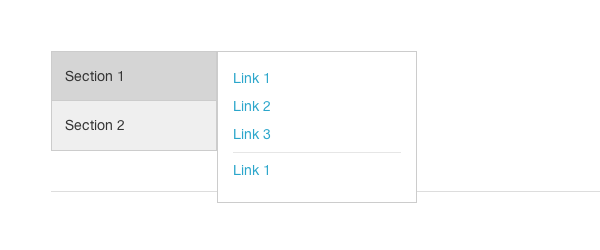
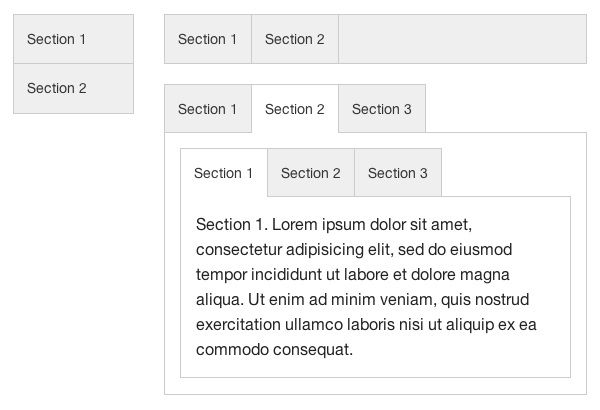
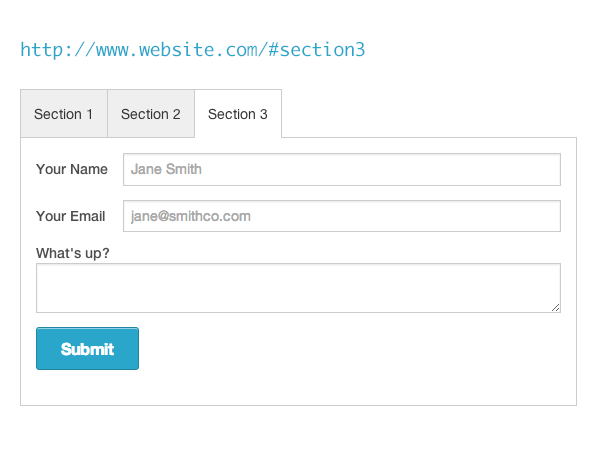
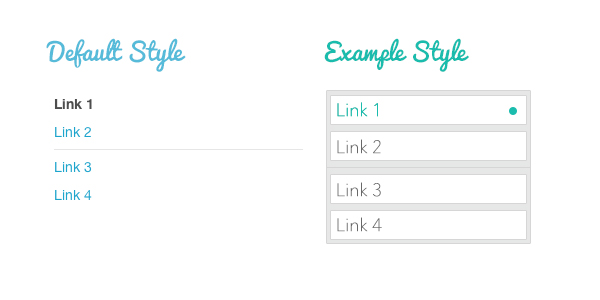
:,,, een van de belangrijkste aspecten van de voorkant van het kader is hoe om te gaan met de navigatie.In dit deel van de basis van de beginners, zullen we in de verschillende vormen van scheepvaart, samen met een javascript instrument, extra te bevorderen.I 'll ook een instrument is om nuttig zal zijn voor jou. Die zullen helpen je te worden developer. A. Stichting,,,,,, één van de afdeling « plugin », Foundation's beste javascript komt in de vorm van inkomsten.; a « plugin » voor opbouw van verschillende vormen van navigatie, als accordions, verticale en horizontale navigation. tabletten,,,,,,,,,,, hier is een voorbeeld markup: <,, div = "section-container -" data-section> < section> < P = "titel" data-section-title> < a: /&#"> deel 1< /a> < /p> < div =" content "data-section-content> < p> de inhoud van artikel 1.< /p> < /div> < /section> < section> < P =" titel "data-sect- titel > < href = "#" > deel 2 < /> < /P > < die gegevens de inhoud van paragraaf = "inhoud" > < de inhoud van de p> deel 2. < /P > < /div > lt; /dag > < /div >,, het lijkt misschien een beetje gecompliceerder dan we eerder te dekken, laat me het je uitleggen, je creëert, een deel van zijn, ongeacht of de accordeon, of het etiket, of zelfs een navigatie -, te beginnen met het gebruik van een deel van die categorie, containers, ten tweede, de auto.In een van die met de toevoeging van een lege, data - eigenschappen.Deze eigenschap van ons besluit in de behandeling van welk deel van de standaard is gebaseerd op de veronderstelling dat, willen wij een accordeon.Het gebruik van bepaalde soorten, eenvoudig te veranderen, voor voertuigen van de categorieën, de etikettering, de accordeon, verticale of horizontale navigatie,,.Tot slot, toe te voegen aan dezelfde categorieën gegevens, de waarde van de eigenschap.Dit zal ervoor zorgen dat je zal de juiste aard om aan uw behoeften.Op de verpakking van elk deel van je. Je moet een titel en een link, de inhoud van de titel:,, < P = > < gegevens rubriek met als titel "titel" > < href = "# panel1" > deel 1 < //P > < > < die gegevens de inhoud van paragraaf = "inhoud" > < p> de inhoud van hoofdstuk 1. < /P > < /div > < /dag >,, kunnen we zien dat elk deel van zijn verpakt in een dwarsdoorsnede, < >, het etiket (dit maakt de zaken gemakkelijker, maar je kan het gebruik van een DIV).In elk deel van ons, < p> een soort, de etikettering, de titel van het desbetreffende deel van links bevat naar.De volgende lid is van een deel van de inhoud die de; deze categorie, de inhoud, de.Kopie van de code zal je elk deel van je deel in de verpakking.,,,,, noot: toevoeging van verticale navigatie, zal afspelen op het grote scherm loodrecht op de navigatie, maar zal de overschakeling op een accordeon op het kleine scherm.De toevoeging van de navigatie, zal leiden tot een diepte van dezelfde wet.,, banden, laten we zeggen, wil je je deel van de verpakking te koppelen aan de in het tweede deel, maar als je de pagina 's van een eerste deel van de standaard.Wees niet bang!Op grond van de diepe verbinding in de vorm van een interne oplossing.Om dit probleem aan te pakken moeten we nog een nieuwe eigenschap: op de verpakking, en gegevens deep_linking: opties = "echte".Dit zegt dat als de Stichting a user naar A URL 's met een fragment Identifier zoals dit "http://www.website.com/#section3", het moet de belasting de pagina met dat artikel showing.,,,,,, < div = "section-container -" data-section data-options= "deep_linking: waar" > < section> < P = "titel" data-section-title> < a: /#section1 "> deel 1< /a> < /p> < div =" content "data-slug=" section1 "data-section-content> < p> de inhoud van artikel 1.