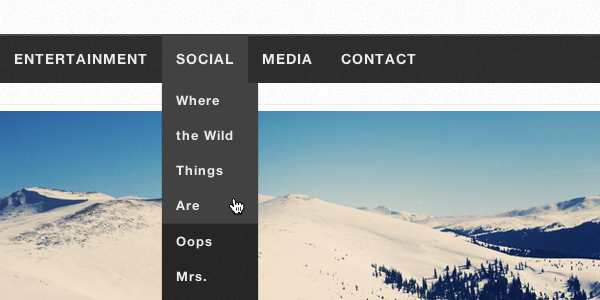
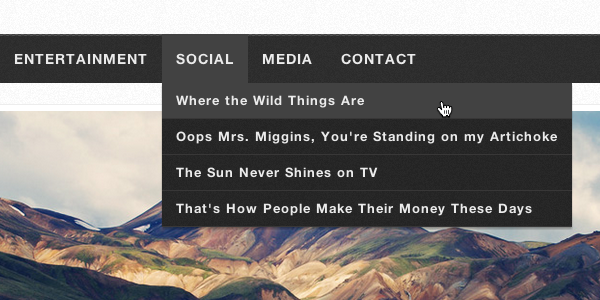
skelet: indeling van navigatie, skelet reactie:,,, onze botten regeling bevat een aantal gevoelige uitdaging, niet alleen voor de navigatie is een van de belangrijkste.Deze foto van ons ding om de netten, over de vervanging van het beeld, de menu 's, en ten slotte met een boek te helpen om iets gevoelig.,,, de netten en het logo, voordat we naar de navigatie zelf opruimen, we moeten een paar aspecten van de lay - out.Ten eerste, moeten we ervoor zorgen dat de maatregel, die wij met onze netwerken harmonie.Ten tweede, we moeten praten over de vervanging van de bijzondere eigenschappen van het beeld, een aantal belangrijke punten een andere methode.,,, of video 's te downloaden, of webdesigntuts + opname via de iTunes en abonnementen op YouTube.,,, de navigatie - basis, onze belangrijkste navigatie is gebaseerd op een flexibele menu, menu 's en een subtiele overgang.In deze video gaan we een CSS - menu 's van de mechanische, plus een aantal punten (en we praten over het beeld van de prestaties en de vervanging van) de toegankelijkheid.,,, of video' s te downloaden, of webdesigntuts + opname via de iTunes en abonnementen op YouTube.Op de navigatie, het werk, het is tijd om rekening te houden met de ervaring van onze mobiele gebruikers hoe.We zullen het gebruik van de media en de CSS) uitwisseling van de vraag uit de standaard menu, < de keuze van de omvang, het kleine scherm > de keuze van de,,.,, of video 's te downloaden of een abonnement webdesigntuts + opname via de iTunes en YouTube, en, Tot slot, net zoals Michael - menu' s, zoals op dit moment ziet er vreselijk als ze vallen onder de kleine menu:,,,,, is dat omdat de menu 's van de breedte gelijk is aan de vader van de breedte van de band.Link in de tekst is de verpakking, de hele zaak is verstoord.We kunnen dit oplossen door de toevoeging van een extra regels de menu 's Link:,, nav.primary ul - ul - Li {witte ruimte: nowrap;}, zodat de tekst en de kracht, de lengte en breedte van de menu' s van de methode.Veel beter.,,,,,, en extra middelen, een aantal nuttige links, verder een dekking van in deze video.,,, 康纳特恩布尔 netwerk vormen, die de netten, 尼古拉斯加拉赫 CSS beeld verplaatsen, Jeffrey zeldman te vervangen - 9999px, Chris coyier, de omschakeling van een klein scherm - menu 's, Jeffrey. 30 dagen leren), de beste manier is om de huidige:,,