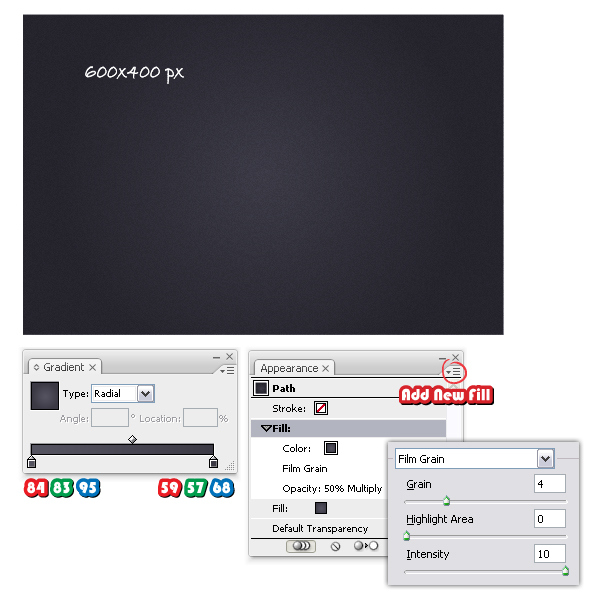
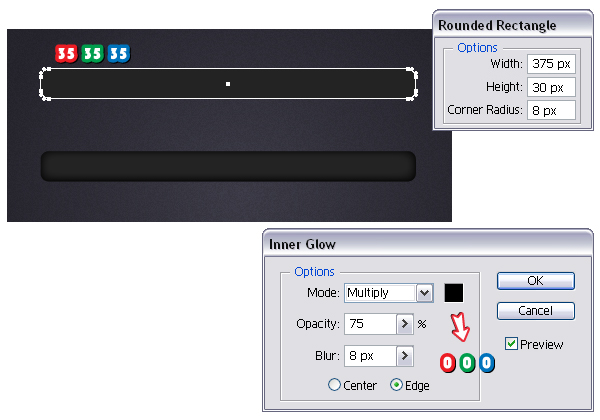
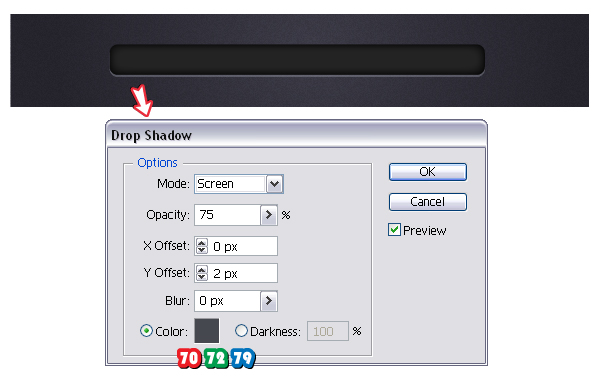
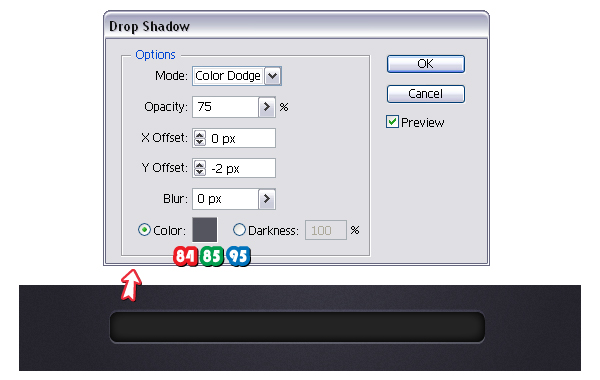
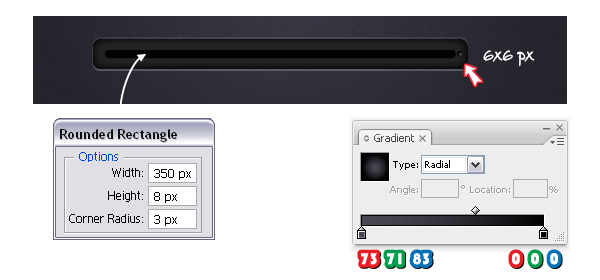
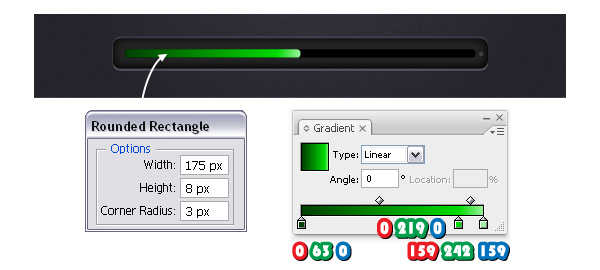
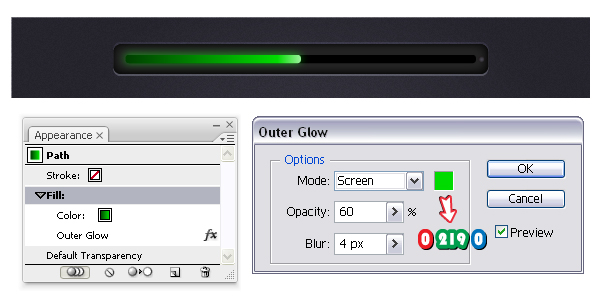
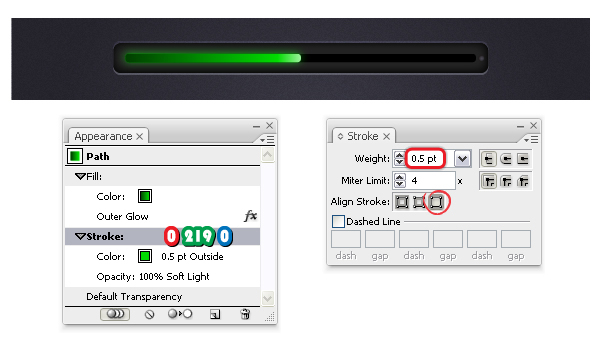
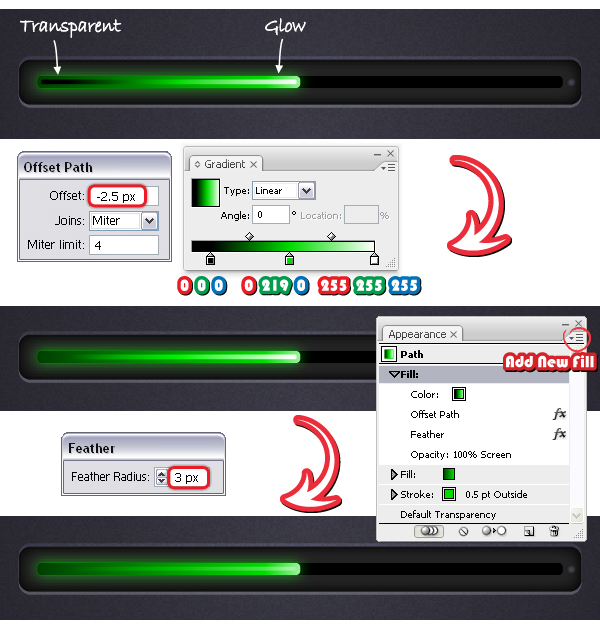
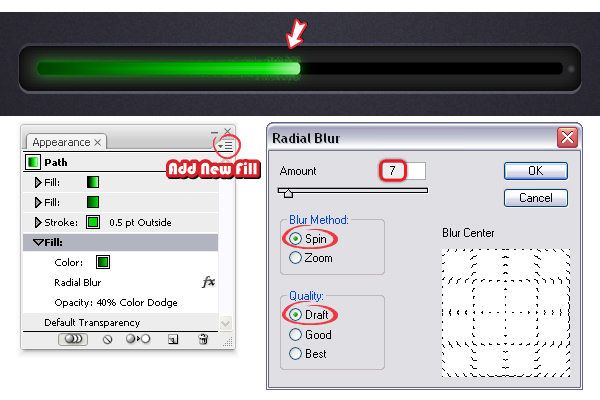
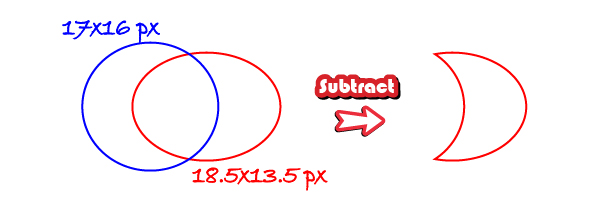
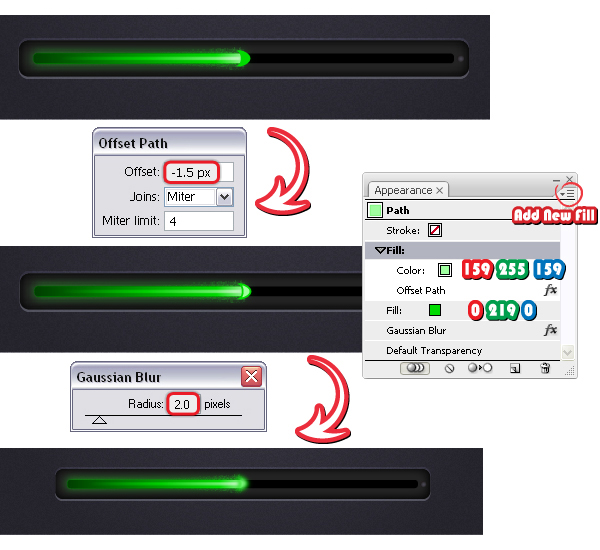
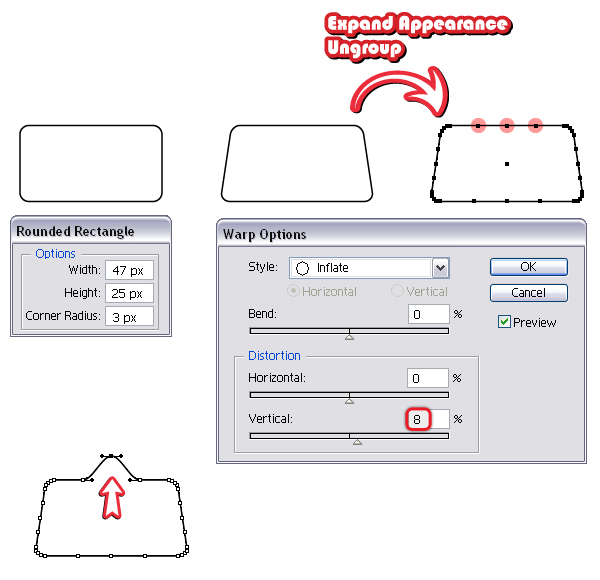
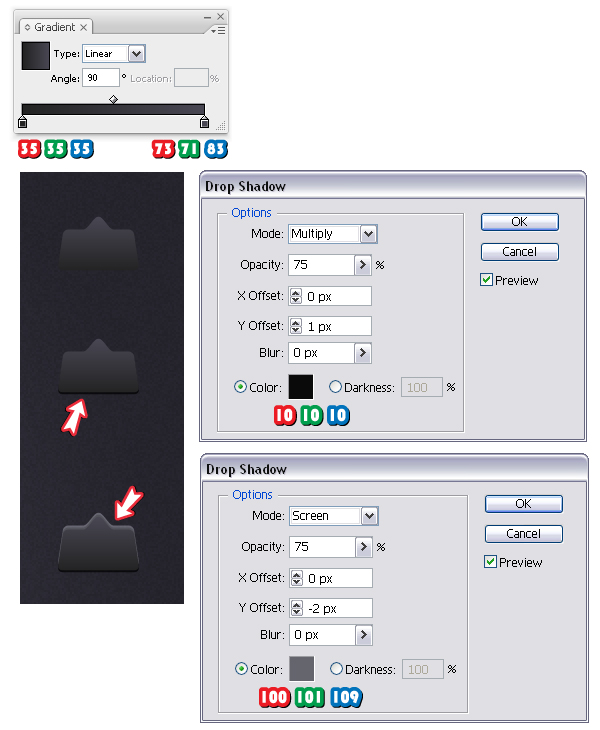
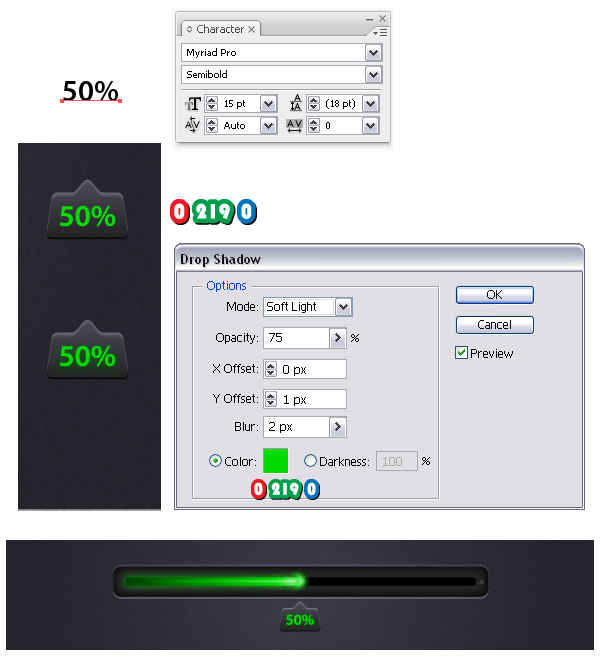
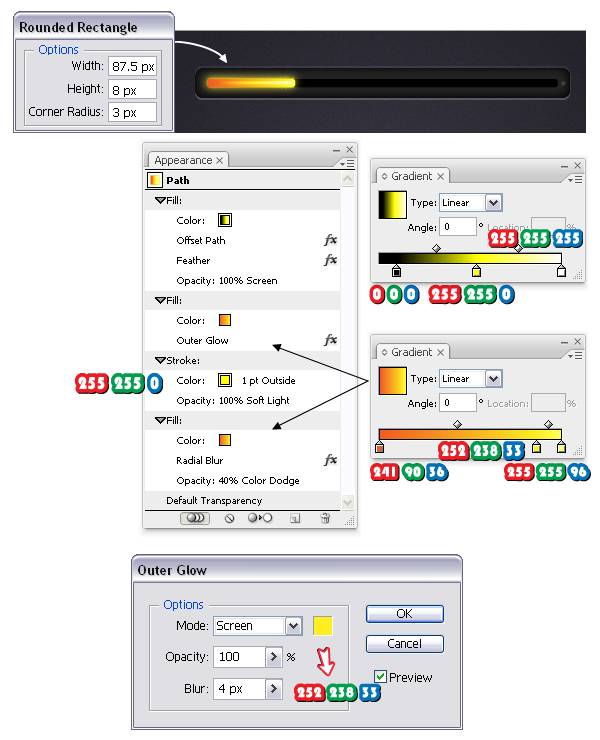
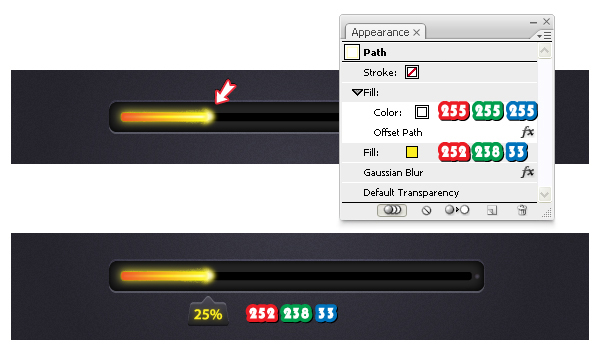
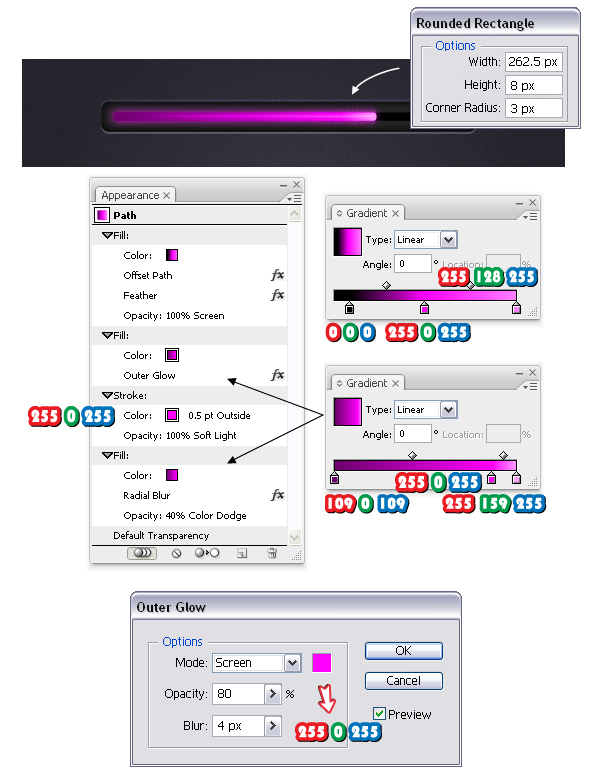
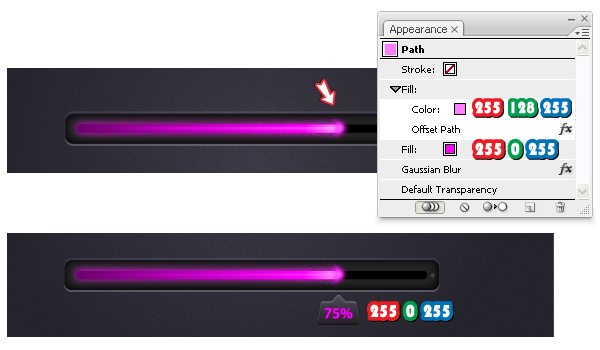
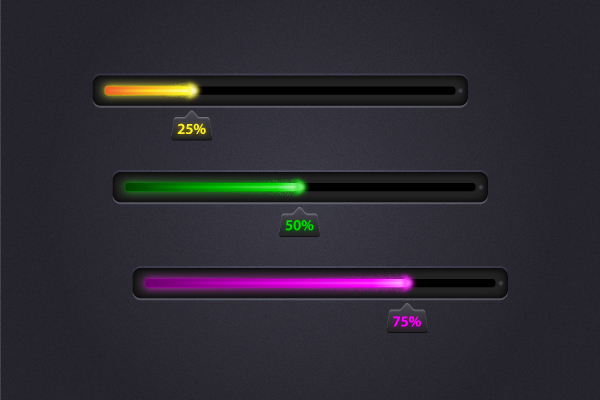
hurtigt tip: at skabe gode fremskridt, stænger, denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: oprettelse af et enkelt sæt web slidershow at skabe et retro - websted design i adobe illustrator,,,,,,, følg det hurtigt tip - og lære at skabe en glødende statusbar.vi vil drage fordel af udseende panel og anvende flere