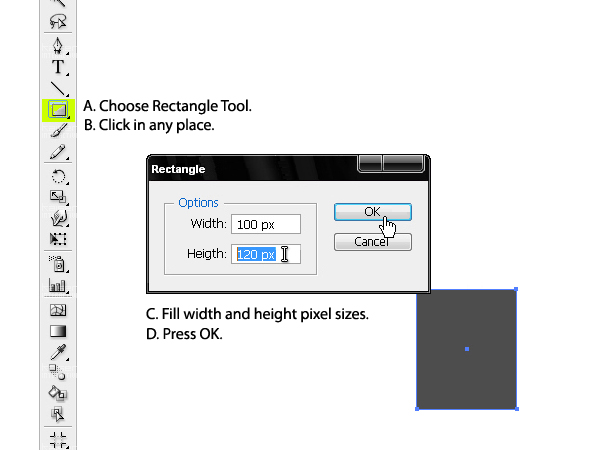
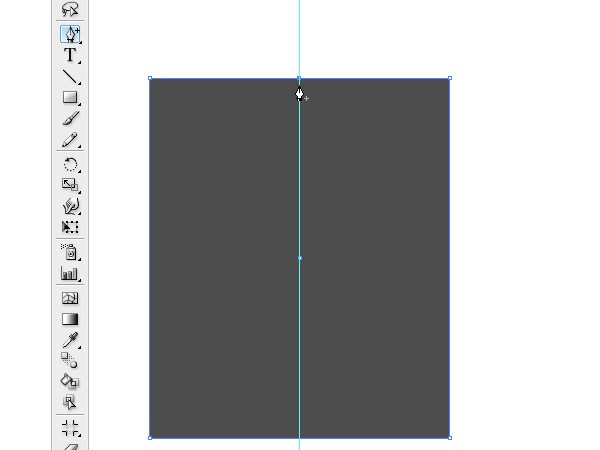
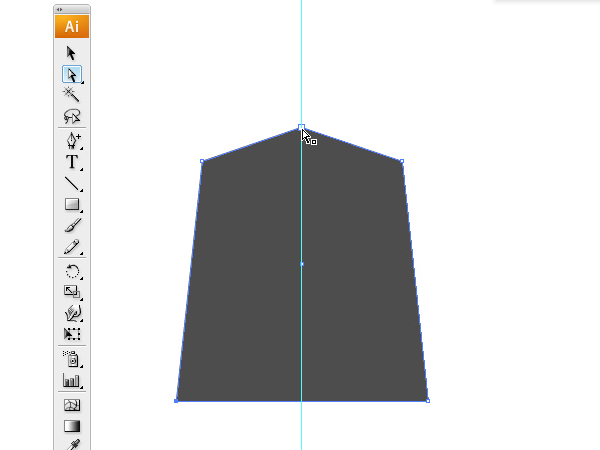
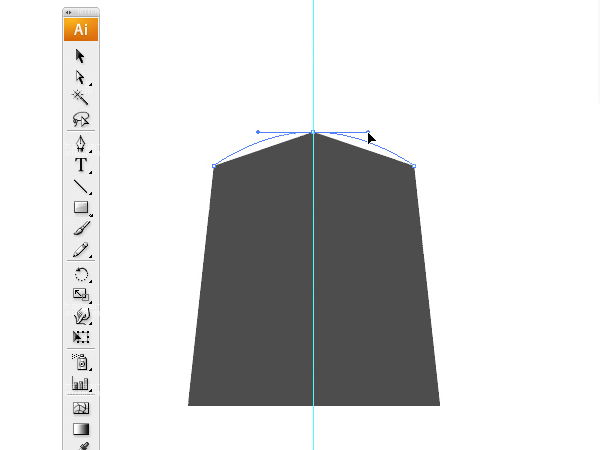
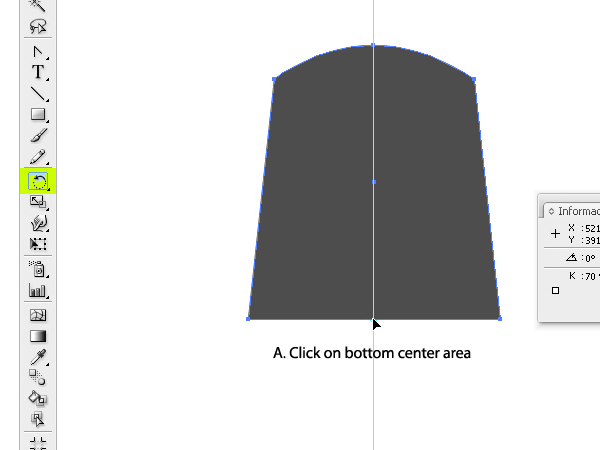
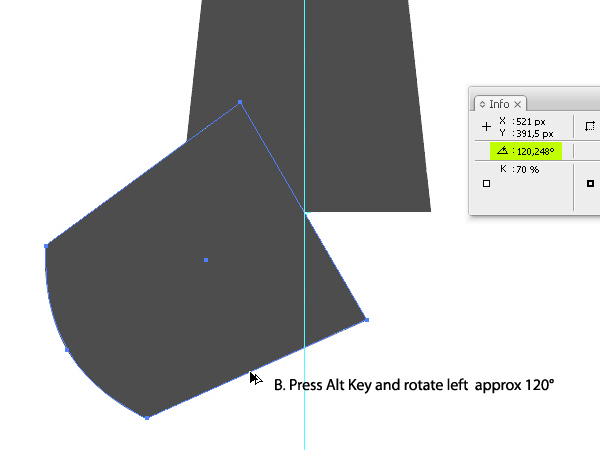
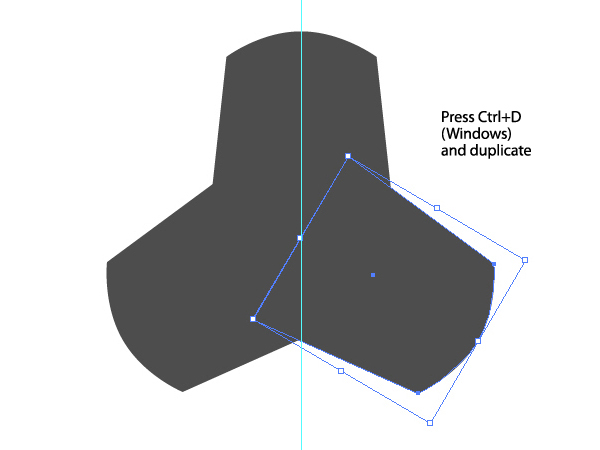
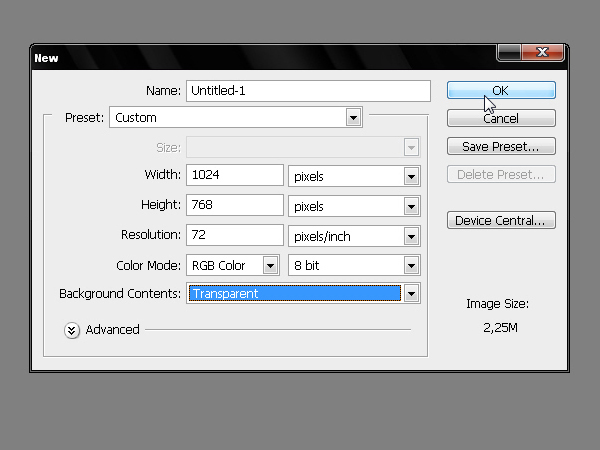
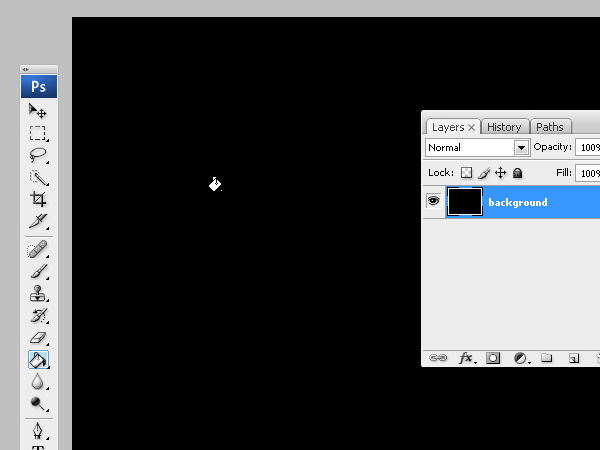
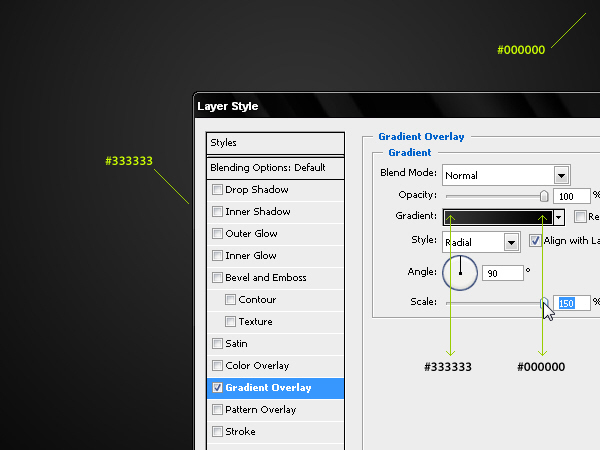
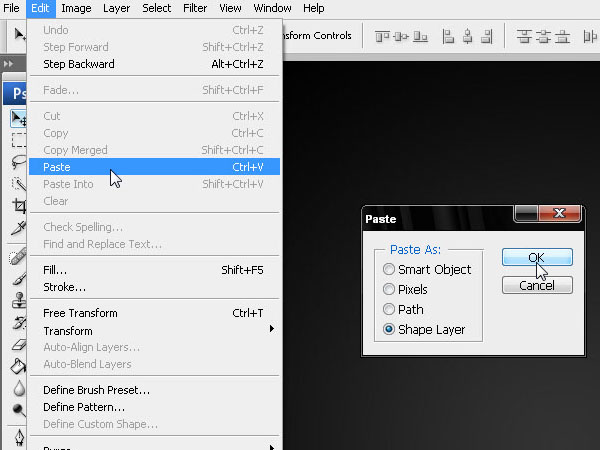
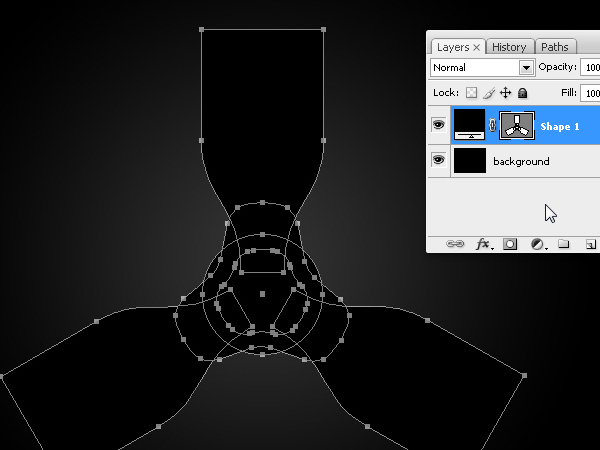
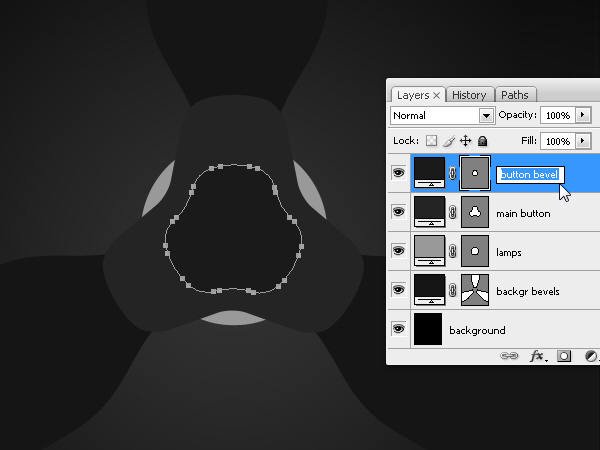
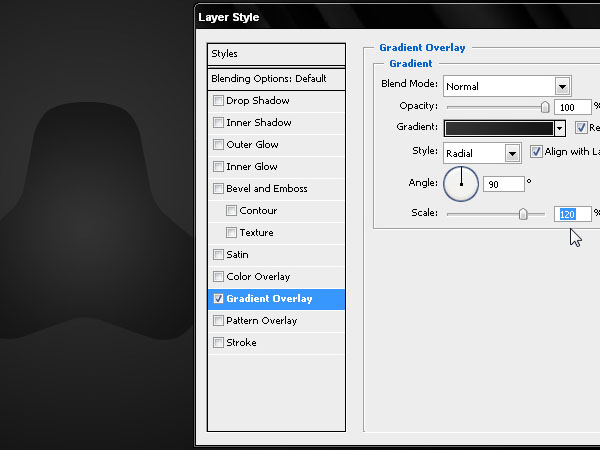
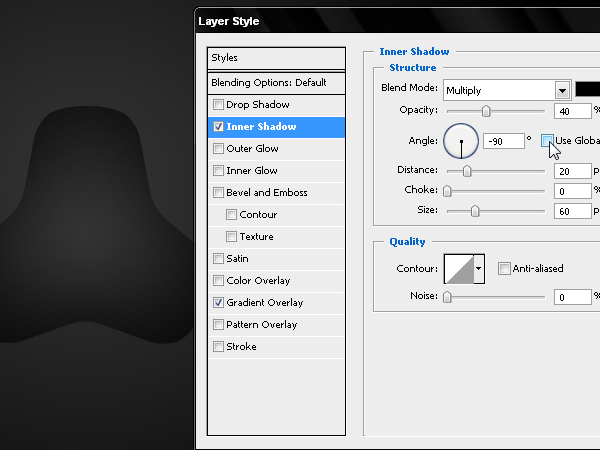
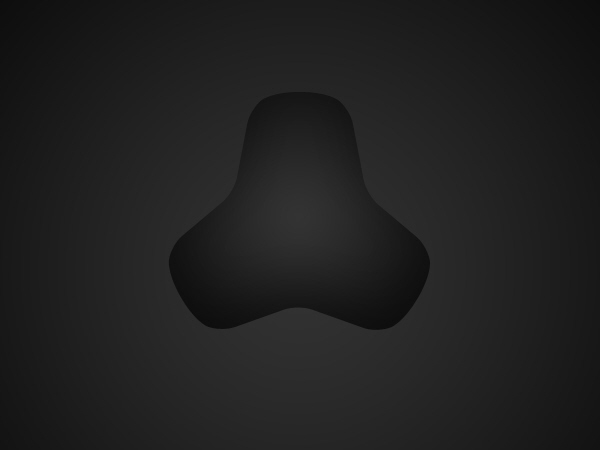
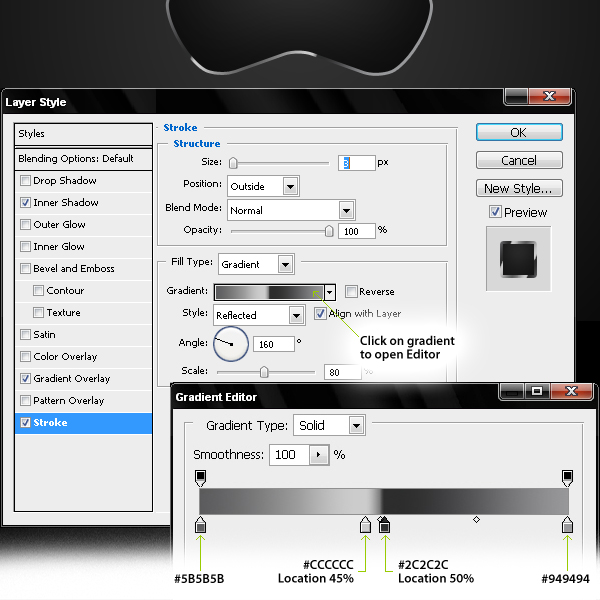
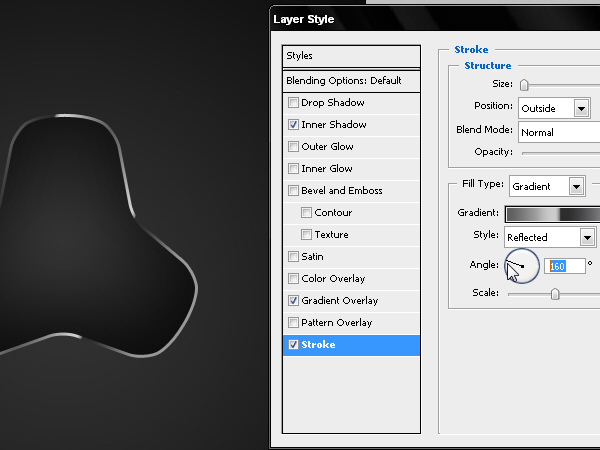
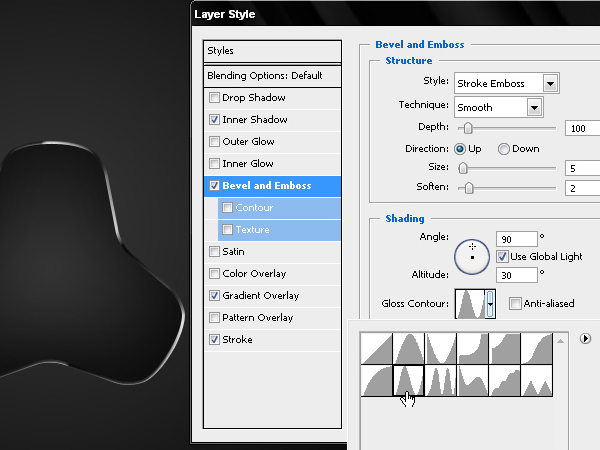
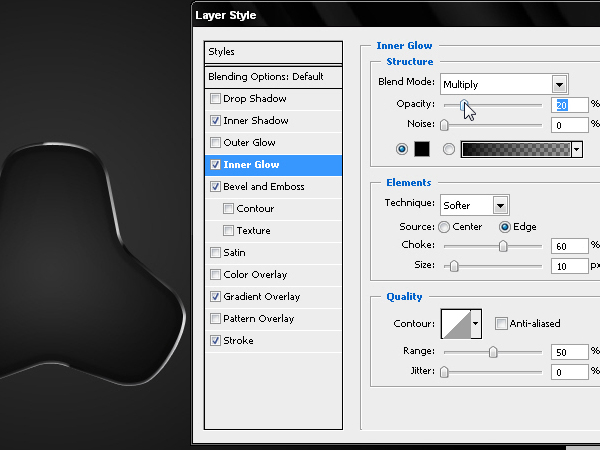
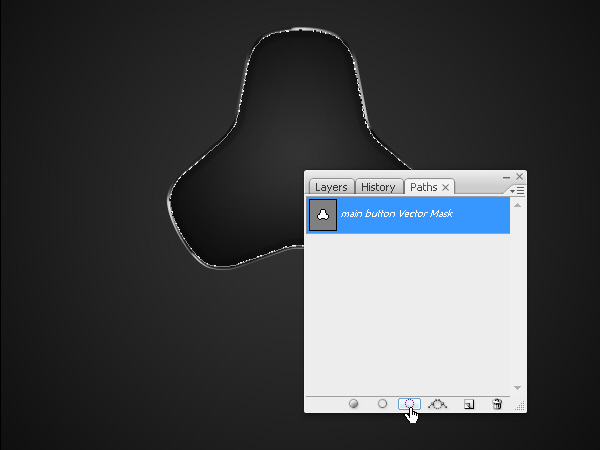
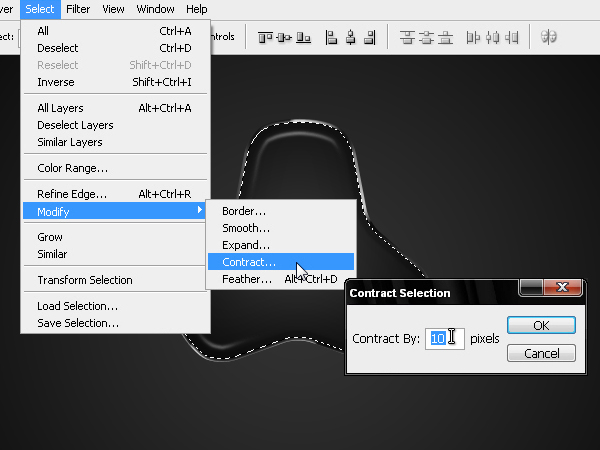
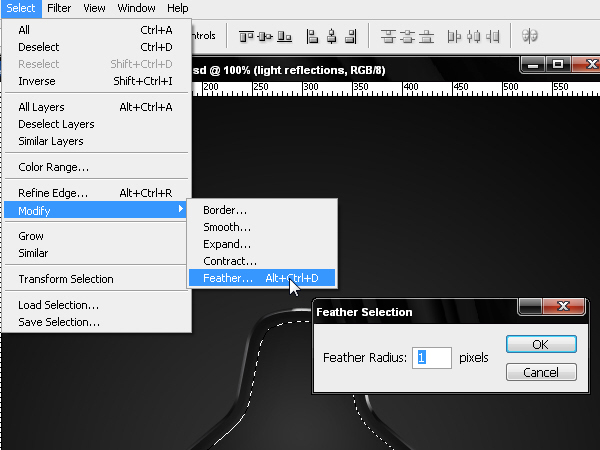
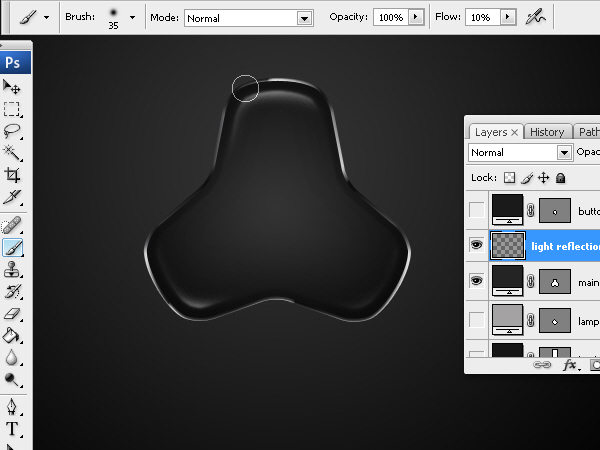
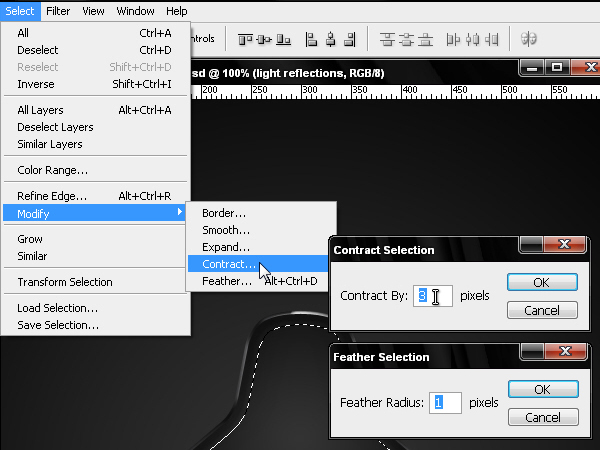
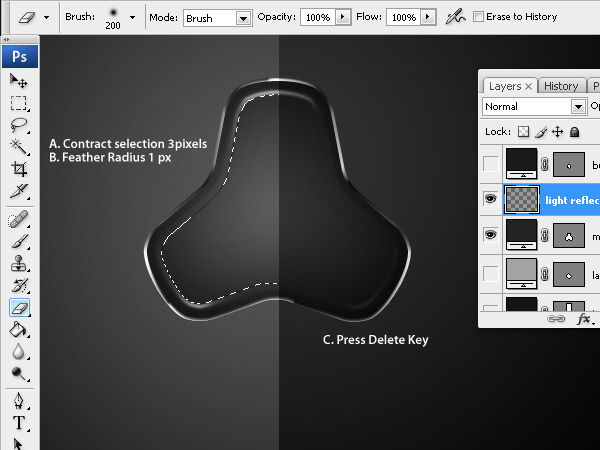
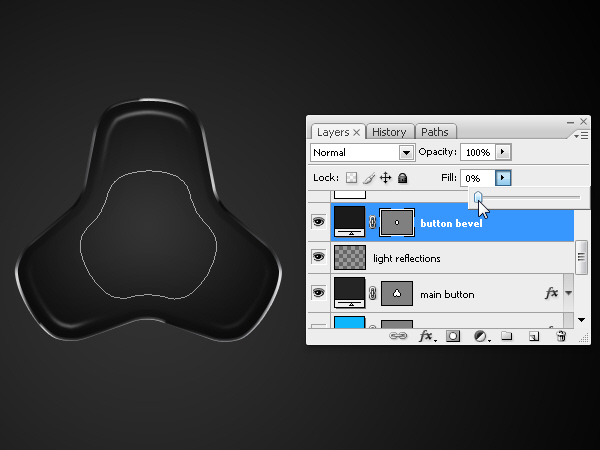
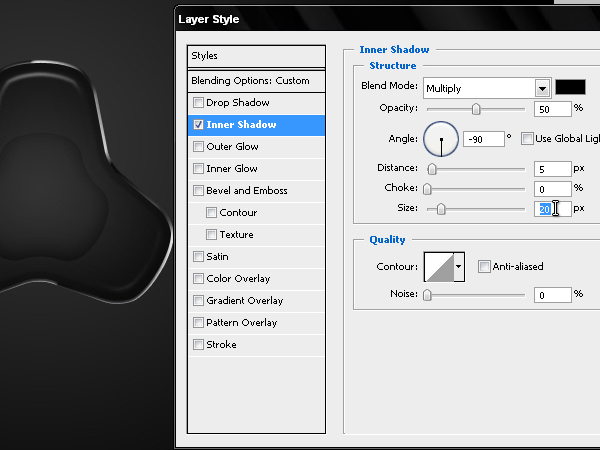
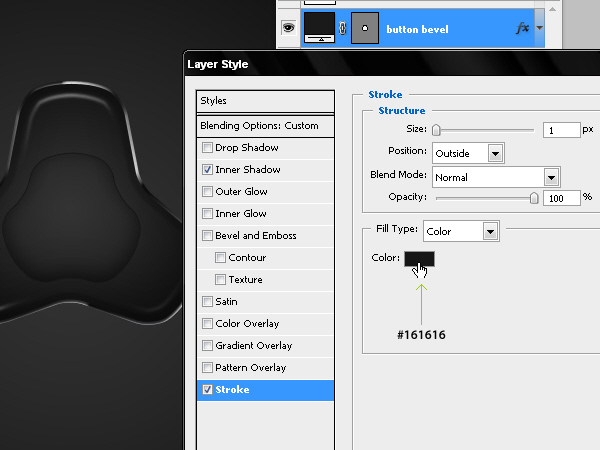
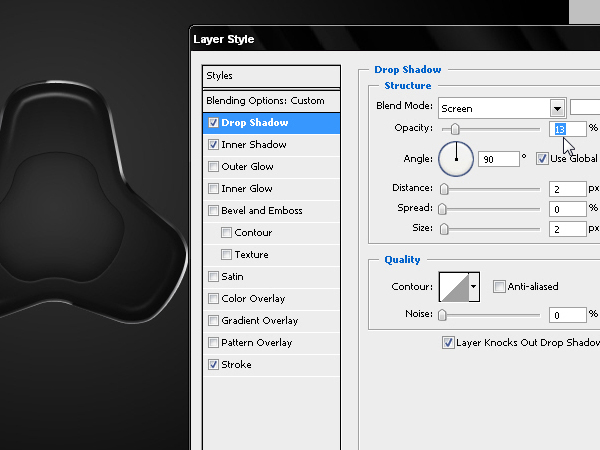
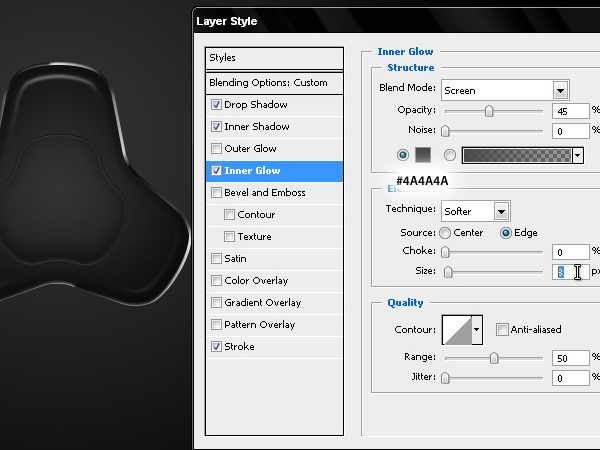
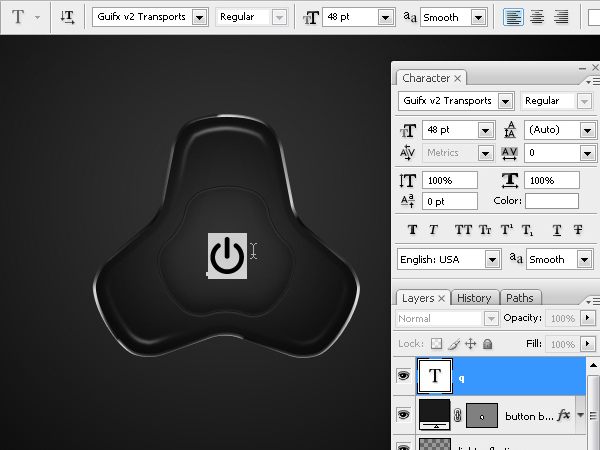
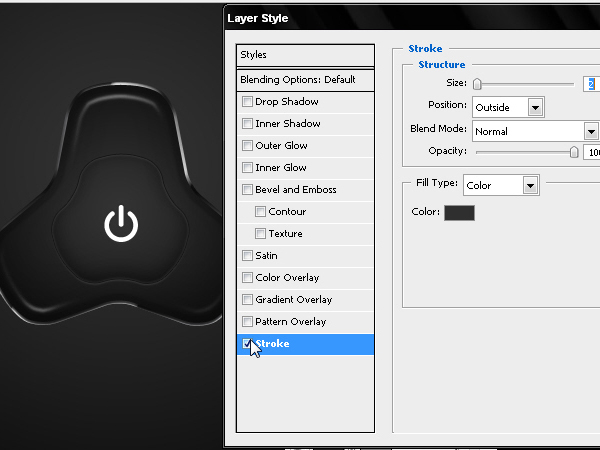
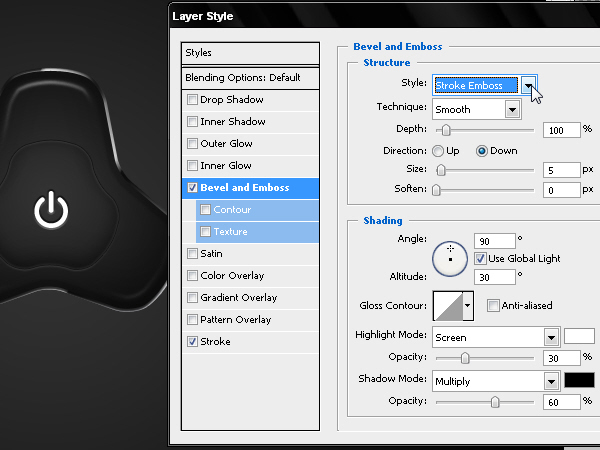
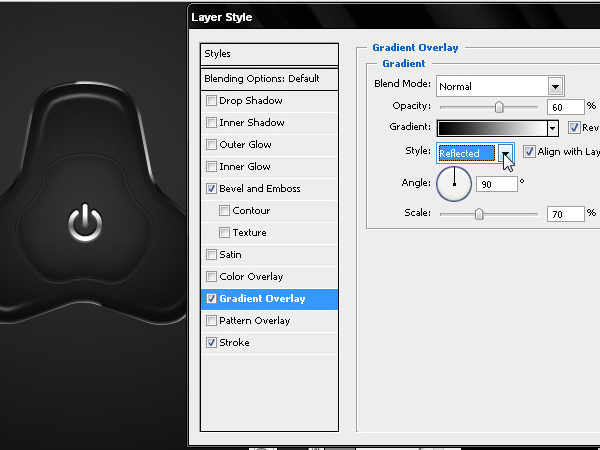
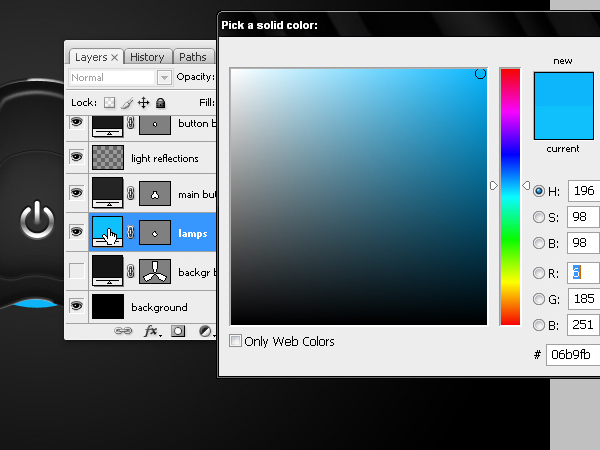
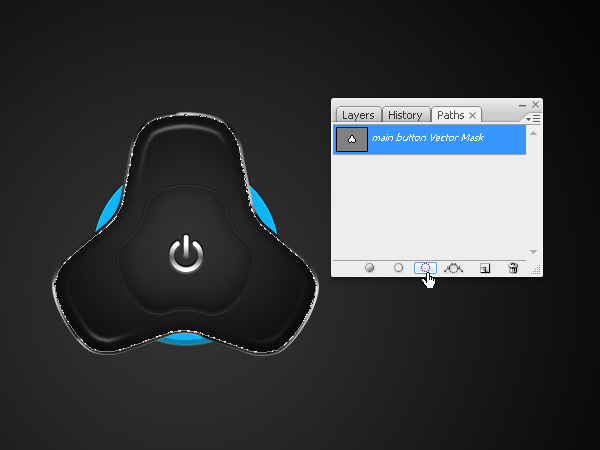
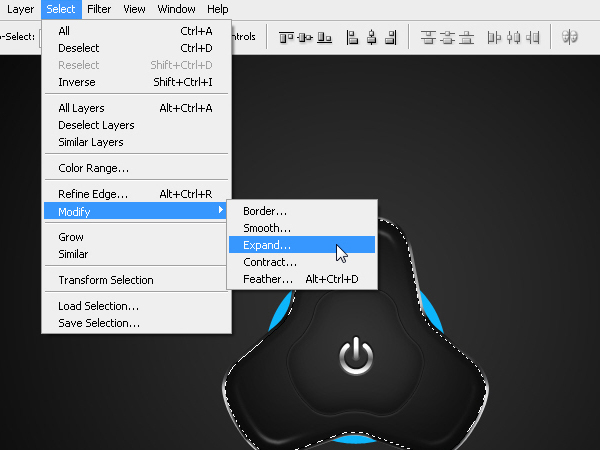
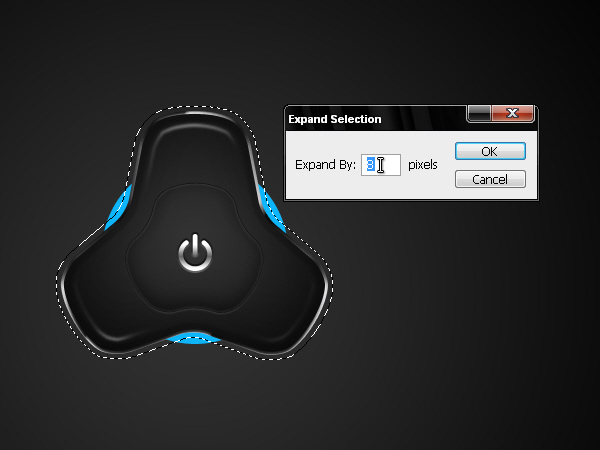
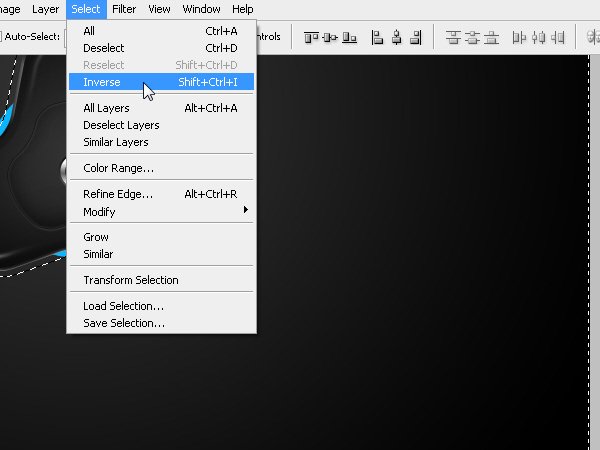
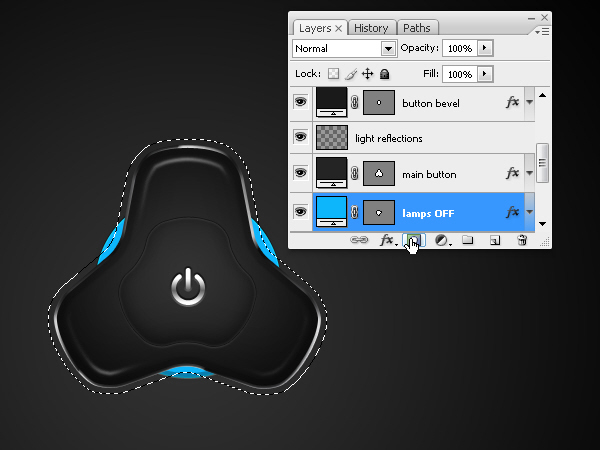
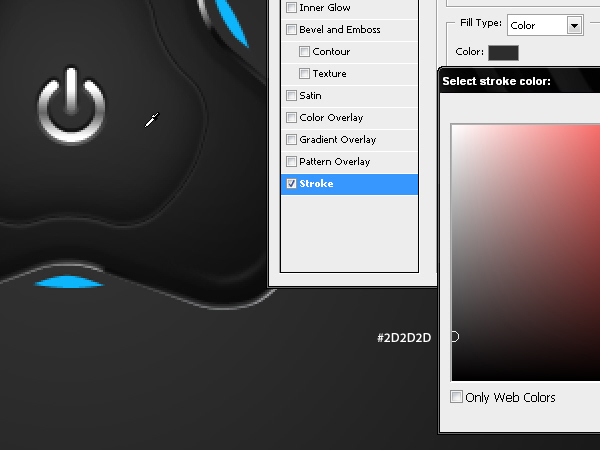
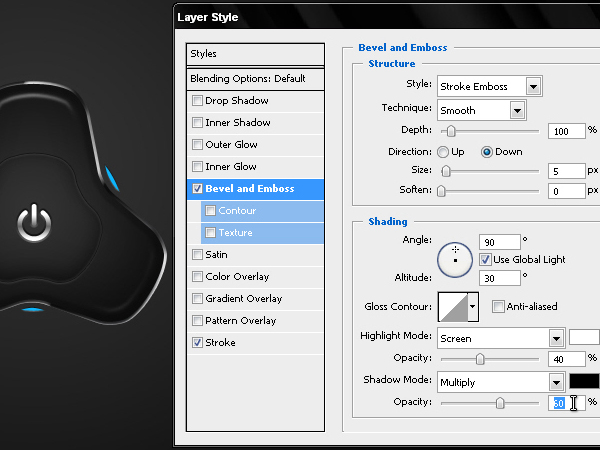
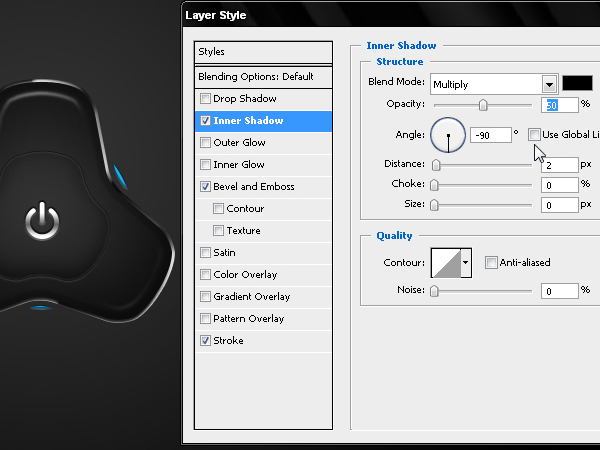
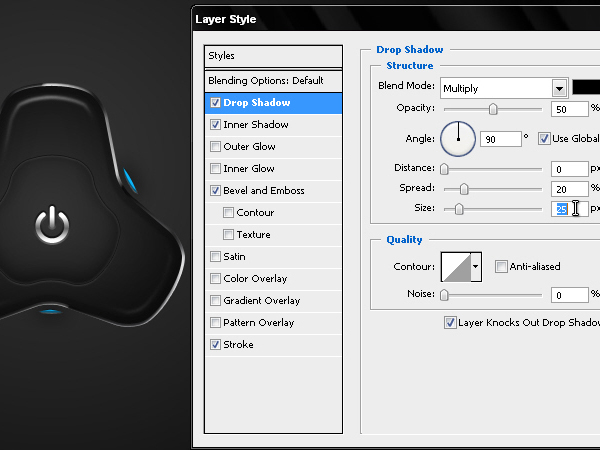
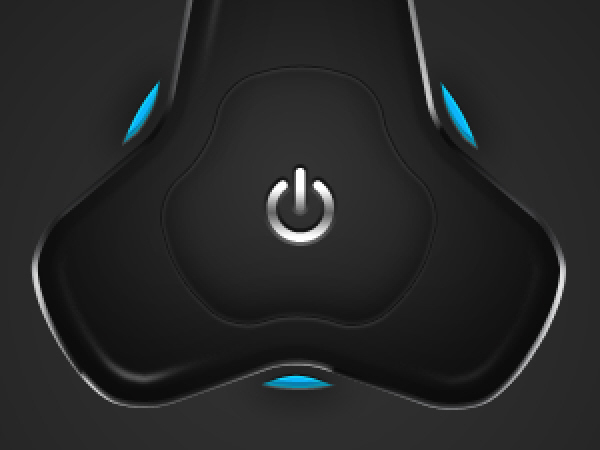
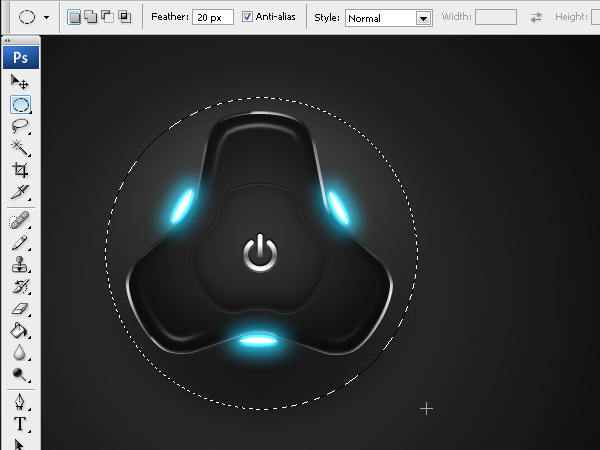
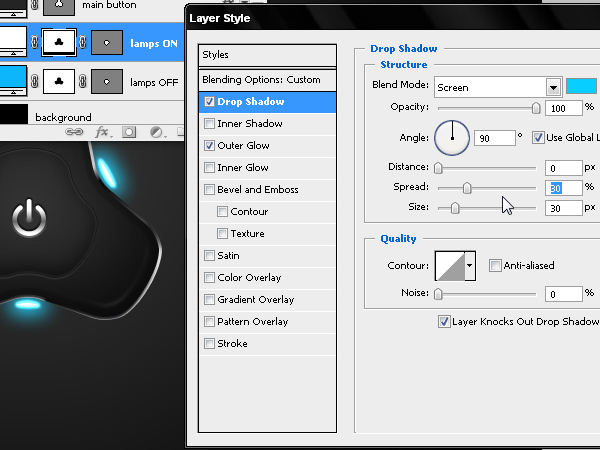
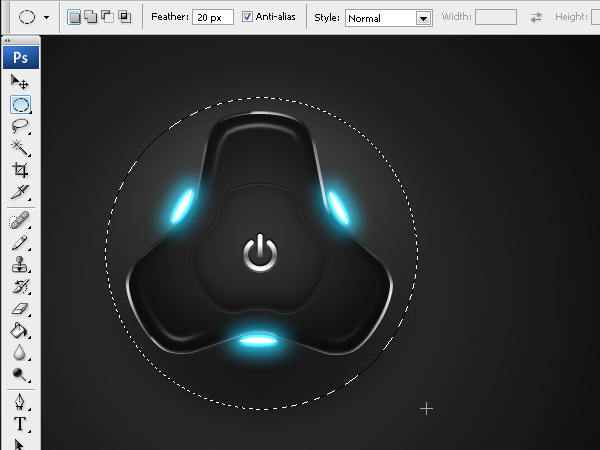
