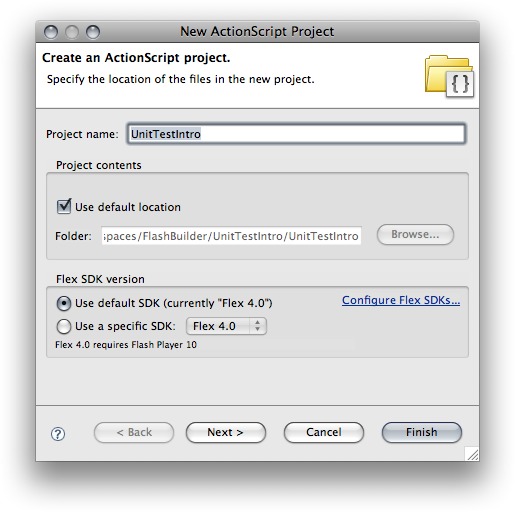
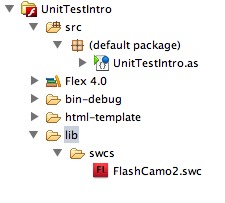
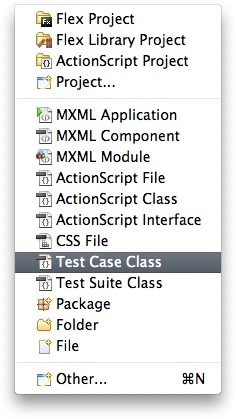
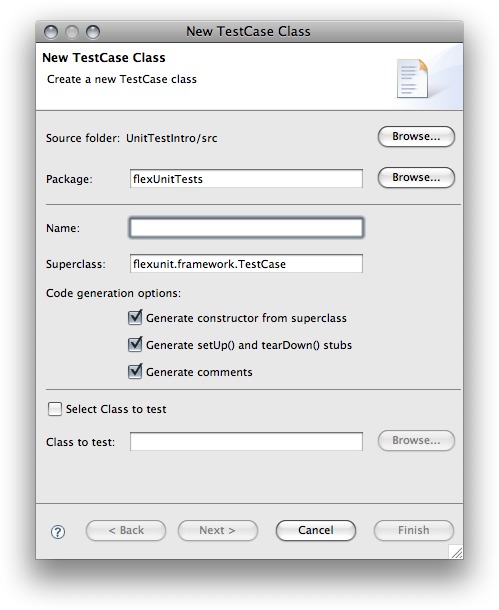
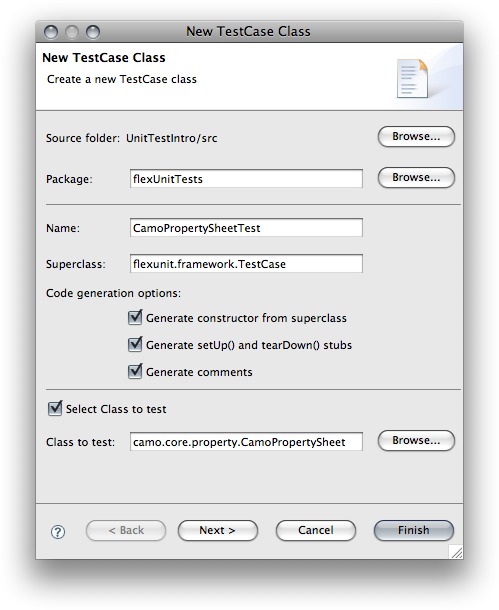
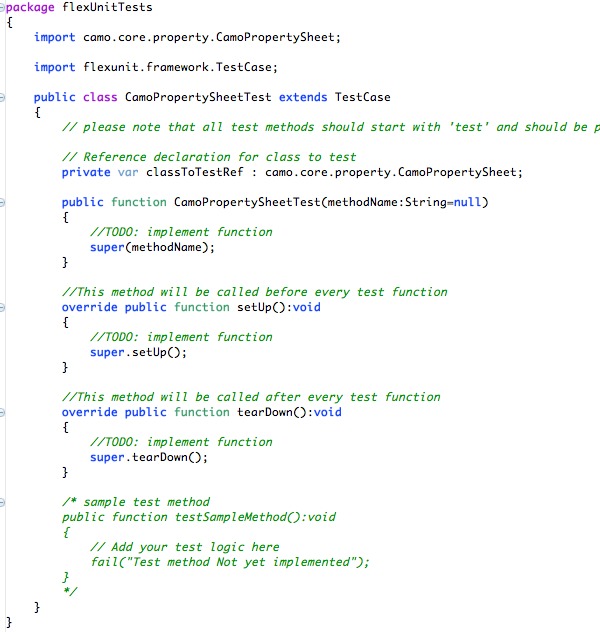
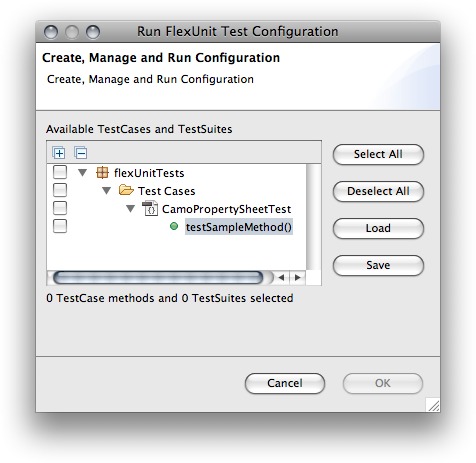
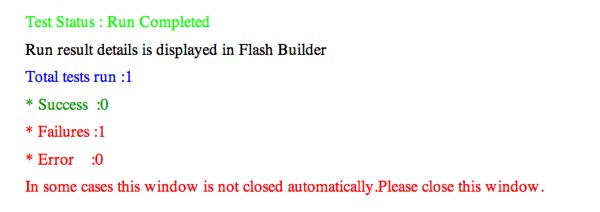
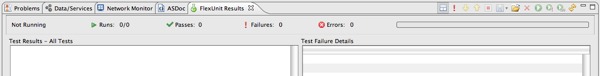
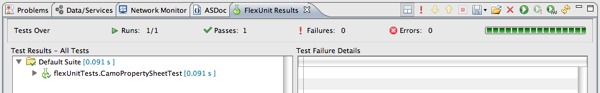
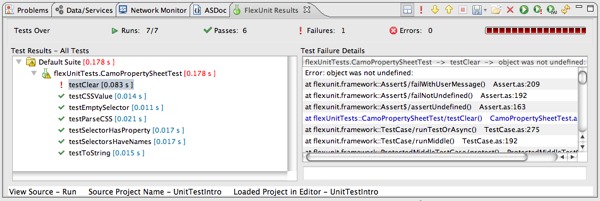
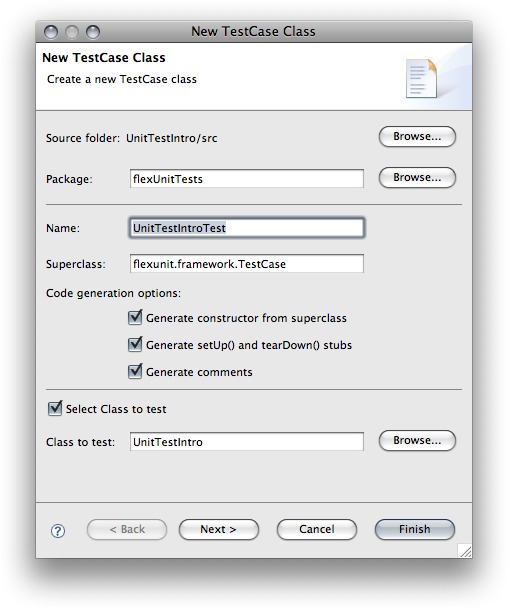
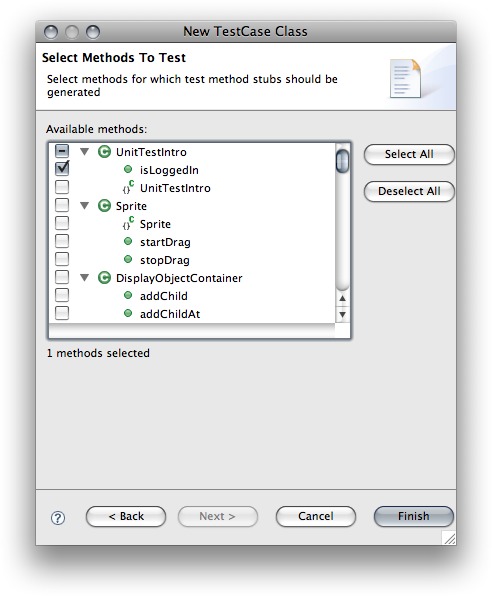
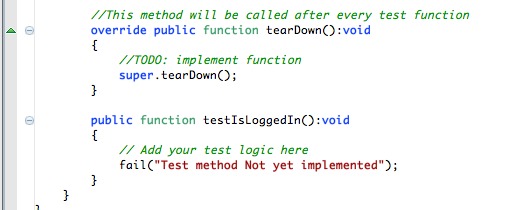
, introduktion til enhed, afprøvning,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, enhed afprøvning er forholdsvis ny actionscript projekter.selv om flexunit har været her i et stykke tid, var det ikke let at oprette, og der var mange uoverensstemmelser med dokumentation.heldigt for os, flexunit nu er bygget til flash bygmester. 4.selv om den dokumentation, stadig er sparsomme, denne forelæsning vil være et godt udkast til oprettelse af en test, suite, hen over flere enhed test eksempler og viser, hvordan at løbe /analysere dem.,,, for dem af jer, der ikke er bekendt med enhed testning, lad os se, hvad wikipedia har at sige, i edb - programmer, enhed test er en software - verifikation og validering metode, hvor de programmør får tillid til, at de enkelte enheder med kildekode er egnet til brug.enhed prøver er typisk skriftlige og drives af softwareudviklere, for at sikre, at kode opfylder dens udformning og opfører sig som planlagt.- wikipedia, i denne lektion, jeg vil vise dig, hvordan jeg oprette et par simple enhed prøver på min flash camo rammer.du bliver nødt til at downloade en kopi af flash bygmester 4 (beta - nu) for at følge med.du vil også have, at downloade den seneste version af flash camo (2.2.1) herfra., trin 1: oprette en enhed prøveprojekt, lad os skabe et nyt projekt, unittestintro,.,, vi bliver nødt til at sætte vores flash camo swc til et libs /swcs, mappe inde i vores projekt:, endelig er vi nødt til at sige til vores projekt, hvor vi skal finde vores swc, right-click på projektet, og gå ind i dets egenskaber.gå til actionscript bygge veje, og udvælge biblioteket vej regning.klik på tilføje swc mappe og punkt til l /swcs fortegnelse.,, nu hvor vi har alt planlagt, kan vi begynde at gøre nogle grundlæggende enhed test.det er vigtigt at bemærke, at man ikke kan gøre enhed prøver direkte i en flex - biblioteket.det er ikke et spørgsmål for dette projekt, men hvis du vil prøve et bibliotek med kode, hvad jeg plejer er oprettet et nyt projekt, som vi laver her, så forbindelsen mellem de to projekter og skabe alle de test, i det nye projekt. hvis du ikke arbejder på en flex biblioteket og vil for at teste din kode, du bare kan skabe din test i samme projekt.jeg vil foreslå, at holde de to ting adskilt, så kan du se, hvad er test klasser og hvad er ægte klasse.vi kommer ind i det lidt senere, når man ser, hvordan vi opretter den test., 2. trin: at udarbejde en plan, inden jeg begynder på noget, skal jeg bruge et øjeblik på at finde ud af, hvad jeg skal gøre.det er meget kritisk, når de etablerer enhed prøver.denne udvikling er kaldt prøvekørt udvikling.jeg tror, jeg kan se en anden definition op:,, prøvekørt udvikling (tdd) er en udvikling af software teknik, der bruger korte udvikling iterationer baseret på præ - skriftlige prøve sager, der definerer ønskede forbedringer eller nye funktioner.hver udgave producerer kode nødvendigt at give det iteration er test.endelig, hr. formand, programmør eller hold refactors koden for at imødekomme ændringer.et centralt begreb er, at forberedelsen af prøver, før tdd - kodning, muliggør hurtig feedback forandringer.- wikipedia, da dette er en kort introduktion, vi skal bruge et eksisterende kode bibliotek til prøvning mod.men som bygger du din egen ansøgning, du skal skrive test på vejen til at sikre, at kodeksen fungerer, og at eventuelle ændringer /refactoring ikke bryde din kode er gennemførelsen.her er en oversigt over de forsøg, vi skal udføre:,, skabe et tilfælde af en camopropertysheet., sikre, at det kan analysere css. test af antallet af politiske, det fandt, at camopropertysheet test kan omdannes til en snor, test, hvad der sker, når vi anmoder komitéen, der ikke blev fundet., validere clearing en camopropertysheet.,, hvis du er ny til flash camouflage, du kan tjekke intro jeg skrev (del 1 og del 2), men du kan sagtens gøre det pædagogiske uden nogen viden om, hvordan de rammer fungerer.igen er dette blot vil være en kode bibliotek for at teste med., trin 3: at skabe vores første test, nu hvor vi har en plan for at gøre vores test, lad os skabe vores første test.højreklik på dit projekt og udvælge nye > test klasse, du vil nu blive forelagt skabelsen troldmand.det bør være bekendt med nogen, der har skabt en klasse i - flex /flash bygmester.det her er vinduet ligner:,, lad os tale om nogle af de nye områder i den troldmand.vi kan starte med, at superclass allerede er fyldt i for os:, flexunit. ramme. testcase,.du kan ikke ændre det og burde ikke. det er en udvidelse af base test klasse fra enheden test rammer.næste gang du vil se et par check kasser til kode generation.lad alle disse kontrolleres ved misligholdelse.endelig er der et område for den klasse, vi vil prøve. da vi afprøver flash camo er camopropertysheet lad os udfylde følgende værdier i form af: navn: camopropertysheettest klasse at afprøve: camouflage. kerne. ejendom. camopropertysheet, her er en skærm billede af, hvordan jeg satte det op:,, slå færdig, og vi skulle have vores første prøve klar for os at tilføje en kode., trin 4: en testcase anatomi klasse, lad os tage et kig på den kode flash bygmester har skabt for os:,, vi starter med en privat ejendom, classtotestref, som er sat til en værdi af vores camopropertysheet.det gør det muligt at prøve at skabe et tilfælde af denne klasse og styrker de ansvarlige til at indføre det, når vi kører vores test. de næste vigtige metode er gennemtænkt.det er her, vi kan skabe et tilfælde af vores test klasse, få det og sørge for, at alt er klar til at udføre en test. det sidste metode er igennem.det er, hvor vi vil ødelægge vores test klasse instans, når testen er færdig.det er meget vigtigt, da køre flere tests. du har måske bemærket ved udgangen af den klasse, der er en anden metode, testsamplemethod, som kommenteres.dette er et eksempel på, hvordan man vil oprette en enkelt prøve. hver prøve vil være en metode, som vi føje til denne klasse.når vi løber den enhed, test, udnytte det automatisk vil ringe til alle vores metoder, dynamisk, naturligvis med udgangspunkt i baghold og slutter med igennem,. nu, hvor vi har en grundlæggende forståelse af testclass opsætning, lad os se på driften., løntrin 5: drift af enheden, test, før vi kan løbe, det vil vi har brug for mindst én prøve.lad os uncomment, testsamplemethod, for eksempel, når du har uncommented, testsamplemethod, lad os right-click på vores projekt og udvælge løber som > gennemføre flexunit test.,, du bør se følgende vindue som os til at vælge, hvilken test, vi vil have.,, som de kan se, er dette er sat op, når vi har masser at prøve, men nu har vi kun én testsamplemethod til at løbe.klik vælge alle og ramt okay. efter prøvningen foretages, din webbrowser vil dukke op på den følgende side:,, hvis du går tilbage til flash bygmester, du skal også se det i flexunit resultater panel:,, se, hvor let det var at løbe?vi har foretaget vores første enhed test, og vi har allerede en enkelt fejl.før vi går videre til rette denne fejl, så lad os tale om disse to vinduer. den hjemmeside, der var åben, bør automatisk tæt, men nogle gange gør det ikke. det er en simpel stg, der udfører vores test i flash og output data flash bygmester lyder til at vise, at de endelige resultater af testen.du kan ignorere dette websted for det meste., flexunit resultater panel, hvor alle resultater vil blive vist, såvel som et sted, der giver dig mulighed for at organisere og filtreres prøven feedback.vi går over dette lidt senere i resten, når vi rent faktisk har noget at prøve. trin 6: oprettet, før vi kan komme til afprøvning, vi skal fælde vores test klasse.lad os tilføje følgende kode til, fælde, metode:, var xml: xml - = < css > <![cdata [/*, det er en bemærkning i landestøttestrategien fil * /basestyle (x: 10px; y: 10px; bredde: 100px. højde: 100px; polstring: 5px; margen: 10px;} basestyle. knap (x: 0px; y: 0px; baggrund farve:�}&#playbutton {baggrund farve:&#ffffff; baggrund billede: url ("/images /full_screen_background jpg)}&#fullscreenbutton {baggrund farve:&#ff0000; baggrund billede: url (" /images /full_screen_background jpg)}&#playbutton: over {baggrund farve:} interaktive {cursor.;)]] > < /css > rawcss = xml. tostring(); plader = nye camopropertysheet(); plader. parsecss (rawcss), får vi også brug for at fælde nogle egenskaber: private var balance: camopropertysheet; private var rawcss snor; her er det: der sker i denne fælde: for at teste vores camopropertysheet får vi brug for nogle css som en snor.normalt ville jeg belastning i landestøttestrategien fra en ekstern akter, men da vi laver en enkel test jeg skabe en ny xml - block og sætte css tekst i den første knudepunkt.normalt, du behøver ikke pakke css for camopropertysheet i xml - men når der arbejdes med store tråde indenfor den redaktør, synes jeg, at det er lettere at anvende xml, siden du kan pakke tekst, og det har nogle formatering., næste gang du vil se, at vi sætter vores rawcss ejendom til xml - er streng værdi.dette er xml - i en snor.så skaber vi et nyt camopropertysheet.endelig fortæller vi blad at analysere de rawcss. det er alt, hvad der er til at oprette denne klasse.det her er forskellig for hver klasse, du prøve.det er vigtigt at vise, at vi laver et minimum for at få en klasse, klar til at blive testet, og vi kan ikke teste en klasse uden værdier, kan vi?trin 7: vores første test, lad os komme i gang.når en camopropertysheet har med succes har analyseret en css snor vi kan anmode om en lang række vælgeren navne for at kontrollere alt har været parset.for dem, der ikke kender css jargon, komitéen er navnet på en css stil er basestyle (...), har komitéen ringede, basestyle,., her er, hvad vores test vil se ud på engelsk:,, få en liste over politiske fra camopropertysheet. få den længde af gearvælgeren system. en sammenligning af længde værdien til 6 (antal, vi forventer, returneres). lad os erstatte vores, testsamplemethod, med følgende metode: offentlig funktion testparsecss(): ugyldig (var - selektorer: array = sheet.selectornames, var i alt: antal = selectors.length; assertequals (i alt 6)}, som de kan vi få en række vælgeren navne.det næste bliver den samlede og præsentere vores første test, assetequals,.i løbet af de næste skridt, jeg vil forklare det assertmethods mere detaljeret, men lad os bare køre det her og se, om prøven passerer.,, når du løber testen, du skulle se efter i flexunit resultater panel, så vores test bestået.vi modtog det nøjagtige antal udvælgere, som vi havde forventet.lad os se på, hvad gøre forsøg, vi kan bruge. trin 8: påstande i enhed prøver vi løber påstande.hver bekræftelse af en bestemt type test.her er en kort oversigt over de mest almindelige påstande, vil du sikkert brug:,, assertequals, - test for at se, hvis værdi er lig med en anden.,, assertfalse, - test for at se, hvis værdi er lig med falsk.,, assertnotnull, - test for at se, hvis værdi ikke er lig med nul, assertnotundefined, - test. hvis værdien er ikke fastlagt. assertnull,,, - test, hvis værdi er nul.,, assertstrictlyequals, - test for at se, om to værdier strengt lig hinanden.,, asserttrue, - test for at se, hvis værdi er sandt.,, assertundefined, - test for at se, hvis værdi er udefineret.,,, før vi tester et eksempel på hver og en, lad os sætte vores, igennem, metode, trin 9: rive ned, vil det være et meget lille skridt, men det er meget vigtigt.lad os tilføje følgende linje til vores, igennem, metode efter, super. teardown(),:) = ugyldig;,, hvad det faktisk gør, er at fjerne henvisningen til vores camopropertysheet så skraldemand kan fjerne det. du skal altid starte din, igennem, især når løber flere test, klasser eller en stor test suite. gå 10: hævder, er lig med, har vi allerede set et eksempel på det før i trin 7, men lad os gå igennem, og tilføje en anden, assertequals,.her er den næste test, vi vil udføre:,, komprimering af css tekst (fjerne hvidt rum, specialtegn og andre hindringer, css parser må ikke være i stand til at genkende) siden camopropertysheet automatisk kompresser css test, når det er parset. omdanne camopropertysheet til tekst (dette vil blive et komprimeret version af rawcss - tidligere). en sammenligning, at camopropertysheet tekst svarer til vores komprimeret css snor., med henblik på at afprøve, lad os tilføje følgende metode: offentlig funktion testtostring(): ugyldig (var - compressedcss: string = "basestyle (x: 10 - 10; bredde: 100. højde: 100; fyld: 5; margen: 10) basestyle. knap (x: 0; y: 0; baggrund farve:�}&#playbutton {baggrund farve:&#ffffff; baggrund billede: url (" /images /full_screen_background jpg)}&#fullscreenbutton {baggrund farve:&#ff0000; baggrund billede: url ("/images /full_screen_background jpg)}&#playbutton: over {baggrund farve:} interaktive (markør:;}" assertequals (blad. tostring(), compressedcss)} nu løber den enhed, test og sørge for, at du vælger begge test fra check kasser.nye undersøgelser ikke automatisk få udvalgte.hvis alt gik godt, du bør se en succes, og at to undersøgelser blev kørt. trin 11: gøre falsk, kan vi gøre en simpel test for at sikre, at hvis vi anmode komitéen, som ikke eksisterer, vi får en falsk værdi.her er, hvordan vi vil gøre det med camopropertysheet:,, fremsætte en anmodning om en skala, som ikke findes. tjekker tilbage vælgeren navn for at se, om det er "emptyselector" - en konstant på propertyselector klasse. hævder, hvis værdi er falsk.,, her er koden til at udføre test: offentlig funktion testemptyselector(): ugyldig (var - komitéen: propertyselector = blad. getselector ("testselector") var eksisterer: boolean = (selector.selectorname = = propertyselector. default_selector_name)?falske: det er rigtigt, assertfalse (er)), som du kan se, er vi ganske enkelt om et falsk stil navn, testselector,.vi tjekker for at se hvis gearvælgeren hedder misligholdelse navn anvendes, når ingen gearvælgeren er fundet.vi passerer findes variabel til, assertfalse metode.når du løber det. nu skal de se 3 går alt en succes. gå 12: hævder, ikke er, så ønsker vi at sikre, at teksten værdi fra vores camopropertysheet aldrig er ugyldige.lad os se på, hvordan vores test:, struktur, ring, tostring, på vores camopropertysheets instans og test for at se, om det ikke er ugyldig, og her er vores test method: offentlig funktion testcssvalue(): ugyldig (assertnotnull (blad. tostring())}, det er ret ligetil, så når du afprøve nu skal vi have 5 succeser.hver gang vi møder den prøve, vi kan tjekke navnene på vores metode test ved at klikke på standardlisten mappe vores flexunit resultater panel tilbage i flash bygmester.,, trin 13: hævder, ikke er defineret, i den næste test, vi vil følge op på de tomme vælgeren prøvning for at kontrollere, at alle vælgeren har en, selectorname,.,, få en skala, som ikke findes. få komitéen, der eksisterer, test for at se, om begge selektorer navne ikke er defineret, her er den testmetode: offentlige funktion testselectorshavenames(): ugyldig (var - selectora: string = blad. getselector ("testselector"). selectorname, var selectorb: string = blad. getselector ("basestyle"). selectorname; assertnotundefined (selectora, selectorb)), og de første to linjer er selv explanatory; vi anmoder simpelthen om to udvælgere, og som vi ved, eksisterer ikke.når vi gør det hævder dog vi flyver i to værdier i stedet for den normale, vi har gjort indtil nu.det er ikke et enestående eksempel, hver af de gældende metoder tillader du består i en række værdier for at prøve.her har vi simpelthen sørge for, at selectora og selectorb ikke er defineret, trin 14: hævde strengt ligemænd, her er et eksempel på, hvordan strengt at sammenligne to objekter.her bruger jeg tråde, der måske ikke er den bedste anvendelse af dette eksempel, men det er godt at se det i handling.hvad skal vi gøre?,, klone camopropertysheet., prøve at string - værdien af vores camopropertysheet er lig med værdien af et klonet camopropertysheet.,, offentlig funktion testclone(): ugyldig (var - klon: camopropertysheet = blad. clone() som camopropertysheet; assertstrictlyequals (blad. tostring(), klon. tostring())}, som du kan se, vi kalder klon - metoden i camopropertysheet tilbage en nøjagtig kopi af den propertysheet.vi kører det gennem test ved at hævde, tostring, metode på hver.hvis de returneres css test er det samme, vi har en succes for test. gå 15: gøre sandt, nu vil vi prøve, at når vi anmoder komitéen, har det en ejendom, vi forventer.her er en test:,, anmode om, basestyle, vælgeren. test for at se, om vælgeren har ejendom, x,.,, her er den testmetode: offentlige funktion testselectorhasproperty(): ugyldig (var - komitéen: propertyselector = blad. getselector ("basestyle"); asserttrue (hasownproperty ("komitéen. x)), som du kan se her, vi forventer af vores, basestyle, komitéen har x ejendom.hvis det findes, kan vi gå ud fra, at det var med rette har analyseret fra css snor.da den eksisterer, vi har bestået testen. hver af disse test bliver for sig selv med hensyn til, hvordan man gennemfører dem.lad os se på, hvad der sker, når vi ikke har en prøve i de næste to skridt. trin 16: hævder ikke, vi skal prøve for udefinerede nu men flash camo er udformet således, at den ikke tilbage, udefineret.så følgende test vil mislykkes.lad os se på, hvad vi skal prøve for.,, ring til klar metode på camopropertysheet. test for at se, om at ringe, tostring, vil vende tilbage, udefineret.,, her er koden til test, offentlig funktion testclear(): ugyldig (blad. clear(); assertundefined (blad. tostring())} nu, lad os løbe denne test og gå på det næste skridt for at drøfte resultaterne. skridt 17: i mangel af en prøve, hvis du gjorde det foregående trin og løb enheden test, du skulle se efter i flexunit resultater panel, meddelelse om, hvordan vi har 1 manglende fra vores, testclear, metode?hvis du double-click på ikke - test i prøvningsresultaterne panel vil du hoppe til kilden til de test, der fejlede.det er en god måde at rette op på deres fejl eller ændre de test, så det ikke mislykkes.der er ikke meget mere at ikke en test, så dette.hver prøve, der ikke vil vise sig i dette panel, kan du fortælle juryen ikke kun vise test ved at trykke på den røde udråbstegn ovenfor, hvor det fortæller dig, hvor mange fejl, du havde. nu, hvor vi har fejlet testen erstattes med følgende: offentlig funktion testclear(): ugyldig (blad. clear(); assertequals (blad. tostring() ",");}, hvis du løber testen igen, vil du se, at det vil gå over.nu har du syv ud af syv døde prøver, og denne klasse er med succes.lad os tale om oprettelse af enhed prøver for din egen skik klasser. gå 18: automatisk genererer test klasser, indtil dette punkt har vi testet en precompiled bibliotek, men du kan være interesseret i, hvordan det vil arbejde på din egen klasse.vi skal ændre dok klasse lidt så løb en speciel enhed prøve på det.for at komme i gang, erstatter alle de koder i unittestintro klasse med følgende:, pakke (import flash.display.sprite; offentlige klasse unittestintro udvider sprite (private var _firstname: string; private var _lastname: string; private var _loggedin: boolean, offentlig funktion unittestintro() {_firstname = "jesse" _lastname = "freeman"} offentligheden får firstname(): string (tilbage _firstname;} offentligheden få lastname(): string (tilbage _lastname;} offentlig funktion isloggedin(): boolean {tilbage _loggedin;}}}, når du har den kode på plads, right-click, unittestintro og vælge nye > test klasse.hvis man ser på den troldmand denne gang må du se alle de felter, der er udfyldt for os:,, denne gang, i stedet for at afslutte, ramte næste og se på følgende vindue:,, her kan du vælge alle de offentlige metoder i denne klasse skal afprøve.bemærk, hvordan vores getters for firstname og lastname ikke er en del af denne liste.enhed kan kun foretages kontrol på offentlige midler.desuden, vil du se alle arvede metode til klassen, så vi har sprite /displayobject metoder her siden vores dok klasse udvider sprite.vælg, isloggedin og slå færdig. hvis du rulle ned til bunden af den nye test klasse, der var udarbejdet, så kan du se, det er automatisk tilføjes i en testmethod for isloggedin., ved prøvning af din egen kode flash bygmester kan automatisere processen. din test.det er en stor hjælp, når det drejer sig om store grupper, som har mange metoder. skridt 19: bedste praksis, nu skal du have en god forståelse af, hvordan enhed test i flash bygmester fungerer.du kan selv være parat til at begynde at oprette deres egne test.der er mange ting, jeg ikke var i stand til at dække i denne korte forelæsning, så her er nogle ting at have i tankerne, når vi skaber din test.,, hold din kode små og lette at testes.gør kort metoder, bryde koden ned i "enheder" for at lette prøvningen.det er okay at have masser af metoder i din klasse.ikke kun hjælper det, når enheden testning, men også når forlængelse af klasser og håndtere arv altoverskyggende. test en adfærd og ikke en metode.denne pædagogiske viste dig, hvordan jeg ville reagere med tilfælde af camopropertysheet.jeg testede opførsel svar for de underliggende parsing /retrieval system.sørg for, at du ikke er testning, der fungerer simpelthen tilbage værdier, men at den underliggende logik er rigtigt.gjorde noget få har analyseret, er afhængige af metoder, gør, hvad de skulle gøre?hold din test navne ren.du bør let kunne forstå, hvad der foregår ved blot at se på navnet af metoden.kan du huske koden ikke er samlet i deres endelige anvendelse, så hvis du har en utrolig lang metode navne, det er okay, så længe de er beskrivende, ikke påberåbe sig trøste vindue til din test.det betyder, at du ikke skulle forvente en entreprenør på spore resultater at se, hvis testen fungerer korrekt.i stedet gøre testen ikke eller kunne ikke produktion og dens resultater. gør en søgen efter enhed undersøgelser på andre sprog, for at se, hvordan det er blevet iværksat andre steder.også hente en bog om prøvekørt udvikling (tdd).,, konklusioner, som du kan se, om enheden test er meget enkel, men at skabe ansøgninger revolverende omkring prøvekørt udvikling er en kunstform i sig selv.forhåbentlig efter denne præsentation, du vil være behageligt at oprette en enkel test for at sikre, at deres kode virker som forventet.så stoler du mere og mere om enhed, afprøvning af antallet af insekter i din kode drastisk ned.bare du husker at kode til består en prøve, at holde dine metoder små og validering af din enhed prøver ofte, du vil være godt på vej til at opbygge en mere stabil kode. tak for at læse.