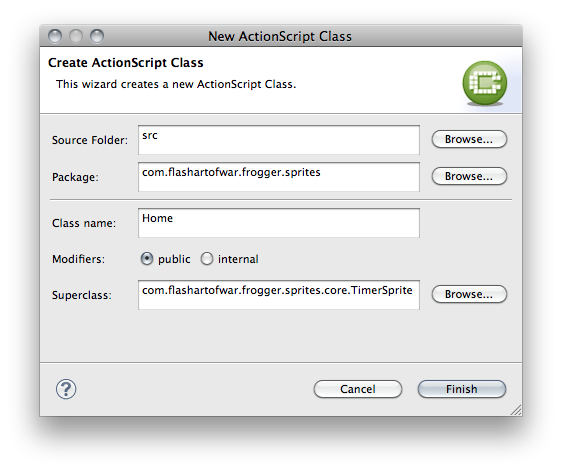
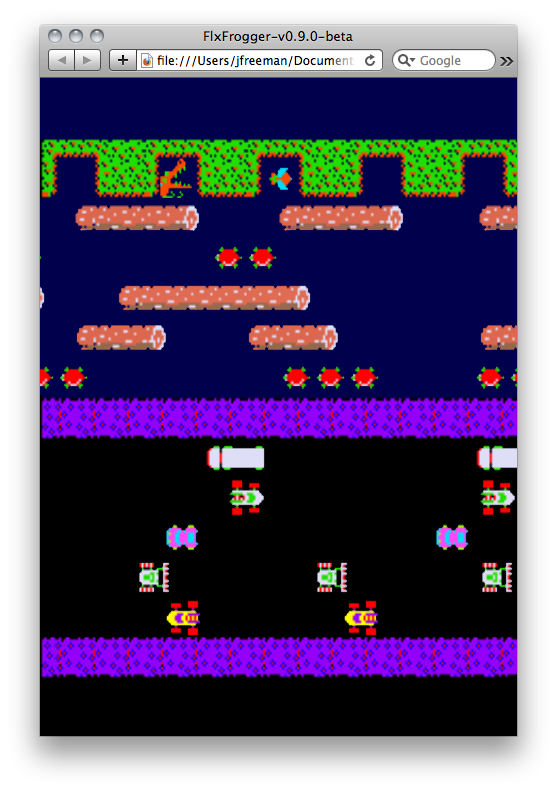
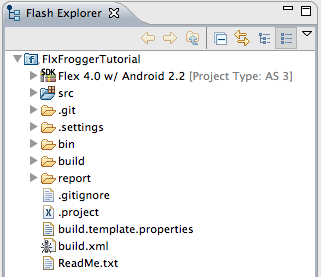
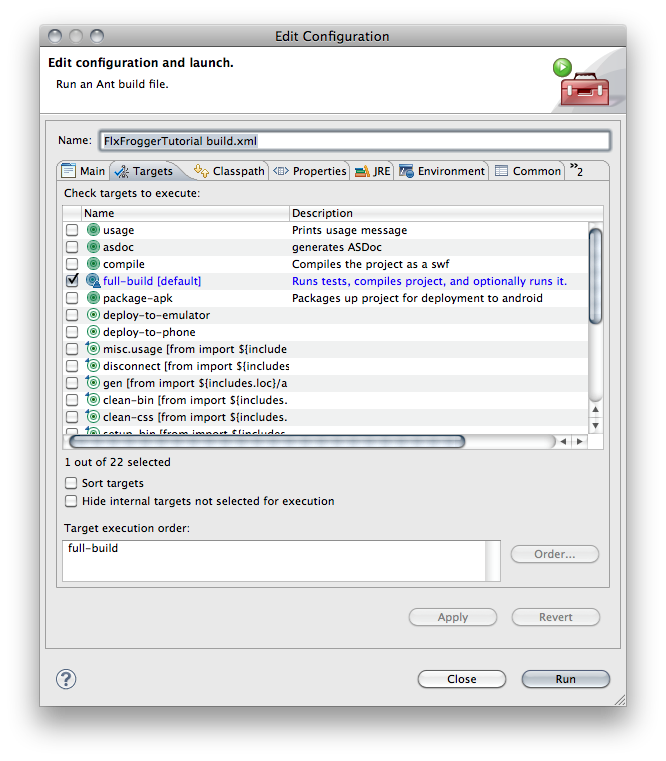
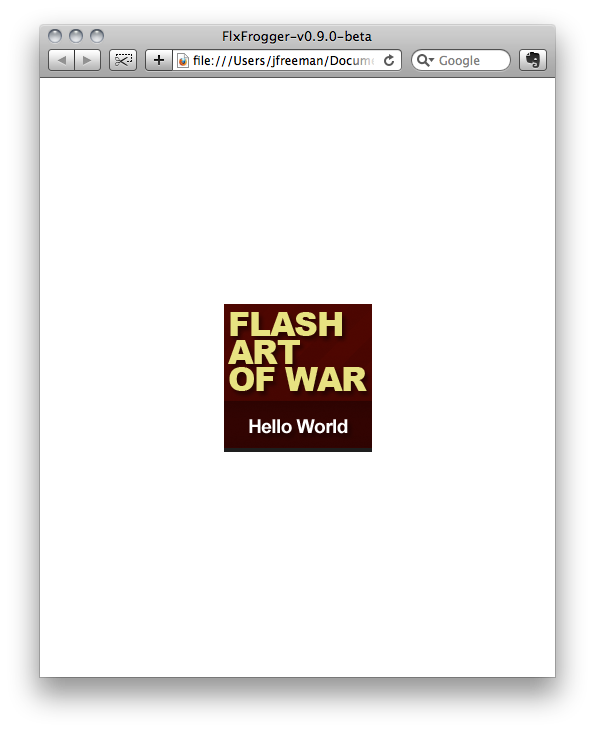
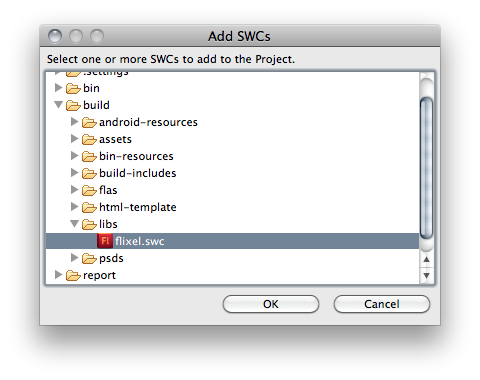
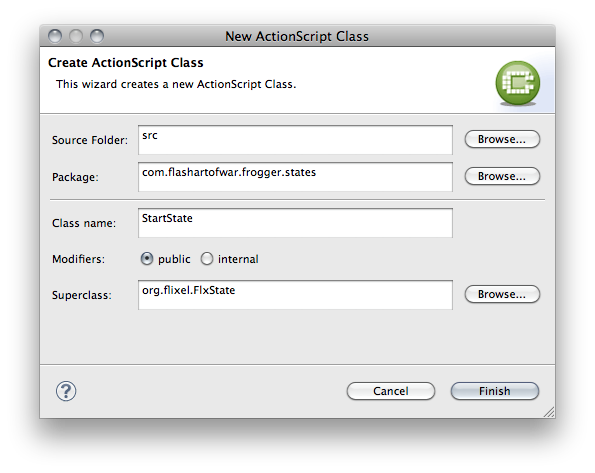
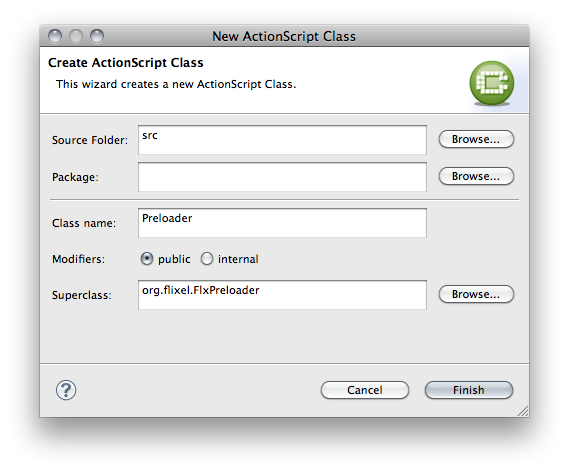
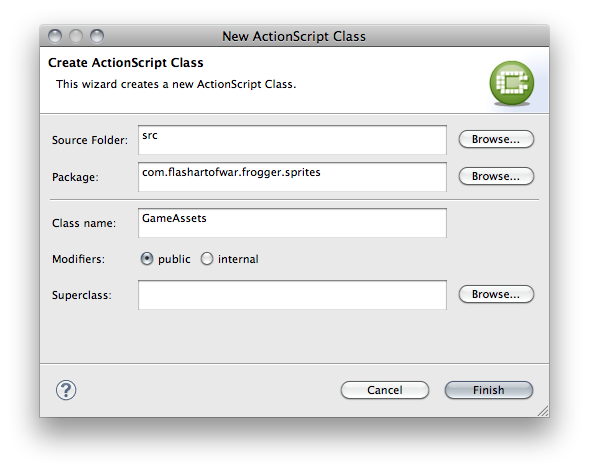
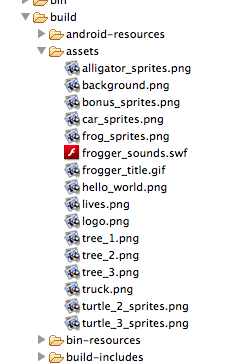
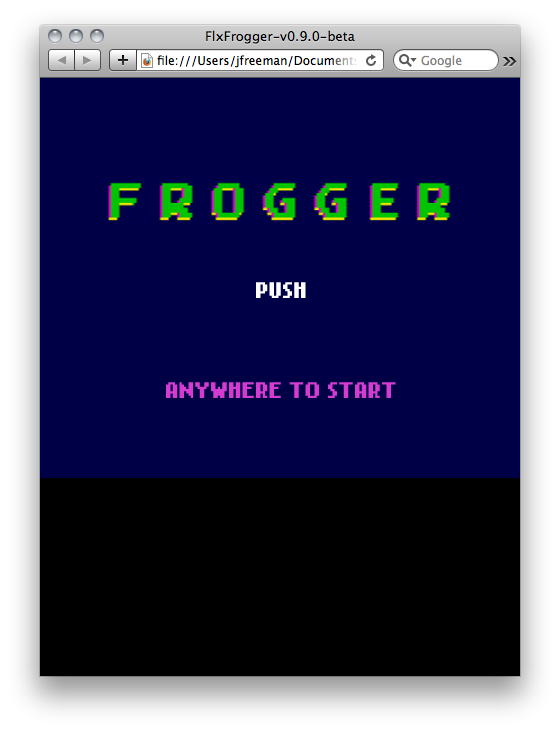
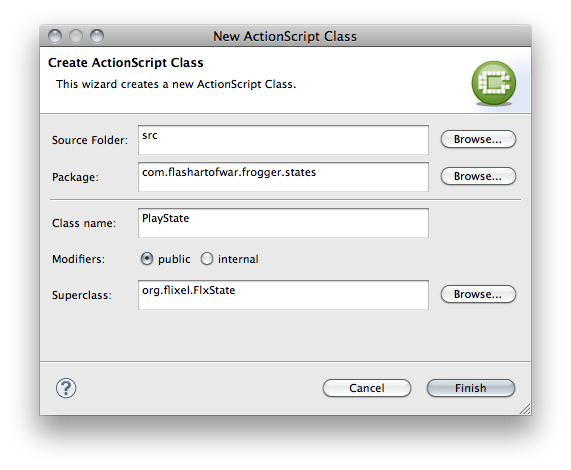
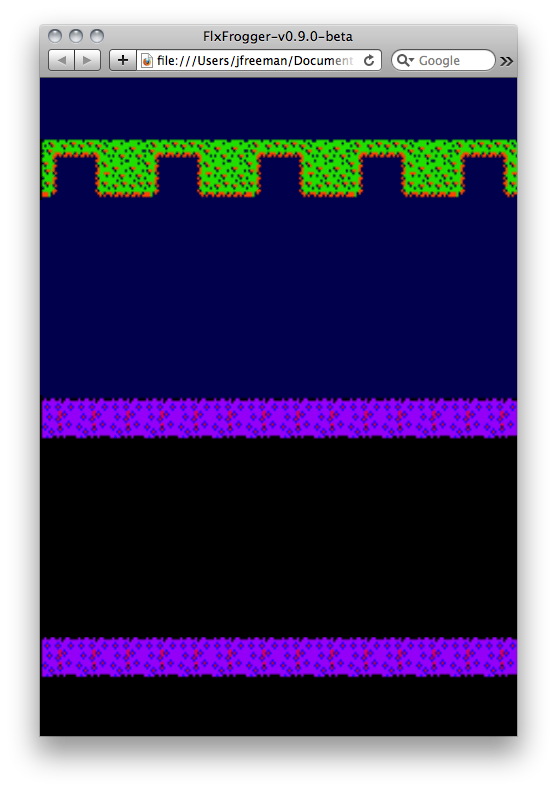
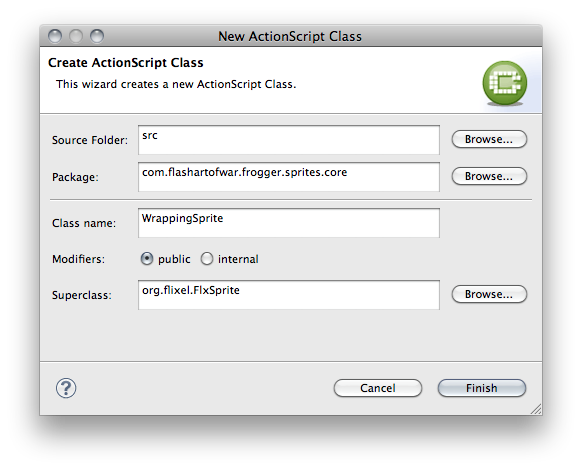
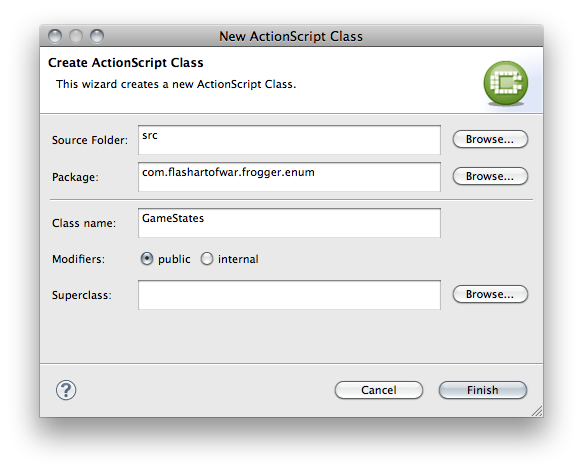
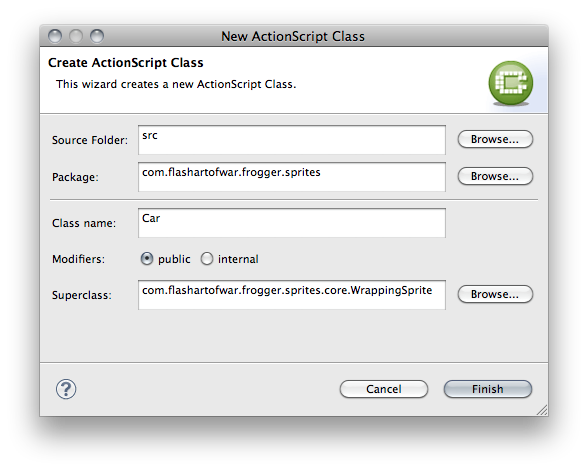
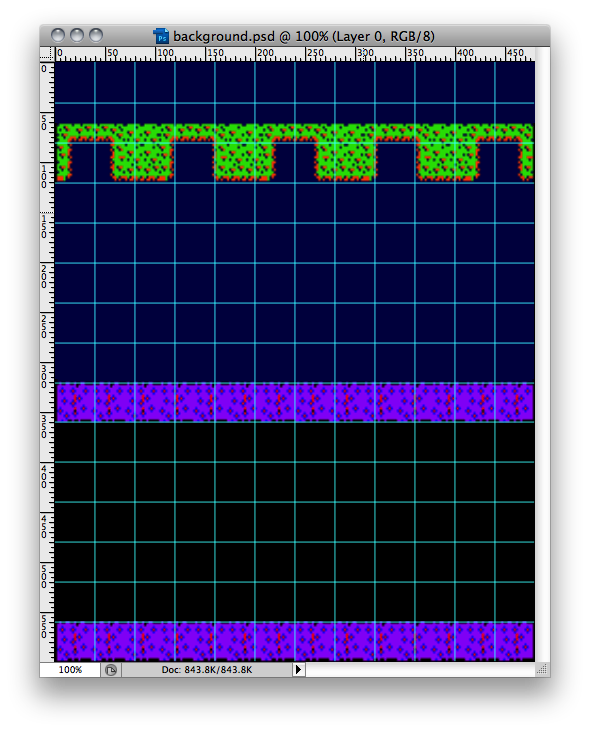
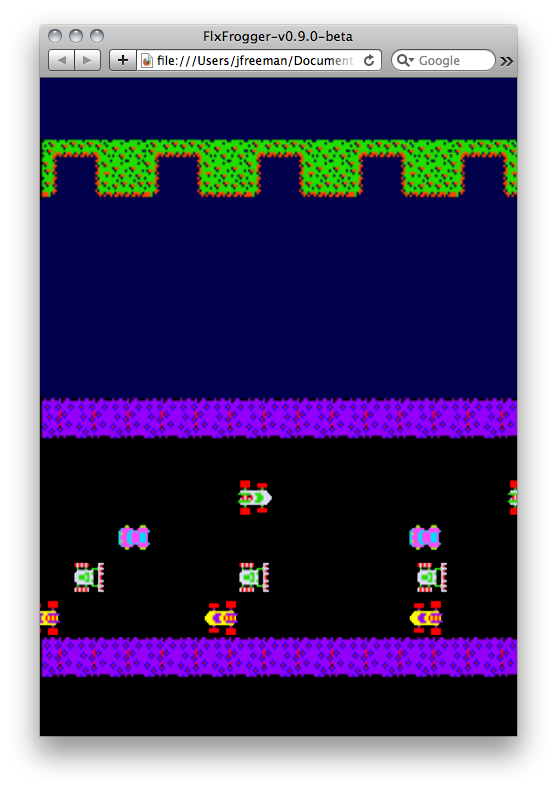
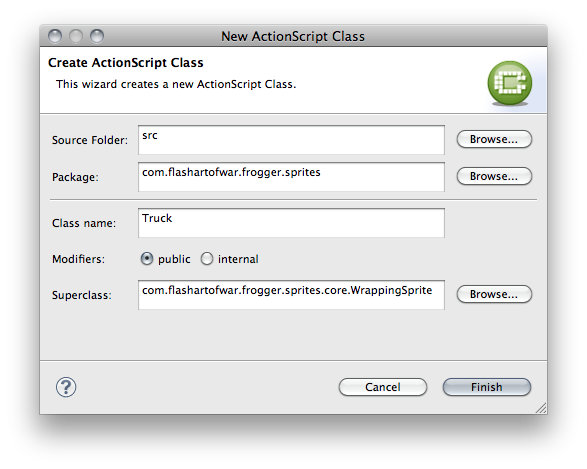
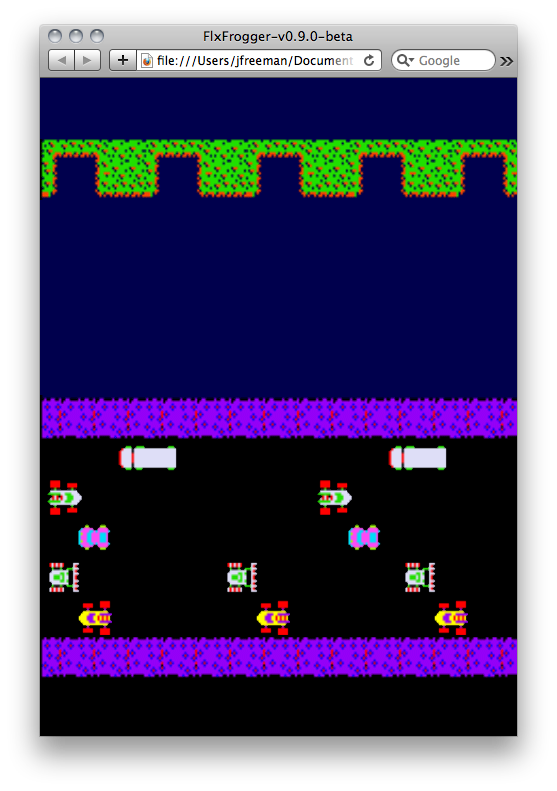
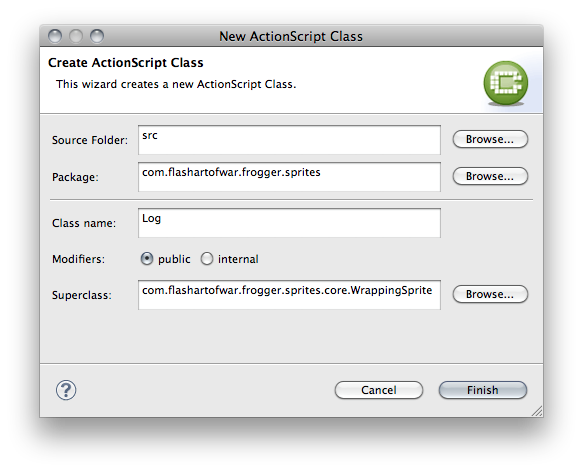
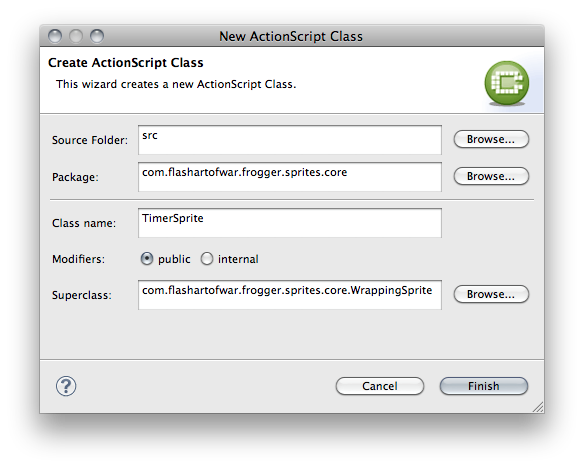
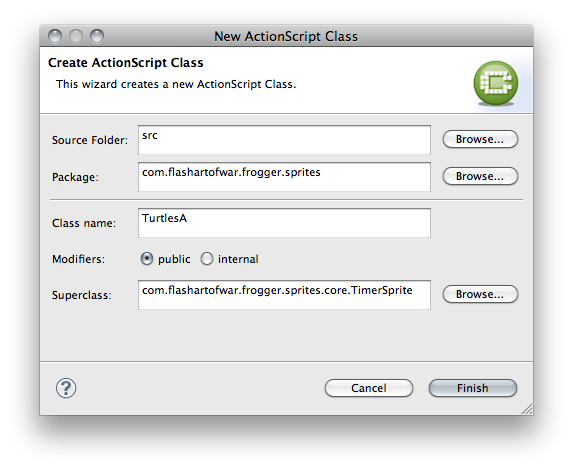
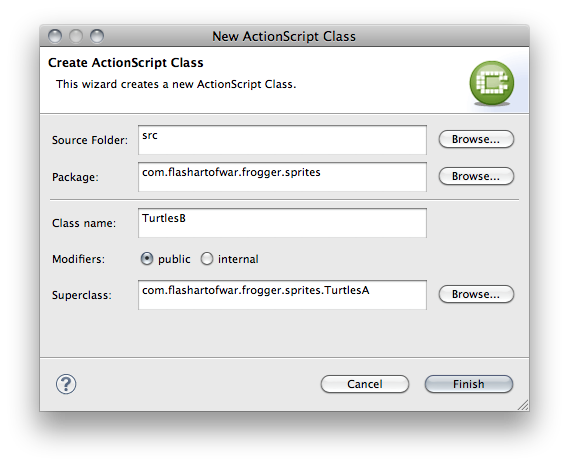
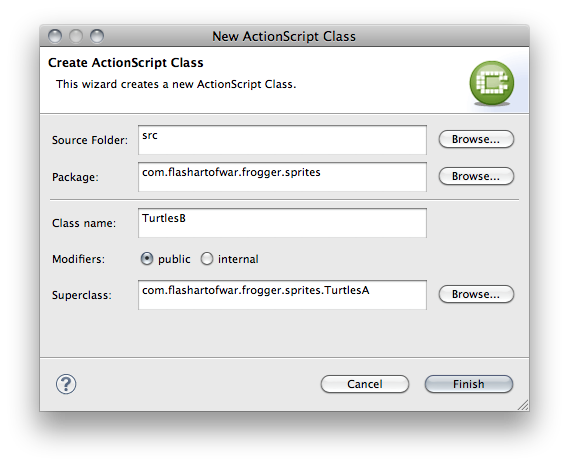
, bygning frogger med flixel: spil basale og nisser,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, det er en del af to tutorials om, hvordan man bruger fixel at bygge frogger for nettet og luft på androide.,,,, indledning, velkommen til mine to indslag om, hvordan man frogger for nettet og luft på androide.da jeg begyndte at lege med lyn på androide jeg begynde bygningen spil, det virkede som det mest logiske valg.normalt at bygge en kamp er en enorm opgave, men vi kommer til at bruge den fremragende spil ramme flixel at komme op at køre hurtigt. flixel er perfekt for retro - 8 - bit - ser kampe, hvor der anvendes bitmaps kaldet ånder (der ikke må forveksles med den sprite klasse) for alle de i kamp grafik.på desktop /web blitting (tegning bitmaps til display) er utrolig hurtigt, og en af de bedste teknikker til at bruge, når man ser på at maksimere resultater.- det er langsommere på mobile, så man kan forvente.for at bekæmpe dette, jeg vil dække en optimering teknikker til at hjælpe med at få gode resultater over en platform i mål.lad os komme i gang!,, fdt, for resten, jeg vil bruge til fdt, som er et fremragende as3 redaktør på grundlag af formørkelse og svarer til flash bygmester.nu kan du få en 30 - dages undersøgelse eller en udvidet forpremiere på fdt 4.for at gøre det mere tiltrækkende, fdt ren er meget billige. projektet vil også arbejde i flashbuilder eller en redaktør, der støtter løbende myre.en af grundene til, at jeg valgte fdt, fordi dens as3 redaktør er lysår foran flash bygmester eller flash ide, at gøre det perfekt as3 kun projekter, som spil.og hvis du er bekendt med flash bygmester at skifte til fdt bør komme naturligt.,,, endelige resultat forpremiere, her er en forsmag på, hvad vi vil bygge på denne lektion:,, vi dækker, hvor bygge forskellige stater i flixel og opbygge en fuldstændig plan for kamp.lad os komme i gang.,, trin 1: downloade det projekt, jeg har allerede etableret et enkelt projekt for os til at begynde med, du kan downloade fra kilden forbindelse øverst på siden.må ikke bekymre dig, hvis du ikke er bekendt med, hvordan myre virker, skal jeg vise dig, hvordan at sætte dette projekt i fdt til at hjælpe dig med at få det godt med at arbejde med myre. når du har downloadet projekt, fyr op fdt og skabe et nyt arbejdsområde, hvis de ikke allerede har gjort det.sørg for at tage højde for, når det er på din computer.gå til din søger og finde plads.trække projektet fil over til arbejdsarealer og i fdt udvælge nye projekt fra menuen. lad os kalde det, flxfroggertutorial,.,, nu kan du se følgende projekt, og alle de nødvendige ressourcer.,, trin 2: oprettet antbuild, myre kan virke skræmmende i starten, men jeg har taget alle de vel arbejde ud for dig.dette projekt er en modificeret version af min antpile skabelon, som du kan få på github her.den er designet