attributter plus masser af virkninger: ydre glød, indre glød, fjer, drop shadow, gaussisk slør og radialt slør.lad os begynde!.,,,, trin 1, åbne et nyt web - dokument, og lad os begynde med baggrunden.tag den rektangel værktøj (m) og drage en 600 x 400 px rektangel, fyld den med radial gradient vist.fra udseende panel åbne flyve menu vælge at tilføje nye fylde.hold den samme stigning, så gå til virkning menu > kunstneriske og anvende de film korn virkning.sæt blanding tilstand for at formere sig og lavere uigennemsigtighed, til 50%.,, trin 2, tag nu de afrundede rektangel værktøj, klik på din artboard og træde de anførte værdier.fyld den afrundede rektangel med farve angivet så virkning menu > stylize og anvende den indre glød virkning ved hjælp af indstillingerne fra nedenfor.,, trin 3, under den rektangel udvalgte, gå til virkning menu > stylize > drop shadow og fastsætte værdier, som er angivet.du vil få en tynd fremhæve på bunden, for diskrete fremhæve øverst, gå tilbage til virkning menu > stylize og anvende igen faldet skygge virkning.du vil modtage en advarsel, men bare vælge at tilføje nye virkning, så de værdier, som vist.,, trin 4, næste tage afrundet rektangel værktøj, klik på din artboard og træde de værdier, der er anført.udfylde de nye rektangel med sort vælger dem begge og vælge horisontale og vertikale linje tilpasse center center fra tilpasse panel (vindue menu > tilpasse). tag den ellipse værktøj (l) og gøre en lille cirkel.fyld den med radial gradient vist, så den på højre side af den mindste rektangel.det er bare til pynt.,, løntrin 5, tage igen de afrundede rektangel værktøj og tegne et rektangel.det svarer i venstre side af mindre rektangel og fylder den med en lineær gradient vist.jeg vil kalde denne form fra nu af - rektangel.,, trin 6, med lastningen rektangel er fyld attribut, der indgik i udseende panel, gå til virkning menu > stylize og anvende den ydre glød virkning med de indstillinger, vist.,, trin 7, slagtilfælde - rektangel med grønne så vægten til 0,5 pt og udvælge tilpasse slagtilfælde for i slagtilfælde panel.ændre blanding tilstand for at bløde lys, men kun for slagtilfælde attribut og trække det under fylde attribut.,, trin 8, under lastning rektangel, udvalgt i udseende panel åbne flyve menu vælge tilføje nye