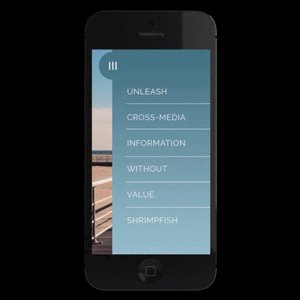
brugen efter virkninger for web - animation prototyper,,,,,,, hvad du vil lave, i denne screencast tutor vil vi prototype en app - animation.vi tager en photoshop layout, så at skabe det bruger adobe efter virkninger.,, fremstilling af prototyper grænseflader med efter virkninger er en god måde at undersøge komplekse animeringer, hverken for din egen forsøg eller med en klient.det er en meget populær holdning i disse dage, og en hurtig søgning på dribbble vil afsløre masser af ui animation eksempler, hvoraf mange har gjort med eftervirkninger. screencast,,,,,,, du måske vil også tilslutte sig vores youtube kanal.,, aktiver, de filer for denne lektion indeholder en antal aktiver, der er opført nedenfor:,,, billede fra unsplash. kom, iphone 5 model, som jeg plejede at gøre smartphone model, kilde filer på github, ekstra ressourcer,, hvis du er ny til efter virkninger, vi vil anbefale en række indledende tutorials, for at få dig op at køre med efter virkninger grundlæggende:,,, velkommen til efter virkninger - 10 del begynder serien af dave skotland,,, hvis du er interesseret i at få hjælp med din efter virkninger - projektet, envato studio har en stor samling af video efter effekter, som du måske gerne vil undersøge.du kan også se på følgerne projekt filer på envato marked.