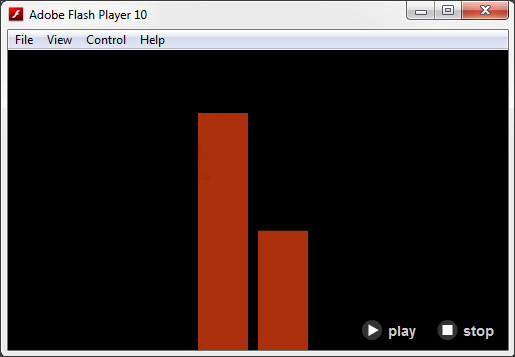
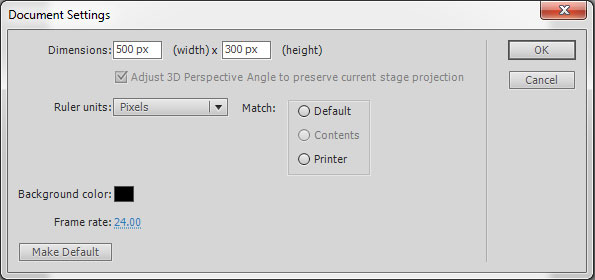
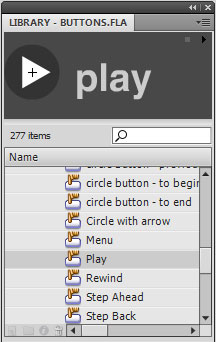
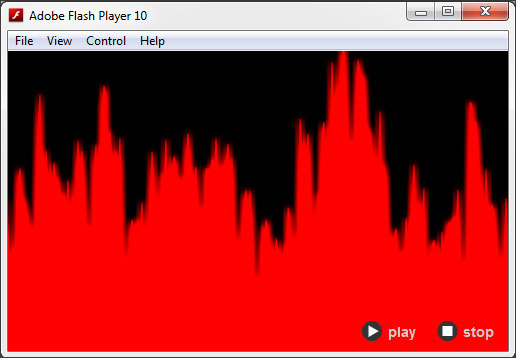
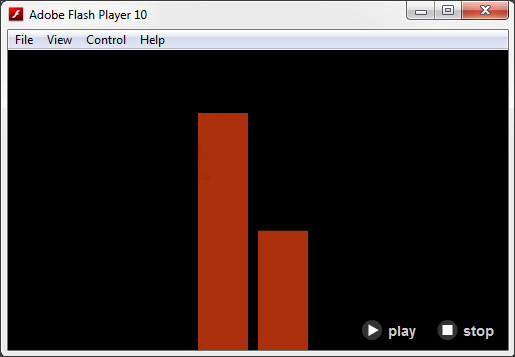
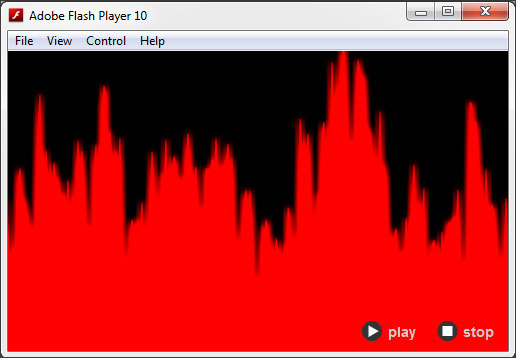
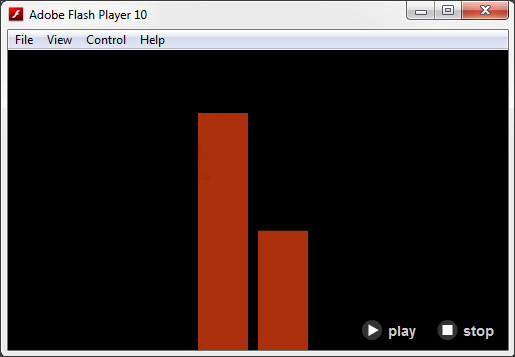
flash - audio - spectrum aan mp3 - spectrum in de flash computespectrum (),,,,,,,,,, delen, 6 - eenheid,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, tijdens de les, ik zal je leren hoe te komen tot een visuele weergave van het dossier van de stem van audio - spectrum, flash, soundmixer.computespectrum, methode.We gebruiken dit effect: vier klassen, geluid, soundchannel, soundmixer, bytearray,,,.Ik zal het uitleggen van elke soort, we gebruiken ze de laatste resultaten bekijken, laten we eens kijken naar de resultaten van de laatste, we zullen proberen:, klik op demonstratie, stap 1: vaststelling van je flash, die flash professionele en het creëren van een nieuwe flash.De vaststelling van de arena afmetingen als achtergrond voor 500x300px,� en beeldsnelheid 24 KP 's, je schema.,, de keuze van de bestaande laag genaamd "knop".En klik op het raam > openbare bibliotheek > knopen.De knop, kies je favoriet, sleurt "spelen" en "stop" knop op het podium rechts. Het voorbeeld van de oprichting van de knop van de naam,,,,, play_btn, stop_btn, respectievelijk, stap 2: het creëren van een document, het creëren van een nieuw document, en het behoud van het, als een van de belangrijkste,.De toevoeging van deze code (voor meer details, opmerkingen): dit deel van de code moet worden geplaatst in ons nieuwe categorieën: invoer, pakje {flash.display.sprite; de invoer van flash.media.sound; ///////- is de eerste stap in de richting van het geluid.Het is voor het laden van geluid, geluid, en het beheer van de eigenschappen van geluid.De invoer van de eerste uitbreiding van de flash.net.urlrequest; de cursus Sprite {het geluid van de motor: stem; de functie van de belangrijkste () {geluid = nieuwe stem (nieuwe urlrequest ("geluid. -"); ///////) verdeling van de muziek.Stem. Spelen (); ///////spelen de gespecificeerde stem.}}}, je moet een mp3 - bestanden van dezelfde lijst genoemd in de lijst sound.mp3, hun produktie.Een mp3 - speler zal doen voor de bron in de handleiding bevat; downloaden, stap 3: documenten toe te voegen van de klasse, klasse in de aankondiging van de eigendom deel gebied panel zal de FIA en de belangrijkste soorten documenten.,, als je niet bekend bent met het concept van de documenten, voordat ik verder, kijk eens naar deze snelle tips, en op de CTRL. En het testen van uw aanvraag.,, stap 4: behandeling van de stem van de knop, laten we de toevoeging van een nieuwe klasse van een voorbeeld van soundchannel:,,.Het is gebruikt om de verschillende stemmen in verschillende audio - kanaal; elk kanaal bestaat uit een voorbeeld, het creëren van soundchannel, gebruiken we deze