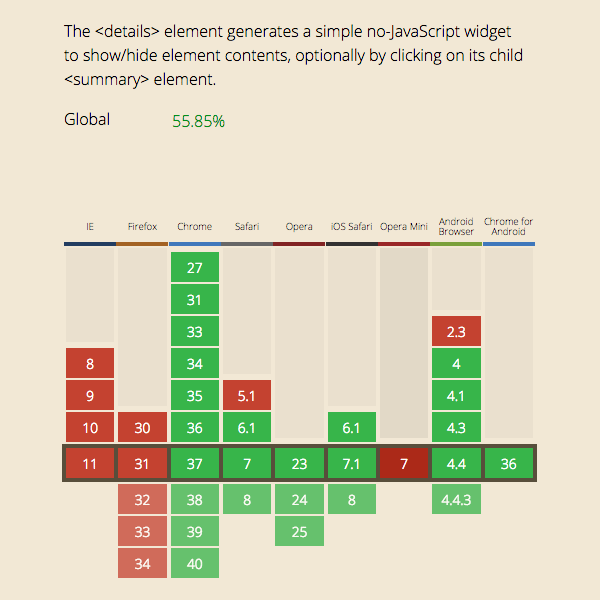
"interpretatie" gegevens "en" wordt een overzicht gegeven van de elementen ",,,, veel javascript ontwikkeling is voor ons een extra instrument van de interactieve website.Ook zal het verklaart ook de interactieve component van een epidemie, zodat ze voor de lokale kenmerken van het netwerk.In dit artikel, dan zien we een dergelijke eenheid bekend als , < details >, (en daarmee de , < samenvatting >, element) Dit geeft ons een interactieve van soortgelijke controles op de accordeon,., met < de details. >, en , < een overzicht van de >,,, < details >, onderdeel kan worden gebruikt bij de overal < body>,,.Een eenvoudig voorbeeld, we kunnen zeggen:,, < details > < p> lorem ipsum dolor zitten, consectetur adipisicing elite.Voluptas, impedit. < /P > < /details > bovenstaande voorbeelden blijkt, en , < details >, elementen bevat een paragraaf, de aandacht te vestigen op de vergelijkbaar met andere elementen: //europa.eu.int /comm /afdeling.Het definiëren van een zin, die op hun beurt bevatten de elementen, zoals het imago en de , < figuur >, element, die elementen zoals de , < input >, en , < textarea >, andere, zelfs... - , < details >,,,, de enige significante verschillen laten zien hoe dit element in de browser op de voorkant.Steunt de browser zoals chroom, safari, opera en de meest recente versie zullen tonen aan dat het met een kleine driehoek en de details van de kant van een,,.,,,,, , < details >, element als een accordeon controles in het aanvankelijk verborgen in de inhoud van de.- pijl of een klik op lokaal niveau de pijl, laat de verborgen inhoud.We kunnen ook de aandacht te vestigen op de etikettering, met , sleutel of , ruimte, of in de sleutel om het ,,.,,,,,, noot: accesibleculture voor toegankelijkheid scherm lezer en een grondig details /.,, open, open, heeft de details, Als nu zie je de bron van je vinden in de ontwikkeling van instrumenten voor de browser aanvullende, open, eigenschap. Dat is in deze landen.We kunnen , open, eigenschap is, < details >, handmatig open standaard weergave van de inhoud, details open < > < p> lorem ipsum dolor zitten, consectetur adipisicing elite.Voluptas, impedit. < /P > < /details >,, een element van de <,,,, details > - een schip met de elementen bekend als , < samenvatting >,; beide worden maar samen met behulp van , < samenvatting >, element volledig facultatief is.,, dus toen hoe gebruik je het? ,,, < de details moet > < samenvatting > Hallo < /samenvatting > < p> lorem ipsum dolor zitten, consectetur adipisicing elite.Voluptas, impedit. < /P > < /details >,, geef het voorbeeld van de details, standaard zal vervangen, hallo wereld.,,,,,, het nest, zoals hierboven vermeld, is de , < details >, elementen kunnen Een andere ... < details >,, elementen, zoals:,, < details > < samenvatting > Hallo < /samenvatting > < p> lorem ipsum dolor zitten, consectetur adipisicing elite.Voluptas, impedit. < /P > < details > < samenvatting > Hé, hallo?< /samenvatting > < p> lorem ipsum dolor zitten, consectetur adipisicing elite.Voluptas, impedit. < /P > < /details > < /details >,, dit is een visuele problemen (dit is onmogelijk, dat de browser stijl... Lijst).Zoals je kunt zien... De volgende elementen, afgestemd op de moeder verwarren met echte hiërarchie,,,,,, links: maar dat is makkelijk op te lossen door toevoeging van een eenvoudige stijl.Dus, laten we eens kijken of we de stijl van deze elementen.,,, stijl en CSS, details, de , < details >, en , < samenvatting > onderdelen van het ontwerp, net als alle andere blok elementen; door de elementen - klasse, of een id en... De prestaties van een hoop details { stijl.,, gevuld: 15px; achtergrond kleur:&#f6f7f8; marge beneden 20px;}, en bovendien kun je de eigendom - is een bepaalde stijl, open, open. [] { /details * * * * * * *. Naar hier, *}, de, < samenvatting >, element kan doen.Daarover gesproken, als je blijft in een druk op de knop of elementen als een anker, toe zou een aanwijzing.Maar dit is niet voor de , zaak < samenvatting >, elementen, maar ook op.De cursor wordt , tekst, toe, dit is niet normaal, dus misschien moet je wijzigen de stijl, de definitie van de muis, , zo.,, geeft een overzicht van { muis cursor;},, de vorm van de driehoek, en nu heb je een vraag willen stellen: kunt u stijl van kleine driehoek?Er zijn geen criteria zijn voor dit doel, maar bewijzen, pseudo - elementen:: - norm voor details, Mark.Dit kunnen we stemmen bij het arrow - zoals de kleur, de kleur en de omvang van de achtergrond, de pijl.,, geeft een overzicht van de details van de norm:: - etikettering ( kleur:&#fff; achtergrond kleur:�}, helaas, de Vervanging van de pijl rechtstreeks door de ,:: - de details bewijzen van merken, niet mogelijk is, ten minste in te schrijven.De enige haalbare programma ter vervanging van het gebruik van ,:: voor of ,::::,,, geeft een overzicht van de details van de etiket {- bewijzen van : geen;} { samengevat: in de inhoud: "2714"; /* * * * * * * * * * * * * * / kleur: nieuwe icoonʸf7c; rand rechts: aangebracht;}, browser ter ondersteuning van deze twee elementen, de browser steun heeft in de afgelopen twee jaar goed te verbeteren.Reeds in 2011 en 2012, van chroom is de enige browser kan vertonen , < details >, , < samenvatting >, ondanks de tenuitvoerlegging van een extra probleem lijden.Safari en onlangs bij de opera.,, dus, als steun voor de firefox en Internet Explorer betreft, zijn er een paar polyfill selectie van imitatie - functies, bijvoorbeeld door Matthias bynens ontwikkelde, ) Hoewel de details. polyfill is afhankelijk van dit dossier: BU KLEINE dan grote bibliotheken, kleiner. Nog steeds, wanneer van toepassing, stijl,,, samengevat: in de { inhoud: "25b8"; /kleine Delta * / kleur * unicode:� rand rechts: aangebracht;}, steun voor de browser, verdere informatie kan vinden in de caniuse.,,,,, als voorbeeld, had je kunnen zien dat deze elementen in het veld.Bijvoorbeeld, in de online winkelen, misschien vind je een website pakket van hun producten in een lange beschrijving van de accordeon.Anders kunnen zij gebruik maken van het in de marge van de resultaten te filteren, gratis, bijvoorbeeld de.,,,,, , < details >, en , < samenvatting >, element ook volledig voor de organisatie van de gemeenschappelijke problemen en kenmerken van een gemeenschappelijke Lijst van projecten in de een lijst met de prijzen de lay - out.Ik creëerde demonstratie, hier kan je zien je misbruik van vrijheid.,,, conclusies, Aaron, ramsden zei dat na in ,, "de websites worden de gegevens meer rijden en de toepassing van het programma, dus als", deze nieuwe element is heel dankbaar.Op een dag, misschien met de komst van het web, het opzetten van een website of web app javascript zal leiden tot een vermindering van de toevoeging van een als een accordeon eenvoudige onderdelen, dus, als je ooit afhankelijkheid, < details >, en , < samenvatting, je > de website?,