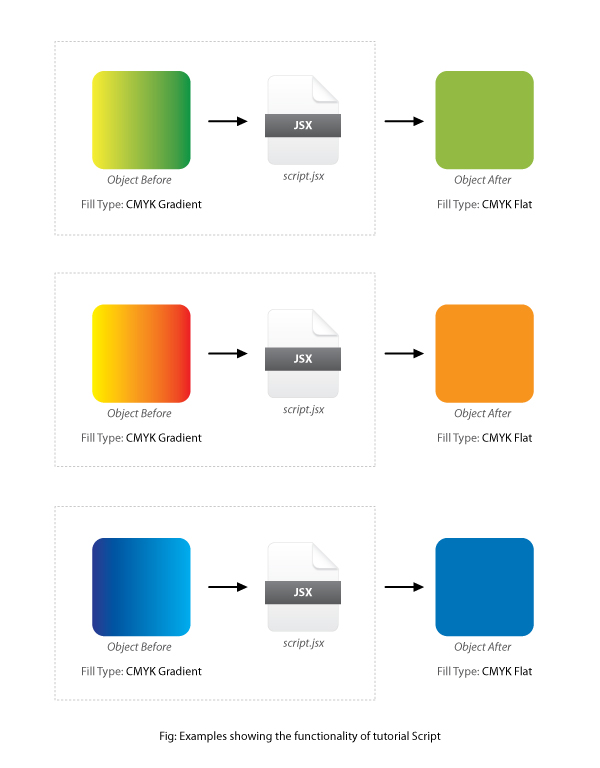
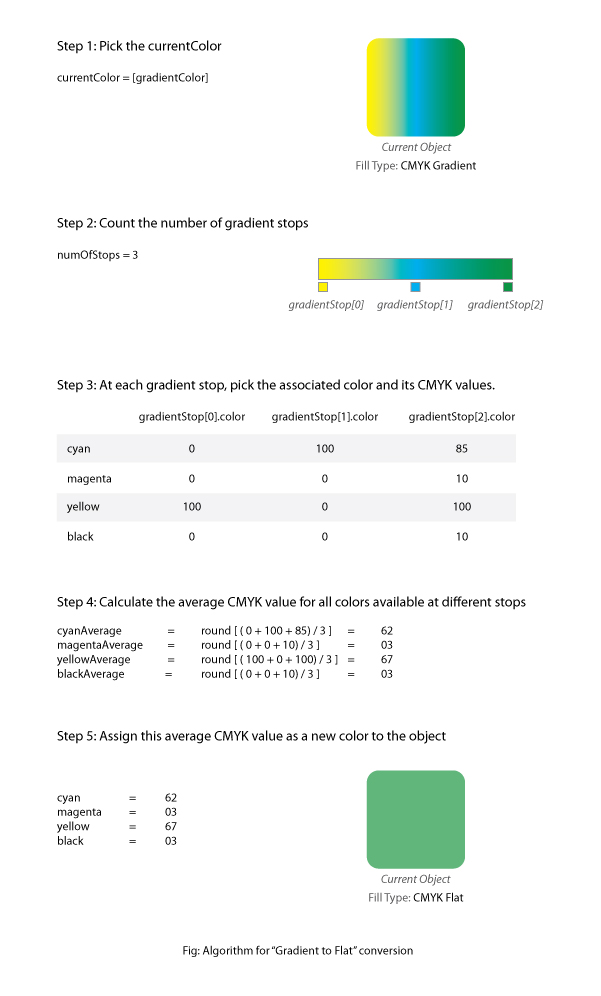
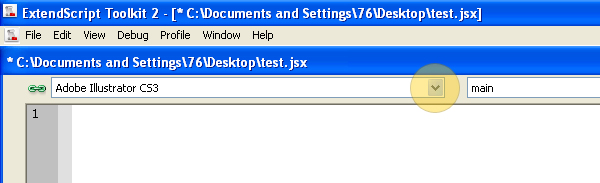
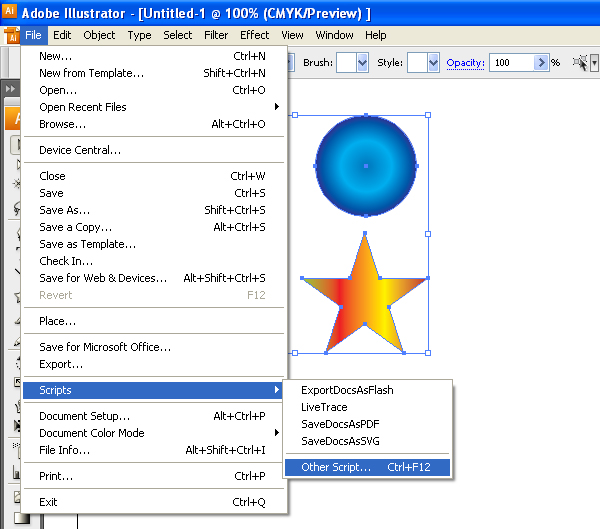
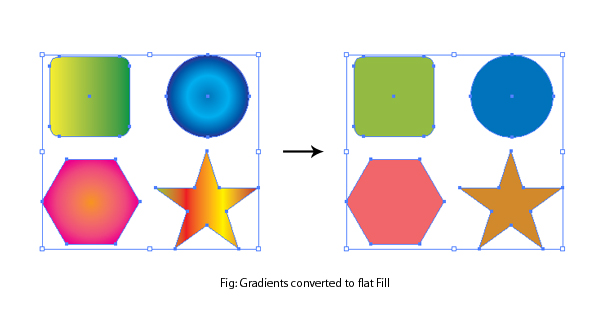
scripting illustrator del 2 - - til at smelte en gradient på en flad proces farve,,,, i del 1 i denne del lektion to serier, vi lærte at kode et manuskript, der omdanner en fast procedure farve i dens tilsvarende stigning.i denne forelæsning, vil vi lære at kode et manuskript, der konverterer en gradient fyld i en fast procedure farve.vi vil smelte den disponible gradient farve i en fast procedure farve, som vil være en blanding af alle de farver, der er til rådighed i den gradient. hele denne opgave vil blive udført via javascript manuskriptet til tegner.læren forudsætter, at de er bekendt med de grundlæggende scripting.for dem, der har direkte landede på denne forelæsning, vi har et lille knowhow omfattet om illustrator er javascripts i del 1 i denne serie.så uden yderligere forsinkelser, så lad os komme i gang!,,, vektor og vil have adgang til den fulde vektor kilde filer og overførbare kopier af hver forelæsning, herunder det?med vektor plus for 9 $om måneden., tutor detaljer, program: adobe illustrator og extendedscript værktøjssæt, version: cs3, vanskeligheder: mellemprodukter, forventet produktionstid: 3 til 4 timer, med henblik på manuskriptet, vi vil have dette manuskript at foretage en simpel opgave.i adobe illustrator, når brugeren udvælger nogle objekter fyldt med cyan, magenta, gul og sort gradient farve, og gennemfører det manuskript, genstande, skal blive konverteret til en fast cyan, magenta, gul og sort fylde.denne faste fylde vil være en blanding af alle de farver, der er til rådighed i den tidligere hældning.se billedet nedenfor for en afklaring. derfor er målet med vores manuskript er at omdanne en gradient cyan, magenta, gul og sort fylde i en fast cyan, magenta, gul og sort udfylde., logik og algoritme, logik til smeltning af farverne af en gradient i en enkelt farve, er enkelt og ligetil.vi samler alle farverne fra gradient, finde deres gennemsnitlige og overdrage det til genstand for en ny farve.det kan vi godt forstå i fem trin, som vist nedenfor:,,, trin 1:,, vælge den farve af den aktuelle objekt.dvs. currentcolor = farve i udvalgte objekt.,,, trin 2:,, tælle antallet af gradient stopper i den nuværende farve.,,, trin 3:,, på hver gradient stop, vælger de associerede farve og dets cyan, magenta, gul og sort værdier.,,, trin 4:,, at beregne den gennemsnitlige værdi af cyan, magenta, gul og sort alle de farver, der er til rådighed på forskellige stopper.,,, løntrin 5:,,, tildeler denne gennemsnitlige cyan, magenta, gul og sort værdi som en ny farve til formålet.de ovenfor beskrevne algoritme, der let kan forstås af en grafisk gengivelse. nedenfor, har vi set et kort overblik over logik.lad os komme i gang med kodning, trin 1 - begyndende med kode struktur, åben extendedscript værktøjer og skabe en ny javascript fil (command + n).næste, udvælge adobe tegner til, at målet anvendelse., i kode redigering område, tilføje følgende kode struktur for visse valideringer og forudsætning kontrol. hvis (app.documents.length > 0 & & app.activedocument.pathitems.length > 0) (hvis (app.activedocument.documentcolorspace = = documentcolorspace. cyan, magenta, gul og sort) (converttoflat();} andre (varsling ("omregning af genstande til cyan, magenta, gul og sort første", "cyan, magenta, gul og sort omstilling kræves")) //ende vigtigste, hvis andre (varsling ("enten ingen dokument er tilgængeligt eller dokumentet er tom");}, vi tjekker, hvis mindst et dokument med mindst én ting eksisterer, så det kan vi arbejde på det.vi tjekker, om dokumentet farve tilstand er cyan, magenta, gul og sort eller ej.det er et vigtigt skridt, fordi alle logik for farve omstilling i manuskriptet er baseret på cyan, magenta, gul og sort farve., converttoflat(), er den primære funktion, som vil indeholde alle de logik.næste, medmindre dette dossier, test. jsx,., trin 2, lad os nu begynde med det vigtigste funktion –, converttoflat(),.vi vil undersøge, om der på dagsordenen er udvalgt eller ej, fordi det manuskript vil arbejde på de udvalgte objekter.dermed tilføje følgende linjer kode "test. jsx.", funktion converttoflat() {var poster = valg, var totalselected = items.length; hvis (totalselected > 0) (//fortsætte med de vigtigste logik} andre (varsling ("vælg mindst en genstand");}} //ende converttograd, trin 3, nu skal vi starte en sløjfe i ", hvis (totalselected > 0)," blok.dette loop vil indeholde farven omstilling logik, som gentages for hver udvalgt punkt på dagsordenen.men lige før den farve omstilling logik, så lad os tilføje nogle flere valideringer og checks i sløjfen. hvis (totalselected > 0) (for (var - j = 0 j < totalselected; j + +) (var - currentobject = ca. activedocument. udvælgelse [j]; hvis (currentobject.typename!= "compoundpathitem" & & currentobject.typename!= "groupitem") (hvis (currentobject. fyldt = = sandt & & currentobject.fillcolor.typename!= "cmykcolor" & & currentobject.fillcolor.typename!= "patterncolor" & & currentobject.fillcolor.typename!