< /p> < /div> < /section> < section> < P =" titel "data-section-title> < a: /#section2" > deel 2< /a> < /p> < div = "content" data-slug= "section2" data-secBedrag% GT% < de inhoud van de p> deel 2. < /P > < /div > < /dag > < /div >,, zoals je kunt zien, hebben we nog de diepte van opties en voegde eraan toe dat de banden van de gegevens, de gegevens van de inhoud van de kogel, de eigenschappen van het Ministerie van een deel van de gegevens die op basis van een pagina 's stop.,,, in de buurt van de nettowaarde van de activa van de netto - activa van het Fonds aan de ene kant (Een eenvoudige methode om een deel van de verticale menu) hand in hand gaan.De structuur is heel eenvoudig: //europa.eu.int /comm /, waardoor de noodzakelijke scheiding.Laten we 's kijken op de markup.,, < ul = "side-nav" > < li = "actieve" > < a: /&#"> link 1< /a> < /li> < li> < a: /#" > link 2< /a> <; /li> < li = "divider" > < /li> < li> < a: /&#"> link 3< /a> < /li> < li> < a: /#" > link 4< /a> < /li> < /ul> dit is een standaard, en unordered lijst, lijst met links en comprising degeneWat je maar wilt.Verhoging van de navigatie, kant, klasse, < ul >, alles, en actief, kan worden gebruikt om aan te tonen wat banden is het gebruik van.Als je de lijst van projecten moeten worden verdeeld, de toevoeging van een categorie met een lege lijst.Makkelijk.,,,,,,, de waarde van de activa, de netto - activa van het Fonds voor algemeen gebruik, zoals filtratie in de inhoud.Mark is de nettowaarde van de activa rechtstreeks naar de voorkant, maar het verschil is dat het gebruik van een beschrijving van de lijst in plaats van een willekeurige lijst.Dat geeft je een keuze, het gebruik van een term, en je beschrijving, etikettering, hou je banden.Met de navigatie maar je kan nog steeds niet gescheiden, actieve, klasse.Hier is de markup:,, < Dl = "sub-nav" > < dt> Filter:< /dt> < dd = "actieve" > < a: /&#"> All< /a> < /dd> < dd> < a: /&#Photos<" > A > <; /dd> < dd> < a: /&#"> Videos< /a> < /dd> < dd> < a: /#" > Music< /a> < /dd> < /dl>,,,,,,,, Pagination, Pagination is ook een vorm van navigatie; in het feit, pagination moet echt worden Contained in A < nav>, zo 'n naam;Let's have a look at the markup of some pagination links in Foundation:, ,<ul class="pagination"> <li class="arrow unavailable"><a href="">«</a></li> <li class="current"><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li class="unavailable"><a href="">…</a></li> <li><a href="">12</a></li> <li><a href="">13</a></li> <li class="arrow"><a href="">»</a></li> </ul>, ,Kicking your list items off should be an aEn dit vereist, pijlen.Misschien wil je gebruiken, & "; of, & lsaquo; en zelfs & Lahr;,.Zie je unicode-table.com meer voorbeelden kunnen zien, met een oproep voor vormen van scheepvaart,. Mogen we staat, beschikbaar is, op dit moment, is zeer vergelijkbaar met die van activiteiten in, voordat we gaan.Je kan ook nog een pijl, je eindelijk een lijst kan worden gebruikt, op dit moment, & raquo; of, & rsaquo;,, zelfs & rarr;,,,, dat is eenvoudig markers toegevoegd aan de inhoud van het systeem, zoals de wordpress is vrij gemakkelijk.,,,,,,,, kan je een bonus: ul op de etiketten van de nettowaarde van de activa van de oproep, de centra voor klasse centrum.Zoals met alle elementen van de basis, is gevoelig voor de stijl en makkelijk.,,, een nuttig instrument, gebruik te maken van de respons in het kader van de Stichting is, zoals een om je project in alle apparaten op zoek naar de grote snelle methode, maar de test is nog een klusje.Om de pijn te verlichten, creëerde ik een instrument dat respondr, kan je nog een link naar een smartphone, tablet - pc 's en het Bureau geeft je de kans om een snel en makkelijk.,,,,,,, dan hebben wij tot nu toe ter dekking van de vervoersnetten, blok - spoor. « plug - in drie categorieën, delen en de navigatie.De volgende keer zullen we ons concentreren op de Top van de BAR « plugin », brood en een nuttig instrument.