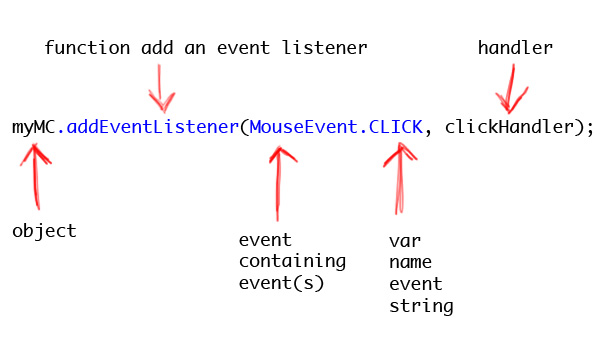
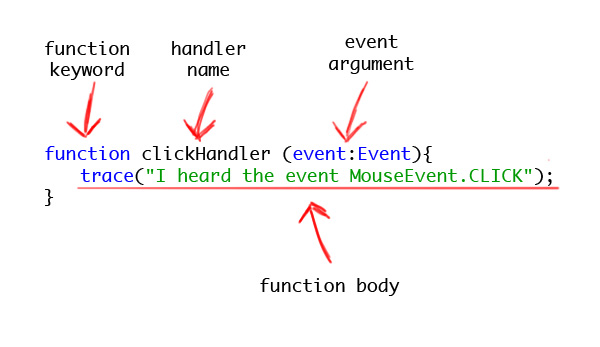
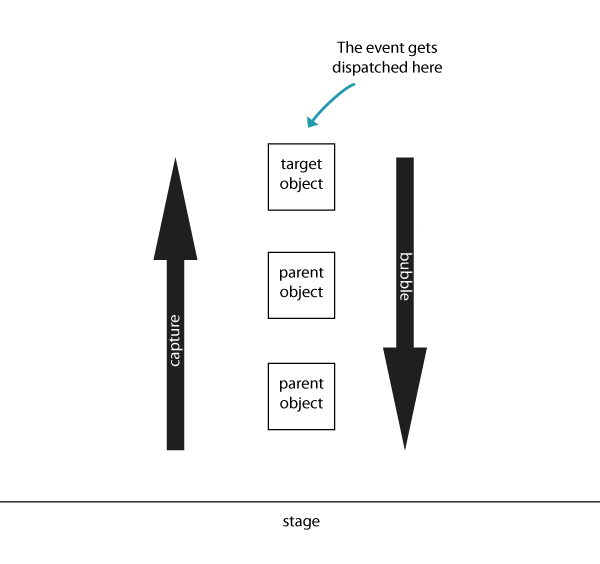
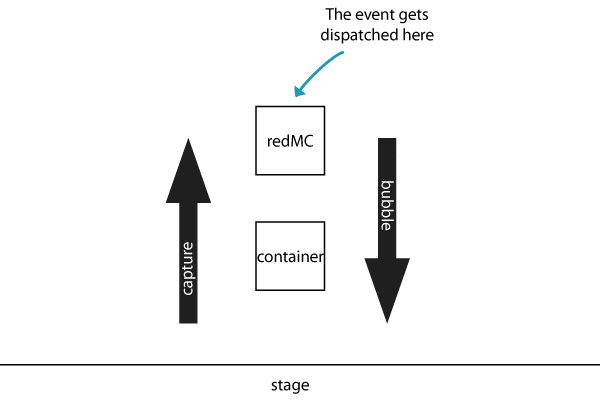
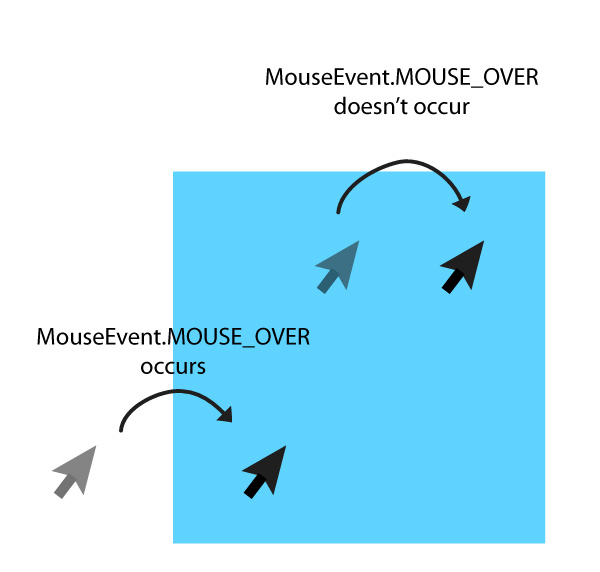
, at se nærmere på de actionscript 3 tilfælde rammer,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning jeg vil forklare om actionscript 3 tilfælde rammer.efter denne forelæsning, du skal have en klar forståelse af, hvordan begivenheder og omstændigheder, hvis ordonnanser lyttere.,,, hvad det er, du vil lære det?fordi as3 tilfælde rammer er enorme, vi ser på alle de forskellige ting, som indgår i tilfælde rammer.vi vil lære om følgende:,, begivenheder, hvis cq begivenhed lyttere begivenhed strøm, der ofte anvendes begivenheder, og nogle tips & tricks, trin 1: tilfælde rammer forenkles, og jeg tror virkelig, at du havde en hård tid forståelse tilfælde rammer, hvis vi springer lige i teknisk jargon, - jeg vil først beskrive en konkret situation.det hele er en metafor for tilfælde rammer.okay, så kører vi. jeg er en ivrig læser af edb - kultur, og jeg venter hver eneste dag i de nye spørgsmål.når jeg får den, begynder jeg at læse det., 2. trin: analyse af tilfælde rammer metafor, okay, vi har flere ting:, får jeg de nye spørgsmål.den, der modtager af en sag, er en begivenhed,. denne begivenhed, der sker et eller andet sted, det sker for mig, er jeg den, eventdispatcher,., jeg venter på det nye problem at nå frem.jeg er et objekt, og jeg venter på, at denne begivenhed til at ske.jeg er en genstand, som er at lytte, for det tilfælde, at ske.jeg er et objekt med et fald til at lytte, tilsættes til mig.denne begivenhed til at lytte, er at lytte til en specifik begivenhed, nemlig at modtage et nyt emne). når jeg modtager de spørgsmål, jeg begynder at læse det.når de omstændigheder, der er sket, men jeg gør noget, jeg udfører en funktion.jeg håndterer tilfælde.den funktion, som jeg gør, kaldes, kontaktperson, og /eller, efter funktion,.,, trin 3: teknisk jargon - tilfælde, jeg har nævnt flere ting:,,, eventdispatcher, begivenhed til at lytte, kontakt /lytter funktion, en begivenhed, der er et objekt, som beskriver en hændelse i, trin 1 tilfælde er indførelsen af en ny sag. de fleste gange vil du se en begivenhed, der er skrevet i en struktur svarende til det, mouseevent. klik, dette indlæg af kode består af to ting:,, mouseevent, er dette den klasse, som indeholder en eller flere begivenheder.det er altid skrevet i camelcase.,, klik, er dette tilfælde type.det er altid skrevet med store.,,, hvis type er faktisk en statisk konstant snor.det lyder måske mærkeligt, men en begivenhed, er intet andet end en snor.prøv at køre dette snippet., trace (mouseevent. mouse_move), vil du få som resultat, mousemove,.vi har sporet den konstante mouse_move, som er inde i mouseevent klasse.en begivenhed, som er en snor.men den her er forekomsten af (i dette eksempel) flytning af mus, trin 4: teknisk jargon - eventdispatcher, en begivenhed, der altid sker et eller andet sted.hvis den begivenhed, der sker, er, hvor det bliver