voorbeelden, controle van geluid, pakje {invoer flash.display.sprite; de invoer van flash.media.sound; de invoer van flash.media.soundchannel; de invoer van flash.net.urlrequest; de invoer van flash.events.mouseevent; in de loop van de Eerste uitbreiding van de Sprite {het geluid van de motor: geluid; privé - var - kanaal: soundchannel; de functie van de belangrijkste () {geluid = nieuwe stem (nieuwe urlrequest ("geluid. -"); play_btn. AddEventListener (MouseEvent. Klik, onplayhandler); stop_btn. AddEventListener (MouseEvent. Klik, onstophandler);} privé functie onplayhandler (gebeurtenissen: de gebeurtenissen) ongeldig {kanalen: = eenzaam.D. (); de privé - functie). Onstophandler (gebeurtenissen: de gebeurtenissen): ongeldig {kanaal. Stop ();}}}, zoals je kan zien, als de wedstrijd, als we niet zomaar de MP3 - speler terug en we hebben het soundchannel toegewezen.Dan kunnen we de controle door dit soundchannel spelen na de aanleg, in dit geval, door het te laten stoppen.,, stap 5: het creëren van een eenvoudige animatie, laat ons nu het creëren van het geluid van een eenvoudige animatie, meer gebruik te maken van de invoer soundchannel type verpakking {flash.display.sprite; de invoer van flash.media.sound; de invoer van flash.media.soundchannel; de invoer van flash.net.urlrequest; de invoer van flash.events.mouseevent; de invoer van flash.events.event; openbare natuurlijk een van de belangrijkste uitbreiding van de stem van de particuliere Sprite {var: de stem van de VAR - kanaal: soundchannel; particuliere, openbare functies Main () {geluid = nieuwe stem (nieuwe urlrequest ("geluid. -"); play_btn. AddEventListener (MouseEvent. Klik, onplayhandler); stop_btn. AddEventListener (MouseEvent. Klik, onstophandOver);} privé functie onplayhandler (gebeurtenissen: de gebeurtenissen): de stem ongeldig {kanaal. Spelen (); ///////klasse (gebeurtenissen addEventListener stem kanalen toegewezen. Enter_frame, animatebars); ///////weergave van elk beeld van de animatie} privé functie onstophandler (gebeurtenissen: de gebeurtenissen): ongeldig - kanaal. De stop (grafiek); (de). "; removeEventListener (gebeurtenissen. Enter_frame, animatebars); ///////stoppen de animatie} privé functie animatebars (gebeurtenissen: de gebeurtenissen): invaliditeit (grafiek. Duidelijk ('); grafische. Beginfill (0xab300c, 1); ///////de overeenkomt met de hoogte van een rechthoek channel.leftpeak grafische. DrawRect (190300,50, -channel.leftpeak * (160); endfill) grafische.; grafische. Beginfill (0xab300c; ///////1).De channel.rightpeak overeenkomt met de hoogte van de grafische vakken. DrawRect (250300,50, -channel.rightpeak * 160);}}} figuur. Endfill ();,,,, leftpeak, rightpeak, een voorbeeld, soundchannel eigenschap, die overeenkomt met de stem van de huidige omvang door links en rechts van het Kanaal.