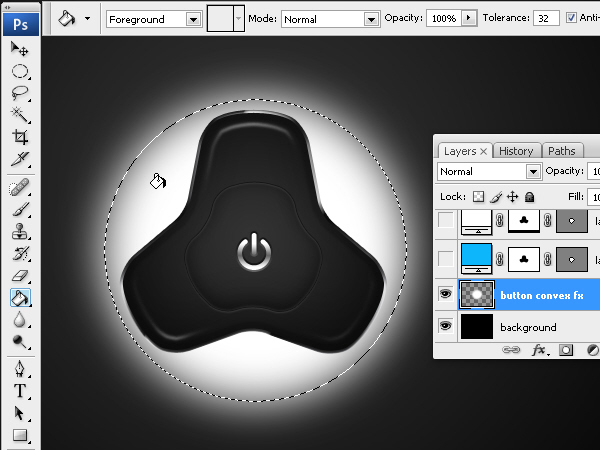
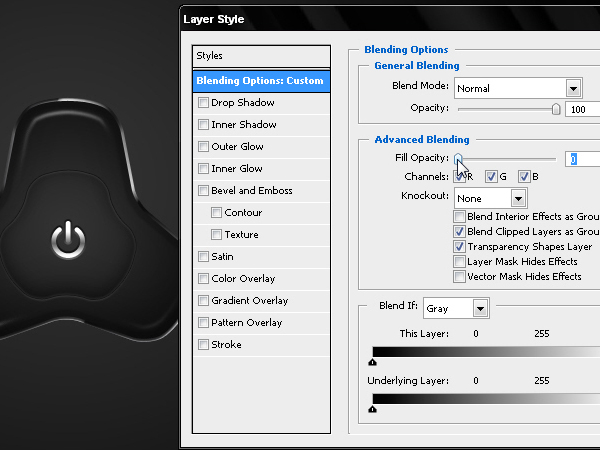
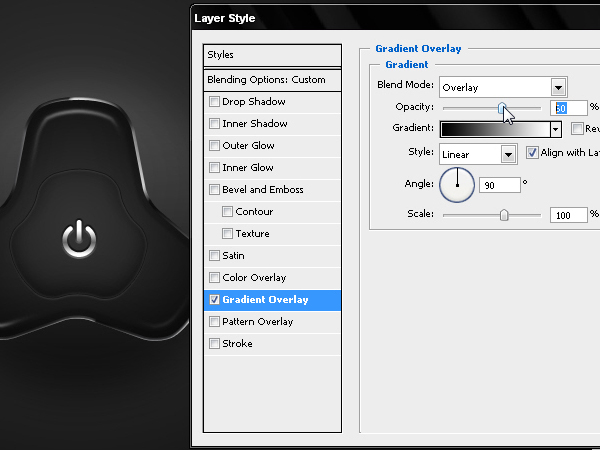
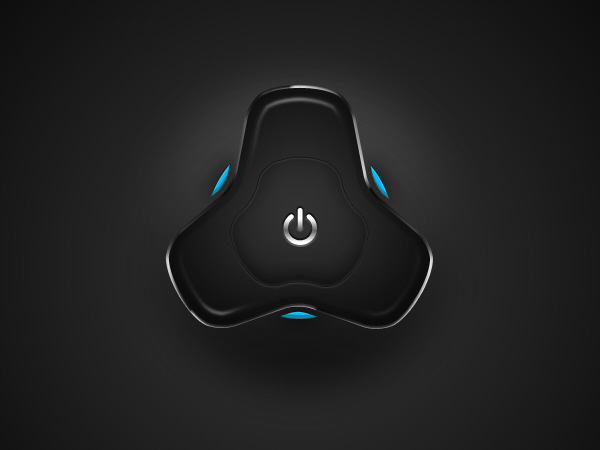
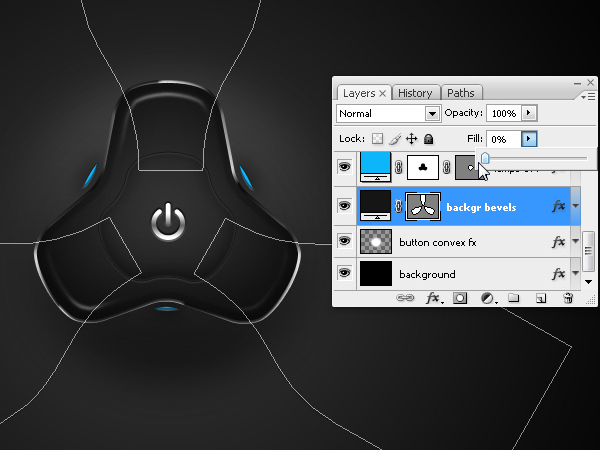
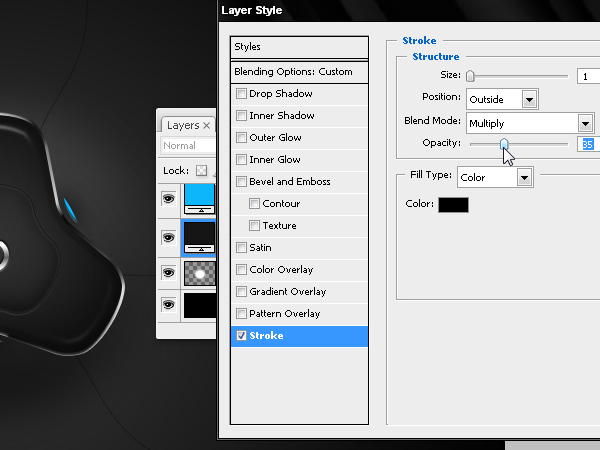
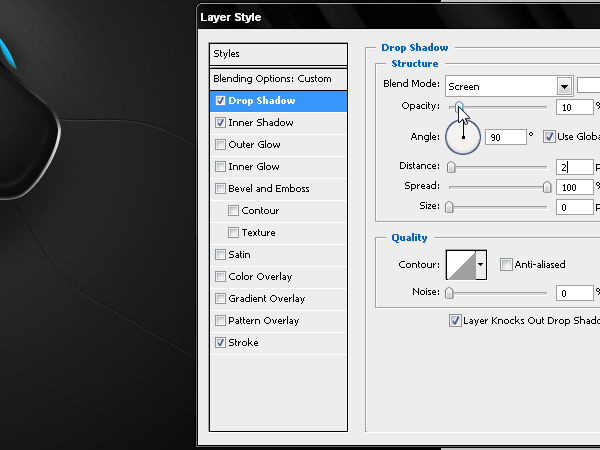
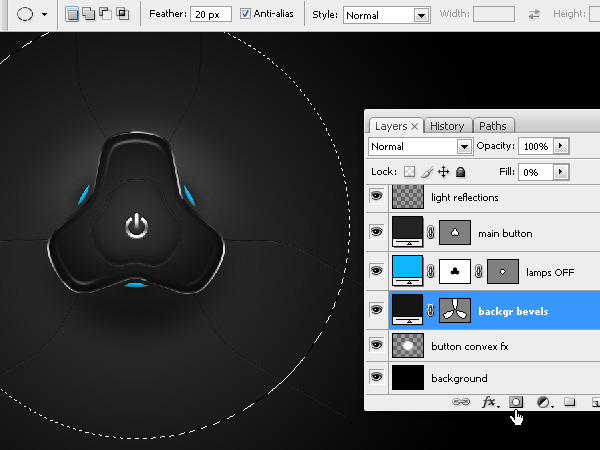
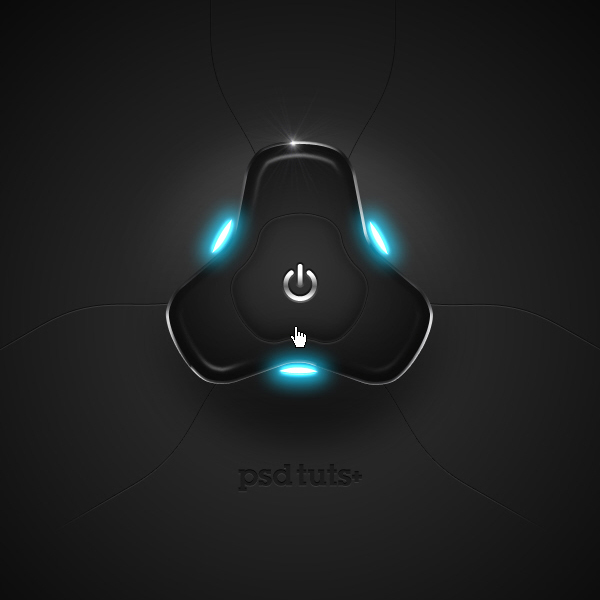
, hvordan man skaber en meget detaljeret hi - tech power knappen,,,,,,, med denne forelæsning vil vi skabe en højteknologisk stil knap, som kan anvendes i splash sider, ansøgninger eller powerpoint præsentationer.vi vil bruge tegner til at skabe komplekse vektorer og photoshop at udvikle realistiske virkninger.,,,, trin 1, ved hjælp af illustrator, skaber vi en rektangel med størrelsen angivet.med rektangel redskab vi klik på arbejdsområdet og et vindue vil fremstå, som vil sætte os i stand til på forhånd den nøjagtige størrelse til objekt.jeg anbefaler, at fastsætte illustrator præferencer ved hjælp af pixels som foranstaltning enhed.,, trin 2, vi har en vejledning som en reference for horisontal gruppering.ved hjælp af plus pen værktøj (at tilføje ophæng til et eksisterende vektor) vi tilføje en ekstra anker i den øverste del af rektangel.,, trin 3, nu vi vælger denne nye anker punkt og tage den højere end den linje, og vi deler de lavere anker fra hinanden, for at opnå en genstand med dette tilnærmet form.,, trin 4, med anker punkt behandler vi bruger den øverste punkt som en opgave for et blødt sving.,, løntrin 5, nu skal vi have to objekter, der integrerer tre punkt objekt.vi lader denne vektor ved hjælp af sine centrale nederste del som rotation akse.at vi udvælger rotation værktøj og klik på den nederste del.så vil vi se markøren ændres til en lille sort pil.,, trin 6, presning alat nøgle (som anvendes til at kopiere &ndash. vil du se den sorte pil sammen med en hvid pil), trækker vi det objekt.vi bruger oplysningerne vindue at dreje den dobbelte formål, til en vis grad.det er en tre - punkt objekt, skal vi dele 360 &grader. til dette