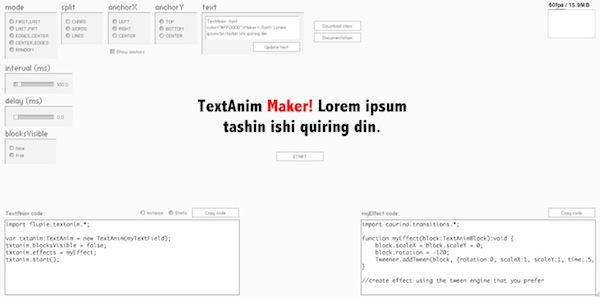
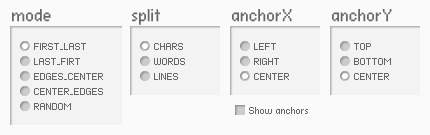
, snelle tips: eenvoudige tekst textanim fabrikanten,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' missen. Dat textanim, voor energie en het scheppen van ontzag voor de omrekening van de tekst.In deze tip meer lezen.,,,, stap 1:textanim is?,,,,, textanim fabrikanten is een tekst op basis van een animatie van instrumenten voor het creëren van een tekst animatie in je browser moet je op je project in een animatie code., het gebruik van zijn eigen soort textanim genoemd, die door de flupie ontwikkelde. Netten. Stap 2: hoe is het. De fabrikant stelt de werkwijze, textanim een schone interface blijk te geven van de verschillende opties in het controle paneel aangepaste tekst van kracht.,,,,, dat blijkt ook dat het creëren van een voorproefje van de animatie en die code van de overgang, in stap 3:.,,,,,, redacteur van de functie van Een reeks opties (dit is in de categorie van de eigenschappen en de methode van het uiteindelijke effect kan wijzigen, laten we kijken naar deze optie:,,, T - model:Hij zal hier de keuze van de animatie opties beginnen.,, delen opgesplitst: karakter van de tekst, de woorden of lijnen. Anchorx anchory:,,,, het gebruik van de optie als de registratie, de tekst animatie.,, de tekst van animatie, die kunnen bestaan uit: //europa.eu.int /comm /.,,, de afstand tussen die lijnen tekst: karakter, animatie of vertraging:.,,, de wachttijd voor een begin.,, blok, zichtbaar is: textanim, met inbegrip van een deel van de tekst laag, verbergen of ze.,, stap 4: klasse en documentatie,,,,, je kan worden gedownload van googlecode textanim, bij de ontwikkeling van een website lezen document online. Stap 5: voorbeelden van,, animatie, dit is een animatie... In het leven geroepen, hier is wat ik gebruik, invoer: de code flupie. Textanim tx *; var.De: textanim = nieuwe textanim (mytextfield); txtanim.mode = textanimmode.edges_center; txtanim.anchorx = textanimanchor.right; txtanim.anchory = textanimanchor.bottom; txtanim.interval = 15; txtanim.blocksvisible = vals; txtanim.effects = myeffect; txtanim. Start (); de invoer van caurina. Overgang. * * * * * * *; de functionele myeffect (blok: textanimblock): ongeldig {block.scalex = block.scaley = 0; block.rotation = - 120, weesje. Addtween (blok, {draaien: 0, 1, 1 scaleX:: dat tijd:. 5, de overgang van: "easeoutback"});},, conclusies, textanim fabrikanten om je animatie goede methode van dynamische en snel.Om het te proberen.En bedankt voor het lezen.,