- denk maar zo: als je de stereo speakers, dan is de stem van leftpeak, de spreker, volume, rightpeak, is het geluid uit de omvang van de sprekers, kan je op CTRL test je toepassing:,, stap 6:soundmixer? Wat is dat?,, soundmixer, geïntegreerd en - controle van alle stemmen, in alle soundchannels. Het heeft drie methoden, aresoundsinaccessible (), om vast te stellen of om redenen van veiligheid, een stem niet kan vinden, stopall (),,, met alle audio afspelen, en, computespectrum (), dit is er. In het belang van deze handleiding.Na een methode moet een "momentopname" van de huidige geluid, en veranderde het in een bytearray object.,, 7: bytearray is?Klasse, de methoden en de eigenschappen van de bytearray voor optimalisering van lezen, schrijven en de behandeling van binaire gegevens.Het bewaren van gegevens een reeks bytes, vandaar de naam.Vond dit in bytearray meer.,, salaristrap 8: meer complexe animatie, dus laten we nu soundmixer gebruiken, het scheppen van meer complexe animatie. Computespectrum (). De methode is.Nogmaals, lees de code van de toelichting in een volledig begrip van de invoer van flash.display.sprite gedrag:, pakje {; de invoer van flash.media.sound; de invoer van flash.utils.bytearray; de invoer van flash.events.event; de invoer van flash.media.soundmixer; de invoer van flash.filters.glowfilter; de invoer van flash.net.urlrequest; de invoer van flash.events.mouseevent; de invoer van flash.media.soundchannel; in De loop van de eerste uitbreiding van de stem van particuliere Sprite {var: geluid; particuliere var kanalen: soundchannel; particuliere var. Bytearr:ByteArray = nieuwe bytearray (); de locomotief van de gloed: één kleur het filter = nieuwe glowfilter (); de particuliere var filterarr: generator; particuliere var - lijn: Sprite = nieuwe Sprite (); de functie van de belangrijkste () {///////voor het creëren van een "licht" animaties we gLow.color = 0x009900; glow.alpha = 1; glow.blurx = 10; glow.blury = 10; ///////- je mp3 - stem tegen geluid = nieuwe stem (nieuwe urlrequest ("geluid. -"); ///////filterarr = effect zal gloed nieuwe reeks (licht); line.filters = filterarr addchild (draad); play_btn; (MouseEvent. AddEventListener. Klik, onplayhandler); stop_btn. AddEventListener (MouseEvent. Klik, onstophandler);} privé functie onplayhandler (gebeurtenissen: de gebeurtenissen): {kanaal stem ongeldig. Spel (01000); addEventListener (gebeurtenissen. Enter_frame, spectrumhandler);} privé functie onstophandler (gebeurtenissen: de gebeurtenissen: invaliditeit) {kanaal (de); lijn. Stop de grafische. Duidelijk ('); removeEventListener (gebeurtenissen enter_frame, specificaties.Trumhandler);} privé functie spectrumhandler (gebeurtenissen: de gebeurtenissen): invaliditeit (lijn. Grafische. Duidelijk ('); de lijn. De grafische. Type (1, wiskunde. (*) 0xffffff); lijn. Grafische. (nr. 1150); ///////soundmixer spectrum byte naar De bytearray. Computespectrum (bytearr); voor de (VAR I: eenheid = 0; ik < ///////256; I + +) (aantal bytes lezen en vertalen in