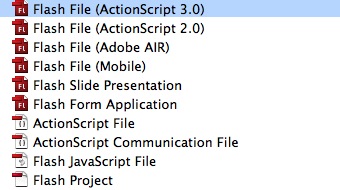
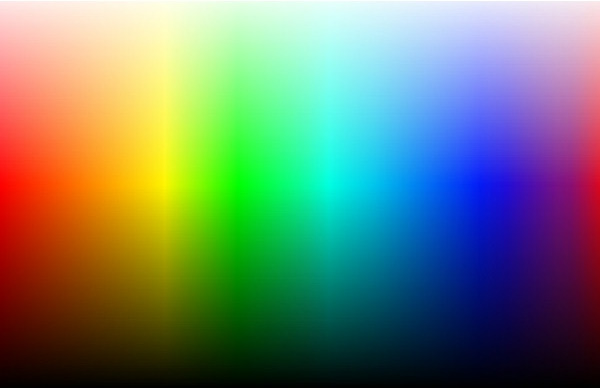
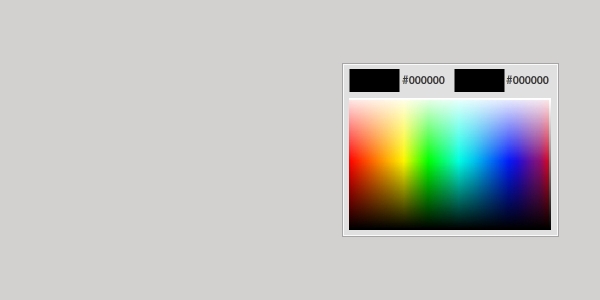
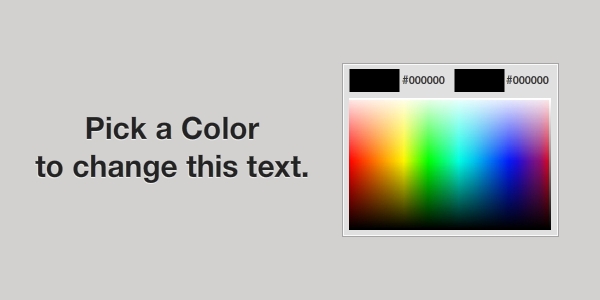
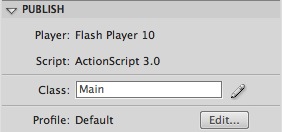
, skabe en smagning picker i flash,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, en farve, så er en ansøgning, der normalt findes i grafisk programmel og online, anvendes i forbindelse med farve forvaltning, skabe farve ordninger, at farver, og mere til. i denne lektion, jeg vil lære dig at skabe en smagning picker i glimt af actionscript 3.,,,,,,, trin 1: vurdering ved hjælp af en eksisterende billede, vil vi få farve værdier ved hjælp af den colortransform klasse og musen holdning, så vi kan anvende den resulterende værdi til displayobject., 2. trin: fra åbne - og skabe en ny flash - sagen (actionscript 3).,, sæt scenen størrelse, 600x300 og baggrund farve til&#d2d1d0.,,, redaktionel note: godt skærmbillede - p, trin 3: farve picker kasse, vil vi skabe en kasse, der will, indeholder alle de elementer af farve - piller., udarbejde en 217x174 px - rektangel og fylder den med denne farve:&#a6a6a6.,, nu gentage det rektangel (cmd + d) at gøre det 215x172 px og fylder den med:&#fafafa.,, gentag processen og udfylde de nye rektangel med:&#e0e0e0., vil dette være den baggrund af farve - piller., trin 4: farve, indikatorer, den farve picker har to farver indikatorer, viser den aktive farve og den anden den farve, der er ved at blive returneret af mus bevægelighed., udvælge rektangel værktøj (r) og skabe to 50x23 px ved hjælp af kvadratisk eller rektangulær form, ubearbejdet farve, jeg brugte sort kontrast til baggrunden.omregne hver rektangel til movieclip (18), og som f.eks. navne på "farve" og "selectedcolor".,, løntrin 5: tekst indikatorer, vi gerne vil høre hexadecimale værdi af de farver, der udvises af farven picker, dynamisk textfields vil gøre arbejdet. vælg teksten værktøj (t) og skabe to dynamisk textfields ved siden af hver farve rektangel.jeg brugte denne tekst format: helvetica neue type, 11 pkt.,.husk at indlejre det antal og de "#" tegn i properies menu.,,, hvilke områder "colorhex" til venstre. "scolor" til rette. trin 6: farve spektrum, får vi brug for en farve frekvenser for at skabe den farve - piller.i mit eksempel, jeg brugte billedet fra colortools.,, resize billedet til 200x130 px og trække en lineær gradient fra sort til hvidt på siden at tilføje en grå skala. over hele spektret for en movieclip og det navnet spektrum ".,, konvertere alle magasiner til en enkelt movieclip og fastsætte instans navn til" colorpicker "., trin 7: mål, nu har vi brug for et objekt til at anvende data fra farve - piller.enhver displayobject vil arbejde i denne sag, vil jeg bruge en tekst.,, textfield