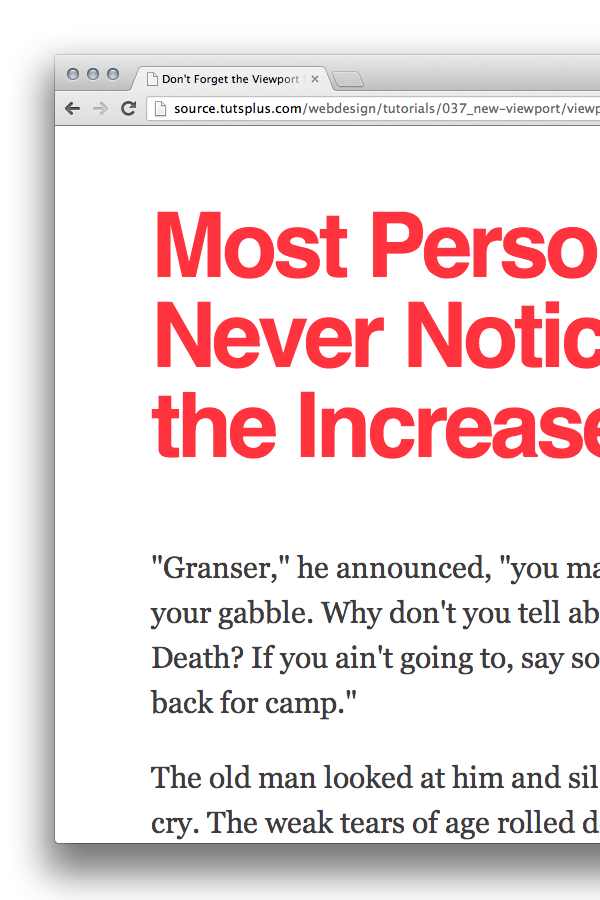
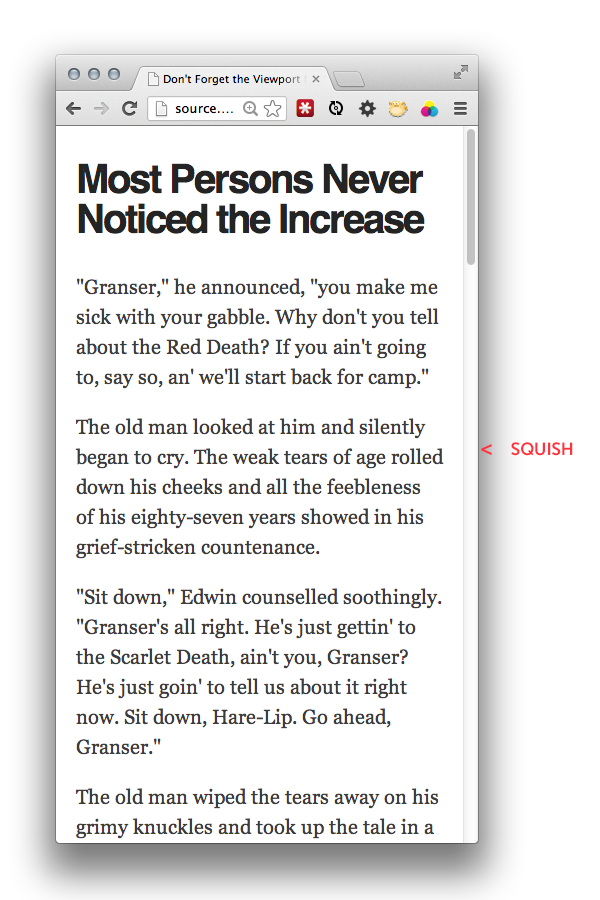
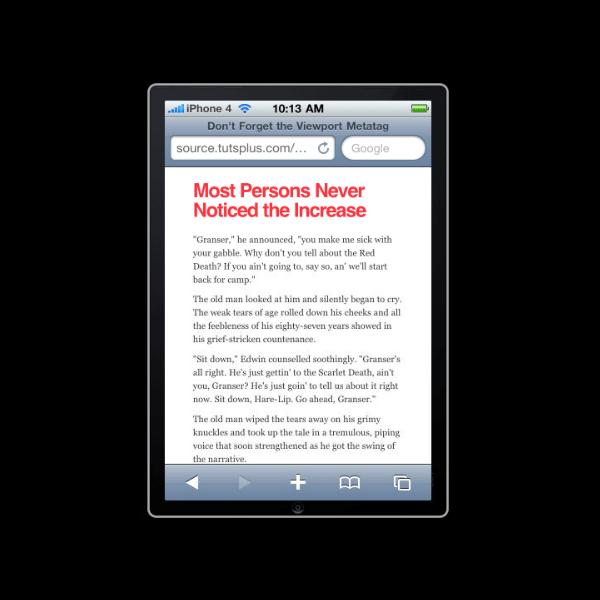
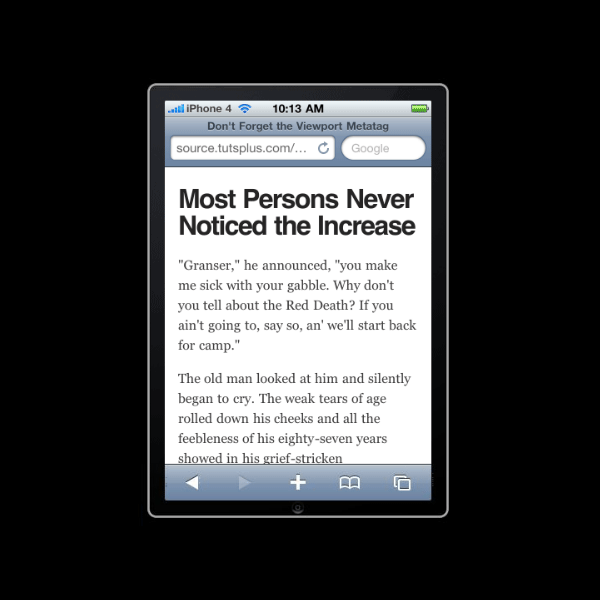
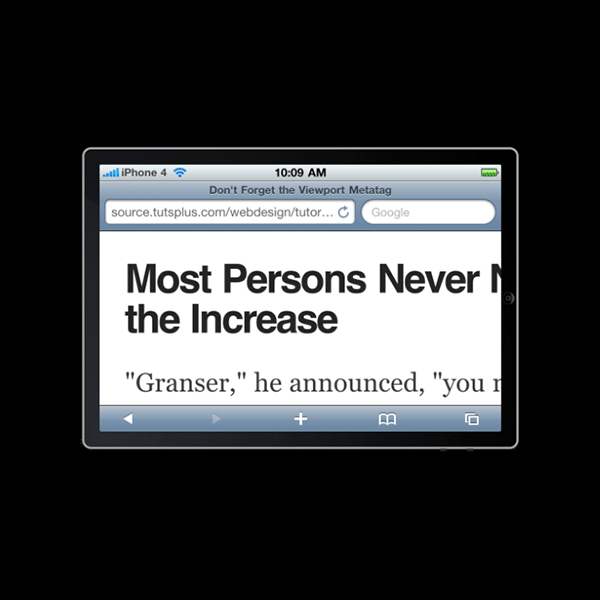
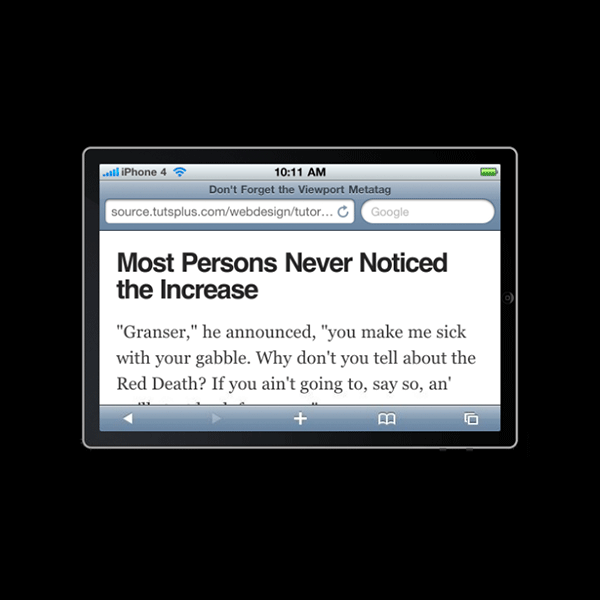
tips: vergeet niet als een element van etiketten,,,, en ik herinner me dat ik in antwoord op de eerste reis van het ontwerp; ik zal gebruik maken van een klassieke net op een flexibele opstelling van de media, en de oplossing van de eerste vraag.In het raam van de uitbreiding en inkrimping, mijn ontwerp aan de omgeving.En ik het getest is in beweging.Het werkt niet, ik zag een afgezwakte versie van het ontwerp van het hele scherm.De oplossing, het is heel eenvoudig.,,,, noot: deze handleiding is gepubliceerd in februari 2012, maar het is vaak een andere cursus (gebeurt. Dus ik denk dat het noodzakelijk is de belangrijkste vernieuwing,.,,, als je leest wat er van dit artikel, met een advies: als je het ontwerp flexibel gebruik van mening - etiket in < hoofd >,.Het is de belangrijkste vorm van, het zal je gedachten over de lay - out van de apparatuur, de vrede, de < - naam: "van de" inhoud "de oorspronkelijke omvang = 1" >,,, de kwestie van, laten we een voorbeeld - ik samen.Kijk, je zal het zien krimpen en groei, omdat je je browser grootte.Nog een vraag, zodat de tekst meer media en geeft licht in ff333e koers, #, meer kleur.Mooi, hier is het., uiterlijk in de OS X CR:,,,,,,, hier is hoe het in het raam van het:,,,,,, laten we nu eens kijken naar de telefoon (in dit geval de safari op de iPhone - 4):,,,,, je zult zien dat het eerste ding dat rood hoofd van een fout, we kijken niet naar de smalle lay - out, hopen we.We kijken naar een kleinere versie al een safari,., uitgaande van een pagina 980px