getal tussen 0 en 3: aantal = var - num bytearr. Readfloat (*) ///////150 + 150; dit cijfer gebruikt om een lijn te trekken. Figuur. Lineto (m * 2 (});}}}, de code van de meest belangrijke is de lijn 53 en 57.Hier, de hele Golf in de bytearray, dan luidt het byte bytes en vertaald in een reeks cijfers, bytearray zal 512 drijven; in de ring, we kijken alleen naar de,, eerste 256 drijft, overeenkomend met links de akoestische (stem door de spreker), in overeenstemming met de CTRL test je aanvragen. Stap negen:,, het opvullen van de leemten en de volgende lijn kunnen we met ons aan een verschillende effecten:,, het enige wat we moeten doen is een lijst op te stellen, in te vullen, het gebruik, de grafische methode.Deze code is als volgt: de invoer van flash.display.sprite. {; de invoer van flash.media.sound; de invoer van flash.utils.bytearray; de invoer van flash.events.event; de invoer van flash.media.soundmixer; de invoer van flash.filters.glowfilter; de invoer van flash.net.urlrequest; de invoer van flash.events.mouseevent; de invoer van flash.media.soundchannel; in de loop van de eerste uitbreiding van de stem van Particuliere SPRITE {var: geluid; particuliere var kanalen: soundchannel; particuliere var bytearr:ByteArray = nieuwe locomotieven bytearray (); - de gloed van: - filter = nieuwe glowfilter (); de particuliere var filterarr: generator; particuliere var - lijn: Sprite = nieuwe Sprite (); de functie van de Main () {glow.color = 0xFF0000; glow.alpha = 1; glow.blurx = 10; glow.blury stem = = 10;De stem van de (nieuwe urlrequest ("geluid. -"); filterarr = nieuwe reeks (licht); line.filters = filterarr; addchild (draad); addchild (play_btn); addchild (stop_btn); play_btn. AddEventListener (MouseEvent. Klik, onplayhandler); stop_btn. AddEventListener (MouseEvent. Klik, onstophandler) privé - functie;} onplayhandler (gebeurtenissen: de gebeurtenissen): {kanaal stem ongeldig. Spel (01000); addEventListener (gebeurtenissen. Enter_frame, spectrumhandler);} privé functie onstophandler (gebeurtenissen: de gebeurtenissen): ongeldig {kanaal. Stop (); de grafische. Duidelijk ('); removeEventListener (gebeurtenissen enter_frame, spectrumhandler.);} privé functie spectrumhandler (gebeurtenissen: de gebeurtenissen): ///////van de kant van de doos ongeldig {schilderij, en de aanwijzing van een fIk rij. Grafische. Duidelijk ('); de lijn van de grafische. Beginfill (0xff0000,1); lijn. Grafische. Type (1,0xff0000); lijn. Grafische. (nr. 1150); soundmixer. Computespectrum (bytearr); (VAR I: eenheid = 0; ik < 256; I + +) {VAR num: bedrag = bytearr. Readfloat) * 200 (+ 150; lijn. Figuur. Lineto (ik) ///////2, num); de rest van de lijn trekken. Figuur. Lineto (512300); lijn. Figuur. Lineto (0300); lijn. Figuur. Lineto (nr. 1150);}}}, stap in, 10: proberen de verschillende Oost - West, we kunnen dit idee verder meer interessant en complexe effecten:,, in dit geval, zullen we boven