instans navn er "txt"., trin 8: actionscript, skabe en ny actionscript dokument og redde det som "vigtigste. som".,, trin 9: der kræves klasser, er disse klasser, at vi bruger i denne klasse.for særlig hjælp for hver klasse, henvises der til flash - hjælp (f1), pakke (import flash.display.sprite; import flash.display.bitmapdata; import flash.geom.colortransform; import flash. begivenheder. mouseevent;, trin 10: om og udvide den klasse, denne kodeks vil erklære og udvide den klasse, vi udvider med den sprite klasse, da vi bruger nogle af dets egenskaber og - metoder, offentlige klasse vigtigste udvider sprite {, trin 11: variabler, bruger vi tre variabler, som forklaret i kodekommentarerne, var bitmapdata: bitmapdata = nye bitmapdata (202132); //en bitmap data objekt, størrelse er baseret på farven spektrum størrelse var colortransform: colortransform = nye colortransform(), var hexcolor: *; //denne variabel, vil lagre bitmap farvedata, trin 12: vigtigste funktion, dette er den vigtigste funktion. offentlige funktion main(): ugyldig (bitmapdata. træk (colorpicker. frekvenser); //passerer bitmap data af frekvenser til de variable /* funktion lyttere * /colorpicker. spektrum. addeventlistener (mouseevent.mouse_move, updatecolorpicker); colorpicker. addeventlistener frekvenser. (mouseevent.mouse_up, setvalue)}, trin 13: ajourføring farve picker, denne funktion vil klare den farve ændringer, når brugeren flytter mus. privat funktion updatecolorpicker e: mouseevent): tomrum {* bliver farven fra pixel, hvor mus og går på værdien for colortransform variable * /hexcolor = "0x" + bitmapdata. getpixel (colorpicker. spektrum. mousex, colorpicker. spektrum. mousey).string (16); colortransform.color = hexcolor; /* fastsætter farve transformere data til "farve" klip og "colorhex" område i colorpicker * /colorpicker.color.transform.colortransform = colortransform; colorpicker.colorhex.text = "#" + bitmapdata. getpixel (colorpicker. spektrum. mousex, colorpicker. spektrum. mousey). tostring (16). touppercase();), punkt 14: den værdi, denne funktion fastsættes værdien af activecolor movieclip og scolor textfield i farve - piller, og brugeren udvalgte mål. privat funktion setvalue e: mouseevent): ugyldig (txt.textcolor = hexcolor; //- det er målet colorpicker.selectedcolor.transform.colortransform = colortransform; colorpicker.scolor.text = colorpicker.colorhex.text;}trin 15: dokument, klasse, gå tilbage til. blp fil og i egenskaber panel tilføje "primære" i klassen område, til at gøre dette dokument klasse.,, indgåelse, nu kan du vælge din favorit farve palette eller farve frekvenser og gennemføre det i en tilpasset farve picker udviklet med actionscript 3,0.prøv det!jeg håber, du kan lide denne tut, tak for det!,