fylde.brug den gradient vist, så gå til virkning menu > vej > udligne vej og anvende et minus 2,5 px udligne værdi.sæt den blanding af mode for denne fylde attribut til screening for på denne måde sorte bliver gennemskuelige.næste, med fyld attribut stadig udvalgt i udseende panel, gå til virkning menu > stylize > fjer og anvende en 3 px radius.,, trin 9, udvælge igen tilføje nye udfylde og benytte gradient fra trin 5.med denne nye fylde attribut, der indgik i udseende panel, gå til virkning menu > sløret og anvende de radiale sløre virkning med de indstillinger, som vist nedenfor.sæt blanding tilstand til farve dodge og lavere uigennemsigtighed, til 40%.endelig, at trække det sidste fylde attribut i bunden af udseende panel, og du er færdig med at laste - rektangel.,, trin 10 nu, tag den ellipse værktøj (l) og drage de to ovale former under de angivne dimensioner.få dem med i billedet med den blå ellipse, at være på toppen så udvælge dem begge og klik, trækkes fra form område > udvide fra pathfinder panel.,, den deraf følgende form i den rigtige ende af lastning rektangel og fylder den med grøn.tilføje en ny fylde over og ændre fylde farve til lysegrøn så virkning menu > vej > udligne vej og anvende et minus 1,5 px udligne værdi.den sidste ting at gøre på dette trin er at gå til virkning menu > sløret > gaussisk slør og anvende en 2 px radius.,, trin 11, lad os fortsætte med lastningen slider.tag de afrundede rektangel, værktøj og tegne et rektangel med de mål, der er vist.næste, gå til virkning menu > warp > puste og anvende en 8% vertikale forvridning fra genstanden menu vælge udvide udseende og ungroup.gå tilbage til objekt menu > vej og anvende tilføje ophæng mulighed to gange for at få de tre punkter på toppen.udvælger efter de direkte valg værktøj a) kun punkt fra midten og træk det op som i billedet.,, fyld den form, der er opnået med lineær gradient vist og vinklen værdi på 90 grader.gå til virkning menu > stylize og anvende drop shadow virkning for at opnå den sorte skygge på bunden.for at fremhæve øverst, ansøge igen faldet skygge virkning ved hjælp af andre miljøer vist.,, tage den type redskab (t) og type " 50% " anvendelse af myriad pro semibold, størrelse af 15 pt.fra objektet menu vælge udvide vælge grønne som fyld farve.næste, gå til virkning menu > stylize og anvende drop shadow virkning med de indstillinger, vist, og det samme grønne farve.endelig sted - slider i spidsen af lastning rektangel og de fremskridt, bar er klar. gå 12, kan du skabe fremskridt ved blot at vælge andre stænger af farve - plus nogle mindre ændringer.start med en mindre belastning rektangel (25%), så følg igen de tidligere foranstaltninger, fordi alle de indstillinger, forbliver de samme, ændrer kun tre stigninger og slagtilfælde farve.også, afhængigt af den valgte farve til den ydre glød virkning (i dette tilfælde gul, og den næste sag, lyserød) uklarhedsværdi kan variere.her er sat til 100%.,, til spidsen af lastnings - rektangel, kan du lave en kopi af det, der allerede er gjort, og blot ændre farver som vist.denne type " 25% ", så følg igen de skridt til at afslutte den 11 - slider.brug den farve gul angivet som fyld farve og også for drop shadow virkning.,, trin 13, det er de lyserøde version.ændre stigninger og farver som vist på lastning rektangel.,, til spidsen af lastnings - rektangel til lastning slider og lyserøde fremskridt bar er klar.,, sidste billede, her er det sidste billede: