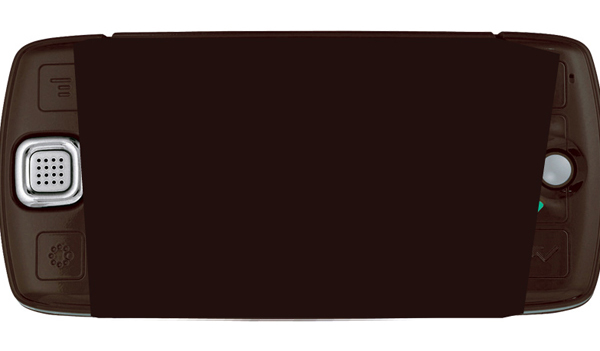
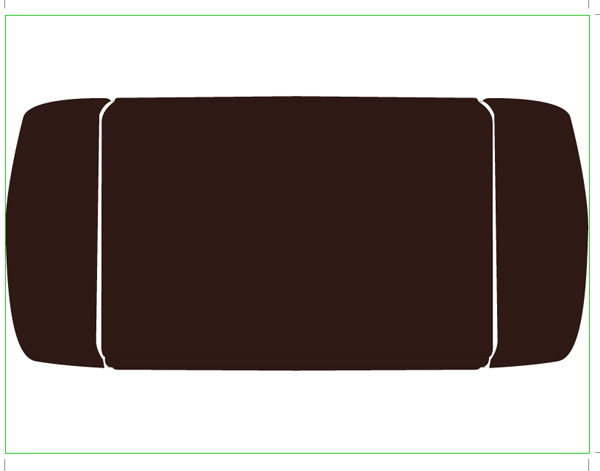
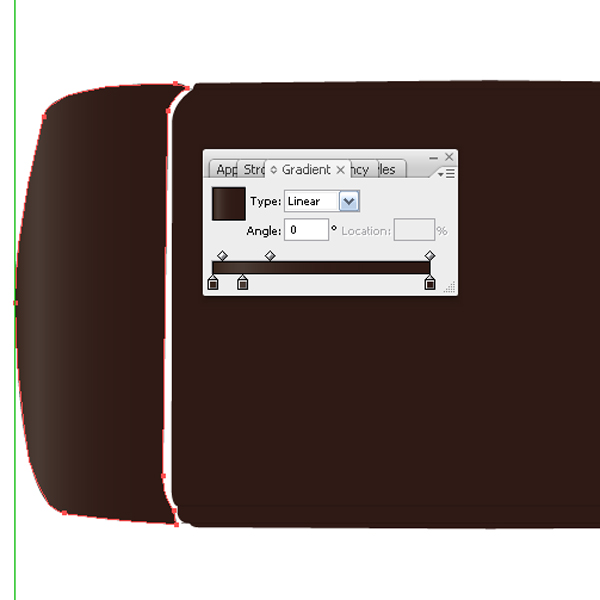
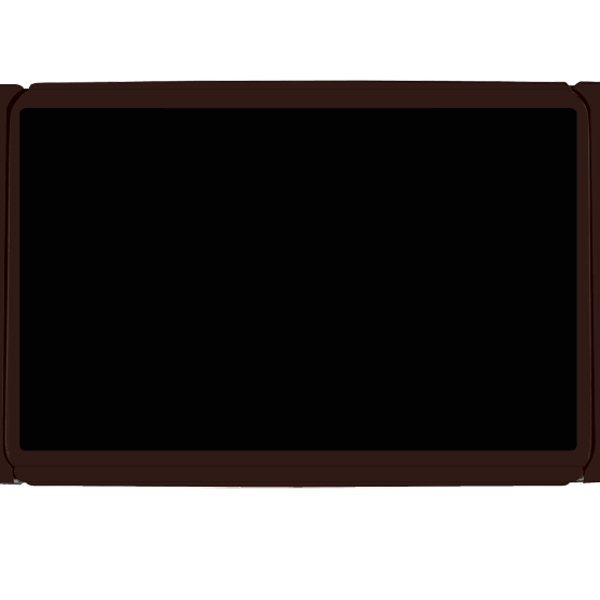
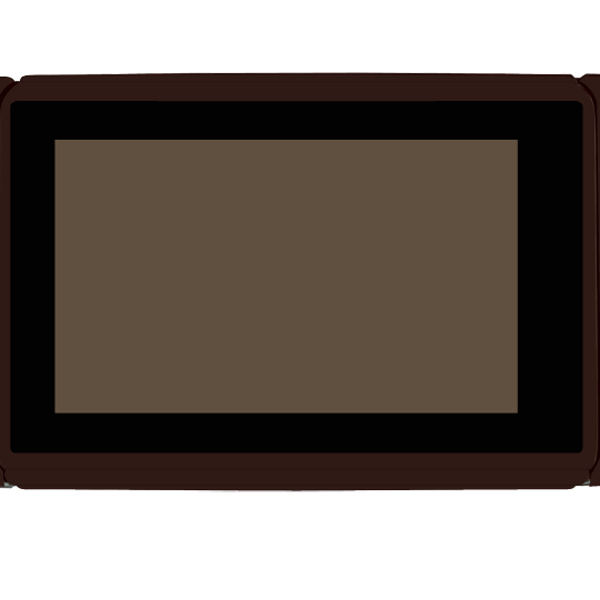
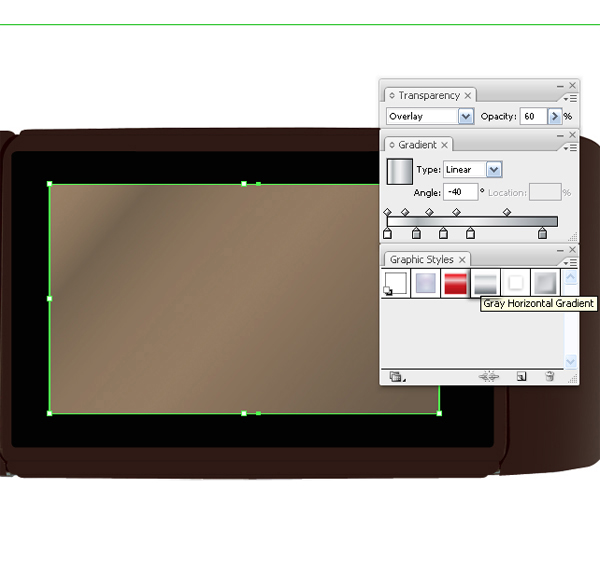
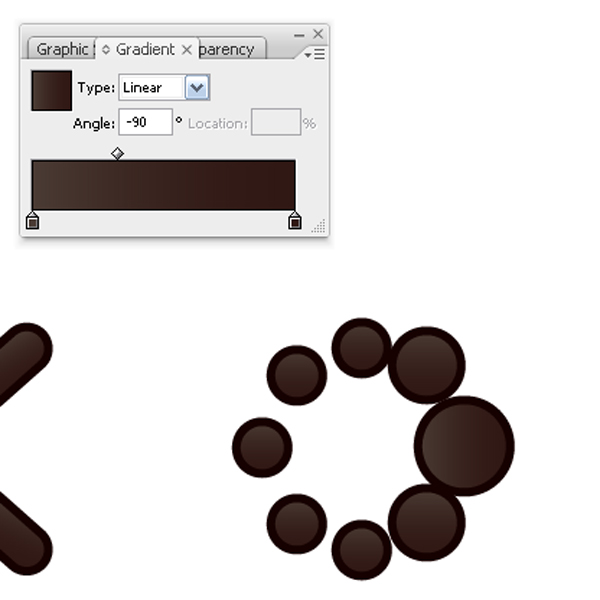
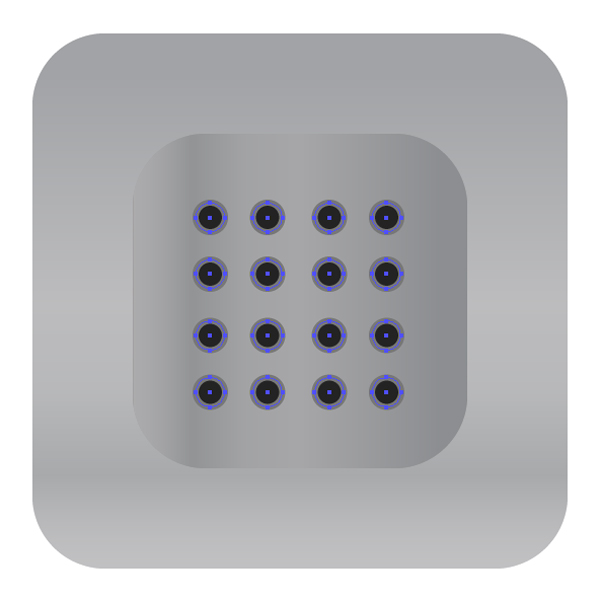
skabe en hjælper lx såkaldte vektor illustration,,,,, at dette tutor vil vise jer, hvordan man gør en vektor illustration af hjælper lx.denne pædagogiske anvender mest pennen værktøj, grundlæggende former, og simple stigninger for at give dette eksempel en grad af realisme.i denne forelæsning, du lærer hurtigt, hvordan man kan gøre stiliseret vektor illustrationer.,,, endelige billede forpremiere for at begynde, lad os se på det billede, som vi vil skabe.det endelige billede er nedenfor.,, trin 1, gå til fil > nye, vær sikker på at vælge web for dokumentet profil.så gem den fil og navn det ", makker. ",, trin 2, nu hvor du har det dokument, klar, sørg for, at du har farveprøver panel, lag - panel, og det værktøj, panel åben.disse tre paneler er den mest afgørende paneler i denne forelæsning.,, trin 3, pasta jpeg af hjælper lx.sørg for, at dette billede er på sin egen lag og er låst.det er meget vigtigt, fordi den endelige udformning vil få mange ting, og det vil holde dem organiseret.,, trin 4, første skridt i oprettelsen af den faktiske telefon er at skabe en tilbage, som i sidste ende vil være under den anden skærm.for det kan du simpelthen skabe et rektangel, eller anvende pennen værktøj.,, løntrin 5, det næste bliver konturerne af