breed, verminderd om ze aan te passen aan de beschikbare hoeveelheden (4 320px iPhone).De inhoud is zoveel leesbaarheid, tenzij je psychiater, waarom?Zoals ze zei, in de veronderstelling dat alle...... moeder zijn, maar dit is een mobiele browsers moet doen, als je niet de specifieke instructies van hun.Als je door een website door mobiele browsers, zal hij denken dat je een grote computer ervaring, wil je alles zien, niet alleen de linker hoek.Het zal een van de breedte (in het geval van 108 safari) 980px, schoenen, dat alles in een kleine, in de haven, het uitzicht. En een label, meta - etikettering en presentatie van de appel, en de verdere ontwikkeling van door anderen., ziet het er zo uit:,, < - naam "van de" = "inhoud" >,, in de inhoud = ", kan je het invoeren van een belasting van de waarde van de komma, maar moeten we ons richten op de fundamentele kwesties, zoals de.,, als je een mobiele telefoon in je ontwerp is opzettelijk 320px kan worden aangewezen Als een breedte:,, < - naam" de breedte van de "inhoud" = 320 ">,, flexibele opstelling van meer praktische basis voor de breedte van de problemen met de apparatuur en de lay - out, dus je de breedteDe breedte van de apparatuur je input:,, < - naam "van de" inhoud "apparatuur" > breedte = breedte van,, met name om zeker te zijn dat je de indeling zal het je laten zien dat je wilt "niveau kan worden vastgesteld.Op dit punt, bijvoorbeeld:,, < - naam "van de" inhoud "de oorspronkelijke omvang = 1" >,,... Zal ervoor zorgen dat je in de open, de indeling van de in een verhouding van 1: 1 correct weergeven."Zal niet worden toegepast.Je kan zelfs nog verder worden versterkt om te voorkomen dat de gebruikers een:,, < - naam "van de" inhoud "de grootste = 1" >,,,, noot: de maximale omvang van de