til at hjælpe dig med at komme i gang i løbet af få minutter i en redaktør, der støtter myre. den første ting, vi skal gøre, er at kopiere den, build.template.properties, fil og omdøbe den til, at bygge. egenskaber.dette er den vigtigste sag, som indeholder alle konfiguration for dig at bygge.luk det op og se, hvad vi har brug for at oprette, for at give dem et referencepunkt, jeg har glemt min konfiguration indstillinger i her.den første ting, du bør se på, er, flex_home,.sørg for, at det er opmærksom på flex sdk på din computer.jeg har en kopi af flashbuilder på min computer, så jeg siger det til.hvis du ikke har flashbuilder du kan downloade sdk fra her og sætte det på din computer, du vil have, så at den vej.hvis du er på windows, du bør gøre alle veje fremadvendende. næste, vi ønsker at kontrollere den korrekte browser, se til "browser" variabel.som du kan se, om mac - jeg har sat det op på safari, browser = safari, hvis du er på windows, du bliver nødt til at sige det til en browser fuldbyrdes.her er et eksempel på, hvordan man har oprettet den firefox., browser = c: ///////program filer /mozilla firefox /firefox. exe, det sidste, du ønsker at gøre, er der en vej til androide sdk.du kan downloade fra her, som du kan se, jeg beholder min kopi i /brugere /jfreeman /documents /androiddev /,.jeg opkaldte min baseret på den version af androide jeg bygger om.i dette tilfælde bruger jeg 2.2.du kan springe over dette skridt nu, da jeg vil gå mere i detaljer i del 2 om at bygge luft for robotter med myre., så du har alle de veje, der er oprettet, lad os se på, hvordan man styrer den.at oprette en myre bygge er meget let i fdt.bare right-click på, opbygge. xml,.vælg "løb, som vil bygge...og du vil se efter vindue. og som du kan se fdt automatisk er klar til dig.alt du skal gøre er at udvælge løb. de vil se, og begynde at opbygge deres browser skal dukke op med følgende stg:,, det er standard skærm af myre bunke.tillykke, det nok var den sværeste del af hele resten.hvis du havde nogen problemer - bygningen, sørg for at sætte den rette vej til flex_home og din browser.hvis du er ny myre tænker man, at det er et stort arbejde, og for nogle ting, du har ret.denne type fælde, der anvendes på meget store projekter, men også at vide, hvordan man bruger en myre kan gøre deres liv lettere.dette bygge gør mange ting den ide normalt ikke ville gøre for dig.det kan være nedsat til auto skabe asdocs, flytning af filer, og som de vil se senere, vil det skabe en omvendt og apk - (androide app) med et enkelt klik. vi skal bare gøre en ting, før vi kan gøre vores første kamp, vi er nødt til at fortælle fdt, hvor flixel swc.for at gøre det let, jeg har medtaget et bygge på flixel i bygge /libs, folder, der hvor du skal lægge alle dine swc biblioteker for deres projekt.ant bygge automatisk ser i denne folder for disse libs, men fdt har ingen idé.højreklik på dit projekt og særlige egenskaber fra deres menu.næste udvælge fdt bygge veje, og klik på biblioteket regning.her, du kan vælge at tilføje, swcs...fra højre og finde flixel.swc i vores libs mappe.,, nu kan vi henvise flixel klasser og fdt, vil vide, hvor man kan finde dem.også dette vil bidrage med vores kode afslutning.,, trin 3: skabe start, før vi kan gøre noget med flixel er vi nødt til at oprette en stat.en medlemsstat, der svarer til en skærm eller scene i dit spil.du kan være en begyndelse, slutning, og kredit stat, og de kan også gøre staterne på hvert niveau i dit spil.lad os starte stat, så vi kan fælde flixel.højreklik på src - mappe og udvælge, nye som klasse.du vil have til at udfylde det her:,, nu kan vi udfylde den grundlæggende for vores start på skærmen.lad os kopiere og tidligere følgende kode:, pakke com.flashartofwar.frogger.states (import flash.events.mouseevent; import org.flixel.flxg; import org.flixel.flxsprite; import org.flixel.flxstate; import org.flixel.flxtext; offentlige klasse startstate udvider flxstate {/* * * det er den første kamp stat spiller ser.bare lader dem klik sted at starte.* /offentlige funktion startstate() {super();} /* * * går igennem, og skaber den grafik, der er nødvendig for at vise starten besked * /tilsidesætte offentlig funktion create(): ugyldig (var - sprite: flxsprite = nye flxsprite(); sprite. creategraphic (flxg.width, flxg.height /2, 0xff000047); der tilsættes (sprite) fase. addeventlistener (mouseevent.click, onclick); der tilsættes (nye flxtext (0, 200, flxg.width "push"). setformat (null, 18, 0xffffffff "centret")) tilsættes (nye flxtext (0, 300, flxg.width, "nogen steder at starte"). setformat (null, 18, 0xd33bd1 "centret"))) /* * * håndtag, nårbruger klik og ændringer af de playstate.* @ param begivenhed mouseevent * /privat funktion onclick (ref.: mouseevent): tomrum {} /* * * det fjernet klik til at lytte.* /tilsidesætte offentlig funktion destroy(): ugyldig (fase. removeeventlistener (mouseevent.click, onclick). super. destroy();}}}, lige nu er det ikke meget mening, hvis du ikke har brugt flixel før.jeg vil tale lidt mere om, hvordan det virker, når vi begynder at bygge de spiller staten et par skridt for nu.jeg har sagt, hvad der foregår, så du kan få den overordnede idé, når vi har vores første stat, lad os gå ind i vores vigtigste klasse flxfrogger og erstatte det med denne:, pakke (import com.flashartofwar.frogger.states.startstate; import org.flixel.flxgame; [stg (bredde, højde = = "480", "800", backgroundcolor = "# 000000")] [ramme (factoryclass = "preloader")] offentlige klasse flxfrogger udvider flxgame {/* * * det er den vigtigste kamp konstruktøren.* /offentlige funktion flxfrogger() (//skabe flixel spil.super (480, 800, startstate, 1)}}}, alt dette er den kode, vi er nødt til at begynde at flixel og begynde vores spil.som du kan se, at vi forlænger flxgame og - dimensioner og vores startstate op til super.den sidste værdi, 1, er omfanget af mode.flixel kan "-" din kamp for at opnå en fede retro pixelated ser.vi skal ikke bruge det i dette spil, eftersom kilden billeder er pixelated nok. vil du også nødt til at gøre en misligholdelse preloader klasse.skabe en ny klasse, som hedder, preloader, og få det sådan her:,, så denne kode i det eksemplar, pakke (import - org. flixel. *; offentlige klasse preloader udvider flxpreloader {offentlige funktion preloader() {classname = "flxfrogger" super();}}}, det siger flixel og kortfremstilleren hvad klasse er den vigtigste klasse for at skabe en preload er afsluttet, lad os løbe ant bygge at se vores start på skærmen.du klarer det fint, hvis du ser dette:,, hvis du klik, intet vil ske.vi bliver nødt til at gøre vores spil.før vi gør det, lad os sætte alle vores kamp grafik og lyde.,, trin 4: skabe en gameassets klasse, i fortiden, du har taget alle deres aktiver i en fia og anvendes tidslinjen.i dette projekt, skal vi gøre alt, hvad der i kode.siden flixel håndtag tegnefilm gennem sprite ark, vi ikke har brug for en tidsplan eller en movieclip.lad os skabe en ny klasse, som hedder, gameassets, og sætte det op sådan her:,, hvis du ser på vores bygge /aktiver, mappe, du vil se vores billeder er klar for os til at importere, note:, oprindelige frogger grafik og billeder af konami, da vi ikke har en bibliotek, når de anvender flex sdk, vi skal bruge, omfatter et.her er et eksempel på, hvad en af vores aktiver vil se ud, når vi er sikre.tilføj det til, gameassets, klasse., [omfatter (kilde: ".. /.. /... /... /... /bygge /aktiver /frogger_title. gif")] offentlige statisk var titlesprite: klasse, som du kan se, er vi nødt til at skabe en vej til den grafiske og give det en variabel.det svarer til at tilføje en sammenkædning id på biblioteket i en omvendt.den vej er altid i forhold til det sted, hvor din klasse i projektet.da denne klasse er i flere pakker du vil mærke det,.. /, der angiver, at de skal se et højere niveau af den nuværende position.lad os tilføje det til vores, gameassets, klasse.en sidste ting at bemærke, er, at den variable er statisk.vi skal bruge denne klasse over vores ansøgning om at få adgang til aktivklasse reference.når du har en aktiv tilføjes, og reddede, lad os åbne vores, startstate, og tilføje en titel. efter den linje, stage.addeventlistener i, create(), metode, tilføje følgende linjer kode:, var titel: flxsprite = nye flxsprite (0 - 100, gameassets. titlesprite); titel. x = (flxg.width *. 5) - (title.width *. 5); der tilsættes (afsnit), som du kan se, vi er ved at skabe en ny flxsprte, som er basen image type i flixel og går i en henvisning til titlesprite fra vores gameassets klasse.vil du også nødt til at importere, gameassets øverst:, import, kom. flashartofwar. frogger. nisser. gameassets;, fdt kan hjælpe dig, forvalte deres import og burde have foranlediget, at du gør det for dig.kan du trykke på kommando 1 et mac for at få hurtig dialog rubrik til pop - up -.lad os løbe ant bygge og se vores spil titel:,, flot, du har lige lært at importere en bitmap i din app, og hvordan de skal vise det i flixel.Let's go back into our ,GameAssets, class and fill in the rest of the graphics we will need:, [Embed(source="../../../../../build/assets/background.png")] public static var LevelSprite:Class; [Embed(source="../../../../../build/assets/lives.png")] public static var LivesSprite:Class; [Embed(source="../../../../../build/assets/alligator_sprites.png")] public static var AlligatorSprite:Class; [Embed(source="../../../../../build/assets/car_sprites.png")] public static var CarSpriteImage:Class; [Embed(source="../../../../../build/assets/frog_sprites.png")] public static var FrogSpriteImage:Class; [Embed(source="../../../../../build/assets/bonus_sprites.png")] public static var HomeSpriteImage:Class; [Embed(source="../../../../../build/assets/tree_1.png")] public static var LogSpriteImage1:Class; [Embed(source="../../../../../build/assets/tree_2.png")] public static var LogSpriteImage2:Class; [Embed(source="../../../../../build/assets/tree_3.png")] public static var LogSpriteImage3:Class; [Embed(source="../../../../../build/assets/truck.png")] public static var TruckSpriteImage:Class; [Embed(source="../../../../../build/assets/turtle_2_sprites.png")] public static var TurtlesSpriteImage:Class; [Embed(source="../../../../../build/assets/turtle_3_sprites.png")] public static var TurtlesBSpriteImage:Class;,Now that we have all of our game graphic set up we can set up a few sounds., , Step 5: Adding Sounds,Embedding sounds directly into en klasse er en win - win - situation.dette er en af de gange, hvor jeg faktisk bruge blitzen ide at gøre livet lettere.den anden gang, jeg bruger det til integration af skrifttyper, men heldigvis flixel har alle skrifttyper, vi har brug for, allerede en del af rammen.til at sikre en god sag, vi er nødt til at sige det til biblioteket i en fia og tilføje en forbindelse. jeg har allerede skabt en omvendt for os i aktiver folder kaldet, frogger_sounds,.hvis du ønsker at se, hvordan jeg gjorde det, jeg indgik en ned i den, - - til at bygge /flas, mappe.Let's add some sounds to our ,GameAssets, class., [Embed(source="../../../../../build/assets/frogger_sounds.swf", symbol="FroggerExtraSound")] public static var FroggerExtraSound:Class; [Embed(source="../../../../../build/assets/frogger_sounds.swf", symbol="FroggerPlunkSound")] public static var FroggerPlunkSound:Class; [Embed(source="../../../../../build/assets/frogger_sounds.swf", symbol="FroggerSquashSound")] public static var FroggerSquashSound:Class; [Embed(source="../../../../../build/assets/frogger_sounds.swf", symbol="FroggerTimeSound")] public static var FroggerTimeSound:Class; [Embed(source="../../../../../build/assets/frogger_sounds.swf", symbol="FroggerHopSound")] public static var FroggerHopSound:Class; [Embed (kilde: ".. /.. /... /... /... /bygge /aktiver /frogger_sounds. stg" symbolet = "froggerthemesound")] offentlige statisk var froggerthemesound: klasse, så det virker i lighed med, hvordan vi omfatter et billede, men som du kan se alle vores lyder kommer fra vores stg.også vi reference forbindelsen id som symbol, værdi.nu, hvor du har dem på plads, giv det en test.åbne, startstate, klasse og se til, onclick() metode.der tilføjes følgende linje kode: //lyd er spillet efter statens skifte, så den bliver ødelagt flxg. spille (gameassets. froggerthemesound), flixel gør spiller lyder let som ingenting.du beder om, flxg,, som er en singleton i rammebestemmelserne, at spille og give det en henvisning til god klasse.vi kan prøve ved at køre ant bygge og klikke på skærmen. nu er vi klar til at tilføje, at vi, playstate, så vi virkelig kan gøre noget, når brugeren forsøger at starte spillet.,, trin 6: skabe en stat, tidligere, da vi skabte vores, startstate, jeg glemte over, hvad der foregik under hjelmen.lad os tage det lidt langsommere, denne gang, så de kan få en bedre idé om, hvordan medlemsstaterne arbejde i flixel.skabe en ny klasse, som hedder, playstate, og få det sådan her:,, næste tilføje nogle slår kode:, pakke com.flashartofwar.frogger.states (import com.flashartofwar.frogger.sprites.gameassets; import org.flixel.flxsprite; import org.flixel.flxstate; offentlige klasse playstate udvider flxstate {/* * * det er det grundlæggende niveau af frogger.* /offentlige funktion playstate() {super();} /* * * det er den vigtigste metode, ansvarlig for at skabe alle de brikker og indretning af plan.* /tilsidesætte offentlig funktion create(): ugyldig (//skabe bg sprite var bg: flxsprite = nye flxsprite (0, 0, gameassets. levelsprite); der tilsættes (bg)}}}, så har vi her to metoder, vores konstruktør, som ikke gør noget, og det, create() metode.i flixel, flxstate, klasse, som vi udvider, har denne misligholdelse metode kaldet "skaber".det er, hvor alle vores initialization logik.tænk på det som lokalitet.som du kan se, vi er ved at skabe baggrund image for vores spil.en anden ting, som du skal være opmærksom på, er, add(), ring, når vi ønsker at knytte ånder til renderer.dette svarer til det, addchild(), arbejder, men i flixel, da alle vores udstilling elementer er opmærksom på skærmen i hver "gøre cyklus", har vi intet at tilføje, at de udviser virkelig liste, før vi kan se det, har vi brug for en måde at skifte til denne stat.lad os gå int vores, startstate, klasse og tilføje følgende i, onclick, -, flxg.state = nye playstate(); dette er, hvordan vi skifte mellem staterne i flixel.det er nemt at flytte fra medlemsstat til medlemsstat.når du fortæller flxg den nye stat klasse displayet automatisk gør det.der er måder at gennemføre informationstiltag mellem stater, men det er uden for anvendelsesområdet for denne forelæsning.lad os løbe demo - og når du klik til at begynde at du skulle se efter tomme niveau. det ser rigtigt tomt derinde, så lad os tilføje nogle bogstaver.,, trin 7: skabe wrappingsprite, i frogger. der er tre grundlæggende "aktører":,, spiller: er dette frø han kan bevæge sig op og ned, venstre og højre.den jord, han kan ikke gå forbi den nederste, venstre og højre grænser.i vand, hvis han er væk, han dør,.,, at genstande: er disse biler, lastbiler, tømmer, og skildpadder.alle genstande i bevægelse i kampen kan "pakker".dette betyder, når de er væk, de står på den anden side og gå videre i samme retning.flytter ting kan gå til venstre eller højre, timeren genstande: er disse ting, der bevæger sig, eller i tilfælde af hjem baser, rør dig ikke, og de er på en timer.når timeren er de skifter tilstand.skildpadder går under vand og vise en bonus eller en alligator.,, lad os fokusere på emballage genstande.skabe en ny klasse, som hedder, wrappingsprite, og få det sådan her:,, og her er koden for denne klasse:, pakke com.flashartofwar.frogger.sprites.core (import com.flashartofwar.frogger.enum.gamestates; import com.flashartofwar.frogger.states.playstate; import org.flixel.flxg; import org.flixel.flxsprite; offentlige klasse wrappingsprite udvider flxsprite (beskyttede var leftbounds: int. beskyttede var rightbounds: int. beskyttede var playstate medlemsstat:; offentlige var hastighed: int. /* * * det er en basisklasse for en sprite, der skal tage om skærmen, når det kommer ud af * grænser.denne form for sprite ure, for når det er væk de genudsætter det er x holdning til * den modsatte side baseret på det punkt.* * @ param x start - x * @ param y start y * @ param simplegraphic brug for ånder med ingen tegnefilm * @ param dir retning, støtter ret (1) og (0) * @ param hastighed, hvor mange pixel sprite vil komme hver ajourføring.* /offentlige funktion wrappingsprite (x: antal = 0, y: antal = 0, simplegraphic: klasse = nul, dir: uint = - hastighed: int = 1) (super (x, y, simplegraphic); this.leftbounds = 0, this.rightbounds = flxg.width; this.speed = hastighed; i = db; stat? flxg.state som playstate;} /* * * denne ajourføring metoder analyserer den retning og x position for eksempel for at se, om det bør * omplaceres til den modsatte side af skærmen.hvis instans står over for, vil det starte * i venstre side af skærmen.det modsatte vil ske noget mod venstre.* /tilsidesætte offentlig funktion update(): ugyldig (//- spillet stat spiller.hvis ikke udsejling af opdatering, fordi vi skal være stille.hvis (state.gamestate!= gamestates. spiller) {tilbage;} andre (//add hastighed for eksempel er x baseret på retning x + = (i = = venstre)?- hastighed: hastighed; //se, hvis eksempel er ude.så sæt det på den modsatte side af skærmen, hvis (x > (rightbounds)) (hvis (i = = højre) (x = leftbounds - framewidth;}} andre, hvis (x < (leftbounds - framewidth) {(x = rightbounds + framewidth;}}} //kalder ajourføre super. update();}}}, jeg vil ikke komme ind på alle de logisk, men jeg vil gerne understrege, update() metode.alle, flxsprites, har en, update() metode.flixel bruger noget, der hedder et spil loop.det betyder, at alt, hvad der står i den ramme, er det op til den samme kredsløb til at udføre alle sine opgaver.det kan være at instrukser, før de beregninger eller blot spil logik.i denne ajourføring metode, vi tjekker den leg mere om dette om et øjeblik, hvis vi spiller, er det sikkert at flytte objekt. vores videre logiske kontroller for at se vores retning og bevæger sig langs x - akse.hvis vi når frem til vores grænser, den instans, flytter til den modsatte side af skærmen.det ser ud, som om en masse, men logikken er meget enkel.det vil være mere fornuftigt, hvis vi skaber vores første wrappingsprite.lad os sætte vores spil stat konstanter., skabe en ny klasse, som hedder, gamestates, og få det sådan her:,, her er vores stater, offentlige statisk denne leg: uint = 0; //spil spiller så animation er tilladt offentlige statisk denne kollision: uint = 1; //kollision har fundet sted, stop alle animation offentlige statisk denne genstarte: uint = 2; //genoptage kampen animeringer offentlige statisk i denne game_over: uint = 3; //er spillet over offentlige statisk i denne death_over: uint = 4; //en død animation er over offentlige statisk i denne level_over: uint = 5; //a - niveau er ovre, bliver vi også nødt til at tilføje et sted at opbevare den kamp i vores playstate,.der tilføjes følgende erklæring: offentlig ejendom og import var gamestate: uint; nu vores, playstate, kan holde styr på den globale situation i hele kampen.vi vil bruge det til at tillade /deaktiver animeringer sker, når store begivenheder sker i kamp.lad os tilføje den rette medlemsstat endelig vores, create(), metode: //aktivere spil med det korrekte tilstand gamestate = gamestates. spiller;, så det vil sætte vores kamp i gang, alt er blevet skabt.lad os se på, hvordan at tilføje biler til vores spil.,, trin 8: skabe biler, endelig er vi parat til at gøre noget.der var en masse styrke til at komme til dette punkt, men vi har alle de vigtigste grupper i stedet for et solidt grundlag at bygge på.skabe en bil, klasse og få det sådan her:,, og her er vores kode:, pakke com.flashartofwar.frogger.sprites (import com.flashartofwar.frogger.sprites.core.wrappingsprite; offentlige klasse bil udvider wrappingsprite {offentlige statisk i denne sprite_width: int = 40 offentlige statisk i denne sprite_height: int = 40 offentlige statisk i denne type_a: int = 0, offentlige statisk i denne type_b: int = 1; offentlige statisk i denne type_c: int = 2. offentlige statisk i denne type_d: int = 3 /* * * simpelt sprite til at repræsentere en bil.der er fire typer af biler, repræsenteret ved type_a, _b, * _c, og _d konstant.* * @ param x start - x * @ param y start y * @ param type bil til at bruge.type_a, _b, _c, og _d er opført som konstanter i klasse * @ param retning retning den sprite vil bevæge sig i * @ param hastighed hastigheden i antal pixels, hvor sprite vil bevæge sig på at ajourføre * /offentlige funktion bil (x: antal, y: antal, type: int, retning: int. hastighed: int) (super (x, y, nul, retning og hastighed); loadgraphic (gameassets.carspriteimage, falske, urigtige, sprite_width, sprite_height); stel = type}}}, som du kan se, er vi blot at udvide, wrappingsprite her og uden for lagring af nogle værdier, vi blot definere grafisk brug for bilen er sprite.som du kan se, at der er tre typer af biler.vi har også en konstant i bilen er bredde og højde, som de skal bruge til at hjælpe med til at lægge det ud ved etablering af en plan.før vi går videre, lad os tale om, hvordan loadgraphic(), bygge - og anlægsarbejder, som jeg har nævnt et par gange før, flixel bruger sine egne sædvaner klasse repræsentere visuelle elementer i dit spil.du er nødt til at læsse en grafisk for flxsprite ved, hvordan de skal gøre sig selv.når det kommer til simple ånder som denne bil, som ikke har nogen animation, det er forholdsvis let at oprette.vi har bestået i en henvisning til den grafiske er klasse, animation falske, der modsatte falske og levering af dets bredde og højde.på den følgende linje, som vi fastlægger rammerne for den type.det er et lille trick, du kan gøre med ånder for at skære ned på under flere ressourcer til input.tag et kig på bilen sprite:,, jeg har lagt alle de forskellige typer af biler til sprite image og kun til bilen. hvad ramme til brug på grundlag af konstanterne i toppen af klassen.det vil give mere mening, når du ser det i handling.,, trin 9: forøgelse af ånder til playstate, lad os gå over til vores, playstate, og tilføje følgende metoder: /* * * hjælper funktion at finde x holdning i en kolonne til spillet er nettet * @ param værdi kolonne nr. * @ afkast afkast nummer baseret på værdi * tile_size * /offentlige funktion calculatecolumn (værdi: int): int {tilbage værdi * tile_size;} /* * * hjælper funktion er at finde i stilling for en række på spil er nettet * @ param værdi række * @ afkast afkast nummer baseret på værdi * tile_size * /offentlige funktion calculaterow (værdi: int): int {tilbage calculatecolumn (værdi);}, disse to hjælper metoder giver os mulighed for hurtigt og konsekvent place vores spil sprite i spillet.ved første øjekast, kan det ikke være indlysende, men frogger faktisk er baseret på et net, hver fliser er 40 x 40, og der er 12 kolonner med 16 rækker.kun 15 rækker i vores baggrund for den sidste række, hvor frø begynder er sorte, og der er ingen grund til at tilføje en ekstra række til at øge de sagsakter, men heller ikke dér er menneskene sikre størrelse. ønsker de også at holde ånder så lille som muligt, da flixel vil male hele denne bitmap til skærmen, før det gør noget andet.de større din baggrund, længere tid tager det at gøre det, og alle de andre flxsprites.vi kunne bryde dette billede endnu mere, men at holde denne forelæsning let at følge med, jeg blev den baggrund som et stort billede, da vi ved, at fliserne er dimensioner, så lad os tilføje en konstant til vores, playstate, klasse, private denne tile_size: int = 40, nu er vi klar til at begynde at tilføje biler til vores plan.gå til den, create(), metode og tilføje følgende linjer over, hvor vi sætter staten variabel. //skabe biler cargroup = tilføje (nye flxgroup()) som flxgroup; cargroup. der tilsættes (ny bil (0, calculaterow (10), car.type_c, flxsprite.right, 1) cargroup tilsættes (nye bil. 270 calculaterow (10), car.type_c, flxsprite.right, 1) cargroup. der tilsættes (ny bil (0, calculaterow (11), car.type_d, flxsprite.left, 1) cargroup. der tilsættes (ny bil (270 calculaterow (11), car.type_d, flxsprite.left, 1) cargroup tilføje nye. bil (0, calculaterow (12), car.type_b, flxsprite.right, 1) cargroup. der tilsættes (ny bil ((car.sprite_width + 138) * 1, calculaterow (12), car.type_b, flxsprite.right, 1) cargroup. der tilsættes (ny bil ((car.sprite_width + 138) * 2, calculaterow (12), car.type_b, flxsprite.lort, 1) cargroup. der tilsættes (ny bil (0, calculaterow (13), car.type_a, flxsprite.left, 1) cargroup. der tilsættes (ny bil ((car.sprite_width + 138) * 1, calculaterow (13), car.type_a, flxsprite.left, 1) cargroup. der tilsættes (ny bil ((car.sprite_width + 138) * 2, calculaterow (13), car.type_a, flxsprite.left, 1), vi nu har føjet alle vores biler.der er en masse kode, men det skal være let at følge.vi skaber en såkaldt, flxgroup,.det er en god måde at gruppe lignende holdt sammen og er nyttig, når vi begynder at gøre vores sammenstød påvisning i del 2 af denne forelæsning.hver bil er tilføjet til vores, cargroup, og det bliver en start x, y, type, retning og hastighed.da vi ønsker, at alle vores biler til altid at være korrekt placeret på række, vi bruger, calculatrow, en metode til at hjælpe med til at sætte det i det rette sted. du vil være nødt til at importere flxgroup og bil klasser og tilføje følgende ejendom: private var cargroup: flxgroup;, vil du også nødt til at importere bilen og flxgroup klasser., import com.flashartofwar.frogger.sprites.car; import, org. flixel. flxgroup;, nu løber vi ant bygger du vil se alle vores biler i deres rette sted, og som de er væk, vil dukke op på den modsatte side. lad os tilføje nogle lastbiler, skridt. 10: etablering af lastbiler, skabe en lastbil er lettere end bilen, da der kun er en slags lastbil.lad os skabe en ny bil, klasse og få det sådan her:,, og her er koden til klasse:, pakke com.flashartofwar.frogger.sprites (import com.flashartofwar.frogger.sprites.core.wrappingsprite; offentlige klasse lastbil udvider wrappingsprite {/* * * det er en simpel sprite, som repræsenterer den lastbil.* * @ param x start - x * @ param y start y * @ param dir retning den sprite vil bevæge sig i * @ param hastighed hastighed i antal pixels den sprite vil bevæge sig på at ajourføre * /offentlige funktion lastbil (x: antal, y: antal, retning: uint, hastighed: int) (super (x, y, gameassets.truckspriteimage, retning, hastighed)}}}, se, hvor let det var?da vi ikke har nogen informationskampagne, og der er kun en slags lastbil, kan vi gøre det en enkelt sprite, og give en henvisning til lastbilen aktiv for producenten. kan vi tilføje nogle lastbiler ved at gå ind i vores, playstate, klasse og tilføje følgende kode i ovenfor, hvor vi skaber vores første bil, for at sikre, at det er under, hvor vi skaber vores cargroup., cargroup. der tilsættes (nye bil (0, calculaterow (9), flxsprite.left, 1) cargroup. der tilsættes (nye bil (270 calculaterow (9), flxsprite.left, 1), hvis du styrer spillet,

















![]()








![]()



![]()