nummer (3), så vores dobbelte vektor skal rotere 120 &grader.træk den, indtil du ser dette tilnærmede tal i info vindue.,, trin 7, presning ctrl + d (windows) vi automatisk gentage, hvad vi har gjort.så denne vektor duplikeres igen på 120 &grader,.,, trin 8, vi forene disse objekter i en.i pathfinder vindue vi forene vektorer: klik den forener mulighed og klik den udvide knap til at konvertere gruppe i en massiv genstand.,, trin 9, er vi nu runde hjørner af dette objekt.gå til virkning > stylize > runde hjørner.,, trin 10, 10 pixel radius og forpremiere resultatet af kontrol af forpremiere mulighed kasse.radius afhænger af kurver amplitude, du har gjort i det primære formål.med den første mulighed, vil du indse, hvis radius opblødning af korrekt hjørnerne, hvis størrelsen af det er overdrevent genstand vil se fordrejet og ikke blidt afrundet.,, trin 11, lad ’ s separate udseende (skabt virkning) fra den oprindelige kurs.gå til objekt > udvide udseende og få det endelige kurs.trin 12, dette er resultatet af vores arbejde med vektorer i tegner.det er en kompliceret ting skal gøres manuelt, og derfor har vi brug for nogle metoder til at opnå en symmetrisk og ergonomiske vektor.,, trin 13, som vi knap har en indre indsættelse og ndash; en form for samlet objekt i den forreste del - vil vi gentage de tidligere foranstaltninger, men denne gang med en meget mindre og kortere objekt.,, punkt 14, efter præcis de samme trin fra 1. trin for trin 12, vi skaber denne nye ting.resten af vektorer kan skabes manuelt eller automatisk uden så megen kompleksitet,.,, trin 15, skaber vi bare halvdelen af et nyt mål, så vi kan afspejle den for at gøre den symmetriske.følg nøje de foranstaltninger, de ser på det grafiske. trin 16, der afspejler værktøj, vi to eksemplarer til formål at holde vagt + alat nøgler presset.,, skridt 17, nu vi forene begge halvdele med pathfinder værktøj.du kan slette den resterende ophæng af denne union med minus pen værktøj., 18, skridt, vi bruger samme dobbeltarbejde beskrevne