parameters voor de toepassing, kijken of je echt om te voorkomen dat de gebruikers moeten worden versterkt.Ze kan alles lezen?Het gebruik van Windows - etiket, een belemmering kan vormen voor de toegang tot de website van je problemen met het zicht op de verkeerde manier, en het gesteunde project,,, om het in elkaar te zetten, deze gemeenschappelijke waarden, aan ons werk en een grote standaard:,, de naam "< - de" inhoud ", breedte = de breedte van de apparatuur, de oorspronkelijke omvang = 1" >,, laten we eens kijken hoe het van invloed is op ons voorbeeld,,,,,, kan je zien dat alles in de juiste verhoudingen.De tekst is verpakt in plaats van atrofie, en we hebben visuele hulpmiddelen (rode titel) is verdwenen, maar.,,, hoeden 尖杰森 wijst erop dat in de opmerkingen.Door dat je de lay - out van de breedte van de breedte gelijk is aan de apparatuur, heb je een probleem, als een faciliteit voor het landschap.Hoe je iPhone 4 met onze presentatie in het landschap te zien:,,,,,,,,, vernietigd. De browser gedwongen vergroot, om de breedte van de pagina overeen.,, om dit probleem op te lossen, kunnen we, zoals Jason wijst erop, dat de gebruikte javascript voorwaardelijke kiezen de eigenschap om - - de meest eenvoudige, maar de oplossing lijkt te kunnen negeren, breedte, in totaal.Door de vaststelling van de oorspronkelijke omvang, kan worden afgeleid dat de breedte.Dit is onze nieuwe, vereenvoudigde demonstratie die landschap:,,,,,,,,, is veel beter. Er is geen standaard, zoek je de appel, etikettering, - is voor de oplossing van dit probleem.Het is van andere platforms snel door, maar het is nooit door de. Microsoft heeft in dit licht, ze kozen voor de etikettering van IE10 genegeerd - in sommige gevallen.Integendeel, zij kiezen voor het gebruik van apparatuur