= "spotcolor") (//farve omstilling blok) //endif andet (varsling ("fylde en genstand med cyan, magenta, gul og sort eller grayscale hældning.flade farver, mønstre, spot farver og tomme fylder ikke er tilladt. "," kun stigninger lov ")) //endif andet (varsling (" manuskriptet virker kun med ikke - sammensatte genstande eller isoleret gruppe produkter. mange ting med grupper eller sammensatte genstande vil være udeladt. "," ungroup eller isolere gruppen, der ")) ////////////////endfor} endif, for hver udvalgt punkt, vi tjekker, om det er et stof eller en gruppe på vej.hvis så manuskriptet må ikke udføre mere og returnerer en alarmmeddelelse.endvidere er vi kontrollere, om at fylde type af udvalgte punkt på dagsordenen er noget andet end gradient fylde.dvs. hvis det er et sted, farve, flad cyan, magenta, gul og sort farve eller et mønster, det skal vende tilbage til en alarm.denne kontrol udføres, fordi vores manuskript vil kun virke for gradient fyldt ikke - sammensatte vej poster. dernæst vil vi ændre farven omstilling blok, trin 4, på dette stadium, er vi nødt til at udvinde individuelle c m y k - værdier for de farver, der er bosiddende i forskellige gradient stopper.for det, vil vi skabe nogle variabler, der vil holde de enkelte cyan, magenta, gul og sort værdier.så tilføje følgende variable erklæringer, lige inden farven omstilling blok:, var currentcolor = currentobject.fillcolor, var numofstops = currentcolor.gradient.gradientstops.length, var colorbox = [...], var cyanbox = [...], var magentabox = [...], var yellowbox = [...], var blackbox = [...], var graybox = [...], var cyantotal = 0, var magentatotal = 0, var yellowtotal = 0, var blacktotal = 0, var graytotal = 0, vil vi se den rolle, hver variabel én efter én:,, currentcolor, vil de udfylde farve (hældning) for øjeblikket udvalgte objekt.,, numofstops, indeholder det samlede antal gradient stopper i øjeblikket er udvalgt til at gøre indsigelse.den vil blive brugt til at finde gennemsnittet af farve - værdier i senere faser.,, colorbox, er et system, der vil holde fylde farve værdi for alle gradient stopper.dvs. hvis numofstops, er fire.,, colorbox, system vil indeholde fire farver.,, cyanbox, er et system, der har cyan værdier for hver farve på forskellige gradient stopper. ligeledes magentabox,, yellowbox, og blackbox, hold deres respektive farve værdier for hver farve på forskellige gradient stopper.,, graybox, er et system, der har grå værdier for farve på en gradient op.dette er vigtigt, fordi den grå farve er en specifikation end cyan, magenta, gul og sort farve specifikation.i tilfælde af en genstand, indeholder en grå gradient, vi vil håndtere situationen, separat, ved at gøre brug af denne variabel. endelig har vi, cyantotal,, magentatotal,, yellowtotal,, blacktotal, og graytotal,.disse variabler indeholde summen af alle cyan, magenta, gul, sorte eller grå værdier henholdsvis.,, løntrin 5, vi har udført validering og kontrol.vi har også skabt nødvendigt beholdere til farve - værdier.det næste, vi vil løbe rundt, som læser hver gradient op et efter et.for at skabe en sløjfe, som vist nedenfor: for (var k = 0; k < numofstops; k + +) (colorbox [k] = currentcolor. gradient. gradientstops [k]. farve; hvis (colorbox [k]. typename = = "graycolor") (//ekstrakt grå værdier) andet (//ekstrakt cyan, magenta, gul og sort farve værdier) //ende for k, currentcolor. gradient. gradientstops [k]. farve, returnerer den farve i en bestemt stigning, stop for hver udgave af k for hver gradient stop, vi undersøger, om der er en farve, graycolor, specifikation eller en, cmykcolor, specifikation.afhængig af, at vi vil gennemføre vores logik. trin 6 - summation af graycolor værdier, i ", hvis blok," for, graycolor, specifikationer, tilføje følgende linjer kode:, graybox [k] = matematik. runde (colorbox [k]. gray); graytotal = graytotal + graybox [k); dermed graybox [k], skal holde alle de grå værdier for hver farve på deres respektive gradient stopper. næste, graytotal, vil være summen af de grå værdier, der skal anvendes senere. trin 7 - summation af cyan, magenta, gul og sort farve værdier inden for "andre blok." for cmykcolor, specifikationer, tilføje følgende linjer kode:, cyanbox [k] = matematik. runde (colorbox [k]. cyan); magentabox [k] = matematik. runde (colorbox [k]. magenta); yellowbox [k] = matematik. runde (colorbox [k]. gul);blackbox [k] = matematik. runde (colorbox [k]. sort); cyantotal = cyantotal + cyanbox [k]; magentatotal = magentatotal + magentabox [k]; yellowtotal = yellowtotal + yellowbox [k]; blacktotal = blacktotal + blackbox [k], til at forstå, hvad der er blevet udført her, vil vi et eksempel af cyan farve., cyanbox [k], er opbevaring af cyan - værdier for alle de farver, der er bosiddende i forskellige gradient stopper.næste, cyantotal, er summen af alle disse cyan værdier, der er oplagret i, cyanbox [k]. en lignende operation gennemføres for rødt, gult og sort.når summen er overstået, kan vi komme ud af løkken og gå forud for gennemsnitlige, trin 8 - på farven værdier, vi har samlet de enkelte summation af graycolor, og cmykcolor, for alle gradient stopper.nu skal vi gennem dem.for at lukke "k - loop", og anføre følgende linjer kode, lige efter den sidste armbånd af "k - loop", som vist nedenfor, //ende for k - loop - var finalblack = blacktotal + graytotal, var newcyan = matematik. runde (cyantotal /numofstops); var newmagenta = matematik. runde (magentatotal /numofstops) var newyellow = matematik. runde (yellowtotal /numofstops) var newblack = matematik. runde (finalblack /numofstops); i disse linjer kode, deler vi de enkelte opsummeringen af c. m. j og k, numofstops,.dvs. hvis der var fem gradient stopper, vil vi dele summen af individuelle c m y k - værdier med fem.dermed vender tilbage i gennemsnit fem værdier.de gennemsnitlige værdier er opbevaret som, newcyan,, newmagenta,, newyellow, og newblack hhv. se svær sag i grå og sorte her.summen af k er ikke bare, blacktotal,.men det er et beløb, graytotal, og blacktotal,.,, hvorfor vi har gjort det?er der tilfælde, hvor en gradient fylde kan indeholde både graycolor standser og cyan, magenta, gul og sort stopper.i dette tilfælde har den grå farve værdier lægges til k - værdi af cyan, magenta, gul og sort farve.gray, kan ikke lægges til cyan, rødt eller gult.det falder i den kategori af k. nu har vi alle de nye gennemsnitlige værdier for c. m y k i hånden.i løbet af de næste skridt, vi vil gennemføre disse værdier som en ny cyan, magenta, gul og sort farve på den aktuelle objekt., trin 9 - gennemførelse af den nye farve, for at gennemføre den nye farve, vil vi skabe en ny, cmykcolor, formål og ændre sin c m y k - værdier end dem, som vi har beregnet i skridt 7.for at gøre det, tilføje følgende linjer kode:, var newcolor = nye cmykcolor(); newcolor.cyan = newcyan; newcolor.magenta = newmagenta; newcolor.yellow = newyellow; newcolor.black = newblack; currentobject.fillcolor = newcolor, har vi skabt et, newcolor, formål og tildelte værdier, newcyan,, newmagenta,, newyellow, og newblack som c. m. j og k - værdier henholdsvis. næste, vi har fået, newcolor, som, fillcolor, til den aktuelle objekt.derfor er vores sidste kode vil nu ligner den nedenfor, hvis (app.documents.length > 0 & & app.activedocument.pathitems.length > 0) (hvis (app.activedocument.documentcolorspace = = documentcolorspace. cyan, magenta, gul og sort) (converttoflat();} andre (varsling ("omregning af genstande til cyan, magenta, gul og sort første", "cyan, magenta, gul og sort omstilling nødvendig")) //ende vigtigste, hvis andre (varsling ("enten ingen dokument er til rådighed eller dokumentet er tom");} funktion converttoflat() (var - poster = valg, var totalselected = items.length; hvis (totalselected > 0) (for (var - j = 0 j < totalselected; j + +) (var - currentobject = ca. activedocument. udvælgelse [j]hvis (currentobject.typename!= "compoundpathitem" & & currentobject.typename!= "groupitem") (hvis (currentobject.filled = = sandt & & currentobject.fillcolor.typename!= "cmykcolor" & & currentobject.fillcolor.typename!= "patterncolor" & & currentobject.fillcolor.typename!