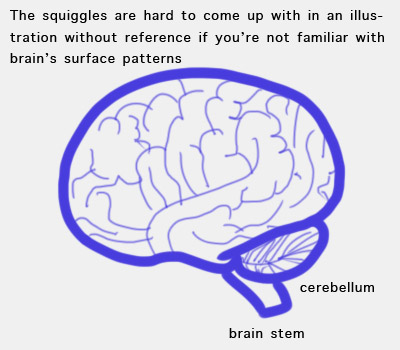
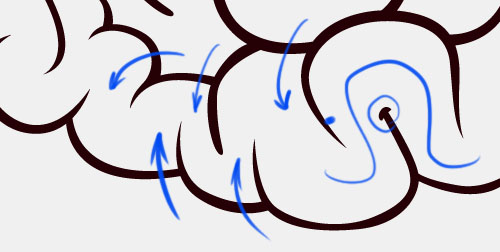
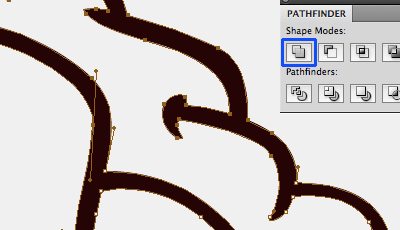
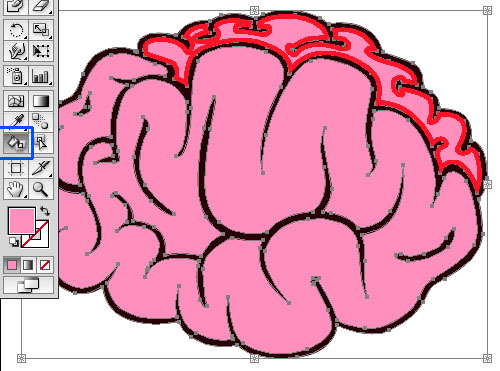
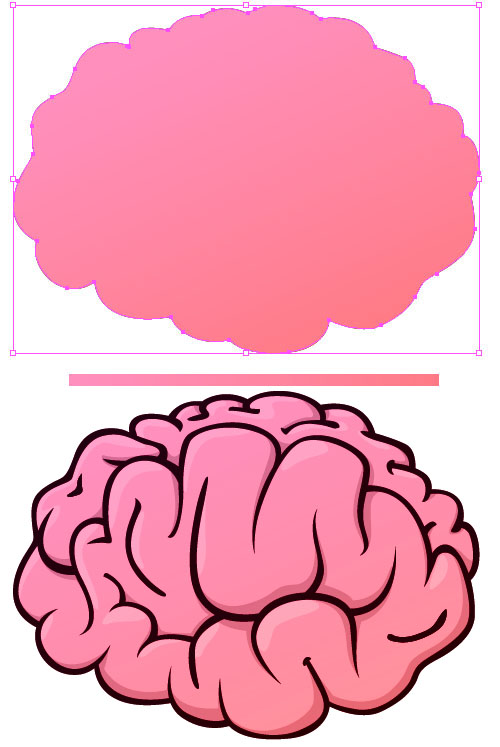
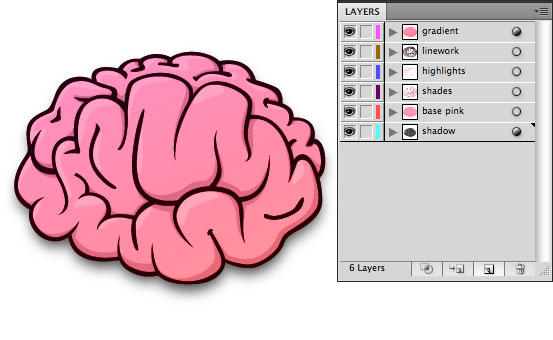
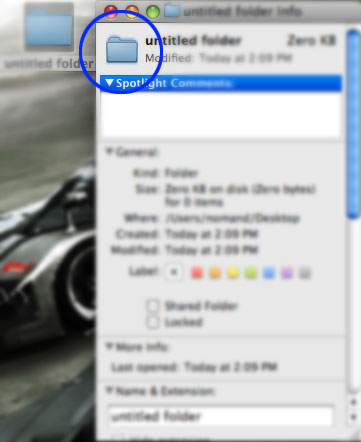
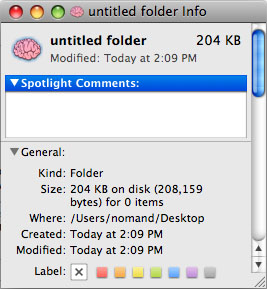
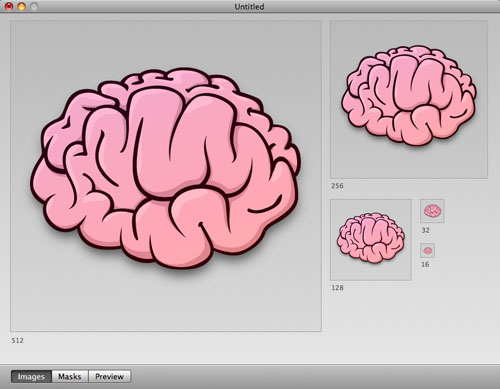
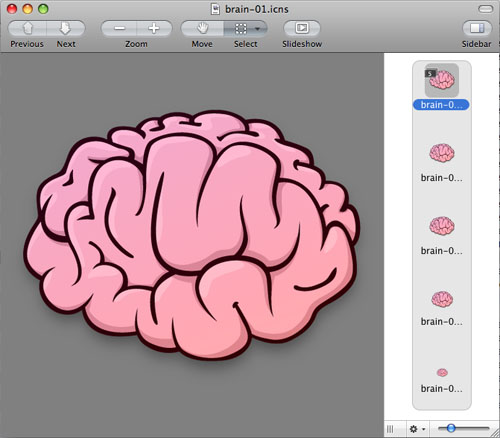
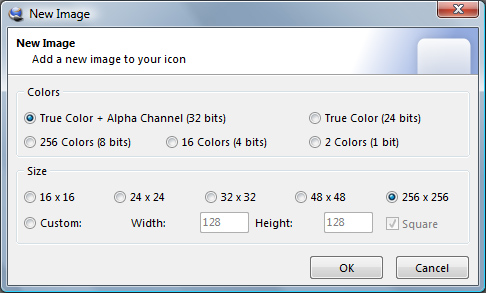
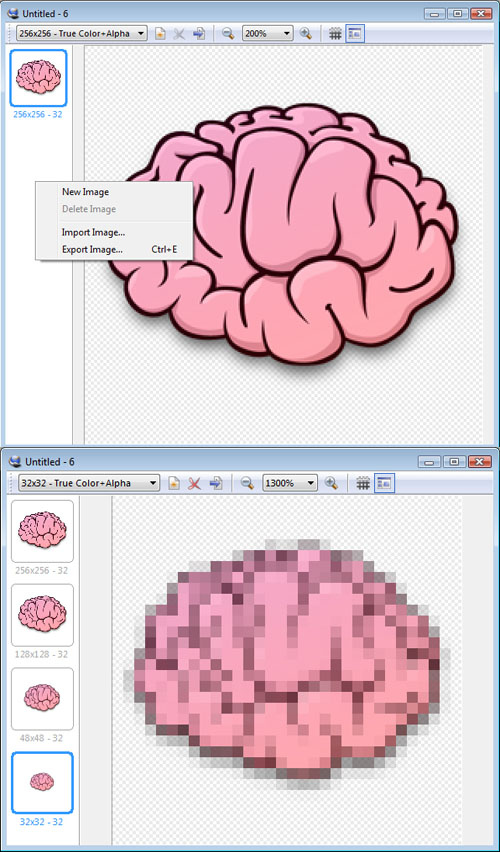
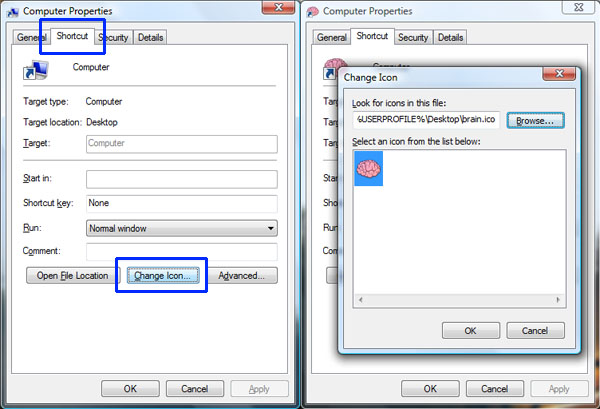
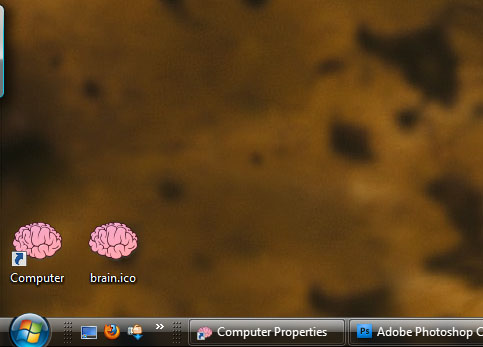
hvordan til at illustrere en hjerne ikon for osx og vista, denne post er en del af en serie kaldet ikon design. hvordan man skaber et gyldent kompas, vektor i illustratorhow at skabe en gearkasse indstillinger ikon med simple former, i denne forelæsning, vil jeg vise dig, hvordan for at skabe en tegneserie stil illustration af en hjerne, så hvordan til at omdanne billedet til anvendelse som et ikon for osx og vista.jeg vil tale om nogle punkter, med angivelse for ikon - design, som er godt.lad os komme i gang!,,, endelige billede forpremiere nedenfor, er det endelige billede, vi arbejder hen imod.i denne forelæsning, vil vi også skabe et ikon fra dette.have adgang til det fulde vektor kilde filer og overførbare kopier af hver forelæsning, herunder det?med vektor plus for 9 $om måneden.,, tutor detaljer, programmet: illustrator cs4, ikon komponist - uafhængige (osx), vanskeligheder:, mellemprodukter, forventet produktionstid:, 2 - 3 timer, del 1: illustration, trin 1, forskning, samle nogle referencemateriale og billeder /illustrationer hjerner.medicinsk bøger er en perfekt kilde.hjernen er så kompliceret, som det er internt og eksternt.vigtigste ting at huske på, er, at hjernen er en samlet oval form, der udgør den grå område, så er der rygrad og hjernestammen.ud fra den forreste /top view, hjernen er bipolar og består af to halvkugler.,, trin 2, tegning, jeg kan lide skitserer en grundlæggende form, på papir eller digitalt først, før jeg tager den tegner.dette er især tilfældet med et organisk form, for du er ikke helt sikker på, hvordan det vil se ud, så vil det være gavnligt at skitsere det basale, før de flytter til vektorer. når du tegne ud af hjernen, overveje følgende:,,, synspunkt, hvilken side er du for at gøre din hjerne?siden har tendens til at være ikke - dimensionel. derfor foreslår jeg, at du holdning en smule fra side til at integrere den linje, der adskiller de to halvkugler.,,,,, at modulere, - en hjerne ligner et stort netværk af uensartet rør, der var bøjet sammen på en spaghetti - bold.disse rør, en unik krumning, men man kan genbruge visse elementer, s, m, formet zigzags, t, vejkryds og forskellige andre elementer i din hjerne, men husk at holde den generelle udformning, og at bule ud steder,.,,,,, at overdrive, - det er ikke en realistisk anatomisk korrekt gengivelse.gør brug af kurver at fremhæve visse områder.,,,, forenkle, - - du behøver ikke gøre så mange squiggles som en rigtig hjerne.igen, vi laver ikke en realistisk gøre, så undgå unødige detaljer.det er fordi, når det kommer til at omdanne billedet til et ikon, nogle detaljer kan være faret vild eller pause, når de ses i mindre resolutioner.jeg er endda blevet rygrad og hjernestammen til at forenkle det image,.,,,, konsekvent, hold din linje er konsekvent.stregtykkelse dikterer den nærhed og indhold af kurverne for hinanden, så husk det.,,, kan det være et unødvendigt skridt for nogle, men jeg plejer at gå over til en tegning i flash til at producere ren linje art, og så arbejde fra det i illustrator, selv om det er gratis at benytte deres foretrukne arbejdsgang., trin 3 - vectorizing, skabe en 512 pixel af 512 pixel sejldug i tegner.import af din tegning på din lærred og anvendelse af pennen værktøj, begynde at skabe overensstemmelse kunst.hvis du har det godt med illustrator er børste værktøj, eller ved hjælp af en tablet, kan du bruge det i stedet, men konvertere dem til skitserer efter.vær sikker på at skære kurver med retning i betragtning, og at skabe passende former og overlapning. hold den ekstreme former med skarpe ender, og blødere former, skabe mere afrundede ender eller endog tilføje, lille folder til støtte for visuel struktur.fusionere alle former i en enkelt udfylde med pathfinder forene værktøj og omdøbe de lag " linework. ",, at bruge spanden bool fylde med farver, så extrude., trin 4 - farver, når du har alle linje er sorteret, bruge levende malerspand værktøj til at skabe fylder.vælg den linje, kunst og bruge lidt desaturated lyserød farve til basen, gør det ikke, grå eller for lyserødt, men det er op til dig.,, fordi den spand værktøj er en levende mal træk, din vektorer, vil blive et objekt i en levende mal - gruppen.at fastsætte, at og adskille dem, gå til objekt > levende mal > udvide.det vil ændre dit liv male gruppe i en normal gruppe fylder din lag palet.så gå videre og separate den lyserøde farve fylder på endnu et lag og omdøbe det " basen. ",, trin 5 - skygge, vi er nødt til at tilføje nogle yderligere oplysninger for at få hjernen ser flotte og tredimensionelle ved at tilføje fremhæver og skygger.træffe afgørelse om, hvilken retning de lys kommer fra.i mit tilfælde er det standard øverst til venstre.skabe et nyt lag, der hedder " fremhæver. ".nu pennen værktøj, begynde at afrundede former for deres formodede lys ved hjælp af en lidt lysere farve end din base. husk på, at det ikke er meningen, at være realistiske, men at give en fornemmelse af glans ved at tilføje nogle specularity.hold det simpelt og ikke sige for meget, fordi de farver falder til mindre resolutioner.,, samtidig med at den fremhæver er afrundet og er helt uafhængige, skyggerne bliver omkring kanterne, modsatte af højdepunkterne.på endnu et lag, kaldet "skygger" pennen redskab og en mørkere farve fra basen, skabe nogle skygger.sørg for, at tilføje dem på steder, hvor hjernen former overlapning og kaste skygger over på hinanden.dobbelt din linework, og basere lag på en ny "gradient", som vi kan bruge til at tilføje en skygge element til hjernen.use pathfinder forene værktøj igen at samle den linje, kunst og basen pink sammen til en enkelt udfylde.så, gør det til en gradient fyldes ved hjælp af en skygge af pink, bortset fra dem, der allerede anvendes, og nogle bløde farve.jeg brugte lidt lyserødt med lidt orange i det.sæt lag over alt andet, og den blanding tilstand til " farve. ",, det sidste skridt er at skabe en skygge under ud hjerne, kun til ikon.to eksemplarer undersiden og sætte det under den.udfylde de former med sort og bruge virkninger > photoshop virkninger > sløret > gaussisk tåge med 10px værdi at flyde ud af skyggen.sørg for, at rescale og holdning alt, så intet rører ved kanten af lærred, og at skygge er ikke dukket ved det.,, du ender med 6 vigtigste elementer: "gradient", "linework", "fremhæver," "skygger", "base pink" og "skyggen." det sidste eksempel er følgende.nu er du klar til at omdanne illustration i en fil ikon.,, afsnit 2 - hjernen i et ikon, trin 1 - oversigt over de seneste mac os leopard og naturligvis den forestående sneleopard støtter ikon størrelser op til 512 pixel af 512 pixels, mens windows vista kun støtter 256 forsyning med 256 forsyning.mac osx støtter alle mulige formater, der skal anvendes som et ikon, på grund af den måde, hvorpå operativsystemer gør billeder.desværre, vinduer, beskæftiger sig med ico format, der ikke er overensstemmelse mellem vista og ældre version af windows. mac osx kommer med en ordentlig nyttig kaldet " ikon komponist " og det sidder i rod > fremkalder > ansøgninger > værker.det er en del af æble er gratis udvikler værktøjer, der er til rådighed her (fri højde påkrævet). windows har ingen indfødte nytteværdi, som du kan bruge, men der er en freeware ikon redaktør icofx, der kan eksportere til ico, blandt andre ting. i forbindelse med denne lektion, jeg vil bare bruge den oprindelige 512x512 image og lad software resize automatisk.de nødvendige beslutninger for mac os er 512x, 256x, 128x, 32 vegtprocent, 16x. mærkeligt nok til vinduer, de er 256x, 48x, 32 vegtprocent, 24x, 16x. i virkeligheden ville du ændre og forbedre ikon - hvert skridt, som den er lille, fordi der er et utroligt tab af detaljer, og laveste resolutioner form vil blive afsat, og du bliver nødt til at ty til manuel redigering af pixels., trin 2 - mac osx, hvis du ikke vil skrive under på æble - og downloade udvikler værktøjer for at få ikon komponist, er du heldig, fordi mac os støtter standard, men heller ikke dér er menneskene sikre rgba er i sin ikoner.alt du skal gøre er at redde din fil af illustrator som en 512x512 men heller ikke dér er menneskene sikre gennemsigtighed, åben det med forpremiere klik edit > en kopi til at kopiere det billede.så gå til den mappe, du ønsker at ændre den ikon og right-click > få info (eller command + i).se for ikon i øverste venstre hjørne ved den mappe navn, og klik på det.det vil fremhæve med en blå farve. når du har fremhævet, kan du gå videre og klik edit > pasta.og det vil indsætte men heller ikke dér er menneskene sikre du tidligere har kopieret.,, ulempen ved det er, at billedet er stadig 512px af 512px, selv for mindre størrelser, der påvirker hukommelse, når der ikon.en anden er, at de vil få svært ved at vende tilbage, hvis du fik en af systemets ikoner. at skabe et lokalt osx icns fil, løb ikon komponist og trække 512px af 512px men heller ikke dér er menneskene sikre i er af samme størrelse.programmet vil få dig, hvis du ønsker at kopiere og resize image over for andre beslutninger.hvis du ønsker at oprette en særskilt billede for hver, så værsgo.på dette punkt vil jeg bare lade den computer resize det for mig, du kan se, er der en dækker tab på bunden.hvad betyder det, lader du importerer en uafhængig billede, som vil håndtere gennemsigtighed.da vi bruger, men heller ikke dér er menneskene sikre er, vi er gode til at skrive > eksport og redde en icns fil. hvis du åbner vores nye icns i glimt, vil de se, at det er en beholder til 5 billeder af deres respektive størrelser.,, på dette punkt, at det er vanskeligt at gennemføre icns som et ikon, siden du kan ikke bare kopiere og sæt det ind som en hel mappe.hvis du er til tilpasning på din mac, og som skik ikoner, eller du er en designer, der er behov for at afprøve deres kunst, foreslår jeg en pæn nytte candybar.det er ikke gratis, men det er det værd, hvis du har planer om at tage personliggørelse alvorligt.,, trin 2 vinduer vista, vista er forskellige fra vinduer xp.men heller ikke dér er menneskene sikre ikoner med motorer, blev indført, og overføres til windows 7, at sætte dem i stand til at skabe god ikoner med tilstrækkelig åbenhed.vinduer håndtag ikoner gennem ico filer.de er ækvivalent med den icns for mac, der er beholdere for billeder af forskellige resolutioner. vi skal bruge en freeware anvendelse ringede icofx.vinduer ikke støtter ikon resolutioner over 256px af 256px, så jeg foreslår, at du eksportere en 256px billede ud af illustrator for at undgå ekstra motorer. gå til fil > import billede til at importere deres 256px men heller ikke dér er menneskene sikre.use 32 bit 256x256 miljøer, i venstre panel, right-click > nye billede for import med den næste beslutning.du kan gå videre og gøre en skik import af 128x128 som en ekstra størrelse.derefter importerer resten af billederne.,, når du har alle de billeder, rig, er du klar til at redde denne sag som en ico fil. at ændre et ikon, en folder, /placering i vista - i dette tilfælde vil jeg ændre " min computer " ikon.- klik på den valgte egenskaber.hvis du ændrer en genvej, gå til den genvej regning, eller hvis det er en mappe at vælge regning.klik på den vælge ikon knap og hente ico fil, du reddede.,, bekræfter billedet valg og ikon bør lade i jeres skik.,, indgåelse, nu ved du, at skabe et ikon fra jorden, både for mac osx og vinduer vista.uanset om du læser læren fra afsnit 1 til at følge det eksempel proces eller hoppede lige til afsnit 2 for at se, hvordan til at konvertere billeder til brugbart system ikoner, takker jeg dem for efter den pædagogiske og håber at se nogle store personliggørelse kunst!der er mange gode steder at starte. tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.