metode, roterende genstand 120 &grader; at opnå også 3 identiske genstande og ligeligt fordelt.,, skridt 19 endelig skaber vi en simpel cirkel, en kurs, der vil blive anvendt som lysdioder, der lyser op på knappen i den medlemsstat.vi vil afslutte redigering i photoshop at tilføje formes lag maskering teknikker.,, gå 20, nu vi udvælger alle vektorer og presserende ctrl + c (windows) vi hører dem i systemet clipboard.,, gå 21, lukker vi illustrator, og vi åbner photoshop.vi skaber en. psd af 1024x768 pixels og det oprindelige konfiguration.,, skridt 22, vi maler det første lag i sort.så vi anvender et lag stil at skabe baggrund gradient.,, gå 23 med mørke grå og sorte farver, skaber vi en radial gradient og tage det med til sin maksimale omfang (130-150%).husk, at i dette lag stil vindue du kan trække gradient til centrum til sted på skærmen, at du ønsker.,, skridt 24, nu vi pasta vektorer som form lag.ctrl + v eller edit > pasta.,, skridt: 25, vi har vektorer i en form, lag, og vi må adskille dem i forskellige lag.lad &rsquo er dobbelt så meget lag som dele har vi - 4 i denne sag - og fjerne unødvendige ting på hver af dem at forlade den form, vi er interesseret i, trin 26 for lag er den, man ser i film - og glem ikke at navn hver lag organisere bedre dit arbejde.nogle lag vil blive tilføjet til dem, der vil blive skabt fuldstændig i photoshop.vi vil tilføje lag styles til vores vigtigste knap.,, skridt 27, at en double click på lag på den store knap vindue, åbner vi klippe vindue i dette lag styles.på “ blanding muligheder: standard &rdquo. vi tager den uklarhed i dette lag til nul for at se vores lag virkninger.vi begynder ved at tilføje et cirkulære gradient med samme baggrund farver (mørkegrå) og� (sort).sikre, at denne stigning er bløde fra midten til kanten, øge dets størrelse op til 120%.,, skridt 28, med en indre skygge og unclicking anvendelse globale lys mulighed, som vi altid vil anvende på 90 &grader. vi vende denne skygge, trækker den vinkel, redaktør af shadow - 90 &grader.det vil hjælpe os med at styrke bundareal skygger..,, skridt 29, vi har indgået den første del af knap redigering proces.vi har nu en klar den forreste del af det, der har mat overflade, som vi senere vil pynte og pseudo - 3d extrusions.,, gå 30, nu er vi ved at skabe en chromed slagtilfælde på knappen.vi tilføjer en 3 pixel slagtilfælde med gradient type fylde.vi tilføje nogle flere detaljer til denne stigning i slagtilfælde.vi gengive en chromed metal reflekterende overflade, hvor vi anvender de ressourcer, der afspejler den horisont, og himlen på en udendørs scene.,, skridt. vi anvender den afspejlede stil til gradient at udvide mængden af chromed overvejelser.ved at dreje den vinkel af gradient vi lighteren områder, hvor vi vil.i dette tilfælde er den maksimale lysstyrke skal ses i den øvre del af slagtilfælde.,, trin 32, nu gør vi chromed overflade mere kompliceret ved at tilføje mere lys og skygger detaljer til metal.med fasen & emboss og glans konturer i dette billede, vi tilføje flere små detaljer til overfladen.,, skridt 33 med indre glød vi tilføje en indre skrå kant til knap, som hvis det var 3d, forsøger at gøre det sammen med det formål at skarpere og rsquo; s baggrund.,, skridt 34, nu har vi brug for et udvalg at male nogle detaljer manuelt over knappen.det første skridt er at anvende den form, lag på knappen og opnå en udvælgelse, der vil blive anvendt som en maske til at blive malet.gå til veje vindue og udvælge de knap lag for at skabe et udvalg med samme form.,, skridt 35, nu vi har kontrakt på størrelse med dette valg ved at udvælge > ændre > kontrakt.vi reducerer 10 pixels udvælgelse fra dens oprindelige størrelse.,, trin 36, nu er vi så udvælgelse.gå til at udvælge > ændre > fjer eller alat + ctrl + d (windows).vi anvender 1 pixel fjer og presse - og skridt 37, vi gemmer den udvælgelse af ctrl + h til at visualisere bedre, hvad vi vil gøre.med børste værktøj, ved hjælp af en 35 pixel børste og en 10% - flow, vi maler i et nyt lag lys overvejelser over knappen med hvid farve.i lyset af vores scene kommer ovenfra, vil vi anvende mere lys på den øvre del af knap, - - og vi vil styrke med lyse pletter mørke områder i den nederste del af objektet.,, skridt 38, stadig med vores udvalg (som vil blive synlig igen med ctrl + h) vi reducerer det en pixel for at slette en smule af det arbejde, vi har gjort med kosten og opnå en mere sofistikeret virkning.denne gang er vi kontrakt 3 pixels udvælgelse.,, skridt 39, vi gemmer dette udvalg igen ved hjælp af ctrl + h og at slette væsentlige vi slette visse dele af vores tidligere børste spor.dette gjorde det muligt for os at male manuelt og polske vores arbejde at skabe en skrå kant område, der styrker 3d - aspekt af knap og give en plastik konsistens til overfladen.,, gå 40, vi afsluttede knap struktur.nu skal vi skabe en indføring i midten.det første skridt er at bringe form lag uklarhed til nul (0%), skridt 41, lad ’ skabe en ny indre skygge i omvendt vinkel, ligesom vi gjorde med inden for de vigtigste knap.sørg for at tilføje de værdier, man ser på billedet.,, skridt 42, nu et lille slag vil repræsentere en fasen mellem begge objekter.,, gå 43 følgende skridt er en dråbe skygge, der anvendes som en oplyst flade af blandingen mode skærm og hvid farve.størrelsen af dette lys skal være 2 pixels gøre det meget kraftige, som om det var en skrå kant, der modtager nogle lys fra oven, skridt 44 endelig med en indre glød vi genskabe skrå kant af den indre knap.det gør den observatør, fortolke dette objekt som en lille skrå kanter panel, der er masker i store knap.,, skridt 45, vi er færdige med den store knap.det er det faktisk ikke en knap anbragt på en baggrund: gennem en yderligere virkninger, vil det blive set som en ramme af baggrunden overflade, som har et metallisk slagtilfælde, og det indeholder en knap indenfor, der kan presses ned.gå nu, 46, skaber vi magten ikon - knappen.download det frie skrifttype: http://www.dafont.com/guifx-v2-transports.font.du vil være i stand til at skabe dette objekt ved hjælp af &ldquo q ” centrale og den skrifttype i 48 punkter.,, skridt, 47, i dette billede kan du se, hvordan vi kan tilføje en ekstern skrå kant til ikon, ved hjælp af en 3 pixel slagtilfælde af samme farve på den overflade, og så anvende slagtilfælde emboss virkning med disse værdier.,, skridt 48, slagtilfælde emboss virkning som en mulighed for at skabe en skrå kant, vil give os mulighed for at skabe de skrå virkning af ikon for baggrunden.,, skridt 49 endelig tilføjer vi en metallisk konsistens til ikon, ved hjælp af en gradient, som du kan se på dette billede.,, gå 50, så skaber vi 3 lysdioder, der lyser op på knappen når vi mus over det.det første skridt er at give den form, farve&#lag 06b9fb, laver double click på at ændre dens farve.,, skridt 51, ved hjælp af form lag af de vigtigste knap, skaber vi en udvælgelse.,, skridt, 52, vi udvider omfanget af denne udvælgelse ved at udvælge > ændre > og udvide.,, skridt, 53, sætter vi en 8 pixels udvide og vi presse -, skridt, 54, vi vende denne udvælgelse ved at udvælge > omvendt.,, skridt 55, med denne omvendte udvælgelse, skaber vi en maske til at opnå den endelige form og størrelse af lysdioder i knap 56, skridt. med et slag med samme farve som knap overflade (brug af farve - piller for at få det, skaber vi en lille fasen omkring disse lys.det vil give os mulighed for at give dem en idé om en indsat formål på baggrund af overflade.,, skridt 57 med installationer og emboss giver vi en øvre skygge og bunden ild til vores slagtilfælde (som om lyset fra ovenfor, vil indvirkningen på disse skrå kanter).,, skridt, 58, med en omvendt indre skygge og formerer sig, skaber vi en acryl refleksion over den øvre del af disse led.,, skridt, 59, vi afslutter den udgave af disse objekter med et drop shadow, der gør det muligt for os at give indtryk af, at disse oplysninger i knap konstruktionsændring baggrund overflade, at presse det ned og skabe alle tvivlsspørgsmål omkring dem.,, gå 60, dette er, hvordan vores knap ser ud nu, men der er stadig nogle virkninger forsvundet.,, skridt 61, vil vi gentage det lag af den tidligere leds - og male denne nye form lag i hvidt.vi begynder at skabe lys op ført virkning med ydre glød, og disse værdier.,, skridt 62, tilføjer vi den belysning af området i nærheden af lysdioder med drop shadow på skærmen blanding tilstand.,, skridt 63, fornyelsen af den knap det &rsquo er færdig.nu, ved hjælp af et udvalg med 20 pixels fjer i den nye lag vi baggrunden for en konveks udseende bag den knap, som hvis den baggrund ville komme ud fra sit center at skabe en blød 3d - bold, der vil reagere på ovennævnte baggrund.,, skridt 64, vi male denne udvælgelse i hvide, der tidligere blev blødgjort med 20 pixels fjer.du kan bruge den maling værktøj eller tastatur genvej alat + backspace, der maler lag med den farve, du bruger som forgrund,.,, skridt, 65, sætter vi den uklarhed på dette område på nul (0%) i lag styles udgave vindue.,, skridt 66, nu med en stigning på 50% gennemsigtighed og blanding - overlay - (ved hjælp af hvide og sorte farver, der er fastsat af misligholdelse i stigninger redaktør) vi nå den sfæriske fornemmelse på knap baggrund.,, skridt 67, nu er vi færdige med knap, - - og alle detaljer.vi har bare brug for at skabe en skrå kanter på baggrund af symmetrisk vektorer, der blev skabt i illustrator.,, skridt, 68, som altid tager vi den uklarhed til nul.,, skridt, 69, med et slag, og disse værdier, som vi skaber et basrelief i disse bevels i baggrunden.,, skridt 70, med hvid - skygge og blanding skærm, skaber vi oplyst område af disse skrå kanter.,, skridt 71, vi gemmer sig en del af disse skrå kanter med 20 pixels blødgjort maske.tanken er, at disse ville fusionere blidt med baggrund og forsvinde i hjørnerne, det var en lang tur, men resultaterne var det værd.den sidste detalje er en lille linse opblussen i de øvre lyse område af chromed kant.altid redde. psd fil med disse midler, som giver en realistisk og fotografiske virkning for reflekterende genstande.du kan se det endelige billede under eller på en større udgave her.