fyret (forsendelse).rødderne forsendelse af begivenheder er i klasse eventdispatcher.er klar over, at hvis tilfælde sendes, når det sker.så hvis en film magasin, sender en begivenhed, en begivenhed, lytter (ref. lyttere vil blive forklaret i trin 5) lægges til film magasin b, ikke ville modtage denne begivenhed. for at gøre det let, at vise genstande har bygget i funktion, dispatchevent (ref.: tilfælde), ligesom mange andre klasser., var mymc: movieclip = nye movieclip(); mymc. dispatchevent (nye tilfælde (mouseevent. klik), men de fleste gange vil du ikke sende begivenheder manuelt, for det meste, der afsendes automatisk.for eksempel, hvis jeg ville dræbe en klik film, ville det automatisk afsendelse tilfælde mouseevent. klik., løntrin 5: teknisk jargon - begivenhed til at lytte, når en bestemt begivenhed, der sker, vi som flash - udviklere, gerne vil gøre noget for at reagere på denne begivenhed.tilfælde lyttere er, hvad du har brug for.tilfælde lyttere har ikke deres egen klasse, nr. de er lidt anderledes.tilfælde lyttere er tilføjet et objekt.tilfælde lyttere er ting, der "hør" til en bestemt begivenhed.når det sker, så en funktion vil blive kaldt, en kontaktperson (funktion). se på billedet nedenfor viser de syntaks bag den funktion, addeventlistener(),, som anvendes til at tilføje en begivenhed til at lytte:,, de er ikke alle de parametre, addeventlistener metode accepterer, er der stadig tre at jeg ikke har nævnt.du bliver næsten aldrig bruger dem, især når du har lige begyndt at bruge begivenhed lyttere.lad os se på strukturen af addeventlistener metode. addeventlistener (type: string, lytter: funktion, usecapture: boolean = falske prioritet: int = 0, useweakreference: boolean = falske): tomrum, så lad os tale om de sidste tre parametre:,, usecapture, når denne parameter fastsættes til: ja, vi vil lytte til tilfælde i tilfangetagelsen fase.ved misligholdelse af denne parameter er falske, hvilket vi lytter til begivenheden i mål og boble fase.vi vil drøfte tilfælde strøm i, trin 10.,, prioritet, selv om det kan se ud, som om alle omstændigheder lyttere samtidig, at de faktisk ikke. nogle gange kan være i strid med hinanden.det er for at sikre, at en bestemt begivenhed til at lytte, har en højere prioritet end en anden begivenhed til at lytte,.,, useweakreference, når det her paramater er fastsat til korrekt, vil det skabe en svag forbindelse mellem målet og begivenhed til at lytte.- hvad betyder det?normalt objekter bliver affald indsamles, hvis der ikke er nogen henvisninger til dem.når der er fjernet, når en begivenhed til at lytte, tilføjes, fortsat vil eksistere, hvis det bliver til et andet sted.dette sker med stærk hukommelse referencer.med svag hukommelse henvisninger, tilfælde til at lytte, bliver fjernet, når den genstand, der er tilsat bliver fjernet.jeg sætter denne parameter til ægte (så bruger jeg svag hukommelse henvisninger).,, at fjerne en begivenhed til at lytte, er lige så let som at lægge en. //det tilføjer en begivenhed til at lytte til den fase, fase. addeventlistener (mouseevent.click, clickhandler); //dette fjerner tilfælde til at lytte, lægges til den fase, fase. removeeventlistener (mouseevent.click, clickhandler), trin 6: kontaktperson /lytter funktion, når det sker, at en begivenhed til at lytte, lytter til, kræver det en funktion.denne funktion kaldes, kontakt, eller, efter funktion.se på billedet nedenfor viser de syntaks af kontaktperson:,, se argument i kontakt med dette argument er obligatorisk.de lytter kun fungere, er et argument, som ikke har lov til at have mere.det indeholder oplysninger om den begivenhed, vi taler om det i, trin 9,., trin 7: tilføjelse af en begivenhed til at lytte og kontaktperson, nu vil vi have mymc at reagere på de afsendes begivenhed, så vi kan tilføje en begivenhed, og bagefter kontaktperson funktion.vores kodeks vil se sådan her: //skabe vores mymc film magasin var mymc: movieclip = nye movieclip(); //- mymc afsendelse tilfælde mouseevent.click mymc. dispatchevent (nye tilfælde (mouseevent. klik)); //tilføje en begivenhed til at lytte til mymc, der lytter til tilfælde mouseevent.click, og ringer til clickhandler mymc. addeventlistener (mouseevent.click, clickhandler); //definere vores funktion funktion clickhandler (ref.: begivenhed) {spor ("jeg hørte tilfælde mouseevent. klik på")), og derefter prøve din film, (windows: ctrl + ind, mac: cmd + træde), fik du en produktion.?nej?ja, det gjorde jeg heller ikke. vi skal se på, hvad der er galt i det næste trin, trin 8: kode for, hvad er der galt?tja, det kan ikke være en syntaktiske fejl, jeg i hvert fald, ikke får noget.nej, teknisk set er det ikke en fejl.se på den kode igen, men denne gang husker, at kodeksen vil blive henrettet linje for linje: //skabe vores mymc film magasin var mymc: movieclip = nye movieclip(); //- mymc afsendelse tilfælde mouseevent.click mymc. dispatchevent (nye tilfælde (mouseevent. klik)); //tilføje en begivenhed til at lytte til mymc, der lytter til tilfælde mouseevent.click, og ringer til clickhandler mymc. addeventlistener (mouseevent.click, clickhandler); //definere vores funktion funktion clickhandler (ref.: begivenhed) {spor ("jeg hørte tilfælde mouseevent. klik på");}, jeg håber du har indset, hvad der er gået galt: tilfælde er de afsendes før en begivenhed til at lytte, er blevet tilføjet til mymc.så, når begivenheden til at lytte, er blevet tilføjet, er det for sent, de omstændigheder, der er sket.heldigvis er det nemt at løse, bare ændre rækkefølgen og første tilføje tilfælde til at lytte, så bagefter - tilfælde: //skabe vores mymc film magasin var mymc: movieclip = nye movieclip(); //tilføje en begivenhed til at lytte til mymc, der lytter til tilfælde mouseevent.click, og ringer til clickhandler mymc. addeventlistener (mouseevent.click, clickhandler); //- mymc afsendelse tilfælde mouseevent.click mymc. dispatchevent (nye tilfælde (mouseevent. klik)); //definere vores funktion funktion clickhandler (ref.: begivenhed) {spor ("jeg hørte tilfælde mouseevent. klik på");}, så hvorfor gjorde vi det?nå, vil du sandsynligvis støde på dette problem, og det kan tage et stykke tid at indse, hvad der foregår.det er bedre at vise dig og lære dig at løse det. trin 9: tilfælde argument, hver eneste kontaktperson funktion er et argument; tilfælde argument.dette argument indeholder oplysninger om hændelsen og tilfælde kurer.denne parameter indeholder egenskaber, som vi gerne vil læse.her er en liste over nogle af de mest almindeligt brugte:,, mål: dette afkast målet formål og således tilfælde - i tilfælde, currenttarget: denne opgørelse for øjeblikket genstand i tilfælde af strømningshastighed, vi taler om tilfælde af strøm i, trin 10.,,, -,: dette vil vende tilbage tilfælde string.værdien er altid skrevet i camelcase.så mouse_down har værdi mousedown., med det vi kan bruge de samme kontaktperson for de forskellige typer af begivenheder.hvordan?vi vil diskutere dette i det næste trin, trin 10: flere begivenheder, man lytter funktion, okay, lad os se på dette indlæg af kode:, fase. addeventlistener (mouseevent.mouse_down, downhandler) fase. addeventlistener (mouseevent.mouse_up, uphandler); funktion downhandler (ref.: mouseevent) (spor ("ned");} funktion uphandler (ref.: mouseevent) (spor ("up");}, vi er ved hjælp af to begivenheder, nemlig mouseevent.mouse_down, og mouseevent. mouse_up,.det første tilfælde er tilfælde, hvor mus presser de primære mus knap, - - og holder det, ned.når den person, frigiver det knap så tilfælde mouseevent.mouse_up sker.musen knap går op, efter at det. nu kan vi bruge i stedet for to førere (dvs. downhandler, og uphandler, bare en kontaktperson.fjern den kode, vi har skrevet og type:, fase. addeventlistener (mouseevent.mouse_down, kontakt) fase. addeventlistener (mouseevent.mouse_up, kontakt); funktion kontaktperson (ref.: mouseevent) (spor ("er sket noget...");}, vi har oprettet vores kontakt, og det fungerer, men vi vil det handler om at gøre noget konkret, afhængigt af, hvilken begivenhed er gået til den kontaktperson.heldigvis, vi kan bruge, begivenhed. type.lad os bruge den!fase. addeventlistener (mouseevent.mouse_down, kontakt) fase. addeventlistener (mouseevent.mouse_up, kontakt); funktion kontaktperson (ref.: mouseevent) (hvis (event.type = = "mousedown") (spor ("");} andre {spor ("");}}, trin 11: begivenhed strøm, nu lad os sige, at en klik sker på en movieclip, lad os kalde det, mca,.tilfælde ikke blot få sendt til mca - tilfælde rejser gennem hele spiller.dette rejser kaldes, begivenhed flow, tænk bare på, hvordan den begivenhed, der strømmer gennem spiller. den begivenhed starter på det øverste niveau, på de skridt, og bagefter vil det gå igennem, forældre,, mca, indtil den begivenhed, når mca.bagefter tilfælde vil "boble" tilbage fra mca, tilbage på scenen, okay, fedt, men hvad kan jeg bruge det til?vi ved nu, at en begivenhed, rejser gennem alle forældre til afsenderen, vi kan bruge, en begivenhed til at lytte, at følge begivenhederne i mere end én ting. gå 12: flere objekter, en begivenhed til at lytte, så lad os skabe nogle flere film clips ind i hinanden.du kan gøre det selv, eller kun at anvende step-11.fla oplysninger. vi vil skabe 3 film, clips, og vi vil give dem den instans, navne, redmc,, bluemc, og greenmc,.efter alle disse i en større movieclip, ved navn, beholder,., så lad os begynde at skrive koden.jeg har allerede skabt et lag ved navn, aktioner, så skriv din kode på lag.lad os tilføje en begivenhed til at lytte til, beholder, lytter til tilfælde, mouseevent. klik, med den kontaktperson, der hedder, clickhandler,., beholder. addeventlistener (mouseevent.click, clickhandler); funktion clickhandler (ref.: mouseevent) (//funktion organ), og vi vil gerne vide, hvilken knap er faldet, så hvorfor gjorde vi tilføje en begivenhed til at lytte til container?se på billedet nedenfor, som du kan se, er redmc tilfælde sendes til, men den vil, boble, tilbage til beholderen.så tilfælde til at lytte til beholder vil høre den begivenhed, og opfordrer den til at lytte funktion clickhandler.det samme sker med bluemc og greenmc. nu skal vi bruge event.target, fordi event.target er tilfælde - og tilfælde - er redmc.så, hvordan vi kan bruge event.target?vi kan kontrollere, om event.target.name, der returnerer den instans navn som en snor.så vi kan bare bruge normalt, hvis udtalelser:, beholder. addeventlistener (mouseevent.click, clickhandler); funktion clickhandler (ref.: mouseevent) (hvis (event.target.name = = "redmc") (spor ("røde");} hvis (event.target.name = = "bluemc") (spor ("blå");} hvis (event.target.name = = "greenmc") (spor ("grøn")), trin 13: ofte begivenheder, du har en god forståelse af tilfælde rammer, men at opnå noget, så er det også vigtigt at vide, hvilke omstændigheder at anvende.et godt sted at undersøge, hvilke begivenheder findes, er den actionscript 3,0 sprog og komponenter reference.bare klik på en begivenhed, der indeholder klasse, som mouseevent, og se på, hvad hver enkelt begivenhed. trin 14: mouseevent. mouse_move, denne hændelse indtræffer, når brugeren flytter mus.hvis du tilføjer en begivenhed til at lytte lytte til denne begivenhed, for, lad os sige, en movieclip ved navn mymc, så ved du, hvornår mus går over mymc., mymc. addeventlistener (mouseevent.mouse_move, mousemovehandler); funktion mousemovehandler (ref.: mouseevent) (spor ("musen bevæger sig over mymc");}, trin 15: mouseevent. mouse_over, denne hændelse indtræffer, når brugeren bevæger sig over (svæver).denne begivenhed opstår først, når brugeren flytter markøren fra et andet sted over målet.flytter mus over formålet er så ikke længere tilfælde mouseevent.mouse_over, men tilfælde mouseevent. mouse_move.,, mymc. addeventlistener (mouseevent.mouse_over, overhandler); funktion overhandler (ref.: mouseevent) (spor ("du er lige flyttet mus på mymc");} trin 16: mouseevent mouse_out, denne begivenhed. er det stik modsatte af, mouseevent.mouse_over.det er, når brugeren er markør bevæger sig fra objekt, eller som de (dem, der skabte as3) kalder det ud af de formål, mymc. addeventlistener (mouseevent.mouse_out, outhandler); funktion outhandler (ref.: mouseevent) (spor ("du er lige flyttet musen ud mymc");}, skridt 17: mouseevent. mouse_down, denne hændelse indtræffer, når brugeren trykker den primære mus ned, mens det bliver holdt nede. mymc. addeventlistener (mouseevent.mouse_down, downhandler); funktion downhandler (ref.: mouseevent) (spor ("den primære mus trykke på knappen nede på mymc");}, skridt mouseevent 18:. mouse_up, det er præcis det modsatte af, mouseevent.mouse_down.når brugeren frigiver den primære mus knap så tilfælde mouseevent.mouse_up forekommer., mymc. addeventlistener (mouseevent.mouse_up, uphandler); funktion uphandler (ref.: mouseevent) (spor ("den primære mus knap er blevet frigivet, mens den svævede over mymc");}, skridt 19: mouseevent. klik, - navn allerede gør det temmelig klart, når det sker.denne hændelse indtræffer, når brugeren klik (med det primære mus knap). mymc. addeventlistener (mouseevent.click, clickhandler); funktion clickhandler (ref.: mouseevent) (spor ("du klikkede mymc");}, gå 20: mouseevent. double_click, men denne hændelse indtræffer, når brugeren klik to gange (med primære mus knap).gør opmærksom på, at når mouseevent.double_click forekommer, at mouseevent.click sker for anden gang. mymc. addeventlistener (mouseevent.double_click, doubleclickhandler); funktion doubleclickhandler (ref.: mouseevent) (spor ("du klikket løs på mymc");}, hvis du nu prøve din film, og double-click, vil intet ske.hvorfor?- ved misligholdelse film clips (og næsten alle vise objekter) har den egenskab, at doubleclickenabled falske.så mouseevent.double_click ikke afsendes.bare sæt den til ægte, og det er helt fint. mymc. addeventlistener (mouseevent.double_click, doubleclickhandler); funktion doubleclickhandler (ref.: mouseevent) (spor ("du klikket løs på mymc")} mymc.doubleclickenabled = sandt; skridt 21: begivenhed. enter_frame, det her sker, hver gang den genstand, ind i en ny ramme (ja, det lyder lidt underligt.- det her sker med en sats på billedet.det betyder, at hvis din film er en framerate 30 fps - ordningen, så den måde bliver 30 gange en anden.hvad vil du bruge det til?du kan bruge denne begivenhed til at få ting til at ske gradvist.f.eks. kan du øge et objekt er x samordne med 5, med en sats svarende til den billedhastigheden., mymc. addeventlistener (event.enter_frame, enterframehandler); funktion enterframehandler (ref.: begivenhed) (mymc. x + = 5}, skridt 22: begivenhed. fuldstændig, denne begivenhed indtræffer, når formålet fuldender det lavede.de fleste gange, du vil bruge det til det, der skal til last, eller om ting, der spiller en form for medier.en urlloader belastninger, en urlrequest, efter urlloader fuldender lastning, så vi lader disse oplysninger i en anden rampe og derefter tilføje lader scenen., var myurlrequest: urlrequest = nye urlrequest ("http: //////////////farm3. statisk. flickr. kom /2382 /1616598266_bafebf0086_o jpg"), var myurlloader: urlloader = nye urlloader (myurlrequest); myurlloader.dataformat = urlloaderdataformat.binary; myurlloader. addeventlistener (event.complete, completehandler); funktion completehandler (ref.: begivenhed) (var - anordninger: rampe = nye loader(); at