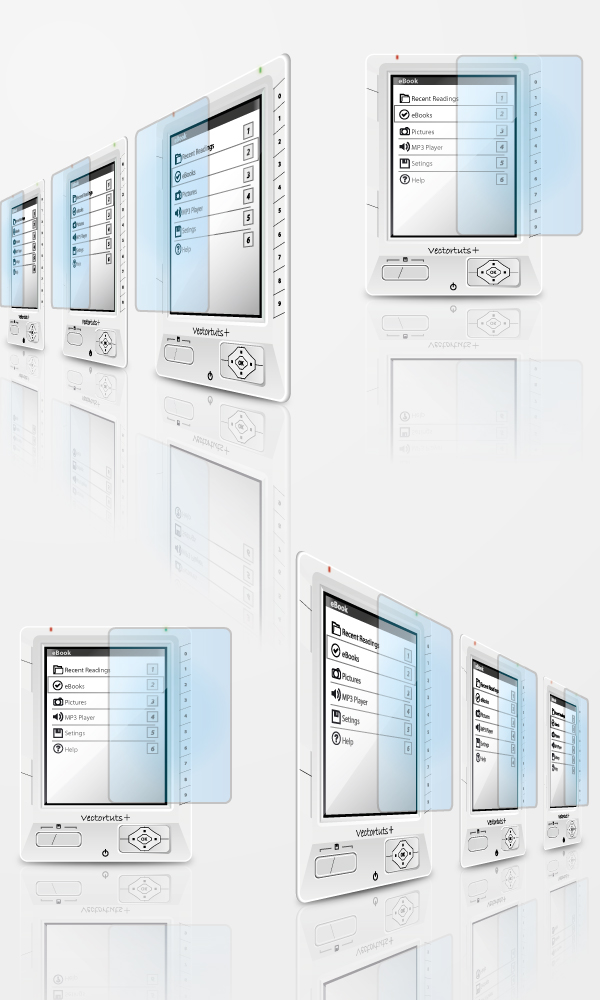
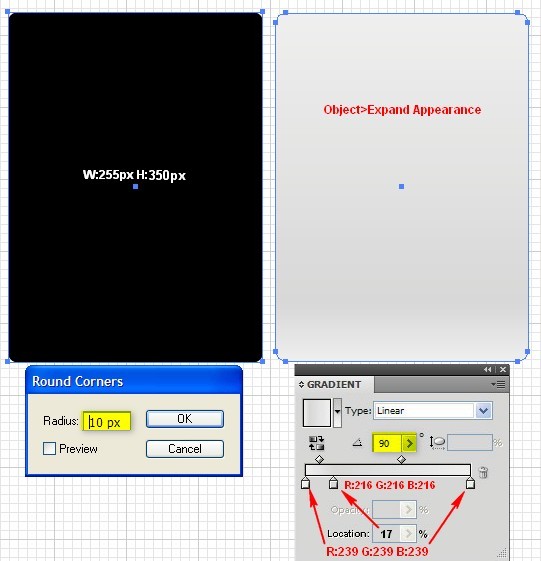
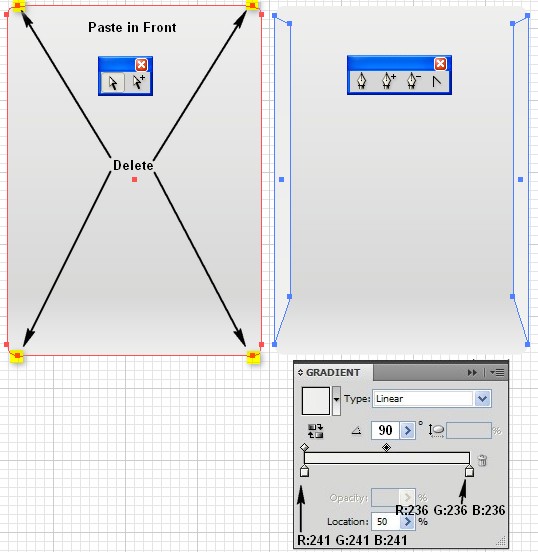
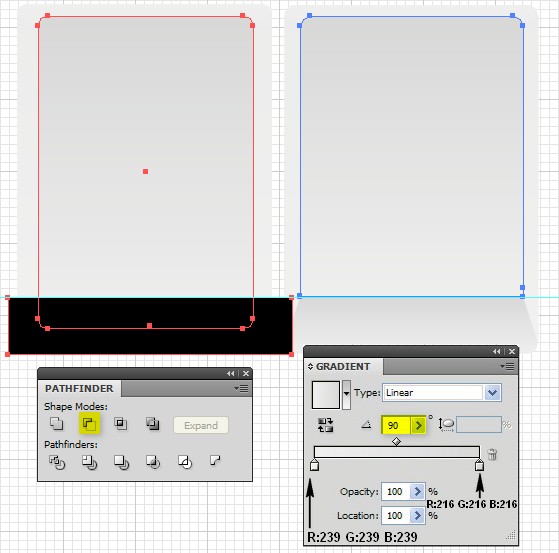
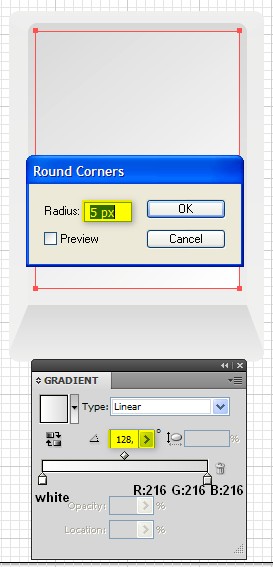
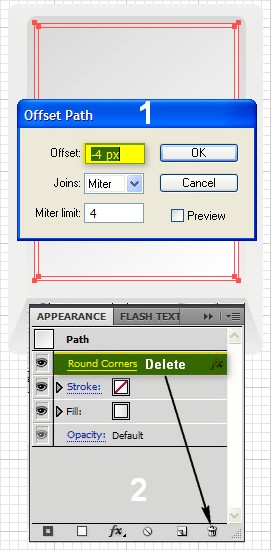
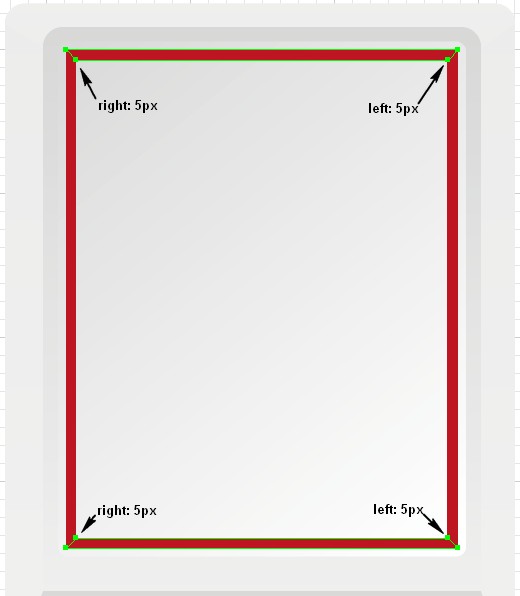
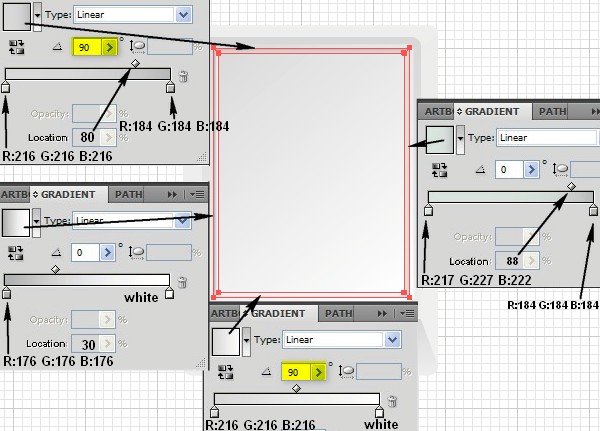
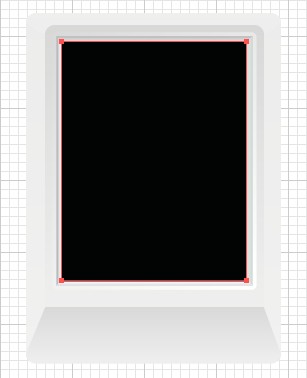
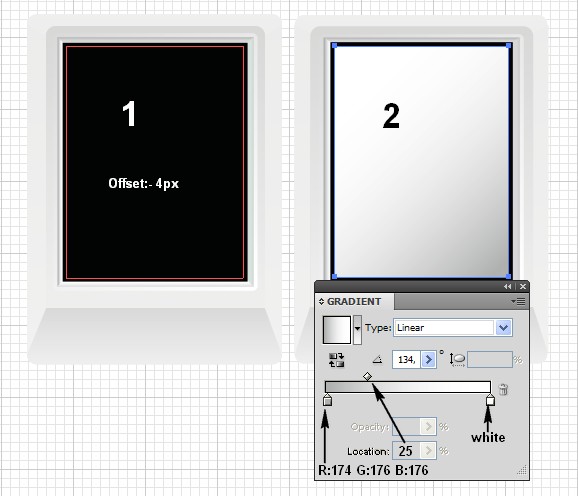
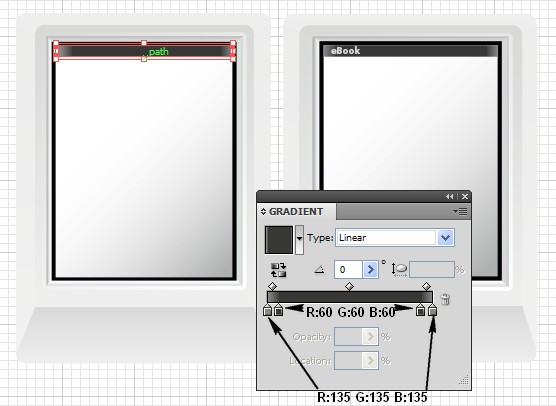
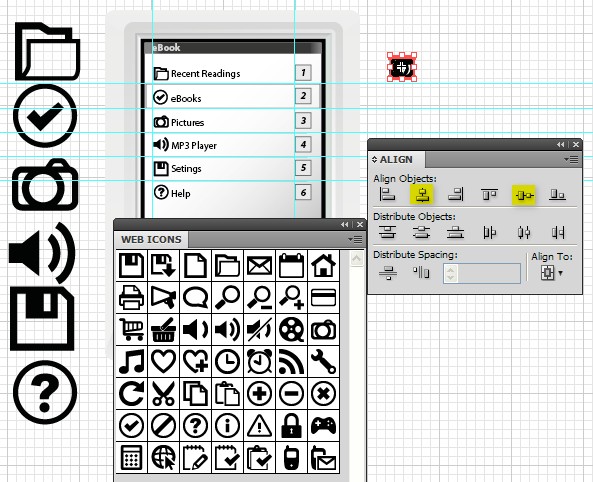
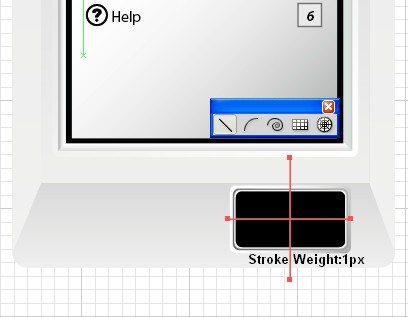
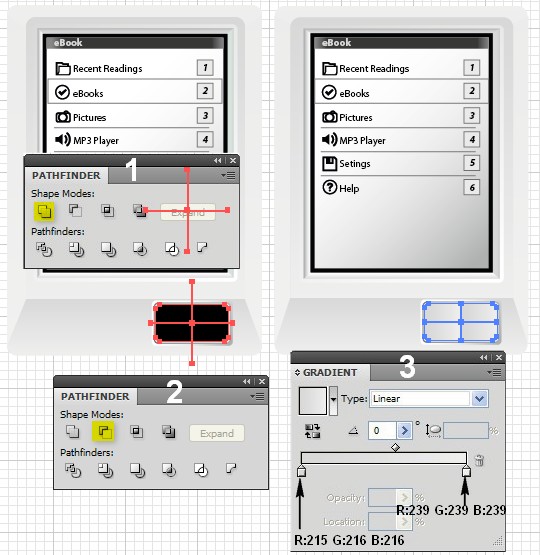
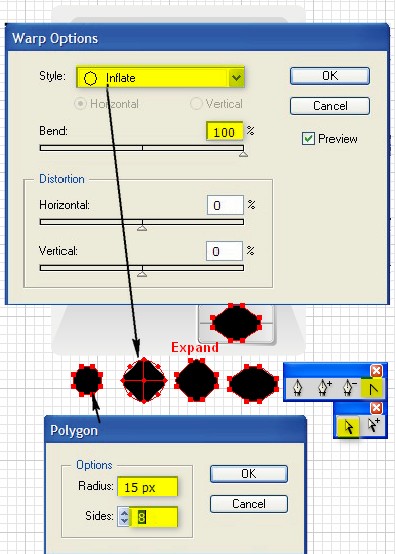
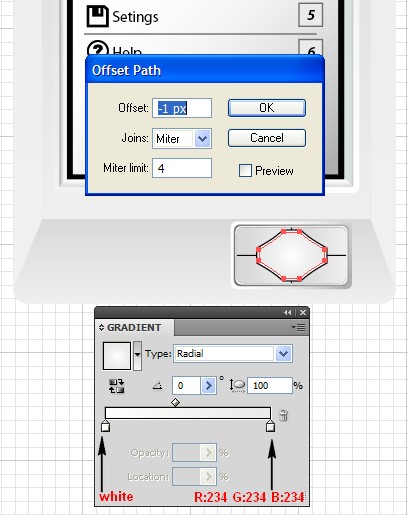
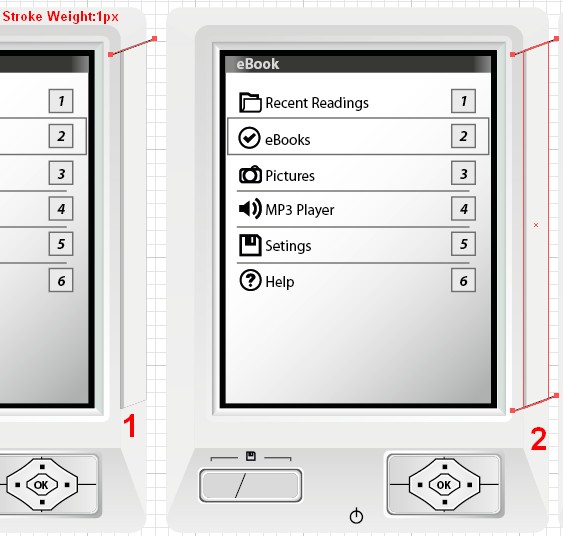
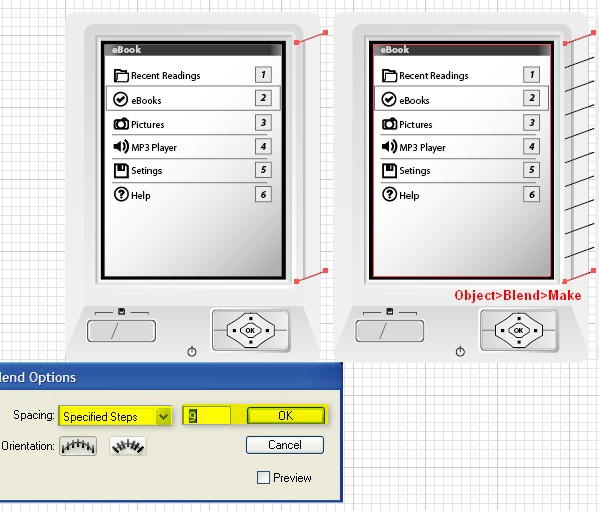
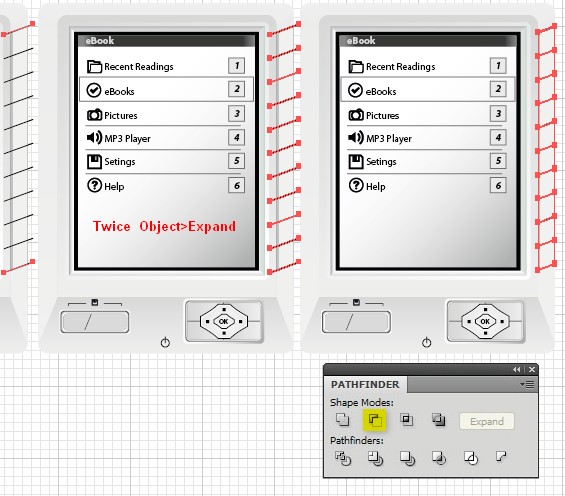
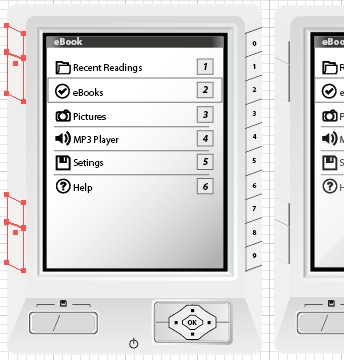
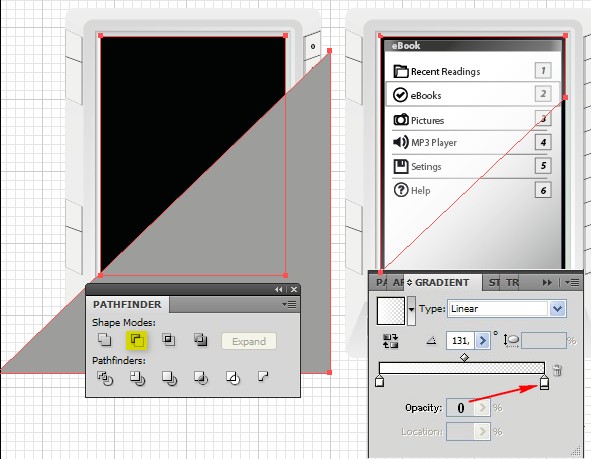
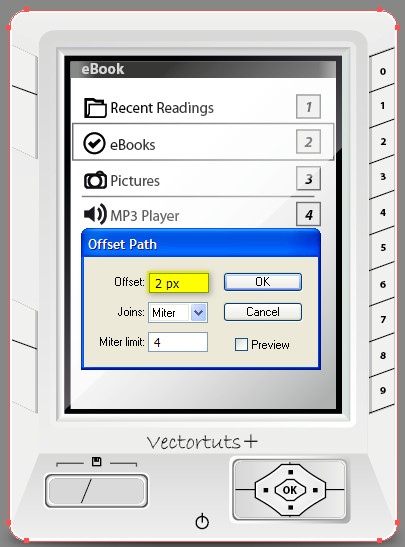
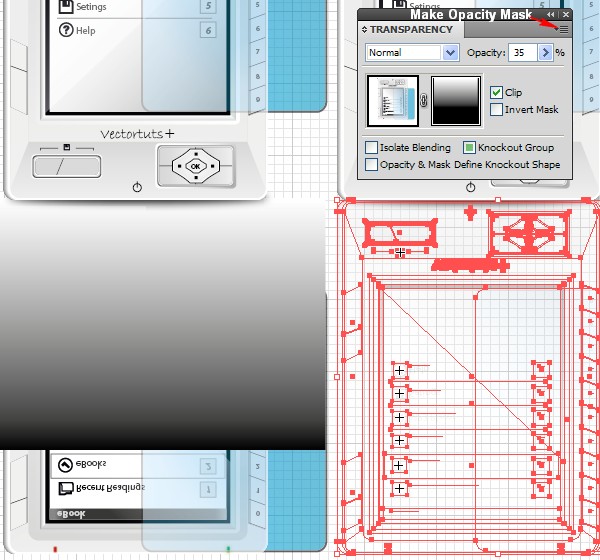
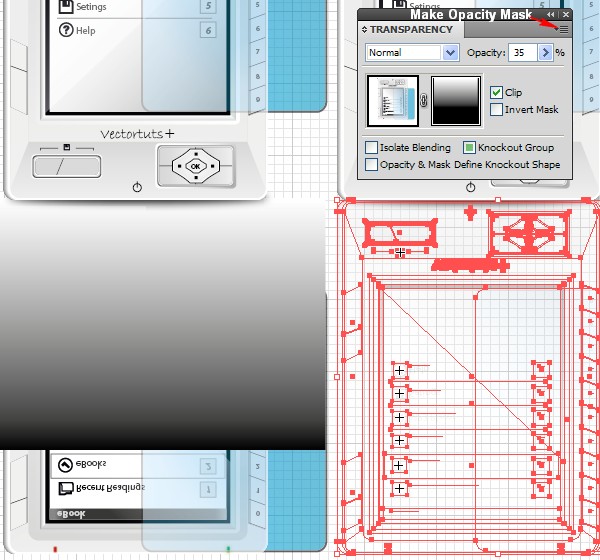
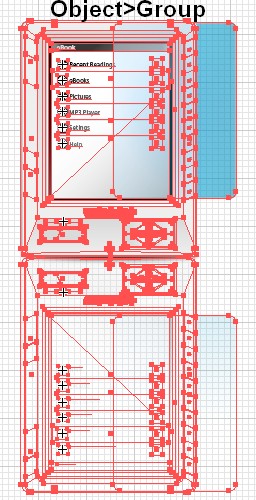
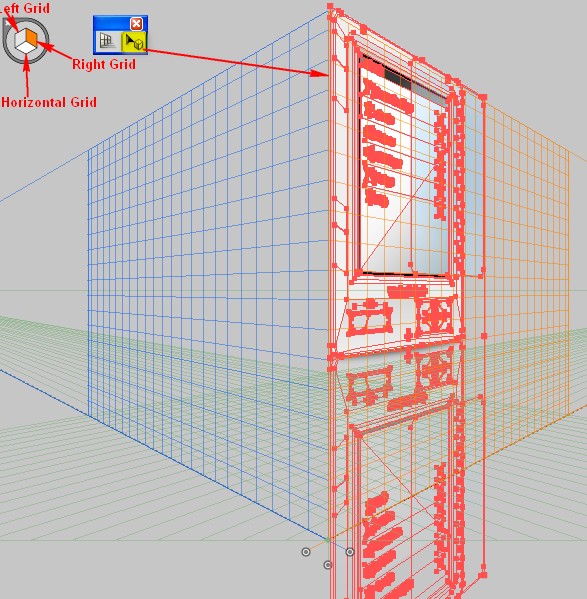
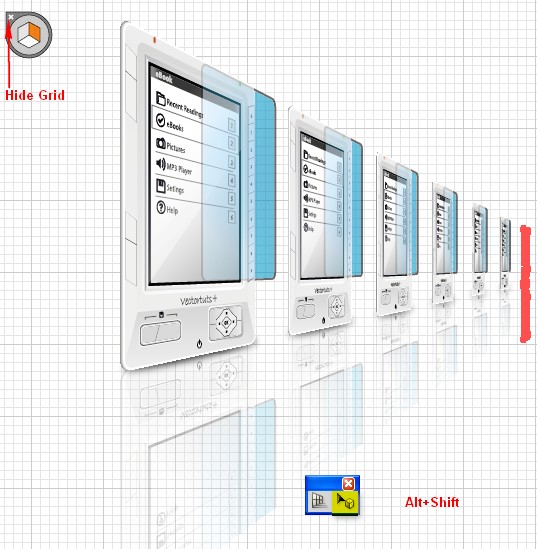
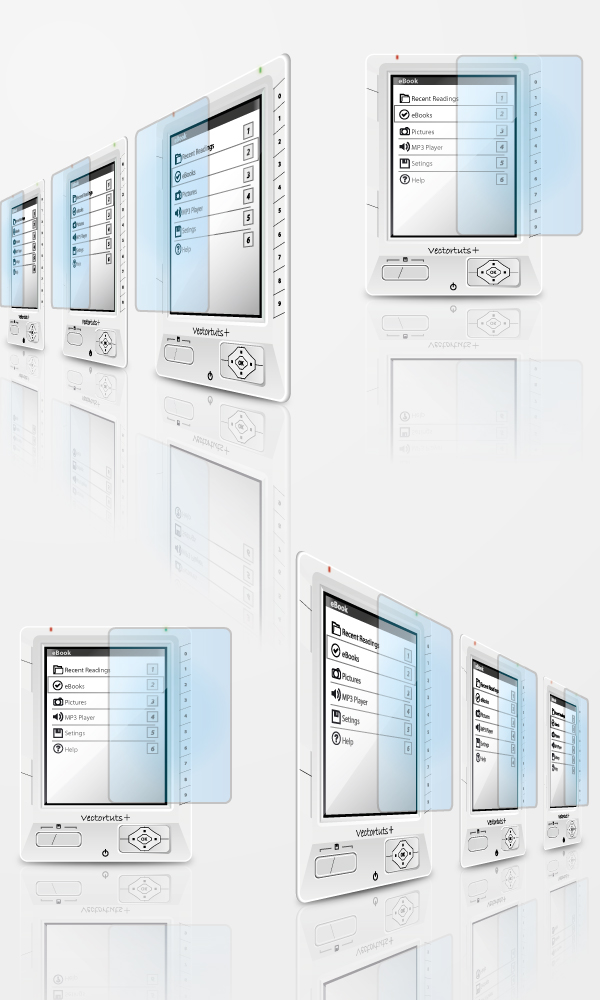
, hvordan man skaber et slankt ebook læser,,,,,,, i denne forelæsning, vil du lære at illustrere deres egne ebook læser, ved hjælp af rektangel, pen og udligne vej.hvis du har adobe illustrator cs5, du kan også lære den nye elementer, hvis overslag grid værktøj og overslag udvælgelse værktøj.,,,, trin 1, skabe en 255px af 250px rektangel og rundt om hjørner med hen til virkning > stylize > runde hjørner, radius: 10px, klik - - så gå til objekt > udvide udseende og fylde form med en lineær gradient.du har brug for 3 gradient schneider, farven fra venstre mod højre: 239 g: 239 b: 239, for det andet r: 216 g: 216 b: 216 med den placering, der: 17%, for det tredje gradient, anvende de samme farve du anvendes til den første gradient slider og fastsætte den vinkel om: 90 grader.,, trin 2, modtaget i form af det foregående trin anvendes kontrol + c efterfulgt af kontrol + f, og med den direkte udvælgelse værktøj, litra a), udgår de to nederste og to punkter.så med pennen værktøj (p) edit form fra den ene side som vist i nedenstående billede.skabe den samme form, på den anden side, og udfylde de former med en lineær gradient bestående af farverne r: 241 g: 241 b: 241 236 f: g: 236 b: 236, sæt vinklen på 90 grader, trin 3, skabe en rektangel med 10px afrundede hjørner, og den holdning, som vist i nedenstående billede.skabe et rektangel til dækning af bunden af det foregående rektangel.udtage begge former, åbne pathfinder panel, klik på minus foran knap og fylde form med en lineær gradient fra følgende farver: 239 g: 239 b: 239 - r: 216 g: 216 b: 216 vinkel: 90 grader.,, trin 4, skabe et rektangel med 5px afrundede hjørner og flytte den til position som vist i nedenstående billede.fyld rektangel med en lineær gradient fra hvid til r: 216 g: 216 b: 216 vinkel: 128, løntrin 5, med den tidligere form stadig udvalgte, gå til objekt > vej > udligne sti, der kompenseres for: - 4px, klik - ok, luk udseende panel og slette lag med runde hjørner virkning.,, trin 6, med det direkte valg - redskab (a), skabe former fra med kopi fra det foregående trin (som vist i figur nedenfor) og udfylde de former særskilt med en lineær gradient som vist i det andet eksempel.,,, trin 7. skabe et sort firkant som den, der er anført i nedenstående eksempel.,, trin 8 med rektangel fra det foregående trin stadig udvalgte, gå til objekt > vej > udligne sti, der opvejer: - 4px, klik - og fylde.w form med en lineær gradient fra følgende farver: 174 g: 176 b: 176 - hvide, vinkel: 134 grader.,, trin 9, modtaget den rektangel fra det foregående trin ved hjælp af kontrol - og c - efterfulgt af kontrol + f, reducere kopi størrelse med udvælgelsen værktøj (v) ved at klikke bunden midt punkt og glide opad, fyldes med lineær stigninger som vist i eksemplet og tilføje de nødvendige tekst.,, trin 10, tilføje de nødvendige ikoner med hen til vinduerne > symbol > web ikoner.få ikoner fra panelet for arbejdsområdet, så vælg alle ikoner, åbne tilpasse panel, klik på horisontale og vertikale linje center tilpasse center, så ved udvælgelsen værktøj (v) at reducere størrelse.så du er størrelse alle ikoner ensartet, efter at sætte dem på plads, som vist i nedenstående billede.You can also add some text or other signs and symbols., ,Step 11,Create a 80px by 45px rectangle with 4px rounded corners, as shown in the example below, and fill it with a Linear Gradient made