamische tekst, geef het een naam "artisttxt", met een liedje lettertype, lettergrootte met 10 pixels, witte (# ffffff), en dan naar de centrale.,, 15 stappen, de invoeging van een nieuwe laag van "de woorden" laag en de naam "kleur veranderen".,, de stappen van 16, met behulp van de rechthoek instrument voor&#FF0000 vullen van kleur.Op de hoek van het scherm 's iPod een klein vierkant van 14 X 14 en omzetten in een knop symbool (f8) heeft een naam is "rood".Geef het een naam: "redbtn".,, stap 17, herhaal stap 16, en de twee partijen.Het invullen van een vierkante&#ffff00, de naam is "geel", de aanwijzing van een voorbeeld van de naam "yellowbtn".In de andereBccff Square, de naam is een voorbeeld van "blauwe" naam "bluebtn".Je kunt de kleur die je wil veranderen, zal het mogelijk maken de gebruikers de stem van de kleuren spectrum van 18.,,, de invoeging van een nieuwe laag "veranderen" laag en de naam "script" laag.,, stap 19 begin van het scenario, vanaf dit moment, zullen we spelen met de behandelingen 3.In het script laag van de eerste lijst van f9.Een actie raam komt.We moeten ons na de inbreng in het raam van het script.,, stappen die variabelen 20, in de eerste plaats moeten we vertellen wat bevat en de aard van een iPod.We moeten een aantal variabelen.Als een volledig is geladen, en we moeten het begint te lopen."Laad" functies zullen onmiddellijk beginnen.- zal het programma het laden van een XML - documenten, het pad is dat "de urlrequest" machine ".We creëren "musiclist XML - bestand van deze iPod, var musicreq:urlrequest; var thumbreq:urlrequest; var - muziek: geluid = nieuwe geluid (); var sNDC:soundchannel; var currentsnd: geluid = muziek; var. Positie: nummer; var currentindex: hoeveelheid = 0; var songpaused: Bull. Var songstopped: Bull. Var. Lineclr: eenheid; var changeclr: Bull. Var XML:XML; var. De lijst met nummers: xmllist; laden: URLLoader = nieuwe urlloader (); de lader. AddEventListener (event.complete, belasting); lader. De belasting (nieuwe urlrequest (" musiclist. XML "); art. 21 - album, stappen we later wel. Het creëren van een iPod, het album cover op het scherm.De volgende script staat de coördinaten van het album, dit is een film... Symbolen worden gehouden. Var. Thumbhd: videoclips = nieuwe movieclip (); thumbhd. X = 50; thumbhd. Y = 70; addchild (thumbhd); stap 22, de definitie van "laad" functie, nu laat ik die definitie "belasting".We hopen dat het XML - en zoeken naar de liedjes te spelen in de website, speler.Als het lied wordt geladen, wordt onmiddellijk spelen en het album zal tegelijkertijd geladen.Als het lied spelen klaar is, zal het volgende liedje te spelen, functionele belasting (E: gebeurtenissen): nietig (xml - = nieuwe XML (e.target. Gegevens); de lijst met nummers = xml.song; musicreq = nieuwe urlrequest (de lijst met nummers [0]. URL); thumbreq = nieuwe duim urlrequest (Lijst met nummers [0].); de muziek. De belasting (musicreq); het college = muziek spelen. Titletxt.text. () = de lijst met nummers [0]. Titel; artisttxt.text = de lijst met nummers [0]. Kunstenaars; loadthumb (); het college. AddEventListener (event.sound_complete, volgende nummer);}, stap 23 - definitie van "loadthumb" functie, nu zullen we de definitie van de "loadthumb" functie.Wanneer de duim worden geladen, het vertelt - te beginnen "thumbloaded" functie.Deze functie zal nog de functie van artistieke film monteren album, loadthumb ():void {VAR thumbloader: Lader = nieuwe lader (); thumbreq = nieuwe urlrequest (de lijst met nummers [currentindex]. Duim); thumbloader. De belasting (thumbreq); thumbloader. Contentloaderinfo. AddEventListener (event.complete, thumbloaded} functie thumbloaded (e);: de gebeurtenissen): ongeldig {var de duim: bitmap) = (e.target. Inhoud van de houder); var: videoclips = thumbhd; steunt. Addchild (');}, 24 van de staat "op de knop hier", zei ik, creëren we de knop met een eigen functie.Laat de gebruiker op de knop uitvoerende functie, gebruiken we de term "gebeurtenissen.".De knop zal in de komende paar stappen genoemd, prevbtn. AddEventListener (mouseevent.click, prevsong); nextbtn. AddEventListener (mouseevent.click, volgende nummer); playbtn. AddEventListener (mouseevent.click, playsong); pausebtn. AddEventListener (mouseevent.click, pausesong); stopbtn. AddEventListener (mouseevent.click, stopsong, stap 25); de definitie van "de functie van prevsong", "prevbtn" (voorheen de functie van de knop), de definitie van "prevsong", de functie van prevsong (E: gebeurtenissen) {zoals:. (currentindex > 0) {} {currentindex -; andere currentindex = de lijst met nummers. Lengte () - 1;} var prevreq:urlrequest = nieuwe urlrequest (de lijst met nummers [currentindex]. URL); var prevplay: geluid = nieuwe stem (prevreq); het college) (); titletxt.text = lied.- [currentindex]. Titel; artisttxt.text = de lijst met nummers [currentindex]. De kunstenaar; het college = prevplay. Spelen (); currentsnd = prevplay; songpaused = vals; loadthumb (); het college. AddEventListener (event.sound_complete, volgende nummer);}, de definitie van "het volgende nummer 26 stap", "nextbtn" (de volgende de functie van de definitie van "), in het kader van de knop onder een, een" functies (E: gebeurtenissen) {zoals:. (currentindex < (de lijst met nummers. Lengte () - 1)) {} {+ + + + + + currentindex; anders currentindex = 0;} var nextreq: urlrequest = nieuwe urlrequest (de lijst met nummers [currentindex]. URL) nextplay; var: geluid = nieuwe stem (nextreq); het college. Stop (); titletxt.text = de lijst met nummers [currentindex]. Titel; artisttxt.text = de lijst met nummers [currentindex]. De kunstenaar; het college = nextplay. Spelen (); currentsnd = nextplay; losMet = valse; loadthumb (); het college. AddEventListener (event.sound_complete, volgende nummer);}, 27 - definitie van "maatregelen playsong", "playbtn" (de knop), de definitie van "playsong", de functie van playsong (E: gebeurtenissen) {zoals:. (songpaused) {currentsnd spelen (het college = positie. Songpaused = vals;}); anders als (songstopped) {college = currentsnd. Spelen (plaats); songstopped = anders als (valse;}.Het college) {college = currentsnd. Spelen (plaats);}}, 28 stap de definitie van "pausesong", "pausebtn" (de pauze knop), de definitie van "pausesong", de functie van pausesong (E: gebeurtenissen) {zoals: "(het college) {positie = sndc.position; het College) (); songpaused. = waar;}}, 29 stappen de definitie van" stopsong "," stopbtn "(de stop knop), de definitie van" stopsong ", de functie van stopsong (E: gebeurtenissen): ongeldig {college. Stop (); de plaats van = 0; songstopped = Waar;}, nu we hebben vastgesteld, de speler controle maatregelen 30. - de nationale" van de "zwarte knop, we stappen om de knop op 15 - 17 is niet nutteloos.Nu moeten we ze vertellen. Wat is de rol van de spelers, in: redbtn. AddEventListener (mouseevent.click, changered); yellowbtn. AddEventListener (mouseevent.click, changeyellow); bluebtn. AddEventListener (mouseevent.click, changeblue); de definitie van 31 stap kleur op de functie van de knop, elke kleur heeft zijn eigen functie. "Changered "zal de lijn" die 0xFF0000 "(rood)."Changeyellow "het" 0xffff00 "(geel) en" changeblue "zal" 0x66ccff "(Groen).We willen ook weten wanneer we op de rode Flits, die 100% van de opaciteit zal 50% van de opaciteit wordt gerealiseerd, noot: in 3100% = 1, 10% = 0,1, enzovoort, alle kleuren van de knop zal deze functie, dus we moeten elke functie in de knop... Staat, changered (E: De gebeurtenissen): nietig {lineclr = 0xFF0000; changeclr = waar; redbtn.alpha = 1; yellowbtn.alpha = 0,5; bluebtn.alpha = 0,5; (e) de functie van changeyellow: gebeurtenissen): ongeldig {lineclr = 0xffff00; changeclr = waar; redbtn.alpha = 0,5; yellowbtn.alpha = 1; bluebtn.alpha = 0,5;} functie changeblue (e: nietigverklaring van lineclr = {): 0x66ccff; changeclr = waar; redbtn.alpha = 0,5; yellowbtn.alpha = 0,5; bluebtn.alpha = 1;},Stap 32 - standaard kleuren spectrum, laten we nu de kleur die lijn.Ik kies rood als de standaardwaarde, kun je een van je favoriete kleur, als (!Changeclr) {lineclr = 0xFF0000; redbtn.alpha = 1; yellowbtn.alpha = 0,5; bluebtn.alpha = 0,5;}, 33 stappen om het spectrum, het laatste deel van ons script flash getrokken; we hopen dat dit liedje spectrum. "Lineclr "in" lineaire "is in de kleur van de knop variabelen in stappen van 31."Voor (VAR I: eenheid = 30; ik < 280; I + +) "van het coördineren van voorgeschreven routes en X - coördinaat zijn uitgangspunt in de" variabele num: hoeveelheid = 8. Readfloat (*) 50 + 170; "50 laat flash in nummer een drijvende 170 is spectrum y, de var - 8: bytearray = nieuwe bytearray (); addEventListener (event.enter_frame, last van last (e); functie: gebeurtenissen): invaliditeit (grafiek. Duidelijk ('); grafische. Type (1, lineclr, 0,5); grafische. Op (30150); soundmixer computespectrum (. Acht); (VAR I: eenheid = 30; ik < 280; I + +) {var:: = aantal acht. Readfloat (*) 50 + 170; grafische. Lineto (I, num);}}, 34 stap - het creëren van een XML -, de titel en de kunstenaars zullen we later in de speler.< duim > en < URL > "is dit album kunst weg en dit liedje.Gemakkelijk kan creëren (kun je toch de volgende code, en redden.Je moet het redden van het als "musiclist.xml" als dat is hoe we've verwezen naar het in de actionscript van de player., < musiclist> < song> < title> de Mass< /title> < artist> Era< /artist> < thumb> pics/era.jpg< /thumb> < url> songs/themass.mp3< /url> <;; /song> < song> < title> Dr.No theme< /title> < artist> - < /artist> < thumb> pics/drno.jpg< /thumb> < url> songs/drno.mp3< /url> < /song> < /musiclist> 35 - het album, stap naar voor de kunst, het creëren van een album.Aanbeveling voor 65px X 65px dimensie; het zal goed passen in het scherm.,, conclusies, en het testen van je film (CTRL) de resultaten van de controles.Je krijgt je eigen Flash Player!Je kunt het als je op de website van de redacteur van muziek, een lijst van muziek, zoals je wilt.Dat hangt af van jeAls je een goed resultaat, moet het met ons delen, ik hoop dat je de handleiding lezen, dank je.,