op elkaar. Twee spectrum, een links en één rechts.Om dit te bereiken, zullen we met twee, cyclische 256 drijft elke las, één na de invoer, pakje {flash.display.sprite; de invoer van flash.media.sound; de invoer van flash.utils.bytearray; de invoer van flash.events.event; de invoer van flash.media.soundmixer; de invoer van flash.filters.glowfilter; de invoer van flash.net.urlrequest; de invoer van flash.events.mouseevent; de invoer van flash.media.soundchannel; in de loop van de eerste uitbreiding van de Sprite {het geluid van de motor: stem; particuliere var - kanalen: soundchannel; particuliere var bytearr:ByteArray = nieuwe bytearray (); de Glow - locomotieven: - filter = nieuwe glowfilter (); de particuliere var filterarr: generator; particuliere var - lijn: Sprite = nieuwe Sprite (); het aantal nummers van locomotieven:; de constanten graft_height:int = 150 instellingen; ///////De hoogte van de constanten animatie channel_size:int = 256; ///////links /rechts is de omvang van de belangrijkste openbare functies () {glow.color = 0x009900; glow.alpha = 1; glow.blurx = 10; glow.blury = 10; geluid = nieuwe stem (nieuwe urlrequest ("geluid. -"); filterarr = nieuwe reeks (licht); /- animatie line.filters = /toe te voegen filterarr; addchild (draad); play_btn. AddEventListener (MouseEvent. Klik, onplayhandler); stop_btn. AddEventListener (MouseEvent. Klik, onstophandler);} privé functie onplayhandler (gebeurtenissen: de gebeurtenissen): {kanaal stem ongeldig. Spel (01000); ///////1000 keer geluid geregistreerd de luisteraar (gebeurtenissen. Enter_frame, spectrumhandler);} privé functie onstophandler (mouseeven gebeurtenissen:T): ongeldig {kanaal. Stop (); de grafische. Duidelijk ('); removeEventListener (gebeurtenissen. Enter_frame, spectrumhandler);} privé functie spectrumhandler (gebeurtenissen: de gebeurtenissen): ongeldig {num = 0; lijn; ///////. Duidelijk (') om de huidige grafische lijn. Grafische lineaire (0, 0x00ff00.); lijn. Figuur. Beginfill (0x00ff00,0.5); lijn. Grafische. Op (0, graft_height); soundmixer. Computespectrum (bytearr); ///////de toevoeging van byte geluid mixer (var i:int = 0; ik < channel_size; I + +) (= (bytearr. Readfloat (*) graft_height); lijn. Figuur. Lineto (ik 2, graft_height nummer);}. Figuur. Lineto (channel_size * 2, graft_height); lijn. Endfill () grafische;Lijn. Grafische. Type (0, 0xFF0000); lijn. Beginfill (0xFF0000, 0,5); lijn. Figuur. MoveTo (channel_size * 2, graft_height); (i = channel_size; ik > 0; -) {nummer = (bytearr. Readfloat (*) graft_height); grafische (* * * * * * * 2.. lineto ik, graft_height nummer);}. Figuur. Lineto (0, graft_height); lijn. Endfill ();}}},, conclusies, dus hebben we geleerd hoe het gebruik van verschillende geluiden, en het creëren van de stem van het soundmixer animatie,,, dank je. Heb je het artikel gelezen, want dit is mijn eerste les.Als je een probleem hebt, alsjeblieft, laat in de opmerkingen.