lade. loadbytes (myurlloader. data), addchild (lad)}, gå 23: begivenhed. resize, denne hændelse indtræffer, når flash - aktør eller den side, hvor glimtet er indeholdt, er ændret.du kan bruge denne begivenhed til at flytte genstande efter nedskæring, der er sket. fase. addeventlistener (event.resize, resizehandler); funktion resizehandler (ref.: begivenhed) {spor ("dimensioner er" + fase. stagewidth + x + fase. stageheight)}, skridt 24: keyboardevent. key_down denne hændelse indtræffer, når nogen nøgle er presset på tastaturet. fase. addeventlistener (keyboardevent.key_down, keydownhandler); funktion keydownhandler (ref.: keyboardevent) (spor ("du trykkede bare en nøgle!");), trin 25: keyboardevent. key_up, det er præcis det modsatte af, keyboardevent.key_down, denne hændelse indtræffer, når nogen nøgle er frigivet (den centrale går op). stadium. addeventlistener (keyboardevent.key_up, keyuphandler); funktion keyuphandler (ref.: keyboardevent) (spor ("du lige udgivet en nøgle");), gå 26: ved hjælp af byggede på centrale booleans, selvfølgelig, det er temmelig nytteløst at reagere på en nøgle, (bortset fra en screensaver), så vi er nødt til at hente oplysninger om, hvilke centrale er blevet presset.heldigvis er en af nøglerne er bygget ind i klassen keyboardevent, det er booleans og skal, når det er blevet presset ned.disse er bygget i booleans:,, keyboardevent.altkey, er den sat til, når de alle centrale presses ned. keyboardevent.commandkey, er den sat til, når de kommando central er trykket ned (luft). keyboardevent.controlkey, er den sat til, når de kontrol (ctrl) centrale presses ned (luft kun), keyboardevent.ctrlkey, er den sat til, når de kontrol (ctrl) centrale presses ned på vinduer.men om mac ctrl nøgle er rigtigt, når cmd nøgle er presset. keyboardevent.shiftkey, er den sat til, når de skift nøgle er trykket ned.,, så vi kan bruge det til at være mere specifik, hvilken nøgle skal trykkes, før vi gør noget. fase. addeventlistener (keyboardevent.key_down, keydownhandler); funktion keydownhandler (ref.: keyboardevent) (hvis (ref. shiftkey) (spor ("du trykkede bare skiftet nøgle");}}, skridt 27: ved hjælp af centrale koder, kan man undre sig over, hvad med alle de andre nøgler?- der er noget, der hedder den kode.hver nøgle har en række; en kode.vi kan se en kode af de vigtigste, der udløste den begivenhed.det er gjort med event.keycode, og der kommer et heltal.klik her for en række koder.selv om det er for javascript, nøglen koder er den samme. fase. addeventlistener (keyboardevent.key_down, keydownhandler); funktion keydownhandler (ref.: keyboardevent) (hvis (event.keycode = = 65) (spor ("du pressede en nøgle")), nu er det lettere at opbevare nøglen koder i en variabel (eller hvis du er den hårde kerne i en klasse) og bruge det variable, i stedet for en kodenøgle., var en: uint = 65; stadie. addeventlistener (keyboardevent.key_down, keydownhandler); funktion keydownhandler (ref.: keyboardevent) (hvis (event.keycode = = a) (spor ("- presset en nøgle");}}, skridt 28: ved hjælp af tegnkoder med centrale koder, kan du få udrettet en masse, men det er ikke, hvad du har brug for.for eksempel anvendes samme nøgle for personer, en og en.men vi vil stadig ønsker at skelne mellem de to.