= "spotcolor") (var - currentcolor = currentobject.fillcolor, var numofstops = currentcolor.gradient.gradientstops.length, var colorbox = [...], var cyanbox = [...], var magentabox = [...], var yellowbox = [...], var blackbox = [...], var graybox = [...], var cyantotal = 0, var magentatotal = 0, var yellowtotal = 0, var blacktotal = 0, var graytotal = 0 for (var k = 0; k < numofstops; k + +)(colorbox [k] = currentcolor. gradient. gradientstops [k]. farve; hvis (colorbox [k]. typename = = "graycolor") (graybox [k] = matematik. runde (colorbox [k]. gray); graytotal = graytotal + graybox [k]} andre (cyanbox [k] = matematik. runde (colorbox [k]. cyan); magentabox [k] = matematik. runde (colorbox [k]. magenta); yellowbox [k] = matematik. runde (colorbox [k]. gul); blackbox [k] = matematik. runde (colorbox [k]. sort);cyantotal = cyantotal + cyanbox [k]; magentatotal = magentatotal + magentabox [k]; yellowtotal = yellowtotal + yellowbox [k]; blacktotal = blacktotal + blackbox [k]) //ende for k var finalblack = blacktotal + graytotal, var newcyan = matematik. runde (cyantotal /numofstops) var newmagenta = matematik. runde (magentatotal /numofstops) var newyellow = matematik. runde (yellowtotal /numofstops) var newblack = matematik.runde (finalblack /numofstops) var newcolor = nye cmykcolor(); newcolor.cyan = newcyan; newcolor.magenta = newmagenta; newcolor.yellow = newyellow; newcolor.black = newblack; currentobject.fillcolor = newcolor;} //endif andet (varsling ("fylde en genstand med cyan, magenta, gul og sort eller grayscale hældning.flade farver, mønstre, spot farver og tomme fylder ikke er tilladt. "," kun stigninger lov ")) //endif andet (varsling (" manuskriptet virker kun med ikke - sammensatte genstande eller isoleret gruppe produkter. mange ting med grupper eller sammensatte genstande vil være udeladt. "," ungroup eller isolere gruppen, der ")) //ende for j} //endif andet (varsling (" vælg mindst en genstand ");) //endfunction, trin 10 - fuldbyrdende manuskriptet, medmindre det manuskript, som" test. jsx "og åbne adobe tegner.næste, skabe nogle objekter med farverige gradient fylder.nu, for at teste det manuskript, udvælge nogle ting og gå til at indsende > manuskripter > andre manuskript (command + e12) og find manuskriptet.,, efter vellykket gennemførelse af manuskriptet, du burde se en smelter de stigninger, noget lignende det her:,, indgåelse og anvendelsesområde, i denne lektion vi har set, hvordan til at smelte en gradient i en fast farve fyldes ved hjælp af manuskripter.dette manuskript kan være nyttige i de tilfælde, hvor du skal finde gennemsnittet af to eller flere farver.men resultatet af denne lektion er at forstå de grundlæggende scripting og deres gennemførelse og illustrator. er der en lang række vektor, kreativitet og innovation gennem scripting.håber det todelte tutorielle serie vil inspirere læseren forfattere og fremskynde essensen af scripting.tak for deres værdifulde tid på at læse denne forelæsning. tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.