aan te passen aan de CSS, dit is wat de W3C - is gekanteld.,, kortom, om de eigenschappen van de CSS - gebruik in dergelijke "volgens de definitie van de regels, in plaats van op http: //europa.eu.int @ ik {Zoom:,, 1. Breedte: de breedte van de apparatuur;}, vernieuwing, volgens ons, niet nader gespecificeerde apparatuur de breedte van de methode voor de vaststelling van de volgende, kunnen we van mening:,," {Zoom: 1; breedte: uitbreiding vergroot;}, omdat het een werk in uitvoering is, moet voor IE10 versie van het voorstel, het ziet er als volgt uit: "mevrouw, de breedte, {: de uitbreiding zet grote Zoom: 1;;}, dan het element met een elegante oplossing, maar niet de volledige steun van een zeer lange weg.- naar je CSS nu, om ervoor te zorgen dat de reactie van het gedrag van je ontwerp zelf in IE10 "beheer", en bijzondere aandacht te besteden aan de toekomstige ontwikkelingen.Dit is de controle is, onder leiding van. U kunt meer lezen over het TIM een IE10 vangen vormen en op ontwerp,,, conclusies, niet alleen op de webpagina ontwerpen, mensen kijken naar hun browser groei en inkrimping van het dieet niet over veel van de apparatuur en de resolutie met het scherm mogelijk!Het etiket van de dollar op je hoofd, < >,, en de regels van de CSS @ je als je een flexibele opstelling en je bent klaar om te gaan.,,,,, en verder lezen, appel documenten: het gebruik van Windows - tags, mozilla: het gebruik van de viewport meta - controle van de lay - out van mobiele browsers een van de quirksmode.org:,, w3.org verhaal, mobiel internet: het gebruik van de beste praktijken - element om te bepalen of de vereiste omvang van het scherm, snelle tips: niet de grootste = 1 project, Tim a11y IE10 tot stand moet leggen, en op de Regels van het voorstel, @,,,