telefonerne forskellige dele.jeg tog telefonen i tre dele, venstre side, skærm og højre side.spore disse tre dele med pennen værktøj.sørg for, at de fleste af de linjer, kurve ved at trække den pen værktøj til at få en jævn kurve, som lige linjer vil se akavet og unaturligt.,, trin 6, nu kan vi tilføje gradient for de to parter.vi vil kun få gradient en gang, så vi kan kopiere gradient og vende det til den anden side.målet for den stigning er ikke at udvise en lyskilde og skabe den illusion af dybde. telefonen er en kugle formet objekt.gradient skal indeholde mindst tre farver.en farve skal være grundfarven, det næste skal være en lysere farve for at understrege, og det tredje er mørk, trin 7, det næste skridt er at skabe den anden skærm i telefonen.det kan du bare bruge de afrundede rektangel værktøj.de fylder farve, sort med ingen slagtilfælde farve.så skaber det sorte område, hvor det vil være sted.,, trin 8, nu har valgt en kedelig brun farve med lcd - skærm.brug den rektangel, værktøj og skabe et rektangel, der har en logerende sort på toppen, nederste, venstre.der bør være mere plads på den rigtige side, det er her, den store logo vil gå.,, trin 9 nu overlapning med lcd - skærm rektangel og anvende en grå horisontal hældning til det.når hældning er blevet anvendt, sæt vinklen på 40 - &grader.- så sæt den transfer mode at overdække og uigennemsigtighed, til 60%.,, trin 10, skabe en kreds af ellipse, værktøj og anvende en grå horisontal hældning til det.denne under lcd - skærm og center.det er lys - detektor.trin 11, nu skal vi udforme de symboler, der går på knapper.for at gøre det, bruge billedet af medhjælper som reference og genskabe de symboler.på menuen, og annullere, symboler, jeg brugte de afrundede rektangel værktøj.for det hjem, symbol, jeg brugte ellipse værktøj.for, tilbage, symbol, jeg brugte den pen værktøj.,, trin 12, tilføjes en gradient en lysebrun og basen brown farver, at vi brugte tidligere.brug den mørkebrun farve for slagtilfælde.holdning den vinkel, således at lyskilden på toppen til venstre for ", makker. ",, trin 13, til at skabe knap for disse symboler, anvende de afrundede rektangel værktøj til at foretage en simpel kvadratisk form med samme mørkebrun, slagtilfælde og basere brown fylde.to eksemplarer en square for at lave en knap til alle fire symboler og center symbolerne på pladserne.gruppe hver knap og symbol.så holdning knapperne baseret på reference image.,, punkt 14, nu skal vi gøre sølv medhør til.brug de afrundede rektangel værktøj til at fremsætte to pladser.der bør være større, som de andre.gælder den grå horisontal hældning til små square.anvende samme grå horisontal hældning på større square, men skifte vinkel til 90 &grader,.,, trin 15, skabe en kreds, der har en mørkegrå fyld og en grå slagtilfælde.fire kolonner og fire rækker af samme cirkel.så taler i den korrekte placering stilling i forhold til " hjælper ", image, trin 16, anvender de afrundede rektangel værktøj til at gøre det, mike.anvende de samme egenskaber, symboler, måtte dette rektangel.så holdning, mic, ved de, at aflyse, button, skridt 17, nu skabe slutningen, button.dette rektangel, vil have en cirkel skåret ud i nederste højre hjørne.det vil også have en lys bump over led for at give en ekstruderet virkning.du kan bruge pennen værktøj til at gøre denne form, som vist nedenfor.brug den, makker, image som en reference.,, gå 18, anvendes en gradient med det samme lys brun og basere brun farve.sæt vinklen på 139 &grader,.,, skridt 19, gentager, tryk på knappen og vende den vandret, så det er på hovedet, gå 20 brug pennen værktøj til at spore, tale, og ende symboler.både bør ikke have et slagtilfælde.farve, tale, knap�b384 og slutningen, knap&#e46674.holdning både symboler i hjørnerne af knapper.,, gå 21, bagefter skal vi gøre, spor bold.brug den ellipse værktøj til at gøre en cirkel.de fylder bør være en creme, farve og slagtilfælde, bør være en lysebrun.,, skridt 22, tilføje en gradient på cirklen.hældningen kan være af en anden farve, og jeg valgte at holde en creme gradient.,, gå 23, omkring, spor bold, gør en stor cirkel med en gradient fylde.gradienten bør være lysebrun farve anvendt tidligere, og en mørkebrun farve.flyt dette objekt bag, spor bold,.,, skridt 24, nu gøre en cirkel og holdning, som det på toppen af cirklen i skridt, 23.brug samme stigning, men skifter fra lineære for radialdæk, således at den letteste brown er på ydersiden, gå 25, kan man se på billedet nedenfor, hvor alle de former, vi har skabt, er anbragt.tillykke, du har lige lavet en sej mobil med grundlæggende værktøjer og enkle stigninger i adobe tegner.nu kan du gå tilbage og ordne vektoren i din smag.jeg afsluttede dette design, branding, og ved at tilføje en overvejelse, som vist nedenfor.