from the following colors R: 174 G: 176 B: 176 to white, Angle: 150 degrees., ,Step 12,With the shape from the previous step still selected, go to Object > Path > Offset Path, set Offset: -2px, click OK and change the gradient to have the colors R: 112 G: 111 B: 111 to R: 174 G: 176 B: 176, Angle: 28., ,Step 13,With the previous Offset shape selected, go to Object > Path > Offset Path, set Offset: -1px, fill the new shape with R: 239 G: 239 B: 239., ,Step 14,With the offset shape still selected, go to Object > Path > Offset Pathsæt udligning: - 1px, klik - og fylde den med sort.,, trin 15, modtaget den sorte firkant med kontrol - og c - efterfulgt af kontrol + f, gå til objekt > udvide udseende, så tag den linjesegment værktøj (backslash 9) og drage two1px linjer i midten af form som vist i nedenstående eksempel., trin 16 med linjer stadig udvalgte, gå til objekt > udvide, så åbn pathfinder panel og klik på det forene knap.vælg den sorte rektangel fra det foregående trin og den form, du har lige skabt, klik på minus foran knap fra stifinderen, palle.udfylde de nye former med en lineær gradient fra følgende farver: 215 g: 216 b: 216 - r: 239 g: 239 b: 239.,, skridt 17, skabe et sort polygon med polygon redskab ved at klikke, et eller andet sted i arbejdsområdet.et nyt vindue åbner, anføres følgende indstillinger: radius: 15px, sider: 8 klik - - så gå til objekt > kuvert fordreje > gøre med warp, anføres følgende indstillinger: stil: puste, bøj: 100%, klik, okay.gå til objekt > udvide, så korrekt de punkter, med den direkte udvælgelse værktøj og omdanne anker punkt værktøj og holdning form i midten af udformning af det foregående trin.se på billedet nedenfor for reference.,, gå 18, med den form for det foregående trin udvælges, gå til objekt > vej > udligne sti, der opvejer: - 1px, klik - og ændre farve hvid.,, skridt 19, gå til objekt > vej > udligne sti, der opvejer: - 1px, klik - og udfylde de nye form med de radiale gradient vist i eksemplet nedenfor.,, gå 20, ved hjælp af kontrol - og c - efterfulgt af kontrol + f, modtaget i form af det foregående trin.reducere kopi størrelse med udvælgelsen værktøj, ved at klikke på et af de punkter, der holder vagt + hjørne og alat - nøgler, mens du slæbe hjørnet indad, efter at ændre farven sort.,, gå 21 med form stadig udvalgte, gå til objekt > vej > udligne vej, sæt udligning: - 1px, klik ok, ændre farve hvid.efter at gå imod > vej > udligne sti, der opvejer: - 1px og fyldes med formen med en radial gradient med farver fra hvid til r: 234 g: 234 b: 234, skridt 22, skabe en hvide rektangel med 4px afrundede hjørner og holdning, som vist i nedenstående billede.,, gå 23 med form stadig udvalgte, gå til objekt > vej > udligne sti, der opvejer: - 1px, klik - og ændre farve til r: 87 g: 87 b: 86.,, skridt 24 med udligne form stadig udvalgte, - objekt > vej > udligne sti, der opvejer: - 1px, klik, okay.