- tilfælde bærer læsbar kode af tilfælde afsenderen. fase. addeventlistener (keyboardevent.key_down, keydownhandler); funktion keydownhandler (ref.: keyboardevent) (spor (ref. charcode)}, okay, det virker, men vi skal huske, at disse er så tegnkoder?nej, men vi kan bruge den funktion, charcodeat(), der returnerer karakter kode for et karakter (i en snor.charcodeat() tager som udgangspunkt den første tegn ud af snoren.charcodeat (0) er den første person, charcodeat (1) andet osv.). addeventlistener (keyboardevent.key_down, keydownhandler); funktion keydownhandler (ref.: keyboardevent) (hvis (event.charcode = = streng (""). charcodeat()) (spor ("du pressede små en nøgle");}}, skridt 29: fokus, prøv nu at skrive følgende:, mymc. addeventlistener (keyboardevent.key_down, keydownhandler); funktion keydownhandler (ref.: keyboardevent) (spor ("du trykkede bare en nøgle, der er fokuseret på mymc");}, prøv at afprøve denne, vil det ikke virke.hvorfor?hvis mymc er en film. det vil ikke acceptere et input, der således tastatur begivenheder ikke sendes på film magasiner.hvis du vil have mymc til at reagere, og der tilsættes tilfælde til at lytte til det stadium, og så gør mymc gøre noget.prøv at skifte fra en film mymc magasin til en dynamisk tekst område, så vil det fungere. hvad med to dynamiske tekstfelter?hvis brugeren former, både tekstfelter forsendelse en begivenhed?nej, kun det, du skriver.dette kaldes, fokus.tastatur begivenheder er afsendt af de formål, der er i fokus.scenen er den eneste ting, der stadig har fokus, mens en anden genstand har også fokus. gå 30: timerevent. timer, det er specielt bygget til timerne.det bliver sendt på en timer, det er nået frem til den tid.det betyder, at du kan bruge denne begivenhed til at gøre noget meget præcist på bestemte tidsintervaller., var mytimer: timer = nye timer (1000, 5); mytimer. start(); mytimer. addeventlistener (timerevent.timer, timerhandler); funktion timerhandler (ref.: timerevent) (spor ("et sekund senere...");}, skridt 31: timerevent. timer_complete, alle timerne er et valgfrit andet parameter.denne parameter er fastsat gentager med timeren.det betyder, at når timeren når den forsinkelse, der vil starte igen.hvis uret har gentaget så ofte, som gentager greve, det vil sende den begivenhed, timerevent. timer_complete., var mytimer: timer = nye timer (1000, 5); mytimer. start(); mytimer. addeventlistener (timerevent.timer_complete, timerhandler); funktion timerhandler (ref.: timerevent) (spor ("timer har gentaget den 5. gange"); den konklusion, at det var det.jeg håber, at du har nu en grundig forståelse af actionscript 3,0 er tilfælde rammer.er klar over, at de begivenheder, om ikke alle de begivenheder, der findes, jeg lige har drøftet dem, jeg bruger tit.glem ikke altid at kontrollere sprog og komponenter reference, kan det hjælpe dig!det var en fornøjelse at skrive til jer!,