ændrer farven til r: 215 g: 216 b: 216.gentager de samme sag to gange mere, for den første anvendelse af hvide og for det andet en sort.,, gå 25, modtaget den sidste form du fyldt med sorte med kontrol - og c - efterfulgt af kontrol + f, og med den pen værktøj (p) tegne en 1px linje over kopi, efter at gå imod > udvide.vælg den kopi, og den form, du skabte tidligere, åbne pathfinder panel, klik på minus foran knap, - - og fylde begge former, der opstod med farve r: 217 g: 217 b: 217.,, gå 26, skabe et sort firkant i højre side af ebook (som vist i figur nedenfor) og gå imod > omdanne > forskydning, anføre følgende indstillinger: vinkel: - 20px, akse: lodret og klik - skridt, 27, ved hjælp af kontrol - og c - efterfulgt af kontrol + f, modtaget den form, du skabte i det foregående trin.fyld form med en lineær gradient, som vist i nedenstående billede.,, skridt 28, udarbejde en 1px linje i den øverste del af stand fra de tidligere skridt, modtaget den linje med kontrol - og c - efterfulgt af kontrol + f og flytte den til den nederste del af figur.anvendelse af nedenstående billede som reference.,, skridt 29, udtage begge linjer fra det foregående trin og gå imod > blanding > blanding muligheder, anføres følgende indstillinger: afstand: bestemte skridt: 9, klik her lige efter, der går imod > blanding >.,, gå 30, med nye former stadig udvalgte, gå til objekt > udvide.vælg i form af skridt, 27 (en fyldt med lineær gradient) og diagonale linjer, du lavede tidligere, åbne pathfinder panel og klik på minus foran knap.,, skridt 31, med den samme teknik, tilføje de knapper på den anden side af ebook.,, trin 32, vælges den sorte ud fra trin 7 kopi af kontrol - og c - efterfulgt af kontrol + f, flyt den kopi frem for alle andre ved at gå imod > arrangere > gøre front.over de sidste form, skabe en ret vinkel trekant pennen værktøj (p), derefter vælge begge former, åbne pathfinder panel, klik på minus foran knap.fyld form med en lineær gradient fra hvid 100% for hvidt 0%, skridt 33, vælge den form, du skabte i fase 1 og gå imod > vej > udligne sti, der opvejer: 2px, klik ok, ændre farve hvid.,, skridt 34, frem for alt de former, skabe et rektangel med 10px afrundede hjørner, fylde rektangel med en lineær gradient (du kan bruge din yndlings farver for dette, og jeg har brugt blå) endelig anvende en 2px sorte slagtilfælde.åben den gennemsigtighed panel, ændre blanding tilstand normalt til at lette og reducere røgtæthed 25, så to form to gange, ændre farve og blanding tilstand og flytte form i position som vist i nedenstående billede.,, skridt 35, nu skal vi skabe et mere realistisk billede ved hjælp af overslag.for at gøre dette eksemplar genstande fra skridt 33 (som er under alle andre) ved hjælp af kontrol - og c - efterfulgt af kontrol + b, flyt den kopi, et par pixels til venstre, ændre farve grå og gå imod > blanding >.det er for overslag fra venstre til højre.hvis man anvender overslag fra højre mod venstre, du bliver nødt til at gøre det samme, men på den anden side af ebook.vælg det hele på artboard og gruppe dem ved at gå til objekt > gruppe (control + g), trin 36 kopi gruppen efterfulgt af kontrol ved hjælp af kontrol + c + f, kast det vertikale, skabe et rektangel med kopi, som vist i nedenstående billede og fylder den med en hvid, sort lineær gradient.vælg den kopi, du flippede lodrette og rektangel du fyldt med lineær gradient, åbne gennemsigtighed panel i øverste højre hjørne, vil du se en trekant.klik på den, og fra ned menu vælge gøre opacitet maske og reducere røgtæthed 35%.,, skridt 37, udvælge ebook og overvejelser og gruppe, som skal objekt > gruppe (control + g).,, går 38, nu er det tid til at bruge overslag grid redskab, og overslag udvælgelse værktøj.kopi af den gruppe, hvis du kommer til at gælde overslag, sende det til et andet lag og lås og gemme det.vælg overslag grid - redskab (forskydning + p), vil de se, hvad overslag viser sig, når du glider genstand, saml det perspektiv udvælgelse værktøj (forskydning + v), hvis man anvender overslag fra højre mod venstre, du skal klikke på venstre net.i dette tilfælde skal vi anvende overslag fra venstre til højre, så klik på nettet.klik på det formål at udvælge det og lad den glide, som vist i nedenstående billede.,, skridt 39, nu kan du slukke nettet, der er synlig ved at klikke på skjule net.ved hjælp af overslag udvælgelse værktøj (forskydning + v), du kan kopiere i perspektiv, så mange gange, som du vil have ved at klikke på objekt af alat + skift nøgler og til formålet.vil du se, at perspektivet anvendes med det formål at glider, og det er vi færdige.,, konklusion her, er det sidste billede: